
Tóm Tắt
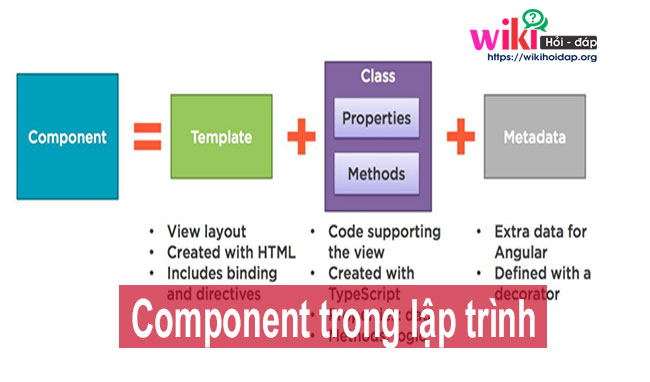
Component trong lập trình là gì?
Có nhiều mạng lưới hệ thống component hoạt động giải trí trong một hệ điều hành quản lý máy tính, mỗi thành phần Giao hàng một công dụng đơn cử. Chúng được cho phép hệ quản lý và điều hành và máy tính hoạt động giải trí đúng mực và hiệu suất cao .
– Quản lý quy trình
– Quản lý bộ nhớ
– Quản lý tập tin
– Quản lý lưu trữ thứ cấp
– Quản lý truy cập
– Quản lý tài nguyên hệ thống

Bạn đang đọc: Component là gì? Chức năng cụ thể của Component
Cụ thể các chức năng của Component
Quản lý quy trình
Được giao trách nhiệm quản trị nhiều quy trình tiến độ đang chạy trên hệ quản lý. Mỗi chương trình ứng dụng có một hoặc nhiều quá trình được link với chúng khi chúng đang chạy. Ví dụ : khi bạn sử dụng trình duyệt Internet, có một quy trình tiến độ đang chạy cho chương trình trình duyệt đó. hệ điều hành quản lý cũng có nhiều quá trình tương quan đến nó, mỗi quá trình triển khai một công dụng khác nhau. Tất cả những quá trình này được quản trị bởi quản trị quá trình, giúp giữ cho những tiến trình theo thứ tự, chạy hiệu quả, sử dụng bộ nhớ được phân chia cho chúng và tắt chúng khi thiết yếu .
Quản lý bộ nhớ
Thành phần quản trị bộ nhớ, đôi lúc còn được gọi là quản trị bộ nhớ chính hoặc quản trị bộ nhớ chính, giải quyết và xử lý bộ nhớ chính hoặc RAM. Khi những chương trình đang chạy, gồm có cả hệ quản lý và điều hành, những chương trình đó tàng trữ tài liệu trong RAM để truy vấn nhanh bất kỳ khi nào. Quản lý bộ nhớ theo dõi và quản trị bộ nhớ và biết khối bộ nhớ nào đang được sử dụng, chương trình nào đang sử dụng bộ nhớ và khối bộ nhớ nào có sẵn để sử dụng .
Quản lý tập tin
Thành phần quản trị tệp quản trị mọi thứ tương quan đến tệp máy tính. Khi một tệp được tạo, quản trị tệp có tương quan đến việc tạo tệp, gồm có cả nơi nó được tàng trữ trên thiết bị tàng trữ. Khi một tệp được sửa đổi, quản trị tệp sẽ giúp sửa đổi tệp. Nếu một tệp bị xóa, quản trị tệp sẽ xuất hiện để giúp xóa tệp và giải phóng khoảng trống cho một tệp khác sẽ được tàng trữ ở đó sau đó .
Quản lý file cũng giải quyết và xử lý những trách nhiệm tương quan đến việc tạo ra, sửa đổi, và xóa những thư mục, hoặc thư mục, trên một thiết bị tàng trữ .
Quản lý lưu trữ thứ cấp
Thành phần quản trị tàng trữ thứ cấp hoạt động giải trí với những thiết bị tàng trữ, như ổ cứng, ổ flash USB, ổ đĩa DVD hoặc ổ đĩa mềm. Trong khi thành phần quản trị tệp chăm nom những tệp thực tiễn trên thiết bị tàng trữ, thì thành phần quản trị tàng trữ thứ cấp sẽ tự quản trị thiết bị tàng trữ. Nó quản trị khoảng trống có sẵn hoặc khoảng trống trống trên thiết bị tàng trữ và phân chia khoảng trống cho những tệp mới được tàng trữ ở đó .
Yêu cầu tài liệu trên thiết bị tàng trữ cũng được giải quyết và xử lý bởi quản trị tàng trữ thứ cấp. Ví dụ : khi người dùng nhấp đúp vào tệp để mở tệp, quản trị tàng trữ thứ cấp sẽ nhận được nhu yếu đó và giúp truy xuất tệp đó từ thiết bị tàng trữ .
Quản lý truy cập
Thành phần quản trị truy vấn có trách nhiệm quản trị quyền truy vấn tài liệu của người dùng trên máy tính. Tài khoản người dùng cung ứng cho mỗi người dùng quyền truy vấn đơn cử vào ứng dụng, tệp và tính năng trong một hệ quản lý và điều hành. Khả năng setup chương trình ứng dụng được trấn áp bởi quản trị truy vấn. Truy cập để xem, chỉnh sửa và xóa một tập tin được quản trị bởi quản trị truy vấn. Thay đổi thiết lập trong hệ điều hành quản lý được quản trị bởi quản trị truy vấn. Cách người dùng tương tác với hệ quản lý và điều hành máy tính và sử dụng ứng dụng được quản trị truy vấn giải quyết và xử lý, tương quan đến những quyền mà họ đã được cấp trải qua thông tin tài khoản người dùng .
Quản lý tài nguyên hệ thống
Thành phần quản trị tài nguyên mạng lưới hệ thống chịu nghĩa vụ và trách nhiệm quản trị việc phân chia tài nguyên mạng lưới hệ thống, như bộ nhớ và thời hạn CPU. Khi những chương trình đang chạy, chúng nhu yếu sử dụng bộ nhớ và thời hạn CPU để hoạt động giải trí đúng. Quản lý tài nguyên mạng lưới hệ thống xác lập thời lượng bộ nhớ và thời hạn CPU mà chương trình được phép sử dụng tại bất kể thời gian nào .
Quản lý sử dụng tài nguyên mạng lưới hệ thống là một nghĩa vụ và trách nhiệm lớn, vì nó hoàn toàn có thể tác động ảnh hưởng trực tiếp đến hiệu suất của máy tính. Nếu quá nhiều tài nguyên được phân chia cho một tiến trình, những chương trình và quy trình tiến độ khác hoàn toàn có thể trở nên chậm hoặc không phản hồi. Nếu hệ quản lý và điều hành không có đủ tài nguyên được phân chia cho nó, hàng loạt máy tính hoàn toàn có thể chạy chậm hoặc ngừng hoạt động giải trí trọn vẹn. Quản lý tài nguyên mạng lưới hệ thống bảo vệ tài nguyên mạng lưới hệ thống được phân chia hài hòa và hợp lý .
Component react là gì?

Khái niệm component trong java là gì?
Component java là một đối tượng người dùng phía sever được sử dụng bởi máy khách ( trình duyệt ) dựa trên Web để tương tác với những ứng dụng J2EE. Component java có hai loại :
– Java Servlet: Một thành phần Web phía máy chủ được sử dụng để xử lý các yêu cầu và xây dựng các phản hồi.
– Javaserver Page: Được sử dụng để tạo nội dung Web động và các ứng dụng dựa trên Web / máy chủ độc lập với bass
Định nghĩa Component React
React.js là một thư viện JavaScript có thể được sử dụng để xây dựng giao diện người dùng. Với React, người dùng có thể tạo các thành phần có thể sử dụng lại và các thành phần này hiển thị dữ liệu khi nó thay đổi theo thời gian.
React Native cũng tồn tại để giúp bạn tạo các ứng dụng di động gốc bằng React (cách tiếp cận phổ biến hơn cho người dùng). Nói cách khác, React là một công cụ JavaScript giúp bạn dễ dàng suy luận, xây dựng và duy trì các giao diện người dùng không trạng thái và trạng thái. Nó cung cấp các phương tiện để định nghĩa khai báo và phân chia UI thành các thành phần UI (hay còn gọi là các thành phần React) bằng cách sử dụng các nút giống như HTML được gọi là các nút React. Các nút phản ứng cuối cùng được chuyển đổi thành định dạng để kết xuất UI (ví dụ: HTML / DOM, canvas, svg, v.v.).
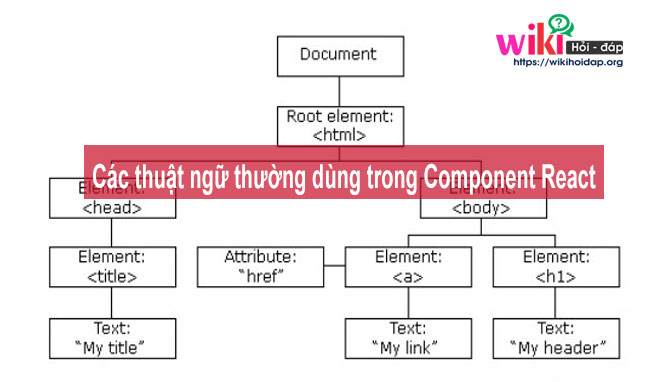
Các thuật ngữ thường dùng trong Component React
Dưới đây chúng tôi sẽ liệt kê những thuật ngữ phổ cập nhất khi nói về React :

– Babel: Babel chuyển đổi JavaScript ES * (tức là, JS 2016, 2016, 2017) thành ES5. Babel là công cụ được lựa chọn từ nhóm React để viết mã ES * trong tương lai và chuyển đổi mã JSX thành mã ES5.
– Babel CLI: Babel đi kèm với một công cụ CLI, được gọi là Babel CLI, có thể được sử dụng để biên dịch các tệp từ dòng lệnh.
– Component Life Cycle Methods: là giao diện lập trình cho các tài liệu HTML, XML và SVG. Nó cung cấp một biểu diễn có cấu trúc của tài liệu dưới dạng cây. DOM xác định các phương thức cho phép truy cập vào cây, để chúng có thể thay đổi tài liệu Cấu trúc, kiểu dáng và nội dung. DOM cung cấp một đại diện của tài liệu dưới dạng một nhóm các nút và đối tượng có cấu trúc, sở hữu các thuộc tính và phương thức khác nhau. Các nút cũng có thể có các trình xử lý sự kiện gắn liền với chúng và khi một sự kiện được kích hoạt, các trình xử lý sự kiện sẽ nhận được thực hiện. Về cơ bản, nó kết nối các trang web với các tập lệnh hoặc ngôn ngữ lập trình
– ES5: Phiên bản thứ 5 của tiêu chuẩn ECMAScript. Các ECMAScript phiên bản 5.1 đã được hoàn thành vào Tháng Sáu 2011.
– ES6 / ES 2015: Phiên bản thứ 6 của tiêu chuẩn ECMAScript. Aka, JavaScript 2015 hoặc ECMAScript 2015. Phiên bản thứ 6 của ECMAScript đã được hoàn thiện vào tháng 6 năm 2015.
– ECMAScript 2016 (còn gọi là ES7): Phiên bản thứ 7 của tiêu chuẩn ECMAScript. Các ECMAScript phiên bản 7 được hoàn thành vào Tháng Sáu 2016.
– ES *: Được sử dụng để đại diện cho phiên bản JavaScript hiện tại cũng như các phiên bản tiềm năng trong tương lai có thể được viết ngày hôm nay bằng các công cụ như Babel. Khi bạn thấy “ES *”, nhiều khả năng bạn sẽ tìm thấy việc sử dụng ES5, ES6 và ES7 cùng nhau.
Xem thêm: Tất tần tận về Struct trong C++
– JSX: JSX là một phần mở rộng cú pháp giống như XML tùy chọn cho ECMAScript có thể được sử dụng để xác định cấu trúc cây giống như HTML trong tệp JavaScript. Các biểu thức JSX trong tệp JavaScript phải được chuyển đổi thành cú pháp JavaScript trước khi công cụ JavaScript có thể phân tích cú pháp tệp. Babel thường được sử dụng và được khuyến nghị để chuyển đổi các biểu thức JSX.
– Node.js: Node.js là một môi trường thời gian chạy đa nền tảng, mã nguồn mở để viết JavaScript. Môi trường thời gian chạy diễn giải JavaScript bằng công cụ JavaScript V8 của Google .
– npm: Là trình quản lý gói cho JavaScript được sinh ra từ cộng đồng Node.js.
Source: https://final-blade.com
Category : Kiến thức Internet