
Tóm Tắt
Câu chuyện về hai Trục toạ độ
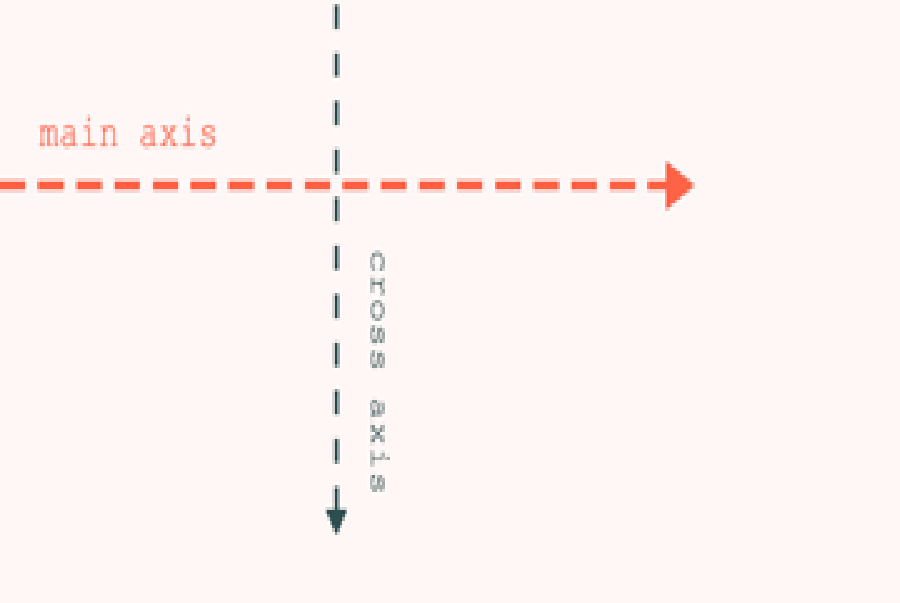
Khi sử dụng flexbox chúng ta làm việc với hai trục: trục chính (main) và trục dọc (cross). Như tên gọi của chúng, các trục này tạo thành một mối quan hệ phân cấp, trục chính nằm trên trục dọc.


 Trục dọc luôn vuông góc với trục chính.
Trục dọc luôn vuông góc với trục chính.
Mối quan hệ phân cấp này tạo nên sự khác biệt chính giữa flexbox và CSS Grid Layout. Theo thiết kế, CSS Grid có hai trục không phân cấp: trục hàng (row) và trục cột (column). Điều này là do những người tạo ra các tiêu chuẩn web dự định CSS Grid sẽ được sử dụng như là một mô hình bố cục hai chiều. Mặt khác, Flexbox có một trục chính và một trục phụ, vì mục đích của nó là mô hình bố cục một chiều. Phần thú vị của flexbox là bạn có thể xác định hướng của một chiều bằng cách thiết lập vị trí của trục chính, do đó bạn có thể tạo cả bố cục dựa trên hàng và dựa trên cột.
Để tránh bị nhầm lẫn bởi các thuộc tính căn chỉnh, hãy luôn nhớ rằng khi bạn sử dụng flexbox, bạn đang làm việc với mô hình một chiều. Ngay cả khi bố cục của bạn trông giống như có hai chiều (nghĩa là hàng và cột), các phần tử flex chỉ có thể chảy theo một hướng, dọc theo trục chính. Bạn có thể dàn các phần tử flex theo một hướng đó và căn chỉnh khoảng cách giữa các phần tử riêng lẻ dọc theo trục dọc.
Bạn đang đọc: Hướng dẫn toàn diện về Căn chỉnh Flexbox
Bắt đầu bằng cách xác định trục chính
Hướng của trục chính được xác lập bởi thuộc tính flex-direction hoàn toàn có thể có bốn giá trị :
-
flex-direction: row;– trục chính chạy từ trái sang phải (mặc định) -
flex-direction: row-reverse;– trục chính chạy từ phải sang trái -
flex-direction: column;– trục chính chạy từ trên xuống dưới -
flex-direction: column-reverse;– trục chính chạy từ dưới lên trên
Hãy xem điều này trông như thế nào trong trình duyệt. Tôi sẽ sử dụng mã HTML rất đơn thuần, chỉ chín hộp xếp chồng lên nhau :
Div bên ngoài với lớp .container sẽ là thùng chứa flex và div bên trong với lớp .item sẽ là các phần tử flex.
1. Left to Right: row
Như đã đề cập, hướng flex mặc định là row; nếu bạn không thiết lập gì khác thì đây sẽ là giá trị được sử dụng. Như bạn có thể thấy bên dưới, tôi chỉ thêm các thuộc tính liên quan đến flexbox vào thùng chứa flex. Các phần tử flex đã áp dụng một số thuộc tính với mục đích trang trí:
Khi flex-direction là row, trục chính chạy theo chiều ngang, từ trái sang phải. Do đó, đây là hướng mà theo đó các phần tử flex được bố trí. Trục dọc chạy vuông góc, từ trên xuống dưới và khi các phần tử bao bọc chúng làm theo hướng này.
2. Right to Left: row-reverse
Khi flex-direction được gán giá trị row-reverse, vị trí của các trục vẫn giữ nguyên, có nghĩa là trục chính vẫn sẽ chạy theo chiều ngang và trục dọc theo chiều dọc. Tuy nhiên, hướng hàng sẽ bị đảo ngược: từ phải sang trái dọc theo trục chính.
Nếu bạn nhìn vào số thứ tự của các phần tử flex bạn có thể thấy bây giờ, mỗi hàng được đánh số từ phải sang trái, nhưng các phần tử vẫn bao bọc theo chiều dọc trở xuống.
Nếu bạn cũng muốn đảo ngược hướng của trục dọc, bạn cần sử dụng wrap-reverse thuộc tính flex-wrap. Lưu ý sự khác biệt:
3. Top to Bottom: column
Khi flex-direction là column, trục chính và trục dọc thay đổi vị trí của chúng. Trục chính sẽ chạy theo chiều dọc (từ trên xuống dưới) và trục dọc sẽ chạy theo chiều ngang (từ trái sang phải).
Bây giờ bạn sẽ thấy các phần tử flex không chạy theo hàng nữa, mà là theo cột. Đây là nơi mà bản chất một chiều của flexbox có lẽ là dễ thấy nhất. Các phần tử sẽ chỉ bị bao bọc nếu thùng chứa được thiết lập một chiều cao cố định.
4. Bottom to Top: column-reverse
Tôi hy vọng bạn có thể nhìn thấy một mô hình phát triển ở đây. Khi flex-direction được thiết lập thành column-reverse, trục chính vẫn thẳng đứng và trục dọc vẫn nằm ngang, giống như chúng ta đã thấy trong ví dụ trước. Tuy nhiên, hướng cột được đảo ngược để trục chính trỏ từ dưới lên trên.
Như bạn có thể thấy bên dưới, số các phần tử flex bắt đầu ở phía dưới bên trái, di chuyển lên trên và sang phải.
Một lần nữa, để thay đổi hướng của trục dọc, bạn cần sử dụng wrap-reverse trên thuộc tính flex-wrap.
Flex-flow Shorthand
Thuộc tính flex-Flow là một shorthand cho flex-direction và flex-wrap. Chẳng hạn, bạn có thể sử dụng:
thay vì :
Thuộc tính căn chỉnh Flexbox
Căn chỉnh Flexbox hoàn toàn có thể xảy ra dọc theo cả trục chính và trục dọc .
Một trong các thuộc tính (justify-content) thuộc về trục chính, trong khi ba thuộc tính khác (align-items, align-self, align-content) thuộc về trục dọc.
Như bạn có thể kỳ vọng, hành vi của các thuộc tính căn chỉnh phụ thuộc vào thuộc tính flex-direction. Ví dụ, justify-content canh chỉnh các phần tử theo chiều ngang nếu flex-direction là row hoặc row-reverse, nhưng theo chiều dọc nếu flex-direction là column hoặc column-reverse. Đây là vẻ đẹp thật sự của flexbox.
Căn chỉnh dọc theo trục chính
Thuộc tính justify-content sắp xếp các phần tử flex trong thùng chứa flex dọc theo trục chính. Nó phân phối khoảng trống còn lại sau khi trình duyệt đã tính không gian cần thiết cho tất cả các phần tử trong thùng chứa flex. Thuộc tính justify-content có thể có năm giá trị:
-
flex-start– các phần tử flex được giãn ra theo hướng bắt đầu của trục chính (đây là mặc định) -
flex-end– Các phần tử flex được giãn ra ở cuối của trục chính -
center– các phần tử flex được giãn ở xung quanh tâm của trục chính -
space-between– các phần tử flex được phân bổ đều nhau dọc theo trục chính, từ flex-start đến flex-end -
space-around– các phần tử flex được phân bổ đều dọc theo trục chính, nhưng nửa khoảng trống được thêm vào mỗi đầu
Để sử dụng justify-content đúng cách, bạn cần chú ý đến các hướng của trục. Chẳng hạn, justify-content: flex-start; luôn luôn dồn các phần tử flex vào đầu trục chính. Đây là đầu bên trái khi flex-direction là row, đầu bên phải khi nó là row-reverse, điểm cao nhất khi nó là column và điểm dưới cùng khi là column-reverse.
Pen sau đây cho thấy các giá trị khác nhau của thuộc tính justify-content căn chỉnh các phần tử flex khi flex-direction là row.
Căn dọc theo trục dọc
Đây là lúc để nâng mọi thứ lên cấp độ tiếp theo. Bạn có thể sử dụng ba thuộc tính CSS để căn chỉnh các phần tử dọc theo trục dọc. Hai trong số chúng (align-items và align-self) dành cho căn chỉnh một dòng, trong khi align-content là để căn chỉnh nhiều dòng.
Căn chỉnh một dòng
Các thuộc tính align-items và align-self xác định khoảng không gian giữa các phần tử flex dọc theo trục dọc. Trong thực tế, cả hai đều tương tự, nhưng trong khi align-items sẽ căn chỉnh tất cả các phần tử bên trong thùng chứa flex, align-self sẽ ghi đè căn chỉnh mặc định này cho các phần tử flex riêng lẻ.
Cả hai đều có thể nhận các giá trị sau:
-
auto– làm cho thuộc tính align-self kế thừa giá trị của align-items (mặc định cho align-self) -
flex-start– các phần tử flex được căn chỉnh theo hướng bắt đầu của trục dọc -
flex-end– các phần tử flex được căn chỉnh về phía cuối trục dọc -
center– các phần tử flex được căn chỉnh xung quanh tâm của trục dọc -
baseline– các phần tử flex được căn chỉnh sao cho việc căn chỉnh baseline của chúng thẳng hàng -
stretch– các phần tử flex được kéo dài dọc theo trục chéo để lấp đầy hộp chứa flex (mặc định cho align-items)
Pen bên dưới cho thấy các thuộc tính align-items và align-self hành xử khi flex-direction là row. Trục dọc theo mặc định chạy từ trên xuống dưới. Các phần tử có padding khác nhau để thay đổi chiều cao và đường cơ sở của chúng. Ví dụ, bạn có thể thấy giá trị flex-start căng thẳng hàng các phần tử với điểm bắt đầu của trục dọc, trong khi flex-end căn thẳng hàng chúng đến cuối.
Về bản chất, khi flex-direction là column hoặc column-reverse, bạn đang làm việc với một bố cục dựa trên cột do đó align-items và align-self sẽ căn chỉnh các phần tử theo chiều ngang.
Căn chỉnh nhiều dòng
Thuộc tính align-content giúp căn chỉnh nhiều dòng có thể dọc theo trục dọc. Nó xác định cách các phần tử flex trên nhiều dòng được đặt cách nhau. Thuộc tính align-content không có tác dụng đối với kho chứa flex một dòng (ví dụ: khi nội dung không wrap). Nó có thể nhận sáu giá trị khác nhau:
-
flex-start– các phần tử flex được căn chỉnh theo điểm bắt đầu của trục dọc -
flex-end– các phần tử flex được căn chỉnh đến cuối trục dọc -
center– các phần tử flex được căn chỉnh xung quanh tâm của trục dọc -
space-between– các phần tử flex được phân phối đều dọc theo trục dọc, giữa flex-start và flex-end -
space-around– các phần tử flex được phân phối đều dọc theo trục dọc, nhưng nửa khoảng trống được thêm vào mỗi đầu -
stretch– các phần tử flex được kéo dài dọc theo trục dọc để lấp đầy hộp chứa flex (đây là mặc định)
Dưới đây, bạn có thể thấy các pen khác nhau cho thấy các giá trị khác nhau của thuộc tính align-content hoạt động như thế nào. Cũng như với các bản demo khác của chúng tôi, hướng trục mặc định được áp dụng.
Hai ví dụ đầu tiên không có một thuộc tính một dòng (align-items) được xác định, do đó, bạn sẽ nhận thấy tất cả các phần tử được kéo dài theo mặc định. Trong ví dụ tiếp theo này, chúng tôi sẽ thiết lập align-items: flex-start; sao cho các phần tử được căn chỉnh theo hướng bắt đầu của trục dọc, nhưng chúng ta sẽ thiết lập align-items: flex-end; sao cho nội dung được căn chỉnh về phía cuối trục:
Nếu bạn đã nắm rõ được mọi thứ mà tất cả chúng ta đã tìm hiểu và khám phá qua, thì bạn đã làm rất tốt ! Bây giờ bạn đã có một sự hiểu biết cơ bản vững chãi về chỉnh sửa flexbox .
Tóm tắt
Bạn đã làm được! Tóm lại; điều quan trọng nhất cần nhớ là bạn cần lưu ý các hướng của trục chính và trục dọc. Hãy luôn bắt đầu căn chỉnh của bạn bằng cách thiết lập thuộc tính flex-direction. Để tìm hiểu thêm về căn chỉnh flexbox và áp dụng kiến thức của bạn vào thực tế, bạn cũng có thể xem các tài nguyên sau:
Source: https://final-blade.com
Category: Kiến thức Internet