
Tóm Tắt
Font trong CSS
- Trung Nguyen
-
24/07/2021
-
9 min read
Trong hướng dẫn này, bạn sẽ học cách tạo kiểu font chữ trên website bằng CSS .
Tạo kiểu font chữ bằng CSS
Việc chọn đúng font chữ và phong cách là rất quan trọng đối với khả năng đọc của văn bản trên một trang web.
Bạn đang đọc: Font trong CSS
CSS phân phối một số ít thuộc tính để tạo kiểu cho font chữ của văn bản, gồm có đổi khác font chữ, kích cỡ và độ đậm của chúng, quản trị biến thể, v.v.
Các thuộc tính font chữ là: font-family, font-style, font-weight, font-size và font-variant.
Hãy đàm đạo chi tiết cụ thể hơn về từng thuộc tính font chữ này .
Font Family
Thuộc tính font-family được dùng để xác định font chữ được sử dụng cho văn bản.
Thuộc tính này hoàn toàn có thể chứa một số ít tên font chữ được phân tách bằng dấu phẩy như một mạng lưới hệ thống dự trữ, do đó nếu font chữ tiên phong không có sẵn trên mạng lưới hệ thống của người dùng, trình duyệt sẽ nỗ lực sử dụng phông chữ thứ hai, v.v.
Do đó, hãy liệt kê font chữ bạn muốn trước, sau đó liệt kê bất kỳ font chữ nào có thể thay thế font chữ đầu tiên nếu nó không có sẵn. Bạn nên kết thúc danh sách với một font chữ chung chung như – serif, sans-serif, monospace, cursive và fantasy. Một khai báo font family điển hình có thể trông như thế này:
body {
font-family: Arial, Helvetica, sans-serif;
}Lưu ý: Nếu tên của một font family chứa nhiều hơn một từ, nó phải được đặt bên trong cặp dấu nháy kép, ví dụ:
"Times New Roman","Courier New","Segoe UI", v.v.
Font family thông dụng nhất được sử dụng trong phong cách thiết kế web là serif và sans-serif, vì chúng tương thích để đọc hơn. Ngoài ra, font chữ monospace thường được sử dụng để hiển thị mã, chính do trong kiểu chữ này, mỗi vần âm chiếm cùng một khoảng chừng trống trông giống như văn bản được đánh máy .Các font chữ cursive trông giống như chữ viết tay. Các font chữ fantasy biểu lộ font chữ thẩm mỹ và nghệ thuật, nhưng chúng không sử dụng thoáng rộng vì ít có sẵn trên những hệ quản lý và điều hành .
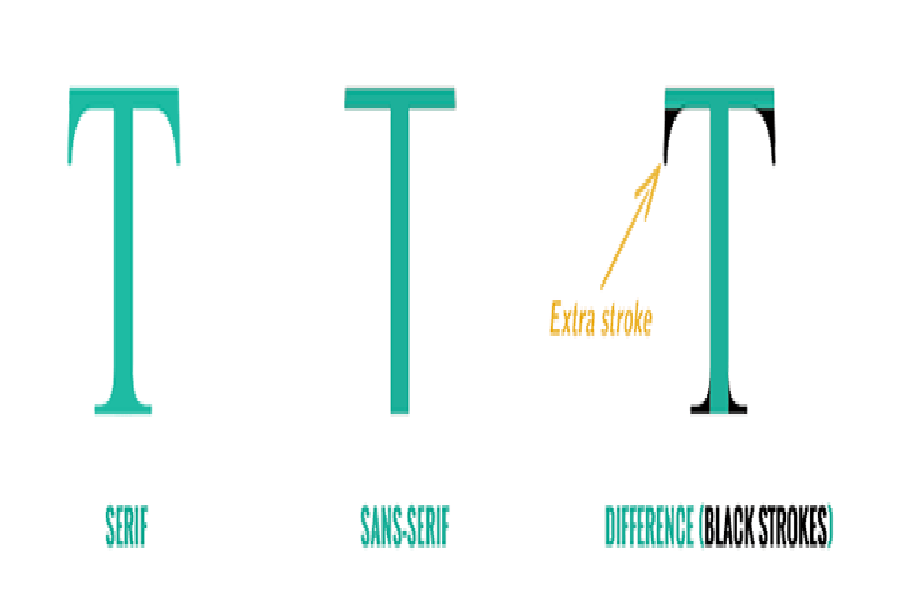
Sự khác biệt giữa font Serif và Sans-serif
Font serif có dòng hoặc nét nhỏ ở những đầu ký tự, trong khi font chữ sans-serif thẳng hơn và không có những nét nhỏ này. Xem hình minh họa sau đây . Để tìm hiểu và khám phá về những tích hợp font chữ thường được sử dụng, sung sướng xem tài liệu tìm hiểu thêm về font chữ bảo đảm an toàn trên web .
Để tìm hiểu và khám phá về những tích hợp font chữ thường được sử dụng, sung sướng xem tài liệu tìm hiểu thêm về font chữ bảo đảm an toàn trên web .
Font Style
Thuộc tính font-style được sử dụng để thiết lập các kiểu chữ cho nội dung văn bản của một phần tử.
Giá trị của font-style có thể là normal, italic hoặc oblique. Giá trị mặc định là normal.
Hãy thử ví dụ sau để hiểu về cơ bản nó hoạt động giải trí như thế nào :
p.normal {
font-style: normal;
}
p.italic {
font-style: italic;
}
p.oblique {
font-style: oblique;
}Lưu ý: Thoạt nhìn, cả hai kiểu font chữ oblique và italic đều có vẻ giống nhau, nhưng có sự khác biệt. Style
italicsử dụng một phiên bản nghiêng của font chữ trong khi styleobliquechỉ đơn giản làm nghiêng font chữ bình thường.
Font Size
Thuộc tính font-size được sử dụng để thiết lập kích thước của font chữ cho nội dung văn bản của một phần tử.
Có một số ít cách để chỉ định giá trị size font chữ, ví dụ như từ khóa, tỷ suất Xác Suất, px, ems, v.v.
Đặt kích thước font chữ với pixel
Đặt size font chữ bằng những giá trị px ( ví dụ : 14 px, 16 px, v.v. ) là một lựa chọn tốt khi bạn cần độ đúng mực của px. Pixel là một đơn vị chức năng đo lường và thống kê tuyệt đối chỉ định độ dài cố định và thắt chặt .Hãy thử ví dụ sau để hiểu về cơ bản nó hoạt động giải trí như thế nào :
h1 {
font-size: 24px;
}
p {
font-size: 14px;
}Việc xác lập size font chữ bằng px không được coi là cách dễ tiếp cận, vì người dùng không hề biến hóa size font chữ từ thiết lập trình duyệt. Ví dụ : người dùng có thị lực hạn chế hoặc kém hoàn toàn có thể muốn đặt size font chữ lớn hơn nhiều so với size do bạn chỉ định .Do đó, bạn nên tránh sử dụng những giá trị px và thay vào đó hãy sử dụng những giá trị tương quan đến size font chữ mặc định của người dùng nếu bạn muốn tạo một phong cách thiết kế thêm vào .
Mẹo: Văn bản cũng có thể được thay đổi kích thước trong tất cả các trình duyệt bằng cách sử dụng tính năng thu phóng. Tuy nhiên, tính năng này thay đổi kích thước toàn bộ trang, không chỉ văn bản. W3C khuyến cáo sử dụng giá trị em hoặc giá trị phần trăm (%) để tạo bố cục mạnh mẽ và khả năng mở rộng.
Đặt kích thước font chữ bằng “em”
Đơn vị em liên quan đến kích thước font chữ của phần tử cha. Khi xác định thuộc tính font-size, 1em bằng với kích thước của font chữ áp dụng cho phần tử gốc .
Vì vậy, nếu bạn đặt font-size 20px trên phần tử body, thì 1em = 20px và 2em = 40px.
Tuy nhiên, nếu bạn chưa đặt kích thước font chữ ở bất kỳ đâu trên trang, thì đó là mặc định của trình duyệt, thường là 16px. Do đó, theo mặc định 1em = 16px và 2em = 32px.
Hãy xem ví dụ sau để hiểu về cơ bản nó hoạt động giải trí như thế nào :
h1 {
font-size: 2em; /* 32px/16px=2em */
}
p {
font-size: 0.875em; /* 14px/16px=0.875em */
}Sử dụng kết hợp % và “em”
Như bạn đã quan sát trong ví dụ trên, việc tính toán các giá trị em trông không đơn giản. Để đơn giản hóa điều này, một kỹ thuật phổ biến là đặt font-size cho phần tử body thành 62.5% (62,5% của 16px mặc định), tương đương với 10px hoặc 0,625em.
Bây giờ bạn có thể thiết lập font-size cho bất kỳ khai báo nào sử dụng đơn vị em, với một chuyển đổi dễ nhớ, bằng cách chia giá trị px cho 10, Bằng cách này 10px = 1em, 12px = 1.2em, 14px = 1.4em, 16px = 1.6em, v.v. Hãy xem ví dụ sau:
body {
font-size: 62.5%; /* font-size 1em = 10px */
}
p {
font-size: 1.4em; /* 1.4em = 14px */
}
p span {
font-size: 2em; /* 2em = 28px */
}Đặt kích thước font chữ với “root em”
Để làm cho mọi thứ đơn giản hơn nữa, CSS3 đã giới thiệu đơn vị rem (viết tắt của “root em”) luôn liên quan đến kích thước font chữ của phần tử gốc (html), bất kể phần tử nằm ở đâu trong tài liệu (không giống như đơn vị em liên quan đến kích thước font chữ của phần tử gốc).
Điều này có nghĩa là 1rem tương đương với kích thước font chữ của phần tử html, 16px theo mặc định trong hầu hết các trình duyệt. Hãy thử một ví dụ để hiểu cách nó thực sự hoạt động:
html {
font-size: 62.5%; /* font-size 1em = 10px */
}
p {
font-size: 1.4rem; /* 1.4rem = 14px */
}
p span {
font-size: 2rem; /* 2rem = 20px (not 28px) */
}Đặt kích thước font chữ bằng từ khóa
CSS cung ứng 1 số ít từ khóa mà bạn hoàn toàn có thể sử dụng để xác lập size font chữ .
Một font size tuyệt đối có thể được xác định bằng một trong những từ khóa sau: xx-small, x-small, small, medium, large, x-large và xx-large. Trong khi đó, kích thước font chữ tương đối có thể được chỉ định bằng cách sử dụng các từ khóa: smaller hoặc larger. Hãy thử một ví dụ và xem nó hoạt động như thế nào:
body {
font-size: large;
}
h1 {
font-size: larger;
}
p {
font-size: smaller;
}Lưu ý: Từ khóa
mediumtương đương với kích thước font chữ mặc định của trình duyệt, thường là 16px. Tương tự như vậy, xx-small tương đương với 9 pixel, x-small là 10 pixel, small là 13 pixel, large là 18 pixel, x-large là 24 pixel và xx-large là 32 pixel.
Mẹo: Bằng cách đặt kích thước font chữ trên phần tử body, bạn có thể đặt kích thước font chữ tương đối ở mọi nơi khác trên trang, cho phép bạn dễ dàng điều chỉnh kích thước font chữ lên hoặc xuống cho phù hợp.
Đặt kích thước font chữ bằng đơn vị khung nhìn
Kích thước font chữ có thể được chỉ định bằng cách sử dụng các đơn vị khung nhìn (viewport unit) như vw hoặc vh.
Đơn vị khung nhìn đề cập đến Phần Trăm kích cỡ khung nhìn của trình duyệt, trong đó 1 vw = 1 % chiều rộng khung nhìn và 1 vh = 1 % chiều cao khung nhìn. Do đó, nếu khung nhìn rộng 1600 px, 1 vw là 16 px .Hãy thử ví dụ sau bằng cách biến hóa size hành lang cửa số trình duyệt và xem nó hoạt động giải trí như thế nào :
body {
font-size: 1vw;
}
h1 {
font-size: 3vw;
}Tuy nhiên, có một vấn đề với các đơn vị khung nhìn. Trên màn hình nhỏ, font chữ trở nên nhỏ đến mức khó có thể đọc được. Để ngăn chặn điều này, bạn có thể sử dụng hàm calc() trong CSS, như sau:
html {
font-size: calc(1em + 1vw);
}
h1 {
font-size: 3rem;
}Trong ví dụ này, ngay cả khi chiều rộng khung nhìn trở thành 0, size font chữ sẽ tối thiểu là 1 em hoặc 16 px .Bạn cũng hoàn toàn có thể sử dụng những truy vấn truyền thông trong CSS để tạo ra kiểu chữ linh động và cung ứng tốt hơn .
Font Weight
Thuộc tính font-weight quy định độ đậm nhạt của font chữ.
Thuộc tính font-weight có thể có một trong các giá trị sau: normal, bold, bolder, lighter, 100, 200, 300, 400, 500, 600, 700, 800, 900 và inherit.
- Các giá trị số từ
100–900chỉ định trọng số font chữ, trong đó mỗi số đại diện cho độ đậm nhạt của font chữ.400giống nhưnormalvà700giống nhưbold. - Các giá trị
boldervàlightercó liên quan đến độ đậm nhạt của font chữ được kế thừa, trong khi các giá trị khác nhưnormalvàboldlà độ đậm nhạt tuyệt đối của font chữ.
Hãy thử một ví dụ để hiểu cơ bản thuộc tính này hoạt động giải trí như thế nào :
p {
font-weight: bold;
}Lưu ý: Hầu hết các font chữ chỉ có sẵn với một số độ đậm nhạt hạn chế; thường chúng chỉ có sẵn ở dạng bình thường và đậm. Trong trường hợp nếu một font chữ không có sẵn với font weight đã chỉ định, một font chữ thay thế gần nhất có font weight đã chỉ định sẽ được chọn.
Font Variant
Thuộc tính font-variant cho phép nội dung được hiển thị trong một biến thể viết hoa nhỏ đặc biệt.
Chữ viết hoa nhỏ hơi khác so với chữ viết hoa thông thường, trong đó những vần âm viết thường Open dưới dạng phiên bản nhỏ hơn của những vần âm viết hoa tương ứng .
Hãy thử ví dụ sau để hiểu cách thuộc tính này thực sự hoạt động:
p {
font-variant: small-caps;
}Giá trị normal loại bỏ các chữ hoa nhỏ khỏi văn bản đã được định dạng theo cách này.
Nếu Comdy hữu ích và giúp bạn tiết kiệm thời gian
Bạn hoàn toàn có thể vui vẻ tắt trình chặn quảng cáo ❤ ️ để tương hỗ chúng tôi duy trì hoạt động giải trí của website .
Source: https://final-blade.com
Category: Kiến thức Internet