
Thực ra Headless CMS Open từ lâu rồi, chẳng qua mình gà, ít tiếp xúc nên không biết thôi .
Nhân tiện đây thì tất cả chúng ta cùng tìm hiểu và khám phá xem Headless CMS là gì và ưu điểm của nó so với CMS truyền thống lịch sử như nào ?
Tóm Tắt
Headless CMS là gì ?
Headless CMS là gì ?
Trước khi tìm hiểu khái niệm Headless CMS, chúng ta cần biết lịch sử hệ thống CMS đã.
CMS được hiểu là một mạng lưới hệ thống quản trị nội dung, giống như VNTALKING này đây, là một dạng của CMS .
Có thể bạn đã từng nghe tới những CMS nổi tiếng như WordPress, Joomla, NukeViet … Đây đều là những CMS theo quy mô truyền thống cuội nguồn ( Traditional CMS ) .
Các CMS truyền thống lịch sử theo quy mô là đóng gói hàng loạt gồm backend + frontend + database. Tất cả sẽ link ngặt nghèo với nhau về mã nguồn, và chắc như đinh không hề tách rời nhau được. Và khi deploy hay lan rộng ra mạng lưới hệ thống thì chỉ có hai cách : một là tăng thông số kỹ thuật sever ( tăng CPU, tăng RAM ), hoặc là dùng cân đối tải – bốc hàng loạt mã nguồn và deploy trên nhiều server. Đây cũng chính là điểm yếu kém của CMS truyền thống lịch sử .
Nhận thấy được điểm yếu trên, đồng thời khi những quy mô microservice thông dụng hơn, chưa kể giờ đây hình thức xem nội dung không riêng gì trên web máy tính mà còn trên ứng dụng điện thoại thông minh, trên TV.v.v … Người ta nghĩ ra quy mô Headless CMS .
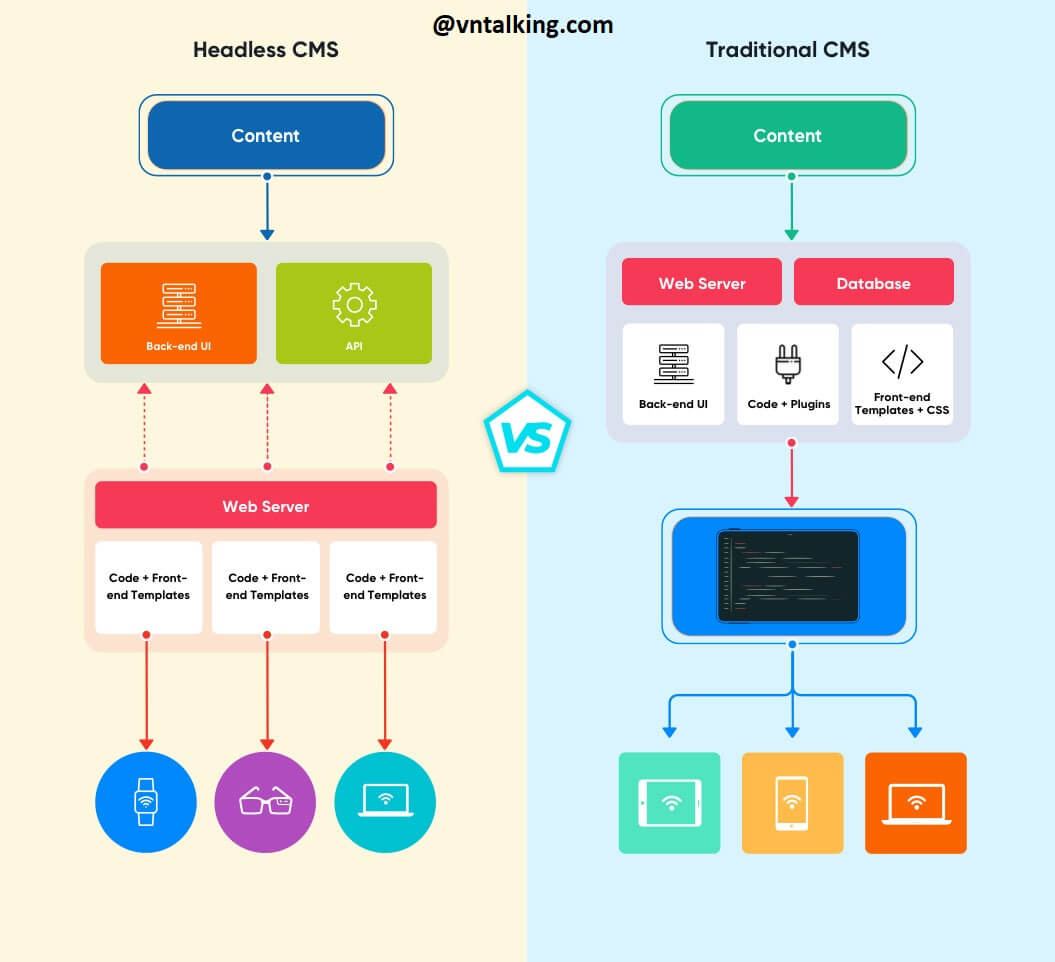
Hiểu nôm na, Headless CMS là mô hình mà các thành phần trong hệ thống sẽ xây dựng độc lập với nhau. Phần backend riêng, giao diện front end cho người dùng riêng, database cũng riêng, tất cả chúng sẽ được kết nối với nhau thông qua API.
Hình ảnh quy mô dưới đây sẽ miêu tả rõ nhất .

Ưu điểm của Headless CMS
Mỗi quy mô CMS đều có những ưu điểm riêng. Chứ không tại sao WordPress lại thông dụng đến như vậy .
Dưới đây là một số ít ưu điểm mà Headless CMS mang lại :
- Khả năng mở rộng cao: Chính vì Headless CMS phát triển các thành phần theo kiểu phân tán, chia nhỏ hệ thống thành các phần độc lập với nhau. Nên khi thành phần nào có dấu hiệu tải cao, bạn có thể chỉ cần mở rộng hạ tầng riêng thành phần đó thay vì phải mở rộng hạ tầng cả hệ thống.
- Linh động về công nghệ: Với Headless CMS, các developer có thể thoải mái sử dụng công nghệ mà mình ưu thích. Bởi vì phần giao diện tách biệt với phần core, nên bạn tha hồ chọn UI framework mà mình thích như React, Vue… Nhưng với các CMS truyền thống như WordPress thì hơi khó, bạn phải biết PHP, SQL trước đã rồi mới tính cái khác được 😊
- Dễ dàng hỗ trợ nhiều nền tảng: Vì headless có một phần API ở giữa trung gian, kết nối các thành phần. Nên bạn dễ dàng triển khai, bổ sung giao diện hỗ trợ nhiều nền tảng. Ví dụ, bạn dễ dàng xây dựng ứng dụng mobile tối ưu cho người dùng di động, điều mà CMS truyền thống thực hiện khó khăn hơn nhiều.
- Bảo mật tốt hơn: Vì các thành phần giao tiếp với nhau qua API, nội dung được tách biệt khỏi giao diện nên nguy bị tấn công bởi các phần mềm độc hại thấp hơn nhiều so với CMS truyền thống.
Trên đây là 3 ưu điểm lớn nhất mà mình thấy ở Headless CMS, đặc biệt quan trọng là ưu điểm số 2 – dưới góc nhìn của một developer .
Khi nào sử dụng Headless CMS ?
Dưới đây là một số ít ý tưởng sáng tạo mà bạn hoàn toàn có thể nghĩ tới quy mô Headless CMS cho dự án Bất Động Sản sắp tới :
Ứng dụng web (sử dụng các JS framework phổ biến như React, Vue, Angular)
Tương tự như những trang thương mại điện tử như Shopee, Tiki … Họ sẽ kiến thiết xây dựng một mạng lưới hệ thống quản trị nội dung riêng không liên quan gì đến nhau và cung ứng API ra ngoài. Sau đó họ sẽ thiết kế xây dựng những ứng dụng web bằng những JS framework nổi tiếng. Điều này giúp cho họ thuận tiện thêm tính năng cho mạng lưới hệ thống và nhanh tới tay người dùng hơn nhiều .
Ứng dụng mobile
Khi bạn quyết định hành động tiến hành ứng dụng mobile cho mạng lưới hệ thống CMS, mình cá 99 % bạn phải kiến thiết xây dựng API và cung ứng cho dự án Bất Động Sản mobile. Với CMS truyền thống cuội nguồn. bạn cũng hoàn toàn có thể tạo API được nhưng nó không linh động và khó lan rộng ra hơn rất nhiều .
Với cách tiến hành theo kiểu headless, bạn đã có sẵn API và thuận tiện phân phối cho đội mobile .
Headless CMS có tối ưu cho SEO không ?
Đây có lẽ rằng là câu hỏi vô cùng quan trọng mà hầu hết ai muốn thiết kế xây dựng CMS đều chăm sóc .
Vì làm content mà không có ai xem thì thật là buồn phải không ?
Mà muốn có nhiều người xem thì tối thiểu phải tối ưu cho Google Search trước. Vì hiện tại Google vẫn đang là trùm tìm kiếm .
Câu vấn đáp tất yếu là CÓ, tối ưu tốt cho SEO .
Tất nhiên, làm thế nào để nó tối ưu cho SEO thì trọn vẹn phụ thuộc vào vào bạn. Tại sao mình lại nói như vậy ?
Với Headless CMS, phần nội dung được tách biệt và chỉ phân phối ra ngoài trải qua API. Do đó, để tối ưu cho SEO, bạn phải thực thi ở phần front end – thành phần giao diện người dùng. Lúc này, bạn cần phải chọn những công nghệ tiên tiến frontend được render phía server ( người ta gọi là SSR – Server Side Rendering ). Nếu bạn lại chọn kiểu front end dạng SPA ( Single Page Application ) thì lại thua đấy .
Một số framework UI tương hỗ SSR như NuxtJS ( dựa trên Vue ), NextJS ( dựa trên React ) … bạn hoàn toàn có thể tìm hiểu thêm .
Tạm kết
Trên đây là một chia sẻ về mô hình Headles CMS. Việc lựa chọn mô hình CMS truyền thống hay headless hoàn toàn phụ thuộc vào bài toán và nhu cầu thực tế của bạn.
Hy vọng qua bài viết này, bạn có hiểu biết cơ bản headless CMS là gì và có được lựa chọn cho mình khi gặp bài toán tựa như. Đừng ngần ngại để lại phản hồi bên dưới để mọi người biết quan điểm của bạn nhé !
💦 Đọc thêm về lập trình web:
Source: https://final-blade.com
Category : Kiến thức Internet