
HTML là một trong những thuật ngữ quen thuộc trong quá trình lập trình web, là nền tảng cực kỳ quan trọng trong thiết kế website mà người lập trình nào cũng từng phải trải qua. Khi sử dụng internet bạn sẽ không khó để bắt gặp ngôn ngữ này ở đằng sau mỗi đường link. Tự học HTML không khó tuy nhiên để có thể lập trình cơ bản thì không phải là điều dễ dàng. Vậy HTML là gì, hãy cùng LPTech tìm hiểu các kiến thức liên quan đến HTML trong thiết kế website chuẩn qua bài viết dưới đây.
Tóm Tắt
HTML là gì?
HTML viết tắt của Hypertext Markup Language có nghĩa là ngôn ngữ đánh dấu siêu văn bản dùng để lập trình dùng để xây dựng và cấu trúc lại các thành phần có trong Website. HTML là một trong những dạng code được sử dụng phổ biến nhất trên thế giới. Người lập trình thường sử dụng HTML trong việc phân chia các đoạn văn, heading, links, và blockquotes,…
HTML thường được sử dụng trên hầu hết những website đơn lẻ và đồng thời chúng được cho phép những nhà phong cách thiết kế web trình diễn những văn bản, hình ảnh hay video với những nội dung khác một cách dễ nhìn rõ ràng. Đối với những người mới khởi đầu tiếp xúc với ngôn ngữ này, họ sẽ gặp phải 1 số ít những khó khăn vất vả nhất định trong việc tìm ra cách để học thêm về HTML cơ bản nhanh nhất .

Bạn đang đọc: HTML là gì? Kiến thức tự học HTML cơ bản
Một Website thường thì chứa nhiều những trang con và mỗi trang con này lại có một tập tin HTML riêng không liên quan gì đến nhau. Tuy nhiên, bạn cần phải chú ý quan tâm rằng HTML không phải là ngôn ngữ lập trình, điều này có nghĩa là nó không hề dùng triển khai những công dụng “ động ” .Hiểu theo một cách đơn thuần và dễ hiểu hơn thì đây là công cụ tựa như như những ứng dụng Microsoft Word, HTML chỉ có tính năng là giúp sắp xếp bố cục tổng quan và định dạng website. Bên cạnh đó HTML khi tích hợp với công cụ CSS và JavaScript thiì sẽ trở thành một nền tảng càng thêm vững chãi cho khoảng trống mạng .
Lịch sử của ngôn ngữ HTML
HTML được Open vào năm 1991 được tạo ra bởi Tim Berners-Lee, nhà vật lý học của TT điều tra và nghiên cứu CERN của Thụy Sĩ. Hiện nay, HTML đã trở thành một chuẩn Internet được tổ chức triển khai quản lý và vận hành và tăng trưởng theo W3C ( World Wide Web Consortium ). HTML đã được Tim Berners – Lee sử dụng nhằm mục đích để viết tạo lập nên những website điều này giúp ông hoàn toàn có thể san sẻ được những tài liệu với những nhà khoa học nội bộ. Tại bất kể thời gian nào trên Website của W3C, bạn cũng hoàn toàn có thể tự tìm kiếm được thực trạng mới nhất của HTML .
Phiên bản đầu tiên của HTML được ra mắt vào năm 1991, bao gồm 18 tag HTML. Năm 1999 phiên bản HTML 4.01 được xuất bản. Sau đó vào năm 2000, các nhà phát triển đã thay thế HTML bằng XHTML Đến năm 2014, thì HTML được nâng cấp lên chuẩn HTML5 với nhiều tag được thêm vào markup,nhằm mục đích là để xác định rõ những nội dung thuộc loại nào (ví dụ như:
Theo như Mozilla Developer Network phân phối thì HTML Element Reference lúc bấy giờ đã có khoảng chừng hơn 140 tag. Tuy vậy một vài tag trong số đó đã bị tạm ngưng do không được tương hỗ bởi những trình duyệt được sử dụng hiện hành .
HTML hoạt động như thế nào?
Sau khi giải đáp thắc HTML là gì và lịch sử hình thành của nó, để sử dụng được ngôn ngữ này hãy cùng nhau tìm hiểu về cách thức hoạt động phương thức này. Người dùng có thể xem chúng bằng các trình duyệt website hiện hành như Google Chrome, Safari, Firefox,… HTML document sẽ có dạng đuôi file như .html hoặc htm. Nhiệm vụ của trình duyệt là đọc những file có chứa đuôi HTML này và “biến đổi” chúng để thành một dạng nội dung visual được sử dụng trên Internet sao cho người dùng có thể xem và hiểu được những nội dung đó.
Thông thường, với mỗi một Website sẽ có nhiều HTML document ví dụ như trang chủ, trang blog, hay trang liên hệ,… và mỗi trang con như thế sẽ có một tệp HTML riêng biệt. Mỗi tài liệu HTML sẽ bao gồm 1 element hay còn gọi gọi là một bộ tag. Điều này đã tạo ra một cấu trúc tương tự như một cây thư mục với các heading, paragraph, section,… và một số khối nội dung tương tự khác. Tất cả hầu hết các HTML element đều có một tag mở và một tag đóng tồn tại với cấu trúc
Vai trò của HTML là gì trong lập trình Web?
Như đã đề cập ở trên, HTML là một loại ngôn ngữ lưu lại siêu văn bản, nó sẽ giúp cấu thành tạo nên những cấu trúc cơ bản của một Website, giúp trang Web của bạn trở thành một mạng lưới hệ thống hoàn hảo. Cụ thể hơn, ngôn ngữ HTML lưu lại siêu văn bản này giúp website hình thành bố cục tổng quan, chia khung sườn những thành phần. Đồng thời, nó còn tương hỗ nhằm mục đích khai báo những File kỹ thuật số như nhạc, hình ảnh, Video, …Nếu muốn Website có cấu trúc tốt, sử dụng được nhiều loại yếu tố trong văn bản, bạn sẽ cần đến HTML. Tùy vào mục tiêu sử dụng mà Lập trình viên hoàn toàn có thể lựa chọn ngôn ngữ lập trình riêng cho dành cho Website. HTML thực ra chứa rất nhiều những yếu tố thiết yếu dành cho mọi thể loại Website. Để hiển thị nội dung cho người truy vấn trang Web của bạn sẽ cần đến ngôn ngữ HTML .Dù website của bạn thiết kế xây dựng trên bất kể nền tảng nào, tiếp xúc với bất kể ngôn ngữ lập trình nào cũng hoàn toàn có thể giải quyết và xử lý tài liệu. Trước khi bắt tay vào việc phong cách thiết kế, người dùng thao tác trên trang Web thì nhà tăng trưởng Web, thì lập trình viên đều phải học HTML như một loại ngôn ngữ cơ bản .
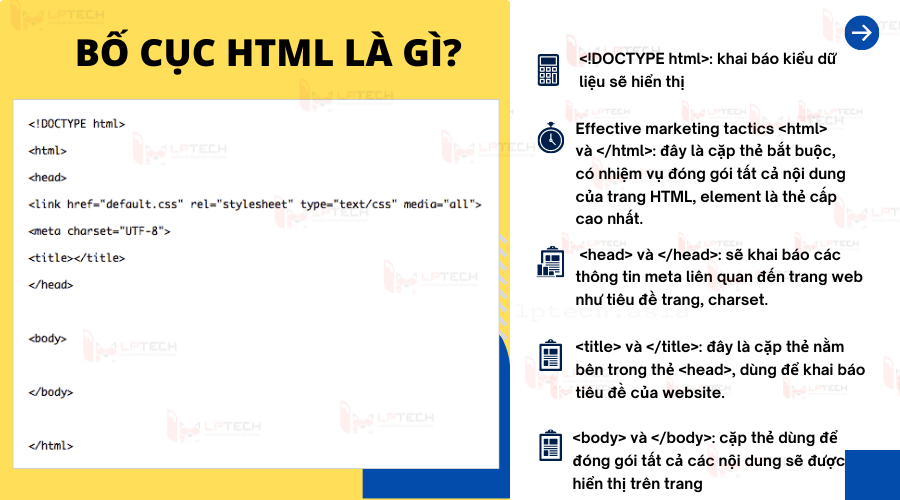
Bố cục HTML là gì?
HTML chiếm hữu rất nhiều tag khác nhau. Mỗi thẻ tag sẽ có những vai trò tính năng nhất định, giúp thiết kế xây dựng tạo nên một cấu trúc hoàn hảo dành cho Website của bạn .Ví dụ Code về bố cục tổng quan HTML của một website :html
The Main Heading
A catchy subheading
First paragraph
Trong đó là :
- html: khai báo kiểu dữ liệu sẽ hiển thị
-
và
: đây là cặp thẻ bắt buộc, có nhiệm vụ đóng gói tất cả nội dung của trang HTML, element là thẻ cấp cao nhất. - và : sẽ khai báo các thông tin meta liên quan đến trang web như tiêu đề trang, charset.
-
và :đây là cặp thẻ nằm bên trong thẻ
, dùng để khai báo tiêu đề của website. - và : là cặp thẻ dùng để đóng gói tất cả các nội dung sẽ được hiển thị trên trang
-
,
: là định dạng dữ liệu dạng heading, thường có 6 cấp độ heading trong HTML, trải dài từ
đến
.

Trong đó :
là cấp độ heading cao nhất còn
là cấp độ heading thấp nhất.
và: cặp thẻ chứa các đoạn văn bản được sử dụng của trang web
Cấu trúc của HTML
Cấu trúc cơ bản của HTML gồm có những thẻ, mỗi thẻ sẽ thường mang một ý nghĩa nhất định và ảnh hưởng tác động lên nội dung mà chúng bao quanh. Một tài liệu HTML chuẩn chỉnh có những phần cơ bản sau :Phần DOCTYPE : đây là phần khai báo kiểu văn bản, nó cho trình duyệt biết bạn đang sử dụng phiên bản HTML nào. Phần này là phần rất quan trọng nhưng nhiều lập trình lại thường bỏ lỡ trong nhiều tài liệu về nhập môn với HTML. Trên website có rất nhiều loại tài liệu khác nhau, mỗi trình duyệt chỉ hoàn toàn có thể hiển thị một tài liệu HTML đúng chuẩn với tỷ suất 100 %. Nếu nó biết phiên bản HTML nào cũng như những tài liệu mà nó đang sử dụng. Phần khai báo DOCTYPE sẽ được minh họa ở phiên bản HTML5 .
- Phần tiêu đề: sẽ bắt đầu bằng thẻ và kết thúc bởi thẻ , phần này chứa tiêu đề sẽ được hiển thị trên thanh điều hướng của website. Tiêu đề chính là phần nội dung nằm giữa cặp thẻ
và . Ngoài ra phần này cũng chứa một số khai báo khác, và các thông tin phục vụ SEO được đề cập ở đây. - Phần thân: được sắp xếp nằm sau phần tiêu đề, nó bao gồm văn bản, hình ảnh và các liên kết mà bạn muốn hiển thị trên website của mình. Phần thân sẽ bắt đầu bằng thẻ và kết thúc bằng thẻ .
Phần tiêu đề và phần thân đều sẽ phải được nằm trong cặp thẻ và . Thẻ HTML sẽ có nhiệm vụ báo cho trình duyệt biết nội dung giữa 2 thẻ này chính là một tài liệu HTML.
Phần thân
This a heading
This is a paragraph .
This is another paragraph .
Bạn sẽ hoàn toàn có thể tưởng tượng ra mối quan hệ giữa những thành phần nằm trong tài liệu HTML giống như một phả hệ liên kết với nhau. Bạn hoàn toàn có thể nói những thành phần nằm bên trong là con của những thành phần nằm bên ngoài hay nói ngược lại thành phần bao ngoài là cha của những thành phần bên trong. Phần tử p và h1 là đồng cấp với nhau, và cả hai đều là con của thành phần body toàn thân. Còn thành phần html là cha của tổng thể những thành phần khác .
Ưu nhược điểm của HTML là gì?
HTML đóng vai trò quan trọng trong qua trình tạp lập website, nếu muốn vận dụng nó thành công xuất sắc thì yên cầu những nhà lập trình phải hiểu được ưu và điểm yếu kém của HTML :
Ưu điểm của HTML là gì ?
HTML được sử dụng để tạo bố cục tổng quan và cấu trúc của website với 1 số ít ưu điểm sau :
- Sở hữu nhiều tài nguyên vô cùng lớn nhằm hỗ trợ cộng đồng người dùng
- Nhờ HTML có thể hoạt động mượt mà trên hầu hết tất cả mọi trình duyệt hiện nay
- Cách học HTML cũng khá đơn giản
- Các markup được sử dụng trong HTML thường ngắn gọn và độ đồng nhất cao
- HTML sử dụng mã nguồn mở và hoàn toàn miễn phí
- HTML là chuẩn website được vận hành bởi W3C
- Ngôn ngữ này dễ dàng để tích hợp với các loại ngôn ngữ backend như PHP, Node,…
Nhược điểm của HTML là gì ?
Bên cạnh những ưu điểm, HTML cũng có những điểm yếu kém nhất định. Cụ thể như sau :
- HTML chỉ được áp dụng chủ yếu cho giao diện web tĩnh, nếu muốn tạo các tính năng động cho website, thì lập trình viên phải dùng thêm những công cụ hỗ trợ đó là JavaScript hoặc ngôn ngữ backend của bên thứ 3 như PHP.
- Ngay cả khi có nhiều yếu tố trùng lặp như header, footer thì mỗi trang HTML cần được tạo riêng biệt.
- Người dùng khó có thể kiểm soát cách đọc và hiển thị file khi sử dụng HTML của trình duyệt vì một số trình duyệt cũ sẽ không render được tag mới. Vì vậy, dù trong HTML document có sử dụng các tag này thì trình duyệt cũng không thể đọc được.
- Với tính năng hỗ trợ mới của một vài trình duyệt còn chậm cập nhật khi dùng HTML.
HTML có phải ngôn ngữ lập trình không?
Kể từ khi được đưa vào sử dụng, câu hỏi HTML có phải ngôn ngữ lập trình hay không gây ra nhiều quan điểm khác nhau. Có một số ít lập trình viên nói rằng không phải, tuy nhiên những người khác thì lại nói rằng là có .Ngôn ngữ lập trình là ngôn ngữ cần đến sự tư duy, logic và thuật toán liên kết với những ngôn ngữ lập trình được sử dụng phổ cập như JavaScript, PHP, Java, C, C #. Đây đều những ngôn ngữ lập trình có đặc thù phức tạp cần nhiều đến tư duy. Bởi vậy HTML không phải là ngôn ngữ lập trình .
Mối liên hệ giữa CSS, JavaScript và HTML là gì ?
Khi nói đến phong cách thiết kế giao diện website Front end thì bộ ba lịch sử một thời HTML, CSS và JavaScript là không hề thiếu. Vậy trong thực tiễn mối liên hệ mật thiết giữa CSS, JavaScript và HTML là gì, chúng có liên kết như thế nào ?

JavaScript có tác dụng chuyển đổi trạng thái website từ tĩnh sang động, tạo tương tác nhằm cải tạo hiệu suất các máy chủ và nâng cao hiệu quả trải nghiệm người dùng. Khi thiết kế web động nên JavaScript được sử dụng rộng rãi cùng với HTML và CSS. Sự kết hợp giữa các ngôn ngữ lập trình HTML, CSS và JavaScript để tạo nên một website hoàn chỉnh vô cùng hiệu quả bởi 3 ngôn ngữ này.
HTML là ngôn ngữ đánh siêu văn bản, được dùng cho tài liệu trên website, có tính năng xác lập được cấu trúc và mục tiêu của một tài liệu. Trong việc thiết kế xây dựng website, HTML có công dụng và cấu trúc chính theo dạng văn bản, để thiết kế xây dựng những giao diện và cấu trúc cho phần nội dung trên website .HTML sẽ đóng gói và “ ghi lại ” những tài liệu trong những thẻ, chúng có công dụng định nghĩa dữ liệu và miêu tả với mục tiêu trên những website. Sau đó, những trình duyệt web sẽ đọc HTML để nhận diện những phần sắp xếp như phần nào là tiêu đề, phần nào là phần nội dung những đoạn văn, phần nào là link, …
HTML sẽ có nhiệm vụ mô tả các dữ liệu vào trình duyệt. Sau đó, hệ trình duyệt sẽ hiển thị các dữ liệu sao cho phù hợp. Có thể nói, các loại ngôn ngữ này là một công cụ để bố trí các hàm JavaScript được hầu hết các lập trình viên sử dụng.
CCS hay còn gọi là ngôn ngữ tạo nên phong thái cho website, là ngôn ngữ sẽ pháp luật những thành phần của HTML sẽ Open trên website với những font chữ khác nhau. CCS đóng vai trò trong việc kiến thiết xây dựng và phong cách thiết kế background, mạng lưới hệ thống sắc tố và tạo hiệu ứng giao diện cho website .
JavaScript có chức năng và nhiệm vụ tạo ra các chức năng động trên giao diện website, như thư viện hình ảnh, slider, hoặc pop-up,…Người dùng chỉ cần thao tác nhấp, di chuyển chuột có thể hiểu được tệp JavaScript để xác định sự tương tác và các yếu tố động trên website.
Phần mềm sử dụng để lập trình HTML
Hiện nay trên thị trường còn có rất nhiều ứng dụng được cho sinh ra dùng để lập trình cho HTML. Bởi vậy việc lựa chọn ứng dụng tương thích để vận dụng với trang website của bạn là điều rất là thiết yếu. Dưới đây là 4 ứng dụng phổ cập được sử dụng để lập trình HTML .

Phần mềm Notepad + +
Phần mềm Notepad + + là ứng dụng không lấy phí được sử dụng và là lựa chọn của rất nhiều người. Với những ưu điểm đó tạo ra thiên nhiên và môi trường lập trình nhỏ gọn, thuận tiện đi cùng với nhiều tiện ích giúp người dùng tối ưu hóa việc làm trong quy trình thiết kế xây dựng website, ứng dụng này ngày càng được mọi người tin yêu sử dụng. Hiện nay, ứng dụng NotePad + + hoàn toàn có thể tương hỗ được ở nhiều loại ngôn ngữ lập trình khác nhau như PHP, CSS, C + +, Java, C #, XML, HTML hoặc Pascal, …
Phần mềm Sublime Text
Sublime Text ra đời vào năm 2008 là ứng dụng viết code được tạo ra bởi Jon Skinner, Sublime Text được tạo ra dựa trên ngôn ngữ như Python, C + +. Phần mềm này có ưu điểm giúp edit hiệu suất cao, những lập trình viên qua đó tiết kiệm chi phí được thêm nhiều thời hạn để phối hợp với mạng lưới hệ thống plugin đã có sẵn. Hiện nay, Sublime Text đã có phiên bản update mới nhất là Sublime Text 3 chiếm hữu nhiều tính năng nổi trội, và được nhiều người ưu thích trong phong cách thiết kế web sử dụng .
Phần mềm PHP Designer
Ra mắt vào năm 1998, ứng dụng PHPDesigner được tăng trưởng bởi Michael Pham. Hiện nay, PHPDesigner là ứng dụng được nhiều người lập trình viên ưu thích độ phủ sóng phổ cập tại 200 vương quốc trên quốc tế. Sở hữu giao diện đơn thuần, dễ sử dụng, tương thích cho những phong cách thiết kế website nhằm mục đích ra mắt công ty. Bên cạnh đó, việc tương hỗ đa ngôn ngữ giúp ứng dụng này hoạt động giải trí hiệu suất cao và linh động hơn .
Phần mềm Dreamweaver
Phần mềm Dreamweaver là một ứng dụng được sử dụng nhiều tại những trường học, ứng dụng này dùng để giảng dạy cho sinh viên với bộ môn lập trình. Phần mềm Dreamweaver có rất đầy đủ những tính năng thiết yếu để phong cách thiết kế web chuyên nghiệp và giúp cho lập trình viên viết code web ứng dụng hay ứng dụng trọn vẹn thuận tiện và thích hợp với nhiều loại ngôn ngữ lập trình khác nhau .
Điểm khác nhau giữa HTML và HTML5
HTML5 ( được gọi chung là HTML ) Open vào năm 1999, HTML5 là phiên bản tăng cấp mới nhất của HTML được phát hành vào năm năm trước. So với HTML, sự độc lạ của HTML5 đó là được bổ trợ thêm rất nhiều những tính năng quan trọng có ích .
Khả năng hỗ trợ video và audio: với HTML5, lập trình viên có thể nhúng trực tiếp file video và audio vào trang web. Thay vì phải sử dụng Flash Player để phát video/audio, bằng cặp tag hay .
Với tính năng tương hỗ Scalable Vector Graphic ( SVG ) và MathML của HTML5 cho những công thức toán học hoặc phương trình hóa học .
Cải thiện tính năng về mặt ngôn ngữ: có nhiều semantic tag giúp người dùng hiểu được nội dung chính mà Website cung cấp như:
,
,
,
,
.
Bên cạnh đó, HTML5 còn tương hỗ nhiều loại kiểu form hơn so với HTML ví dụ như email gửi cho doanh nghiệp, ngày / giờ, số điện thoại cảm ứng, URL, …
Tổng kết
HTML là gì, chắc rằng bài viết trên đã bạn đã phần nào giải đáp được vướng mắc, HTML là thành phần chính tạo nên một giao diện website hoàn hảo, là công cụ không hề bỏ lỡ so với những người lập trình website. Hy vọng qua bài trên những bạn sẽ hiểu thêm về khái niệm cơ bản của HTML là gì, cũng như những kỹ năng và kiến thức cơ bản để vận dụng vào việc kiến thiết xây dựng website .

Source: https://final-blade.com
Category : Kiến thức Internet