
Năm 1991, trang web đầu tiên trên internet được hình thành bởi Tim Berners – Lee và World Wide Web đã ra đời. Tim Berners – Lee đã sử dụng HTML để viết nên các trang web và điều này giúp ông có thể chia sẻ dữ liệu với các nhà khoa học nội bộ. Bài viết này chúng ta sẽ tìm hiểu khái niệm HTML là gì và toàn bộ các nội dung liên quan đến HTML.
Tóm Tắt
HTML là gì?
HTML là từ viết tắt của Hypertext Markup Language, là sự tích hợp của Hypertext và Markup, hay còn được gọi là ngôn từ siêu văn bản. HTML có tính năng giúp người dùng thiết kế xây dựng và cấu trúc những phần trong website hoặc ứng dụng, thường được sử dụng trong phân loại những đoạn văn, heading, link, blockquotes, …
 HTML là gì?
HTML là gì?
Lịch sử của ngôn ngữ HTML
- Cha đẻ của HTML là Tim Berners – Lee – nhà vật lý học, là người nghĩ ra ý tưởng dựa trên hệ thống hypertext trên nền internet.
- Năm 1991, xuất bản phiên bản đầu tiên của HTML gồm 18 tag HTML.
- Năm 1998, HTML phiên bản 4.01 ra đời.
- Năm 2000, các phiên bản HTML được thay thế bằng XHTML.
- Năm 2014, HTML được nâng cấp lên HTML5 với sự cải tiến rõ rệt.
HTML hoạt động như nào?
Dấu hiệu phân biệt HTML documents chính là files có kết thúc đuôi là. html hoặc htm và hoàn toàn có thể xem bằng cách sử dụng bất kể trình duyệt web nào, ví dụ điển hình như Safari, Google chrome, Microsoft edge, … Các trình duyệt sẽ đọc được files HTML và xuất bản nội dung lên internet, tại đây người dùng trọn vẹn thuận tiện đọc được nó .
 Hoạt động của HTML
Hoạt động của HTML
Thực tế, một web sẽ chứa nhiều trang web HTML, có thể kể đến như trang chủ, trang about, trang liên hệ,… tất cả các trang đều có HTML riêng. Cụ thể, mỗi trang HTML chứa một bộ các tag, hay còn được gọi là elements, được hiểu là các yếu tố để xây dựng từng khối của một trang web.
Bạn đang đọc: HTML là gì? Tìm hiểu về ngôn ngữ HTML từ A đến Z
Các HTML elements tạo thành cấu trúc cây thư mục là section, paragraph, heading và những khối nội dung khác. Các HTML elements đều có tag mở và tag đóng, có cấu trúc
>>> Có thể bạn quan tâm: Firebase là gì? Ưu nhược điểm & Các dịch vụ của Firebase
HTML dùng để làm gì?
Hiểu được khái niệm ngôn từ html là gì và hình thức hoạt động giải trí của HTML để vấn đáp cho câu hỏi HTML dùng để làm gì ? Cụ thể HTML là một loại ngôn từ lưu lại siêu văn bản, với mục tiêu cấu trúc thành những cấu trúc cơ bản của một website để website trở thành một mạng lưới hệ thống hoàn hảo .
 HTML dùng để làm gì?
HTML dùng để làm gì?
HTML dùng ngôn từ của mình để lưu lại siêu văn bản, điều này sẽ giúp những văn bản trên trên website được chia bố cục tổng quan rõ ràng, chia khung sườn những thành phần của website, tạo website thành một mạng lưới hệ thống hoàn hảo .
Cấu trúc của HTML
HTML có nhiều dạng thẻ khác nhau, mỗi thẻ sẽ có những trách nhiệm khác nhau và ý nghĩa nhất định, có tác động ảnh hưởng và ảnh hưởng tác động đến nhau. Tìm hiểu về HTML để xác lập có cấu trúc như thế nào ?
 Cấu trúc của HTML
Cấu trúc của HTML
Về cơ bản, cấu trúc của HTML thường có ba phần :
- Phần khai báo chuẩn của html, xhtml. Có cấu trúc là
.
Phần này cho người dùng biết được trình duyệt đang sử dụng hiện đang dùng phiên bản HTML nào. Trên website hiện đang rất nhiều loại HTML khác nhau và mỗi trình duyệt chỉ một loại HTML nhất định .
- Phần tiêu đề: Phần khai báo ban đầu, khai báo về về meta, little, javascript, css,…
Phần này có cấu trúc bắt đầu bằng thẻ
và kết thúc bởi thẻ . Đây là phần chứa tiêu đề và tiêu đề được hiển thị trên thanh điều hướng của trang web. Cụ thể, tiêu đề là phần nội dung nằm giữa cặp thẻ- Phần thân: Phần chứa nội dung của trang web, là nơi hiển thị nội dung của trang web.
Phần này nằm phía sau tiêu đề, bao gồm các thông tin mà bạn muốn hiển thị trên trang web bao gồm văn bản, hình ảnh và các liên kết. Phần thân bắt đầu bằng thẻ
và kết thúc bằng thẻ .- Thẻ cặp nằm ngoài cùng, cả phần tiêu đề và phần thân đều phải nằm trong cặp thẻ và . Đây là cặp thẻ nằm ngoài cùng, cặp thẻ này có nhiệm vụ bao hết nội dung của trang web lại.
Ưu nhược điểm của HTML
Hiểu được khái niệm HTML là gì, tầm quan trọng và cấu trúc của HTML và hoạt động của HTML trong hoạt động và sử dụng trang web. Tuy nhiên, bên cạnh những chức năng tuyệt vời của HTML cũng tồn tại những ưu điểm, nhược điểm.
Ưu điểm
HTML được tạo ra với mục đích tạo bố cục và cấu trúc cho trang web. Vậy ưu điểm của HTML là gì?
- HTML được ra đời từ rất lâu, do đó HTML có nguồn tài nguyên khổng lồ, hỗ trợ một cộng đồng người dùng lớn. Bên cạnh đó, cộng đồng HTML ngày càng phát triển trên thế giới.
- Mã nguồn của HTML là mã nguồn mở, do đó người dùng có thể sử dụng hoàn toàn miễn phí.
- HTML được sử dụng và được sử dụng trên nhiều trình duyệt được nhiều người dùng ưa chuộng hiện nay như Internet Explorer, Chrome, FireFox, Cốc cốc,…
- Học và tìm hiểu HTML đơn giản nên người học dễ dàng nắm được kiến thức và vận dụng trong xây dựng trang web căn bạn.
- HTML được quy định theo một tiêu chuẩn nhất định nên việc markup sẽ trở nên gọn gàng, đồng nhất bởi HTML được vận hành bởi World Wide Web Consortium (W3C).
- HTML được thực hiện dễ dàng bởi HTML được tích hợp nhiều ngôn ngữ khác nhau như PHP, Java, NodeJs, Ruby,…Điều này sẽ giúp tạo thành một website hoàn chỉnh với nhiều tính năng.
 Ưu nhược điểm của HTML
Ưu nhược điểm của HTML
Nhược điểm
Đi cùng với những ưu điểm, HTML cũng có những điểm yếu kém nhất định. Vậy HTML có những điểm yếu kém gì ?
- Nhược điểm lớn nhất của HTML đó chính là chỉ có thể web tĩnh, web tĩnh có thể hiểu là những trang web chỉ hiện thông tin mà không có sự tương tác cho người dùng. Do đó, khi xây dựng tính năng động hoặc xây dựng hệ thống website có sự tương tác với người dùng, lập trình viên cần phải dùng thêm JavaScript hoặc ngôn ngữ backend của bên thứ ba.
- HTML thường chỉ có thể thực thi những thứ logic và cấu trúc nhất định, HTML không có khả năng tạo sự khác biệt và mới mẻ.
- Một số trình duyệt vẫn còn chậm trong viết hỗ trợ các phiên bản mới của HTML, đặc biệt là HTML5.
- Một số trình duyệt không thể render những tag mới trong HTML5.
HTML có phải ngôn ngữ lập trình không?
Những phần vừa khám phá, HTML có năng lực trong xác lập cấu trúc website. Bên cạnh đó, HTML còn hoàn toàn có thể xác lập tài liệu hiển thị trực tuyến. Tuy nhiên, HTML không hề gọi là ngôn từ lập trình, HTML được hiểu là một loại ngôn từ ghi lại. HTML dùng để ghi lại tài liệu trong những thẻ, dùng để định nghĩa dữ liệu và miêu tả mục tiêu của nó với website .
 HTML có phải là ngôn ngữ lập trình không?
HTML có phải là ngôn ngữ lập trình không?
Các trình duyệt web sẽ đọc HTML để nhận phần nào là tiêu đề, xác lập phần nào là đoạn văn, phần nào là link. HTML sẽ miêu tả tài liệu với trình duyệt và trình duyệt sẽ dựa vào đó để hiển thị tài liệu sao cho tương thích. Tức là, HTML là công cụ để sắp xếp hàm Javascript mà những lập trình viên hay sử dụng, không phải ngôn từ lập trình .
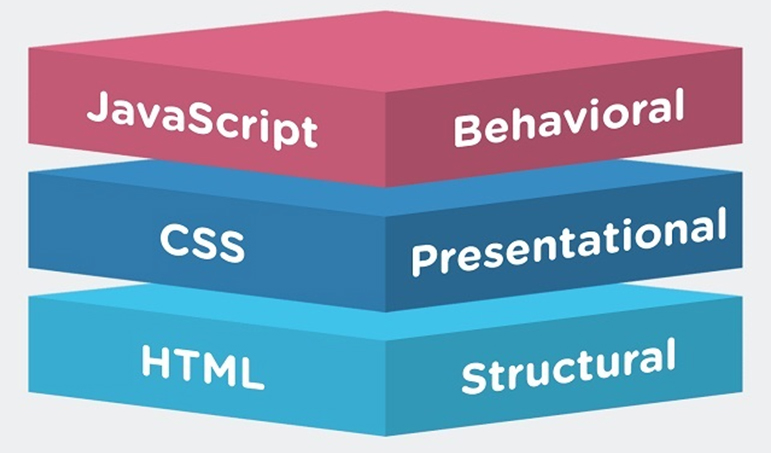
Mối liên hệ giữa HTML, CSS và JavaScript
HTML hay còn gọi là ngôn từ đánh siêu văn bản, là ngôn từ được dùng cho tài liệu trên website, có công dụng xác lập ý nghĩa, cấu trúc và mục tiêu của một tài liệu .
Trong khi đó, CCS, hay còn được gọi là ngôn từ tạo phong thái cho website, là ngôn từ lập trình lao lý những thành phần của HTML trên website sẽ Open với những font chữ như thế nào .
 Mối liên hệ mật thiết giữa HTML, CSS và JavaScript
Mối liên hệ mật thiết giữa HTML, CSS và JavaScript
JavaScript có tác dụng trong chuyển website tĩnh sang động, tạo tương tác nhằm cải tạo hiệu suất máy chủ và nâng cao trải nghiệm người dùng. JavaScript được sử dụng rộng rãi cùng với HTML và CSS khi thiết kế web động. Vậy thực tế, HTML, CSS và JavaScript có mối liên hệ như thế nào?
Sự phối hợp giữa HTML, CSS và JavaScript để tạo nên một website hoàn hảo. Cụ thể :
- Trong xây dựng website, HTML có chức năng cấu tạo và cấu trúc dạng văn bản, xây dựng giao diện và cấu trúc cho phần nội dung trên website. Hay nói một cách dễ hiểu, tệp HTML chứa cấu trúc chính của trang đó.
- CCS đóng vai trò trong việc thiết kế, xây dựng background, xây dựng hệ thống màu sắc và hiệu ứng cho website. Tệp CSS chứa kiểu dáng của website.
- JavaScript có chức năng và nhiệm vụ trong việc tạo ra các chức năng động trên website, như thư viện hình ảnh, pop-up, slider,…Là nhân tố quyết định điều gì sẽ xảy ra khi người dùng nhấp, di chuyển chuột. Có thể hiểu tệp JavaScript xác định sự tương tác và các yếu tố động trên website.
Các phần mềm sử dụng để lập trình HTML
Hiện nay, có rất nhiều ứng dụng sinh ra dùng để lập trình HTML. Việc lựa chọn ứng dụng tương thích với trang website của bạn là điều rất là thiết yếu. Sau đây, tất cả chúng ta sẽ cùng tìm hiểu và khám phá về 4 ứng dụng phổ cập được sử dụng để lập trình HTML .
Phần mềm Notepad ++
Phần mềm Notepad + + là ứng dụng không tính tiền được nhiều người ưu thích với. Ưu điểm của ứng dụng này chính là tạo ra thiên nhiên và môi trường lập trình nhỏ gọn, thuận tiện đi cùng với nhiều tiện ích giúp người dùng tối ưu hóa trong thiết kế xây dựng website, ứng dụng. Hiện nay, ứng dụng NotePad + + đã tương hỗ được nhiều loại ngôn từ lập trình khác nhau như : PHP, CSS, C + +, Java, C #, XML, HTML, Pascal, …
 Các phần mềm được sử dụng để lập trình HTML
Các phần mềm được sử dụng để lập trình HTML
Phần mềm Sublime Text
Sublime Text là ứng dụng viết code ra đời vào năm 2008, bởi Jon Skinner. Sublime Text được tạo ra dựa trên ngôn từ như Python, C + +. Ưu điểm của ứng dụng là editor hiệu suất cao, giúp lập trình viên tiết kiệm ngân sách và chi phí nhiều thời hạn với mạng lưới hệ thống plugin có sẵn. Hiện nay, Sublime Text có phiên bản mới nhất là Sublime Text 3 với nhiều tính năng nổi trội, được nhiều người ưu thích sử dụng .
Phần mềm PHP Designer
PHP Designer được tăng trưởng và ra đời vào năm 1998 bởi Michael Pham. Hiện nay, PHPDesigner được nhiều người lập trình viên ưu thích và phổ cập tại 200 vương quốc trên quốc tế. Giao diện của ứng dụng này đơn thuần, dễ sử dụng, tương thích cho phong cách thiết kế website ra mắt công ty. Bên cạnh đó, ứng dụng này còn hoàn toàn có thể tương hỗ đa ngôn ngữ .
Phần mềm Dreamweaver
Phần mềm Dreamweaver là ứng dụng được sử dụng nhiều trong trường học, dùng để giảng dạy cho sinh viên trong bộ môn lập trình. Phần mềm Dreamweaver có phong cách thiết kế chuyên nghiệp và có vừa đủ những tính năng thiết yếu cho lập trình viên viết code web, ứng dụng hay ứng dụng .
Bên cạnh đó, ứng dụng này có nhiều tiện ích với những thao tác sử dụng thuận tiện. Phần mềm Dreamweaver thích hợp với nhiều loại ngôn từ lập trình khác nhau .
>>> Có thể bạn quan tâm: CMS là gì? Các phần mềm CMS phổ biến nhất 2022
Điểm khác nhau giữa HTML và HTML5
HTML là một trong những phát minh tuyệt vời cho nền khoa học – công nghệ trên thế giới. HTML được cập nhật thường xuyên và liên tục từ lúc ra đời cho đến nay. Hiện nay, phiên bản cao nhất của HTML là HTML5 đã có sự khác biệt do với HTML đời đầu. Vậy điểm khác nhau giữa HTML và HTML là gì? Chúng ta hãy cùng tìm hiểu sự khác biệt giữa HTML và HTML5 thông qua 9 yếu tố so sánh, như bảng phía dưới.
| Chỉ tiêu so sánh | HTML | HTML5 |
| Definition | HTML, còn được gọi là Ngôn ngữ đánh dấu siêu văn bản, được dùng để phát triển website. | HTML5 hiện là phiên bản mới nhất của HTML với các chức năng mới. Điểm nổi bật của HTML5 chính là markup, yếu tố cốt lõi để tương tác với công nghệ web, hỗ trợ cho việc cấu trúc và trình bày nội dung. |
| Multimedia Support | Phiên bản HTML không có chức năng hỗ trợ video và âm thanh. | HTML5 được cải tiến so với HTML, đã được tích hợp các chức năng hỗ trợ video, âm thanh. |
| Geographical Support | HTML hỗ trợ trong việc theo dõi vị trí người dùng. Tuy nhiên, việc theo dõi vị trí người dùng sẽ khó khăn nếu như sử dụng thiết bị di động. | HTML5 hiện nay đã sử dụng Javascript Geolocation API với mục đích theo dõi vị trí của tất cả người truy cập website. |
| Storage | HTML vẫn sử dụng bộ nhớ cache của trình duyệt để làm bộ nhớ tạm thời. | HTML5 có nhiều tùy chọn hơn so với HTML để lưu trữ, có thể kể đến như SQL database, Application cache, Web storage.Bên cạnh đó, có thể chạy JS trên nền JS API sẵn có. |
| Communication | Trong HTML do không hỗ trợ Web Socket, Giao tiếp giữa Client và Server bằng Streaming là Long Polling. | Trong HTML5, có sự hỗ trợ Web Socket, do đó có thể giao tiếp song song giữa Server và Client. |
| Browser compatibility | HTML đã ra đời và tồn tại trong một thời gian dài, do đó HTML tương thích với tất cả các trình duyệt. | HTML5 là phiên bản mới, do đó có nhiều thẻ mới và một số thẻ cũng đã bỏ đi. Do đó, chỉ có một số trình duyệt hỗ trợ cho HTML5. |
| Graphics Support | Trong HTML, để làm đồ họa vector cần phải có sự hỗ trợ của Adobe Flash, Silverlight, VML … | Trong HTML5, có sự hỗ trợ của Canvas và SVG, đồ họa vector luôn được hỗ trợ. |
| Threading | Trong HTML, do giao diện trình duyệt tương tác với người dùng và Javascript xảy ra trong cùng luồng, dẫn đến hiệu suất website thấp. | Trong HTML5, với JavaScript Web Worker API, Giao diện trình duyệt và Javascript được phép chạy trên nhiều luồng khác nhau. |
| Error Handling | HTML chưa cập nhật chức năng xử lý các lỗi sai cú pháp, sai chính tả và các lỗi khác. | HTML5 đã cập nhật chức năng chỉnh sửa lỗi sai, như cú pháp không chính xác và các lỗi khác. |
 So sánh giữa HTML là HTML5
So sánh giữa HTML là HTML5
Một số thuật ngữ HTML thường gặp
Trong HTML có rất nhiều thuật ngữ khác nhau cần người dùng hiểu để hoàn toàn có thể sử dụng một những thuận tiện và thuận tiện hơn. Sau đây, tất cả chúng ta sẽ khám phá 3 thuật ngữ thông dụng liên tục Open trong tệp HTML, chính là Elements, Tags, Attributes .
 Một số thuật ngữ HTML thường gặp
Một số thuật ngữ HTML thường gặp
- Elements
Elements được hiểu là các chỉ định dùng để xác định nội dung, đối tượng trong website. Trong tệp HTML, Elements được bao quanh và xác định bằng dấu ngoặc <>. Cụ thể, những yếu tố thường được sử dụng phổ biến như đoạn văn
, các cấp độ tiêu đề từ
đến
, danh sách tiếp tục bao gồm, , hay ,…
- Tags
Tags được biết đến là một element được bao quanh bởi các dấu ngoặc < >, điều này sẽ tạo ra các thẻ. Chẳng hạn thẻ mở là dấu hiệu nhận biết cho sự bắt đầu của một Element (ví dụ:
). Ở giữa thẻ mở và thẻ đóng chính là nội dung của Element.
- Attributes
Attributes được biết đến là thuộc tính được dùng để cung ứng những thông bổ trợ cho một Element. Các Attributes gồm có tên và giá trị, được xác lập sau tên của một thành phần và Open trong thẻ mở. Định dạng của Attributes như sau : tên thuộc tính + dấu bằng + giá trị thuộc tính được trích dẫn .
Ví dụ Element gồm một Attribute href : Shay Howe .
Bài viết trên FPT Cloud đã chia sẻ kiến thức HTML là gì? Và các nội dung khác liên quan đến HTML như lịch sử hình thành và phát triển của HTML, cách thức hoạt động, vai trò của HTML, các ưu nhược điểm và các yếu tố khác liên quan đến HTML. Hy vọng các thông tin trên sẽ giúp bạn đọc có thêm kiến thức về HTML và có thể ứng dụng HTML vào trong công việc và cuộc sống.
Liên hệ với chúng tôi để biết thêm thông tin chi tiết về dịch vụ của FPT Smart Cloud
- Website: https://final-blade.com/
- Fanpage: https://www.facebook.com/fptsmartcloud
- Email: [email protected]
- Hotline: 1900 638 399
FPT Smart Cloud – Nhà cung giải pháp và tư vấn số 1 về Điện toán đám mây và Trí tuệ tự tạo tại Nước Ta .
Source: https://final-blade.com
Category: Kiến thức Internet