
Như chúng ta đã biết, Important CSS cung cấp cho bạn khả năng overrides hiệu quả, tuy nhiên để tìm hiểu kỹ hơn về Important CSS cũng như làm thế nào để thay đổi thứ tự ưu tiên trong CSS với Important thì đừng vội bỏ qua bài viết dưới đây nhé.

Trong khi lập trình web chắc rằng bạn đã đôi lần gặp phải trường hợp code CSS cho site nào đó nhưng sau khi code xong lại không nhận dù đã phân phối đúng đường dẫn, check rõ ràng nhưng không nhận được tác dụng như mong ước. Như vậy rất hoàn toàn có thể là có 1 đoạn code CSS đã được code trước đó có sử dụng ! Important. Điều này biểu lộ độ ưu tiên trong CSS đóng vai trò vô cùng quan trọng .
Tóm Tắt
Độ ưu tiên trong CSS
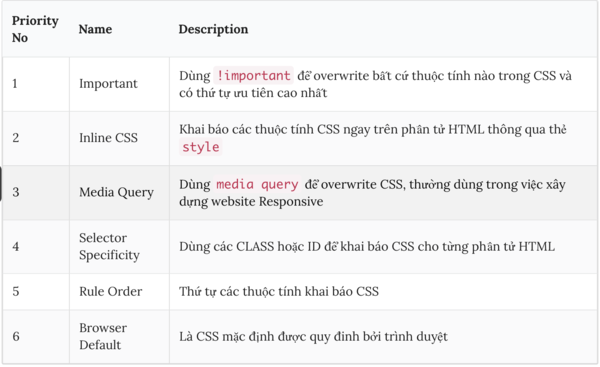
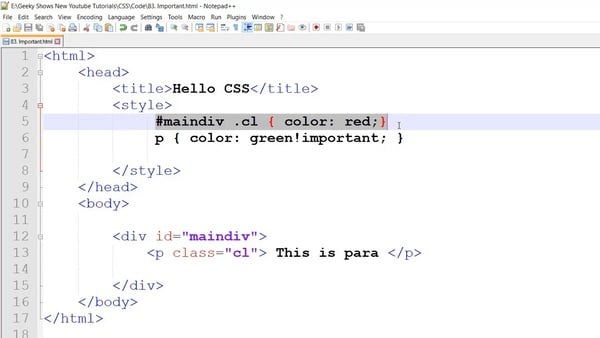
Important CSS được sử dụng để thay đổi thứ tự ưu tiên của CSS, khi một quy luật nào đó được gán lệnh Important thì đồng nghĩa với việc nó sẽ có mức ưu tiên cao nhất, cho dù thành phần đó có khai báo CSS cục bộ hay CSS nội tuyến.

Giả sử ta có thành phần p được khai báo CSS cục bộ như sau:
Đoạn văn bản bị tác động ảnh hưởng bởi những quy luật của CSS
Và bạn khai báo CSS ngoại tuyến như sau :
p.first { color : green }
Thì đoạn văn bản trên luôn luôn được hiển thị với màu đỏ chính do được khai báo CSS cục bộ .
Sử dụng Important để thay đổi thứ tự ưu tiên trong CSS
Như vậy, với ví dụ được nêu ở phần trên, nếu như bạn muốn văn bản trên hiển thị với màu xanh mà không phải chỉnh sửa CSS cục bộ thì chắc như đinh Important chính là công cụ hiệu suất cao nhất .

Chỉnh sửa lại đoạn mã trong CSS ngoại tuyến lại như sau :
p.first { color : green ! important }
Kết quả sau khi chỉnh sửa sẽ là đoạn văn bản được hiển thị với màu xanh trong khi CSS cục bộ vẫn được khai báo với style=”color: red”
Khi bạn thêm ! important phía sau một quy luật CSS thì bạn hoàn toàn có thể thuận tiện đổi khác thứ tự ưu tiên trong CSS. Important không chỉ đổi khác thứ tự ưu tiên giữa CSS cục bộ, CSS nội tuyến, CSS ngoại tuyến mà còn có năng lực biến hóa thứ tự ưu tiên ngay trong file CSS. Để làm rõ hơn tính năng này, hãy cùng xét ví dụ dưới đây :
Giả sử khi ta khai báo CSS như sau :
p.second { color : blue }
p.second { color : red }
Lúc này, quy luật được khai báo sau sẽ được ưu tiên hơn quy luật khai báo trước. Trong ví dụ trên thì đoạn văn bản p.second sẽ được hiển thị với màu đỏ. Tuy nhiên bạn hoàn toàn có thể định dạng đoạn văn bản trên hiển thị màu xanh bằng việc thêm ! Important ngay sau quy luật thứ nhất như sau :
p.second { color : blue ! important }
p.second { color : red }
Thông thường, trường hợp này sẽ xảy ra khi ứng dụng của bạn có nhiều file. css dẫn đến thực trạng khó trấn áp. Lúc này việc bạn cần làm chính là sử dụng ! important để quyết định hành động quy luật nào sẽ được ưu tiên hiển thị .
Khi nào bạn nên sử dụng quy tắc CSS!Important?
Important CSS được sử dụng phổ biến kể từ khi nó xuất hiện cho đến nay. Đặc biệt, công cụ này thực sự hữu ích và phát huy hiệu quả tối đa khi giao dịch với CSS nước ngoài, hiểu đơn giản thì CSS nước ngoài là bất kỳ CSS nào mà bạn không có khả năng trực tiếp thay đổi hoặc cải thiện bản thân. Dưới đây là hai trường hợp thực tế của CSS nước ngoài được sử dụng phổ biến nhất:

- Khung Javascript và Thư viện bên ngoài: điều này áp dụng cho các thư viện phổ biến như Bootstrap hoặc Normalize. Vì bạn không thể chỉnh sửa trực tiếp các kiểu CSS của họ nên lựa chọn duy nhất bạn có thể làm đó là overrides CSS của họ bằng các luật !Important của bạn.
- Phong cách user : Điều này đã từng rất phổ biến cách đây nhiều năm. Kiểu user cung cấp một cách để bạn tạo CSS của riêng mình để đưa vào các trang web do người hay công ty khác sở hữu. Ví dụ: chủ đề tối trên Instagram

Như vậy, nếu bạn muốn sử dụng Important CSS, hãy thử tìm hiểu và khám phá ngay về những quyết định hành động kiến trúc mà bạn hoàn toàn có thể đưa ra và vận dụng. Ngoài ra, để chiếm hữu ngay những khóa học phong cách thiết kế đồ họa chuyên nghiệp, hãy truy vấn website FPT Arena ngay thời điểm ngày hôm nay nhé .
Viện Đào Tạo Quốc Tế FPT
FPT Arena Multimedia – https://final-blade.com
Source: https://final-blade.com
Category: Kiến thức Internet