
Cách chèn khoảng trắng HTML là một trong những từ khóa được search nhiều nhất trên google về đề tài tạo khoảng cách trong HTML. Trong bài content này, atpweb.vn sẽ viết bài Hướng dẫn cách chèn khoảng trắng HTML 2022.
Tóm Tắt
Khi nào bạn không nên sử dụng
Bạn có nhận thấy đoạn mã
Bạn cho tôi mượn 500.000 VNĐ
Bạn đang đọc: Hướng dẫn cách chèn khoảng trắng HTML 2022
trông khá là khó đọc, và việc sử dụng để tạo nhiều khoảng trắng là một giải pháp không khớp. Với đoạn mã trên khi hiển thị ở màn hình hiển thị của bạn sẽ trông sẽ khá xinh đẹp, tuy nhiên ở 1 số ít thiết bị khác có năng lực nó sẽ rất xấu .
Vì lẽ đó vận dụng bạn cũng có năng lực dùng margin với padding để tạo khoảng cách trong HTML là một cách làm tốt hơn và thuận tiện hơn rất nhiều ( chi tiết cụ thể xem ở phía bên dưới ) và chỉ nên sử dụng để tạo khoảng trắng khi mà bạn muốn giữ lại những thành phần với nhau .
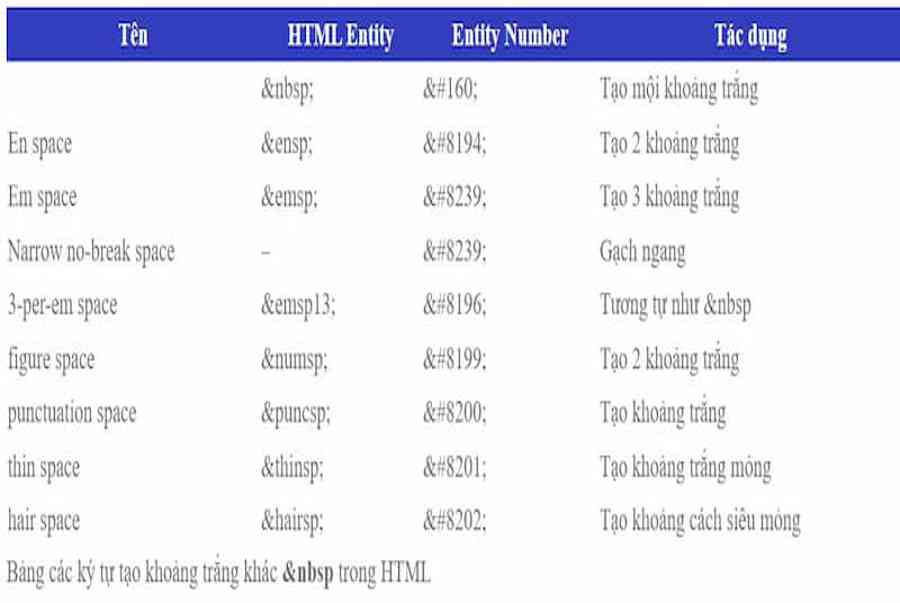
Các ký tự tạo khoảng trắng khác trong HTML
Khi tạo khoảng trắng giữa những từ hoặc những thành tố khác, không những có là tạo được khoảng trắng mà còn có rất nhiều HTML Entity khác làm được việc tương tự như. tiếp đây là bản những HTML Entity được vận dụng phổ cập không kém :

Lưu ý: toàn bộ các mã code ở trên đều làm ra khoảng trắng, chúng chỉ không giống nhau ở khoảng cách giữa các điểm
Hướng dẫn cách chèn khoảng trắng HTML
Tạo khoảng cách trong HTML không phải là việc làm đơn thuần, Việc này do vào thời gian hiện tại có quá nhiều thiết bị với size màn hình hiển thị khác nhau. tiếp đây là những giải pháp khác thay thế sửa chữa cho những HTML Entity đặc biệt quan trọng là mà mình đề xuất kiến nghị :
Cellpadding
Cellpadding là một đặc thù HTML được sử dụng để chỉ định khoảng cách ( tính bằng px ) giữa nội dung những của văn bản và bên rìa. đây là một giải pháp khá thông dụng vì tài liệu HTML vận dụng tabel ( bảng ) rất nhiều, ví dụ :
Hàng 1 cột 1 Hàng 1 cột 2 Hàng 1 cột 3
Hàng 2 cột 1 Hàng 2 cột 2 Hàng 2 cột 3
Kết quả khi xem ở trình duyệt chrome
 Có nghĩa là khoảng cách giữa text và các bên là 12px
Có nghĩa là khoảng cách giữa text và các bên là 12px
Cellpadding có một hạn chế làkhoảng cách của nó không hề bị ghi đè, do Cellpadding là mộtthuộc tínhủa HTML. mặc dầu bạn có CSS kiểu gì đi chăng nữa .
Padding
Padding là một đặc thù của CSS, bạn hoàn toàn có thể tự do tự do ghi đè, nó cực kỳ có ích khi bạn tạo khoảng trắng HTML cho máy tính và mobile lẫn table. bạn hoàn toàn có thể chỉ định khoảng cách khác nhau cho từng thiết bị một, để có một bố cục tổng quan và giao diện Trang Web đẹp cho từng thiết bị .
Cú pháp CSS padding rất thuận tiện như sau :
style = ” padding : 15 px ; ”
Các thẻ td
Một giải pháp khác là với HTML ta có thẻ. thông thường, thẻ nắm rõ ràng những ô tài liệu Điển hình. Khi để trống, chúng tạo ra những ô vô hình dung hoàn toàn có thể được vận dụng để tạo khoảng cách .
Có một vài nguyên do vì sao đây chính là giải pháp hiếm khi được sử dụng .
Đầu tiên cũng như quan trọng nhất, những ô được xác lập theo cách này không phải khi nào cũng giữ được chiều cao của chúng, có Mỗi lần việc nhập tài liệu vào trong thẻ sẽ không có khoảng cách nào được tạo ra, khiến giao diện không được đúng như phong cách thiết kế .
Thứ hai việc vận dụng chúng nhu yếu phải kiến thiết xây dựng phần nhiều bảng mà bạn sẽ sẽ không dùng, và nếu như bạn đang phong cách thiết kế giao diện responsive cho nhiều thiết bị, bạn hoàn toàn có thể phải đặt những class và css rất nhiều .
Margin
Margin là một tính chất của CSS tương tự như Padding, sự khác biệt giữa margin và padding là padding tạo ra khoảng cách từ bên trong, còn margin là tạo ra khoảng cách ở ngoài vùng.
Cú pháp CSS margin như sau :
style = ” margin : 15 px ; ”
Thẻ
(break)
Thẻ là một cách phổ cập để tạo khoảng trắng trong HTML, nó thường hay được vận dụng để tạo ngắt giữa những văn bản .
Bạn chỉ cần thêm thẻ
vào đoạn văn bản muốn ngắt.
Tại sao bạn thấy ký tự ở một số Web
Nơi độc nhất bạn hay gặp và vận dụng là ở khu vực soạn thảo văn bản cho Trang Web dưới dạng mã code HTML, khi mà bạn làm đúng mã sẽ hiển thị dưới dạng khoảng cách trên trình duyệt. tuy nhiên một số ít ứng dụng nghiên cứu và phân tích những cú pháp của HTML không chuẩn chỉnh nhất, thế nên những tài liệu hoàn toàn có thể được hiển thị những bit bổ xung của mã HTML do đó bạn sẽ thấy trên .

( Nguồn : Tổng hợp )
Lời tổng kết
Qua bài viết trên của ATP Web đã cung ứng đến những bạn đọc 1 số ít thông tin về hữu dụng. Hy vọng những thông tin trên của bài viết sẽ hữu dụng với những bạn đọc. Cảm ơn những bạn đã dành nhiều thời hạn để xem qua bài viết này nhé .
ATPWEB – XÂY DỰNG NGÔI NHÀ ONLINE
- Hotline: 0707 6666 56
- Fanpage: ATP Web
- Gmail: [email protected]
- Website: https://final-blade.com/
Đánh giá post
Source: https://final-blade.com
Category: Kiến thức Internet