

Tóm Tắt
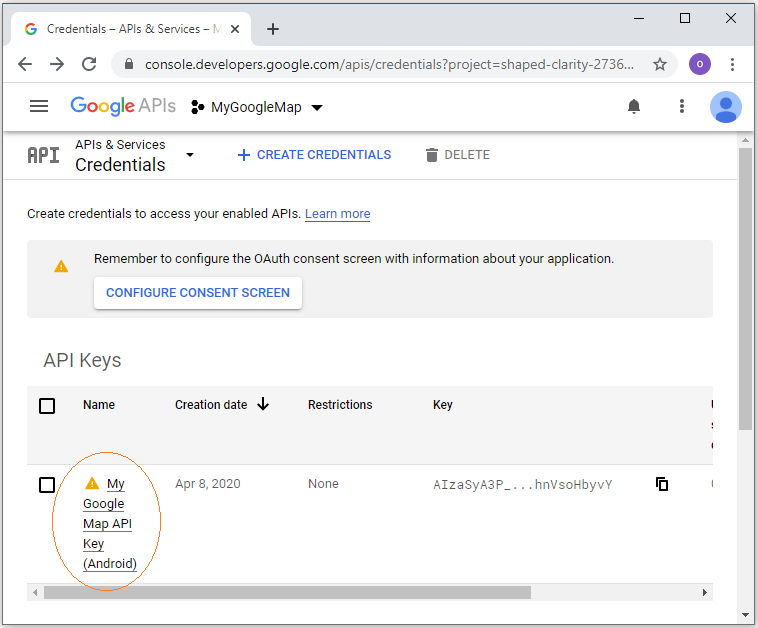
1- Đăng ký Google Map API
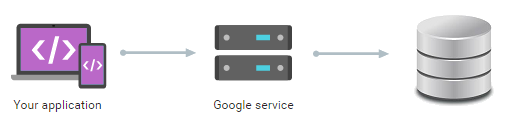
Ứng dụng của bạn có thành phần bản đồ, dữ liệu bản đồ nằm tại trung tâm dữ liệu của Google, vì vậy ứng dụng của bạn liên tục truy xuất dữ liệu bản đồ thông qua một dịch vụ.

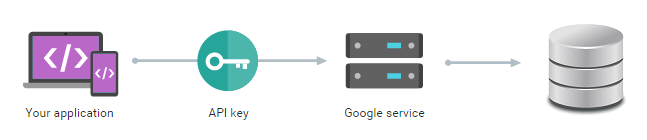
Mặc dù dữ liệu bản đồ Google được cung cấp miễn phí tuy nhiên không phải việc truy xuất nó một cách tùy tiện, bạn cần có một API Key, nó giống như một giấy giới thiệu (Credentials) để truy cập dữ liệu bản đồ.
Bạn đang đọc: Hướng dẫn và ví dụ Google Maps Android API

Bạn cần phải đăng ký một Google Map API Key, việc này hoàn toàn miễn phí. Bạn có thể xem tại:

2- Ví dụ với Google Map
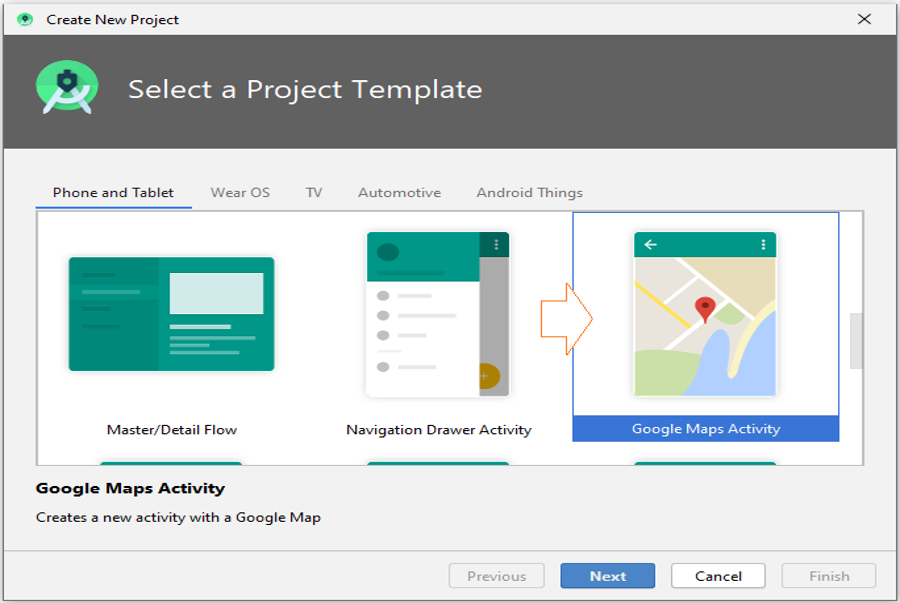
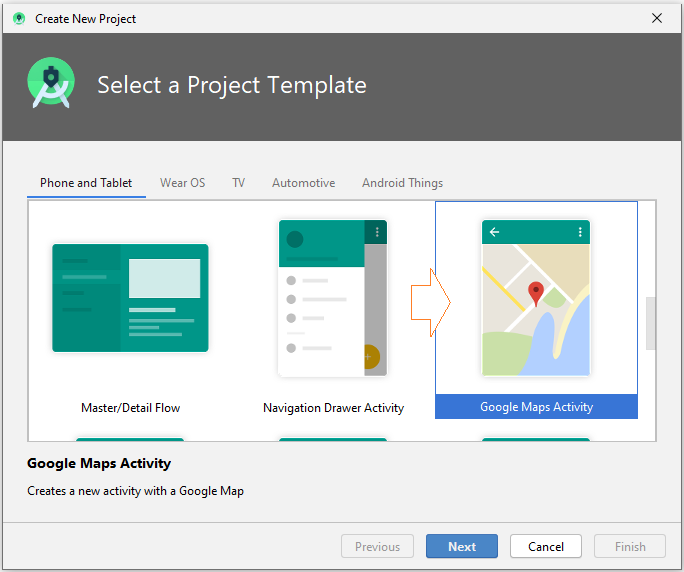
Android Studio hỗ trợ bạn tạo một project với Google Map một cách dễ dàng và nhanh chóng:

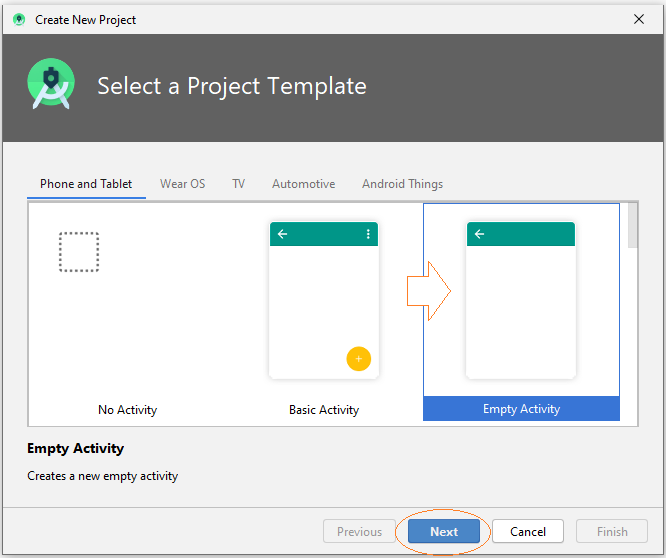
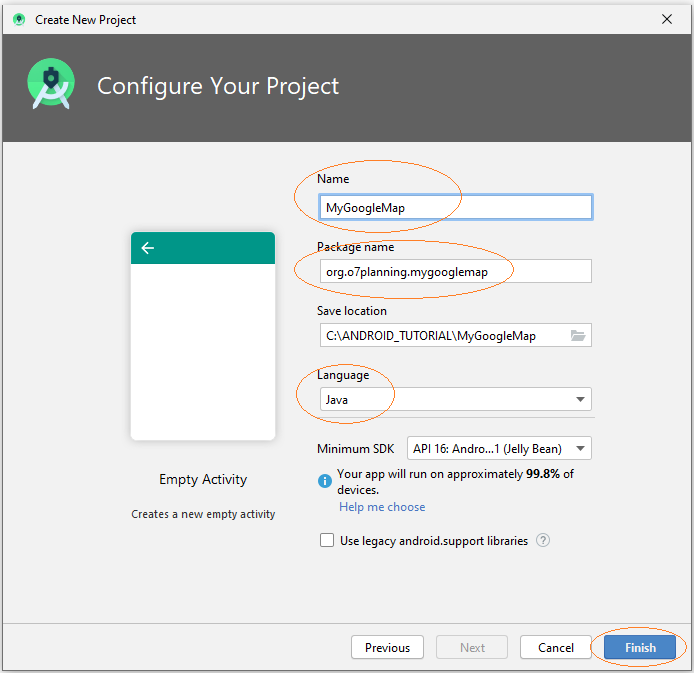
Tuy nhiên ở đây tôi sẽ tạo một project từ đầu sau đó kéo thả đối tượng Google Map vào màn hình, có lẽ điều đó là tốt hơn nếu bạn muốn hiểu biết cặn kẽ các vấn đề. OK, trên Android Studio tạo mới một project có tên MyGoogleMap.

- Name: MyGoogleMap
- Package name: org.o7planning.mygooglemap

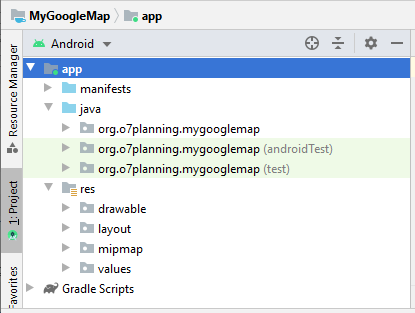
Một project rỗng đã được tạo ra :

Google Map API Key
GoogleMap trên Android sẽ sử dụng một dịch vụ để lấy dữ liệu bản đồ từ Google và hiển thị chúng. Ở phần trên bạn đã đăng ký một Google Map API Key, bạn cần phải khai báo Key này trong AndroidManifest.xml.
AndroidManifest.xml
Tiếp theo, bạn cần thêm thư viện Google Map vào project của bạn. Trên Android Studio chọn:
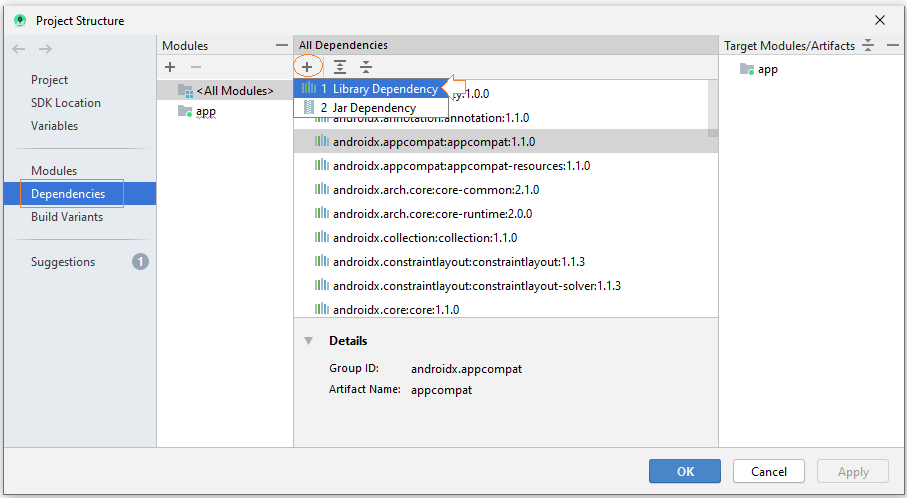
- File > Project Structure..

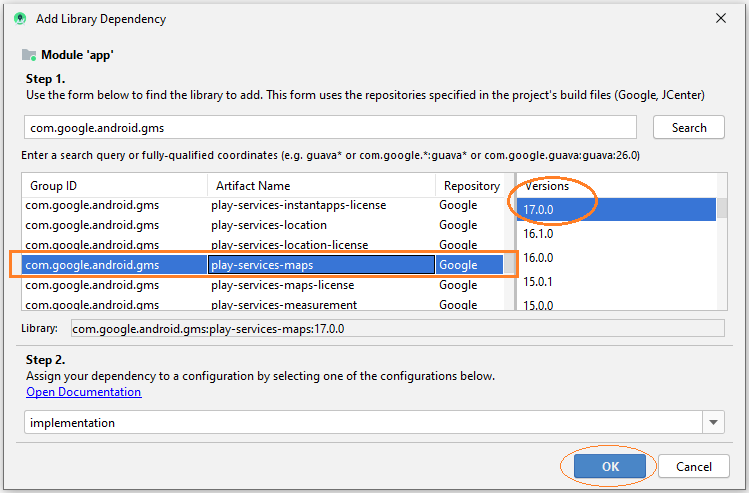
Tìm kiếm thư viện với từ khóa “com.google.android.gms”.
- com.google.android.gms:play-services-maps


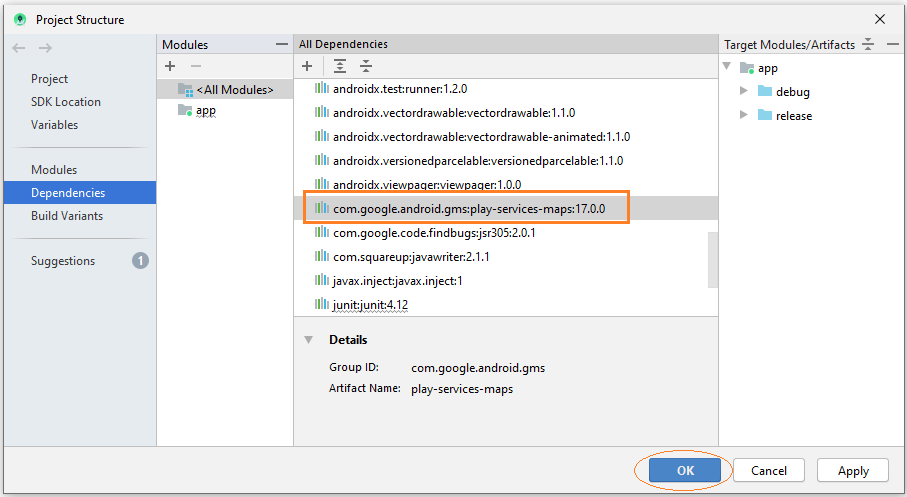
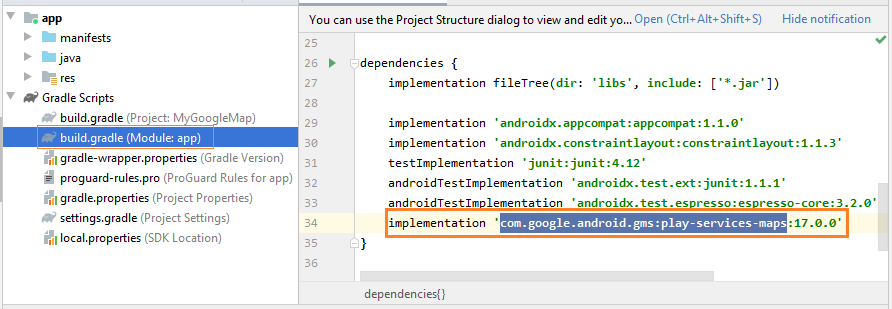
Lúc này, thư viện đã được thêm vào build.gradle(Module app).

implementation 'com.google.android.gms:play-services-maps:17.0.0'
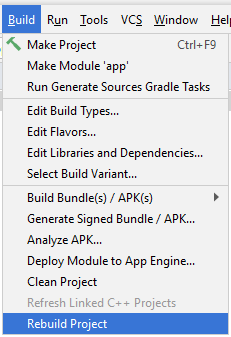
Sau khi khai báo thư viện nhờ vào, bạn cần phải biên dịch lại hàng loạt project .

Map Fragment
MapFragment & SupportMapFragment là 2 fragment được cung cấp bởi thư viện, chúng có chứa GoogleMap, bạn có thể sử dụng một trong 2 fragment này, hoặc viết một lớp thừa kế từ một trong hai lớp đó.
MyMapFragment. java
package org.o7planning.mygooglemap;
import com.google.android.gms.maps.CameraUpdateFactory;
import com.google.android.gms.maps.GoogleMap;
import com.google.android.gms.maps.OnMapReadyCallback;
import com.google.android.gms.maps.SupportMapFragment;
import com.google.android.gms.maps.model.LatLng;
import com.google.android.gms.maps.model.MarkerOptions;
public class MyMapFragment extends SupportMapFragment implements OnMapReadyCallback {
private GoogleMap googleMap;
public MyMapFragment() {
getMapAsync(this);
}
@Override
public void onMapReady(final GoogleMap gmap) {
this.googleMap = gmap;
// Set default position
// Add a marker in Sydney and move the camera
LatLng vietnam = new LatLng(14.0583, 108.2772); // 14.0583° N, 108.2772° E
this.googleMap.addMarker(new MarkerOptions().position(vietnam).title("Marker in Vietnam"));
this.googleMap.moveCamera(CameraUpdateFactory.newLatLng(vietnam));
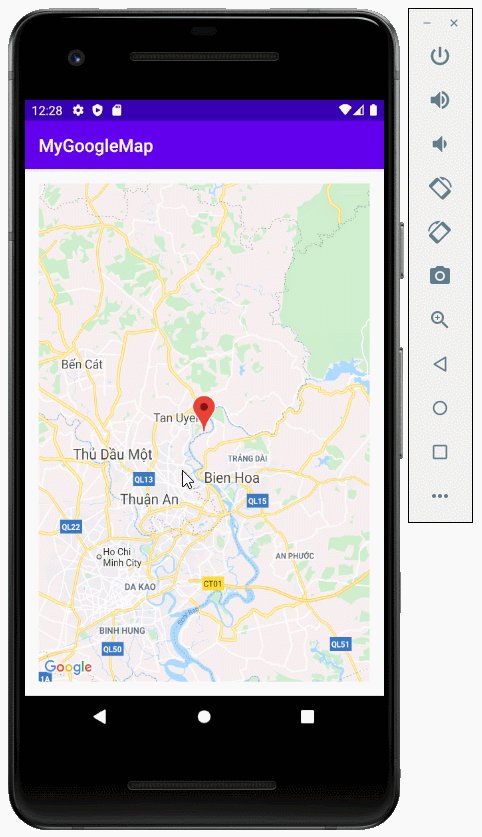
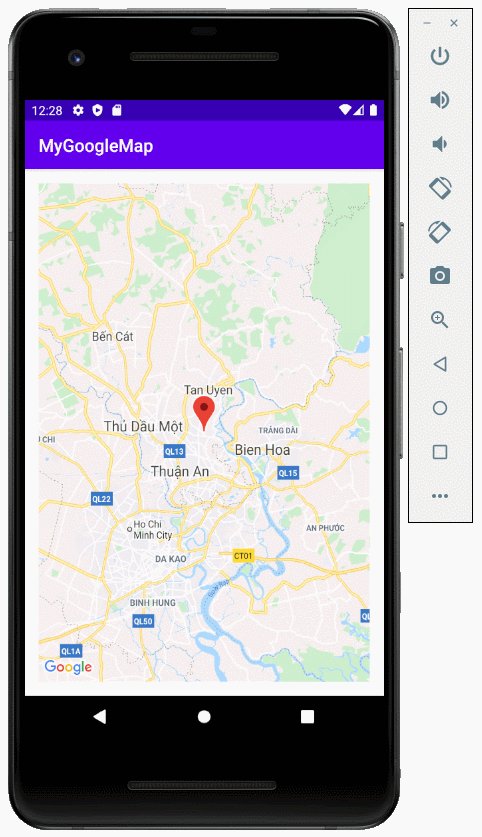
this.googleMap.setOnMapClickListener(new GoogleMap.OnMapClickListener() {
@Override
public void onMapClick(LatLng latLng) {
MarkerOptions markerOptions = new MarkerOptions();
markerOptions.position(latLng);
markerOptions.title(latLng.latitude + " : "+ latLng.longitude);
// Clear previously click position.
googleMap.clear();
// Zoom the Marker
googleMap.animateCamera(CameraUpdateFactory.newLatLngZoom(latLng, 10));
// Add Marker on Map
googleMap.addMarker(markerOptions);
}
});
}
}
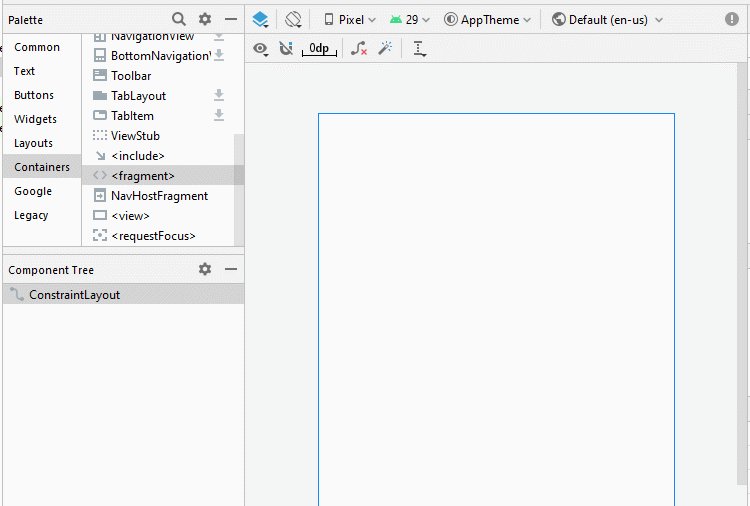
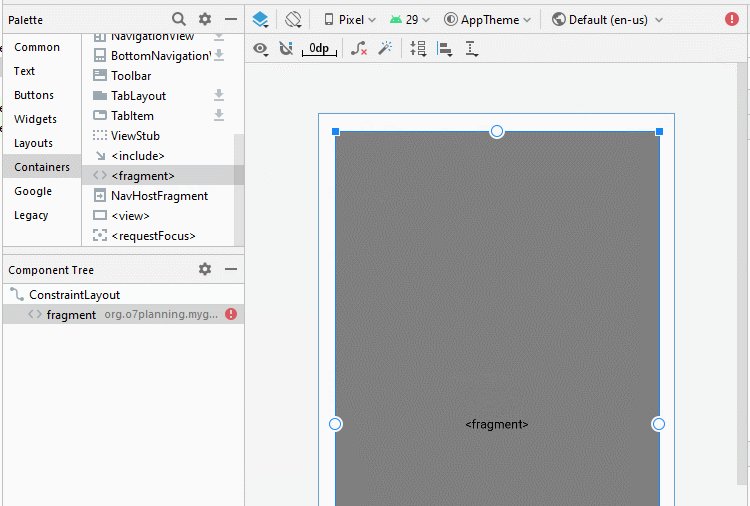
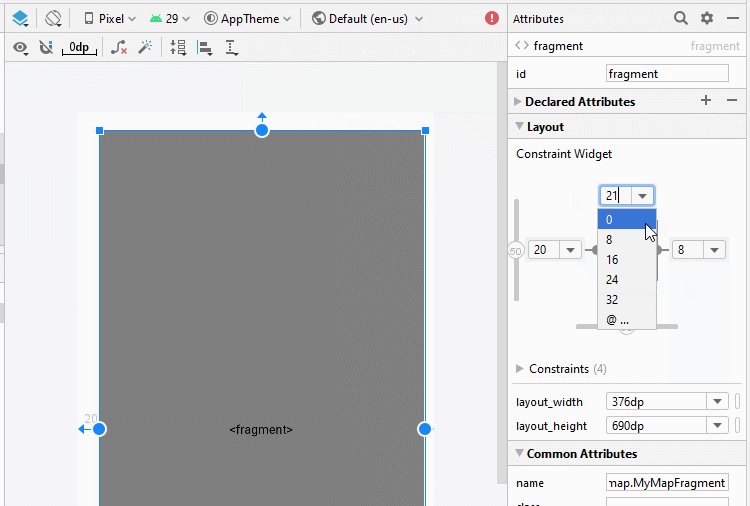
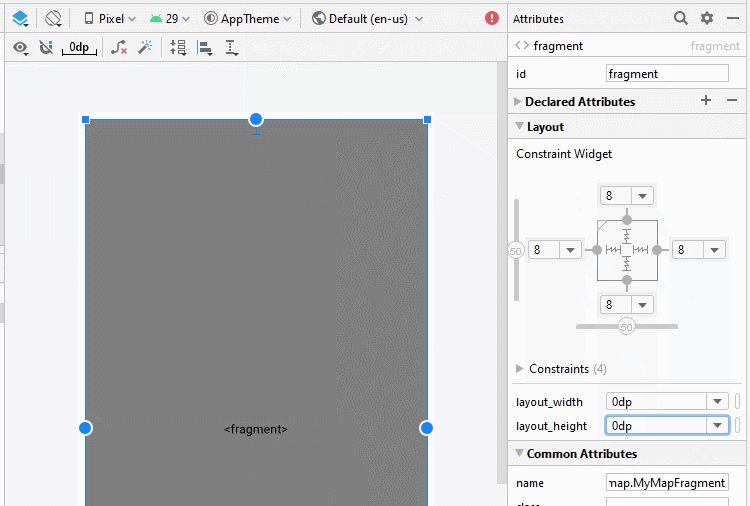
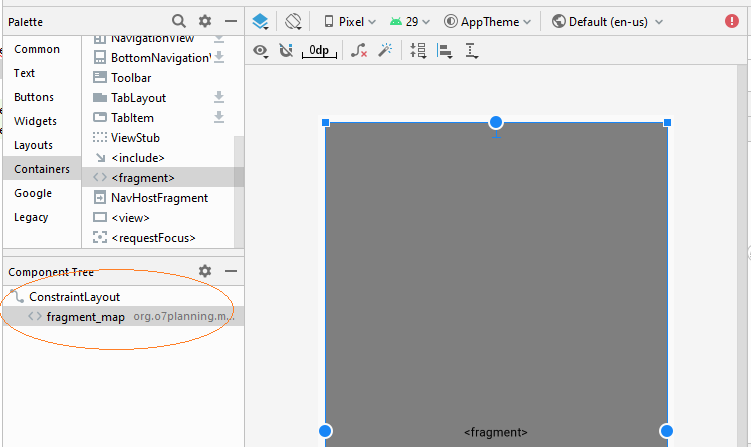
Thiết kế giao diện của ứng dụng :
- activity_main.xml

Sét đặt ID cho các thành phần trên giao diện.

activity_main. xml
MainActivity. java
package org.o7planning.mygooglemap;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import androidx.fragment.app.FragmentManager;
public class MainActivity extends AppCompatActivity {
private MyMapFragment myMapFragment;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
FragmentManager fragmentManager = this.getSupportFragmentManager();
this.myMapFragment = (MyMapFragment) fragmentManager.findFragmentById(R.id.fragment_map);
}
}
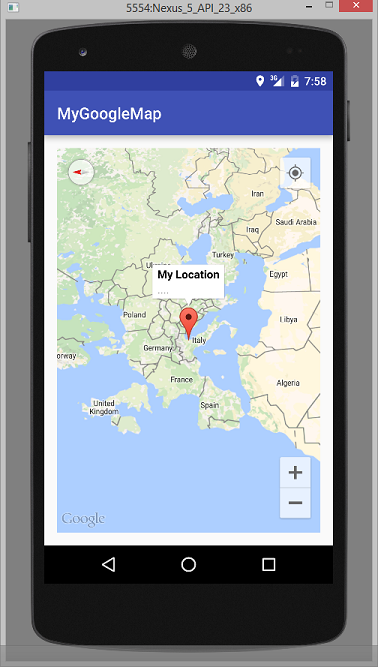
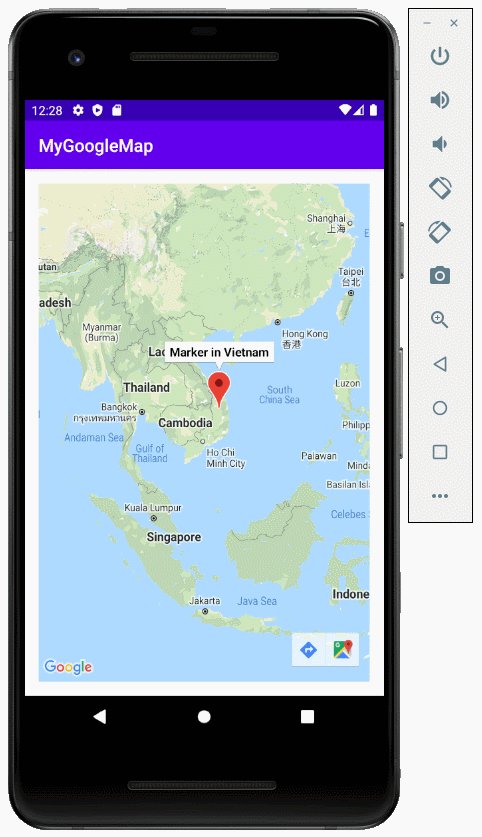
Bây giờ bạn hoàn toàn có thể chạy ứng dụng :

Source: https://final-blade.com
Category: Kiến thức Internet