
Cơ sở dữ liệu đóng vai trò rất lớn trong mọi dự án xây dựng phần mềm, chương trình và cả trang web. Vì thế, nếu bạn đang làm việc trong một team phát triển, hẳn là bạn sẽ rất cần những công cụ tốt để quản lý kho dữ liệu khổng lồ thay đổi hằng ngày. Local Storage là đáp án tối ưu nhất trong trường hợp bạn thường xuyên phải làm việc với các trình duyệt web. Hãy cùng Teky tìm hiểu ngay Local Storage là gì và những thao tác cần thiết khi sử dụng phần mềm này nhé!
Tóm Tắt
Tìm hiểu Local Storage là gì ?
Khái niệm LocalStorage là gì ?
Local Storage là gì? Local Storage được hiểu như một phần mềm tích hợp sẵn trên các trình duyệt. Nó giúp lưu trữ dữ liệu trực tiếp tại Browser và cho phép các ứng dụng Javascript cũng như các trang web khác truy cập lại vào mà không có ngày giới hạn. Nhìn chung, cách mà Local Storage hoạt động khác giống với cookies. Tuy nhiên Local Storage có dung lượng lớn hơn nhiều, cụ thể là đạt ngưỡng 5MB, trong khi đó cookie chỉ có 4KB mà thôi. Ngoài ra, Local Storage cũng sẽ không tiến hành gửi thông tin lên server giống như cookies.
Dữ liệu trên Local Storage sẽ sống sót vô thời hạn cho đến khi bộ nhớ đầy. Người dùng hoàn toàn có thể truy xuất và sử dụng lại bất kể khi nào. Nó vẫn sẽ tự động hóa tàng trữ ngay cả khi bạn đã đóng trình duyệt. Tuy nhiên, tài liệu sẽ mất nếu bạn xóa lịch sử dân tộc truy vấn của trình duyệt hoặc dùng localStorage API để xóa .
Local Storage được tương hỗ trên trình duyệt nào ?
Không phải trình duyệt nào cũng hỗ trợ Local Storage. Tuy nhiên phần lớn những trình duyệt phổ biến nhất đều được hỗ trợ, nhưng sẽ khác nhau tùy phiên bản. Bạn có thể tham khảo những thông tin sau để biết trình duyệt trên PC của mình được phép dùng Local Storage phiên bản nào.
- Chrome hỗ trợ cho phiên bản 4.0 trở lên.
- Firefox hỗ trợ cho phiên bản 3.5 trở lên.
- Internet Explorer hỗ trợ cho phiên bản 8.0 trở lên.
- Safari hỗ trợ cho phiên bản 4.0 trở lên.
- Opera hỗ trợ cho phiên bản 10.5 trở lên.
- Edge hỗ trợ cho phiên bản 12.0 trở lên.
- WebView Android hỗ trợ cho phiên bản 37.0 trở lên.
- Opera Android hỗ trợ cho phiên bản 11.0 trở lên.
- Samsung Internet hỗ trợ cho phiên bản 1.0 trở lên.
- Chrome Android hỗ trợ cho phiên bản 18.0 trở lên.
- Firefox for Android hỗ trợ cho phiên bản 4.0 trở lên.
- Safari trên iOS hỗ trợ cho phiên bản 3.2 trở lên.
SessionStorage là gì ?
SessionStorage được hiểu như một phiên bản khác của Local Storage. Nó cũng chứa rất đầy đủ những tính năng như Local Storage, chỉ khác là về thời hạn tàng trữ. Nếu Local Storage tàng trữ tài liệu vĩnh viễn cho đến khi được xóa đi thì SessionStorage chỉ lưu trong thời điểm tạm thời cho đến khi trình duyệt được đóng thôi. Ngoài ra, tài liệu mà SessionStorage tàng trữ của mỗi tab sẽ là riêng không liên quan gì đến nhau. Nếu bạn mở màn hoạt động giải trí tại một tab mới, một kho tài liệu nhỏ mới cũng sẽ được hình thành. Kho dữ liệu này sẽ hoạt động giải trí cho đến khi bạn đóng tab đó đi. Trong trường hợp bạn phải thao tác với nhiều nguồn tài liệu riêng không liên quan gì đến nhau khác nhau thì nên sử dụng SessionStorage .
Đặc điểm của Local Storage là gì ?
Ưu điểm của Local Storage là gì ?
Có nhiều ưu điểm khiến Local Storage trở thành một trong những công cụ hot nhất giới lập trình. Hiểu rõ quyền lợi của Local Storage là gì sẽ giúp bạn vận dụng nó tốt hơn . Đầu tiên, Local Storage là một JavaScript thuần. Đặc điểm này giúp khắc phục điểm yếu kém lớn nhất của cookies, đó chính là cần được tạo nên bởi web server. Local Storage giúp những hoạt động giải trí thiết kế xây dựng static site của bạn hoàn toàn có thể chạy độc lập mà không cần phụ thuộc vào vào web server nào. Chúng cũng không cần ngôn từ backend hay logic để hoàn toàn có thể thực thi tàng trữ tài liệu vào trong trình duyệt web .Một ưu điểm nữa của Local Storage là nó không số lượng giới hạn kho tài liệu. Size tàng trữ lên đến 5MB được cho phép người dùng sử dụng gần như là không bị hạn chế, quá tốt so với cookies chỉ có 4KB. Khi bộ nhớ đầy, bạn hoàn toàn có thể xóa bớt những tài liệu từ lâu không được sử dụng đến. Điều này giúp cho người dùng thuận tiện tàng trữ lại những tài liệu App trong bộ nhớ để dùng sau. Local Storage là sự lựa chọn hài hòa và hợp lý nhất trong trường hợp này .
Đầu tiên, Local Storage là một JavaScript thuần. Đặc điểm này giúp khắc phục điểm yếu kém lớn nhất của cookies, đó chính là cần được tạo nên bởi web server. Local Storage giúp những hoạt động giải trí thiết kế xây dựng static site của bạn hoàn toàn có thể chạy độc lập mà không cần phụ thuộc vào vào web server nào. Chúng cũng không cần ngôn từ backend hay logic để hoàn toàn có thể thực thi tàng trữ tài liệu vào trong trình duyệt web .Một ưu điểm nữa của Local Storage là nó không số lượng giới hạn kho tài liệu. Size tàng trữ lên đến 5MB được cho phép người dùng sử dụng gần như là không bị hạn chế, quá tốt so với cookies chỉ có 4KB. Khi bộ nhớ đầy, bạn hoàn toàn có thể xóa bớt những tài liệu từ lâu không được sử dụng đến. Điều này giúp cho người dùng thuận tiện tàng trữ lại những tài liệu App trong bộ nhớ để dùng sau. Local Storage là sự lựa chọn hài hòa và hợp lý nhất trong trường hợp này .
Nhược điểm của Local Storage là gì ?
Local Storage là ví dụ nổi bật cho trường hợp “ lắm tài nhiều tật ”. Các ưu điểm của nó rất mê hoặc nhưng điểm yếu kém lại khiến người dùng phải Để ý đến thêm. Đầu tiên, Local Storage chỉ có năng lực tàng trữ tài liệu ở dạng string. Nó quá đơn thuần nên trọn vẹn bất lực với những loại data phức tạp khác .Thêm vào đó, Local Storage luôn thực thi đồng nhất hóa tại mọi thời gian. Khi Local Storage hoạt động giải trí, người dùng không hề phân tách những tài liệu từ những nguồn khác nhau, tổng thể đều được tàng trữ trong cùng 1 mạng lưới hệ thống .Local Storage không hoạt động giải trí được với web server, nó chỉ tương thích với những trình duyệt riêng không liên quan gì đến nhau. Vì thế bạn không hề dựng lại nó để tăng hiệu suất nền được .Và ưu điểm ở đầu cuối và cũng là điểm trừ lớn nhất khiến bạn thực sự nên tâm lý lại khi sử dụng Local Storage chính là bảo mật thông tin. Local Storage bảo mật thông tin vô cùng kém. Bất kỳ JavaScript nào cũng hoàn toàn có thể tự do ra vào Local Storage. Nó không có một công cụ nào để bảo vệ tài liệu cả. Chính vì vậy, nếu tài liệu của bạn quan trọng và có tính riêng tư cao thì lời khuyên là không nên sử dụng Local Storage .
Các thao tác thường dùng với Local Storage
Kiểm tra trình duyệt có tương hỗ Local Storage không
 Thường thì Local Storage sẽ được setup sẵn trong mỗi trình duyệt tương hỗ nó. Nếu bạn không chắc trình duyệt của mình có được tương hỗ Local Storage Javascript không vì không thấy nó xuất hiện trong list gợi ý thì hoàn toàn có thể làm theo 2 cách sau :
Thường thì Local Storage sẽ được setup sẵn trong mỗi trình duyệt tương hỗ nó. Nếu bạn không chắc trình duyệt của mình có được tương hỗ Local Storage Javascript không vì không thấy nó xuất hiện trong list gợi ý thì hoàn toàn có thể làm theo 2 cách sau :
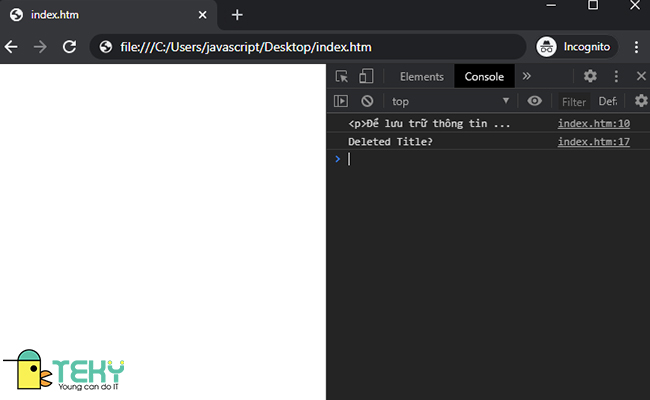
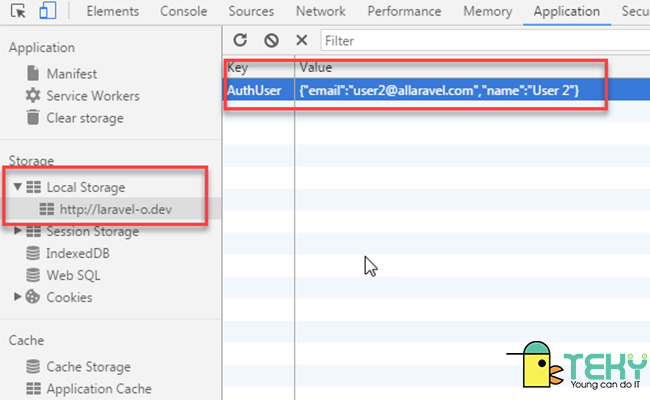
- Cách 1: Thử khởi động Local Storage bằng cách sau: Nhấn tổ hợp Ctrl + Shift + I hoặc F12 ( với một số laptop sẽ là Fn + F12) rồi bật Tab Application. Nếu có thì Local Storage sẽ xuất hiện trong mục này.
- Cách 2: Sử dụng một đoạn code để xem Local Storage có được cài đặt hay không:
if ( typeof ( Storage ) ! = = “ undefined ” ) {/ / Có tương hỗ LocalStorage} else {/ / Không tương hỗ LocalStorage}
Cách thêm tài liệu vào trong Local Storage là gì ?
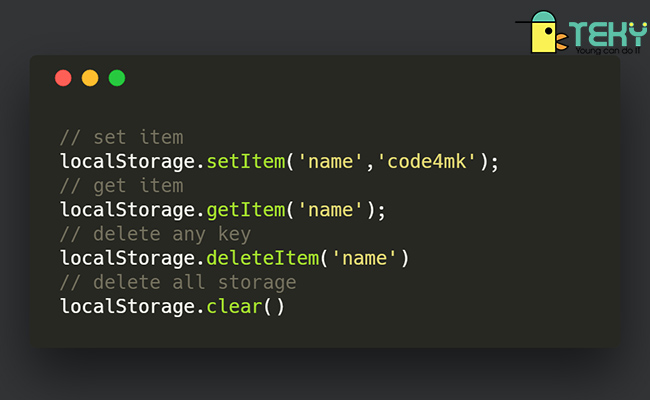
Cú pháp để thêm tài liệu vào trong Local Storage là : LocalStorage. setItem ( $ key, $ value ) ;Trong đó, USD key là tên tài liệu bạn định thêm vào, còn $ value là giá trị của tài liệu đó. Nếu bạn tạo một key mới trùng lặp với key đã có sẵn thì giá trị của key đó sẽ được ghi đè .
Cách truy xuất tài liệu trong Local Storage là gì ?
Cú pháp để trích xuất dữ liệu trong Local Storage là: LocalStorage.getItem($key);
Xem thêm: Lập trình tân binh | 2.6. Lớp và con trỏ
Trong đó, USD key là tên của tài liệu bạn muốn lấy ra .
Cách xóa dữ liệu trong Local Storage là gì ?
Cú pháp để xóa dữ liệu trong Local Storage là : LocalStorage. removeItem ( $ key ) ;Trong đó, USD key là tên của tài liệu cần xóa .Trong trường hợp bạn muốn xóa hàng loạt tài liệu trong Local Storage thì chỉ cần dùng lệnh : LocalStorage. clear ( )
Cách kiểm tra số lượng tài liệu được tàng trữ trong Local Storage là gì ?
Cú pháp để đếm số lượng tài liệu trong Local Storage là : LocalStorage. length ;
Tham khảo thêm : SQL Injection là gì ? 3 cách phòng chống SQL Injection hiệu suất cao nhất
Kết luận Local Storage là gì
Với bài viết trên từ Teky, hẳn là bạn đọc đã hiểu được Local Storage là gì cũng như cách để sử dụng nó một cách hiệu suất cao. Lời khuyên của chúng tôi là chỉ sử dụng Local Storage trong trường hợp bạn cần sử dụng lại những tài liệu không mang tính nhạy cảm hay cần bảo mật thông tin cao và chỉ chứa string data. Như đã đề cập trong bài viết, Local Storage gần như không có bất kể một giải pháp nào để bảo vệ tài liệu. Nếu chương trình bạn đang kiến thiết xây dựng có độ quan trọng cao thì không nên sử dụng Local Storage, hãy xem xét một số ít loại ứng dụng tàng trữ khác bảo mật thông tin bảo đảm an toàn hơn .
Tìm Hiểu Teky Học Viện Công Nghệ Trẻ Hàng Đầu Việt Nam
Tìm Hiểu Teky Học Viện Công Nghệ Trẻ Hàng Đầu Việt Nam
TEKY là Học viện sáng tạo công nghệ với chương trình giảng dạy STEAM (Science – Technology – Engineering – Art – Mathematics) theo chuẩn Mỹ đầu tiên tại Việt Nam dành cho trẻ em từ 4 đến 18 tuổi.
Được xây dựng vào tháng 6 năm năm nay, TEKY quyết tâm thực thi thiên chức mang đến cho thế hệ trẻ Nước Ta kiến thức và kỹ năng tổng lực về STEAM, đặc biệt quan trọng là những tư duy công nghệ tiên tiến, khoa học máy tính và kiến thức và kỹ năng thế kỷ 21 – 4C s ( Critical Thinking : Tư duy phản biện – Communication : Giao tiếp – Creativity : Sáng tạo – Collaboration : Làm việc nhóm ) .
Đây là chương trình không chỉ trang bị kiến thức và kỹ năng lập trình mà còn rèn luyện nhóm kỹ năng và kiến thức 4C s. Trẻ sẽ được :
- Học tư duy phản biện thông qua việc phân tích các vấn đề.
- Học tính sáng tạo tư duy Logic thông qua việc lắp đặt và lập trình robot th ông qua các mô hình Lego Mindstorm, app trò chơi. Giúp con học giỏi môn Toán trên lớp
- Kỹ năng hợp tác thông qua các trò chơi team-building, các dự án nhóm trên lớp.
- Phát huy khả năng giao tiếp hiệu quả bằng nhiều bài tập và hoạt động hấp dẫn.
Các bộ môn giảng dạy tại Teky gồm : Lập trình và tăng trưởng ứng dụng, lập trình game, lập trình web với python Lập trình Scratch Robotics Engineering, Công nghệ 3D và MultiMedia. Chúng tôi tin rằng trẻ nhỏ Nước Ta có thời cơ tăng trưởng can đảm và mạnh mẽ trong một nền kinh tế tài chính số và cần được trang bị sẵn sàng chuẩn bị để trở thành những người kinh doanh công nghệ tiên tiến trong tương lai .
Liên hệ ngay học viện công nghệ sáng tạo TEKY để được tư vấn khóa học:
- Cam kêt 7 tuổi hoàn toàn có thể lập trình
- Top 10 dự án Bất Động Sản giáo dục có tầm tác động ảnh hưởng nhất Khu vực Đông Nam Á 2017 và 2018
- Top 3 Dự án xuất sắc nhất, NextGen – Thụy Sĩ
-
Hotline Hà Nội: 024-7109-6668 | 0975-241-015
- đường dây nóng Hồ Chí Minh : 028 – 7109 9948 | 097-900-8642
Website https://final-blade.com | E-Mail : [email protected] |
Xem thêm:
Source: https://final-blade.com
Category : Kiến thức Internet