
window.location trả về một đối tượng Location với các thông tin về URL của đối tượng document hiện tại.
window.location ( As a String )
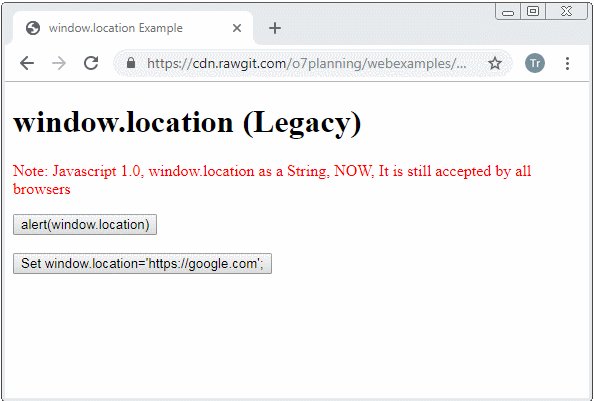
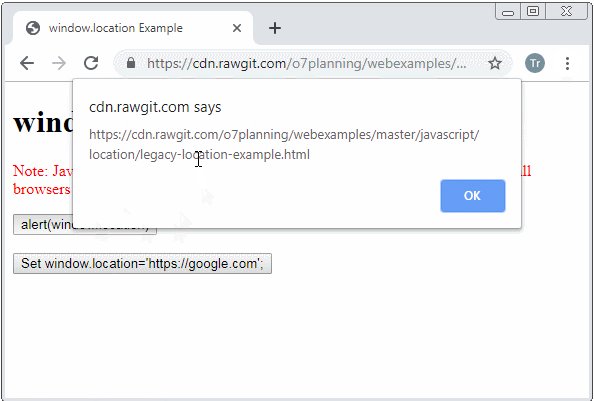
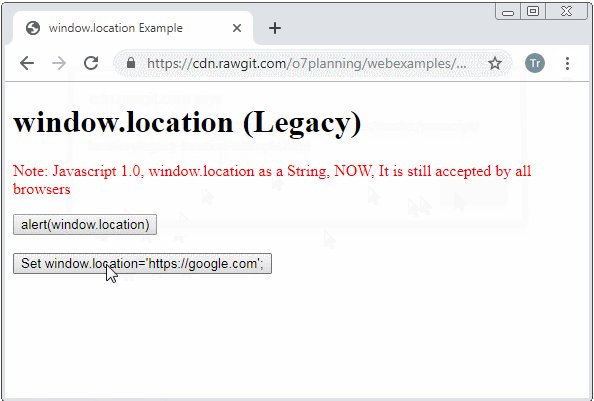
Chú ý rằng: Javascript 1.0 thiết kế window.location như là một String, các phiên bản Javascript tiếp theo thiết kế nó là như một đối tượng. Di sản (legacy) từ phiên bản 1.0 vẫn được chấp nhận bởi tất cả các trình duyệt, vì vậy bạn có thể gán một giá trị URL String cho window.location để thay đổi URL của đối tượng document. Tuy nhiên tôi khuyến nghị bạn nên gán URL String cho window.location.href thay vì window.location.
legacy-location-example.html
Bạn đang đọc: Hướng dẫn và ví dụ Javascript Location
window.location Example
Tóm Tắt
window.location (Legacy)
Note : Javascript 1.0, window.location as a String, NOW, It is still accepted by all browsers

window.location ( As a Object )
window.location nên được khuyến nghị sử dụng như một đối tượng, nó có các thuộc tính (property) và các phương thức hữu ích.
2- Properties
Đối tượng Location bao gồm các thuộc tính (property):
- href
- protocol
- host
- hostname
- port
- pathname
- search
- hash
- username
- password
- origin (Read only)


| Property | Mô tả |
| href | Một String, là URL của document. |
| protocol | Một String, là lược đồ giao thức (protocol scheme) của URL. Bao gồm cả ký tự ( : ) ở cuối. |
| hostname | Một String, là tên miền của URL. |
| port | Một String, là cổng (port) của URL, nó có thể là rỗng. |
| host | Một String, nó là hostname:port hoặc hostname nếu port rỗng. |
| pathname | Một String, nó là đường dẫn tới tên tập tin của URL, nó bao gồm cả ký tự ( / ) ở đầu của chuỗi. |
| search | Một String, nó là “querystring” của URL, bao gồm cả ký tự ( ? ) ở đầu của chuỗi. |
| hash | Một String, còn gọi là hash string, bao gồm cả ký tự ( # ) ở đầu của chuỗi. |
| username | Một String, tên của người dùng được chỉ định trước tên miền. |
| password | Một String, mật khẩu của người dùng được chỉ định trước tên miền. |
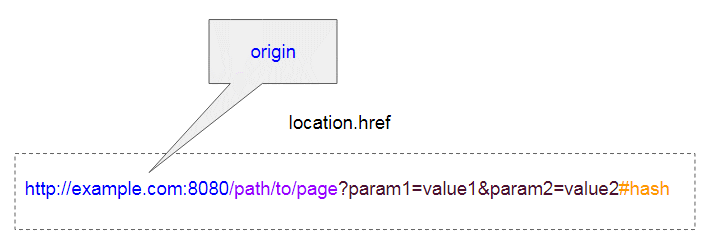
| origin (Read only) | Một String, nó là protocol//hostname:port hoặc protocal//hostname nếu port rỗng. |
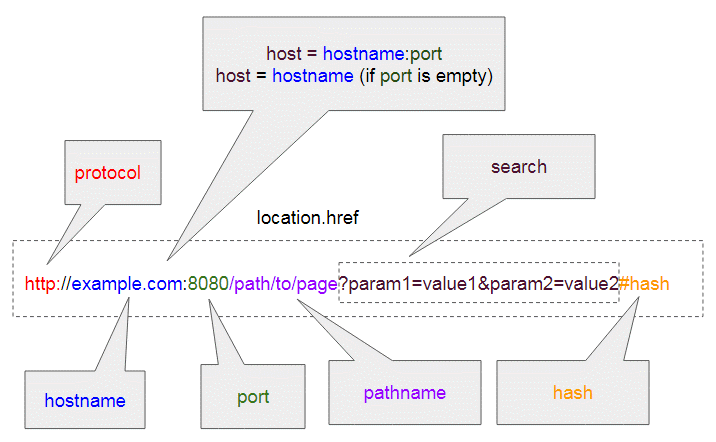
Ví dụ :
- http :/ /example.com:8080/ path / to / page? param1 = value1 và param2 = value2# hash
| Property | Value |
| protocol | http: |
| hostname | example.com |
| port | 8080 |
| host | example.com:8080 |
| pathname | /path/to/page |
| search | ?param1=value1¶m2=value2 |
| hash | #hash |
| origin | http://example.com:8080 |
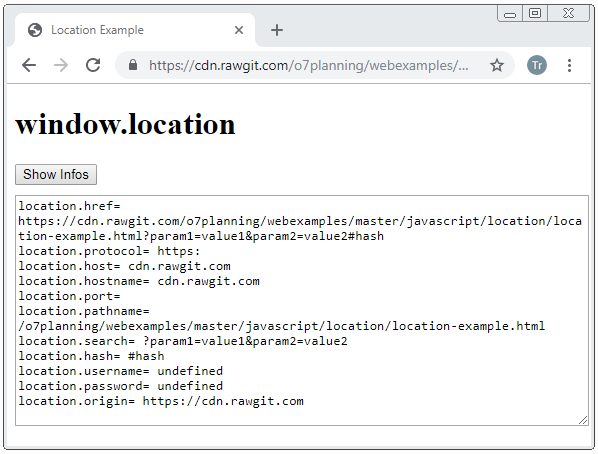
location-example.html
Location Example
window.location

Ví dụ, Lấy URL hiện tại của trang, hoặc sét đặt URL mới cho trang hiện tại.
location-href-example.html
window.location Example
window.location.href

3- Methods
Đối tượng Location bao gồm các phương thức (method):
- assign(url)
- replace(url)
- reload(forcedReload)
- toString()
location.assign ( url )
Tải (load) trang với url được cung cấp bởi tham số của phương thức. Phương thức này tạo ra một bản ghi lịch sử mới, điều đó có nghĩa là bạn có thể sử dụng chức năng Go-Back để trở lại trang trước.
location-assign-example.html
window.location Example
window.location.assign(url)

location.replace ( url )
Tải (load) trang với url được cung cấp bởi tham số của phương thức. Phương thức này thay thế bản ghi lịch sử hiện tại bởi một bản ghi lịch sử mới, nghĩa là bạn không thể sử dụng chức năng Go-Back để trở lại trang trước.
location-replace-example.html
window.location Example
window.location.replace(url)

location.reload ( forcedReload )
Phương thức location.reload(forcedReload) được sử dụng để tải lại (reload) trang hiện tại. Nó giống như bạn nhấn vào nút Refresh. Tham số tùy chọn forcedReload có hai giá trị true/false. Nếu forcedReload = true có nghĩ là nội dung của trang sẽ được tải về từ máy chủ, ngược lại nếu forcedReload = false nội dung của trang có thể được lấy từ cache nếu trình duyệt thấy không cần thiết phải lấy từ máy chủ. Giá trị mặc định là false.
Sau khi gọi phương thức location.reload(forcedReload) vị trí cuộn (scroll) của các thanh cuộn (scrollbar) có thể bị thay đổi tùy thuộc vào forcedReload. Cụ thể nếu forceReload = false vị trí cuộn không thay đổi. Với một vài trình duyệt nếu forcedReload = true vị trí cuộn sẽ bị trở về 0 (window.scrollY = 0).

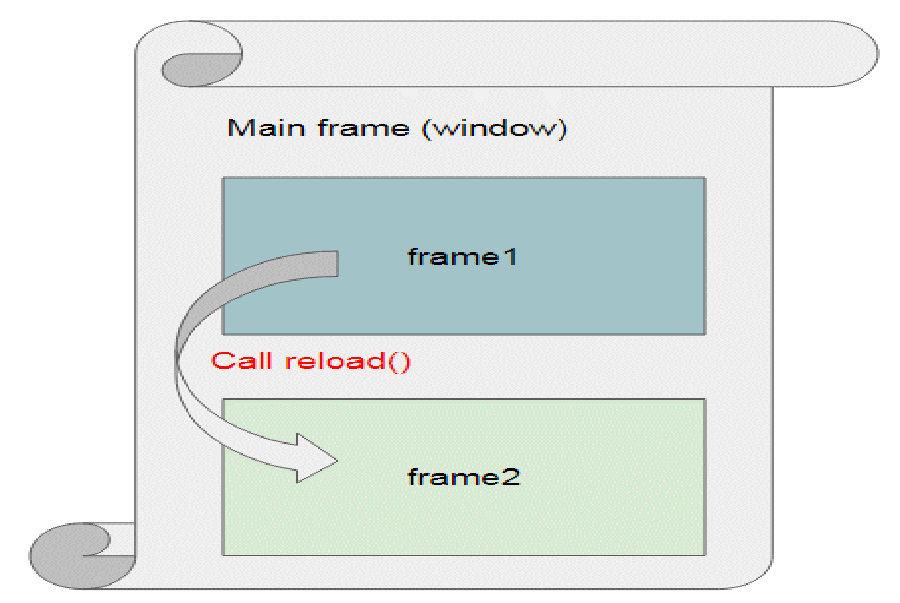
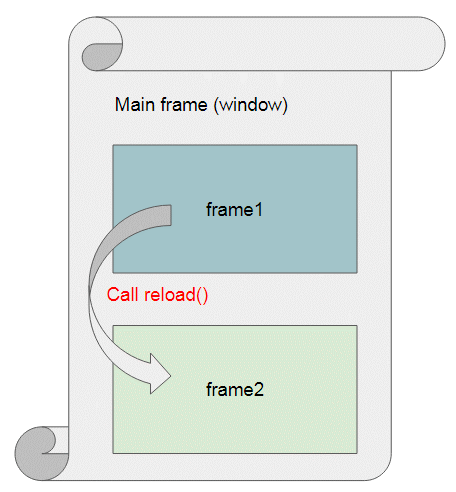
Bạn có thể gọi phương thức reload() từ một Frame để tải lại (reload) nội dung của một Frame khác, nhưng nó có thể bị chặn lại và bạn sẽ nhận được một lỗi nếu 2 Frame đó khác biệt nguồn gốc. Tìm hiểu thêm về Same-Origin Policy:
Ví dụ sử dụng phương thức location.reload():
location-reload-example.html
window.location Example
window.location.reload(true/false)
location. toString ( )
Phương thức này trả về URL của document, nó chính xác trả về window.location.href.
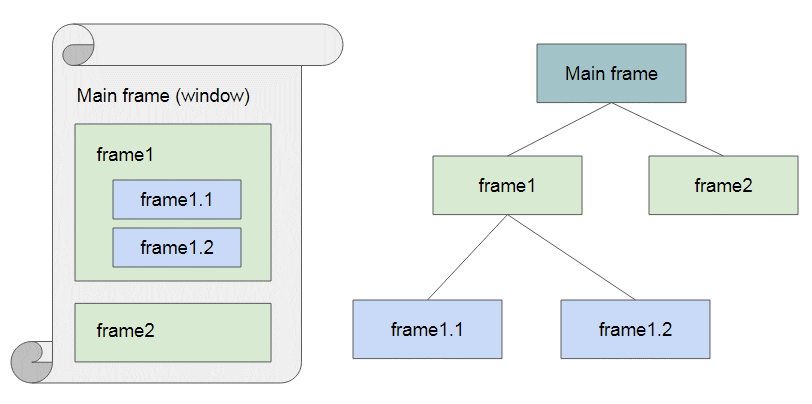
4- Frames
Một trang có thể chứa các Frame, và một Frame có thể chứa các Frame khác, chúng tạo thành một hệ thống phân cấp các Frame.

| Property | Read Only | Description |
| window.name | Lấy hoặc sét đặt tên cho cửa sổ. | |
| window.frameElement | Y | Trả về phần tử (element) mà cửa sổ này đang được nhúng (embedded) vào, hoặc null nếu cửa sổ này không được nhúng. |
| window.frames | Y | Trả về một mảng các frame bên trong cửa sổ hiện tại. |
| window.length | Y | Trả về số lượng các frame bên trong cửa sổ hiện tại. Xem thêm window.frames. |
| window.parent | Y | Trả về tham chiếu tới cửa sổ cha của cửa sổ (hoặc frame) hiện thời. |
| window.self | Y | Trả về một đối tượng tham chiếu tới chính đối tượng window. |
| window.opener | Y | Trả về một tham chiếu tới cửa sổ đã mở ra cửa sổ hiện tại. |
| window[0], window[1], etc. |
Y | Trả về một tham chiếu tới đối tượng cửa sổ trong frames. Xem thêm window.frames. |
| window.top | Y | Trả về một tham chiếu tới cửa sổ trên cùng (topmost) trong hệ thống phân cấp các cửa sổ. |
Ví dụ, sử dụng Javascript để thay đổi URL của một Frame từ một Frame khác.
frame-main.html
Location example
Main Frame
Frame 1
Frame 2
frame-a.html
frame-a.html
frame-a.html
frame-b.html
frame-b.html
frame-b.html
...
frame-c.html
frame-c.html
frame-c.html
...
Source: https://final-blade.com
Category: Kiến thức Internet