
Bạn đang đọc: Màu chữ và màu nền trong CSS
4.4 / 5 ( 5 bầu chọn )
Trong bài này tất cả chúng ta sẽ khám phá một thuộc tính khá quan trọng và được sử dụng khá phổ cập trong website đó là màu chữ và màu nền. Vậy tất cả chúng ta phải làm thế nào để trấn áp và sử dụng nó cho tương thích ? Bài này sẽ giúp bạn vấn đáp câu hỏi đó .
Xem thêm: Cú pháp CSS

Trước khi vào nội dung chính, mình nói thêm 1 chút về những cách viết mã màu. Trong CSS mã màu được viết theo rất nhiều cách tùy theo cách sử dụng và thói quen lập trình của mỗi người. Nó được chia thành 6 cách viết nhưng ở đây mình chỉ trình làng 4 cách viết đầu vì nó được sử dụng thoáng rộng và thông dụng nhất
- Predefined: Là màu được định nghĩa sẵn trong HTML.
- Hexadecimal colors: Là hệ màu sử dụng hệ số thập lục phân
- RGB colors: là hệ màu với 3 màu Red, Green, Blue
- RGBA colors: là hệ màu với 4 màu: Red, Green, Blue, Alpha
- HSL colors: Là hệ màu với 3 màu: Hue, Saturation, Lightness
- HSLA colors: Là hệ màu với 4 màu: Hue, Saturation, Lightness và Alpha.
– Predefined: Là màu sắc được định nghĩa sẵn trong HTML và CSS như: white (màu trắng), red (màu đỏ), blue (màu xanh dương)… còn rất nhiều các màu khác nữa, mời các bạn tham khảo chúng ở đây: https://www.w3schools.com/colors/colors_names.asp
– Hexadecimal color: chúng được định nghĩa bởi mã hexa, cụ thể là #RRGGBB. Trong đó RR là mã màu đỏ, GG là mã màu xanh lá cây, BB là mã màu xanh dương. Tất cả chúng nằm trong khoảng từ 00 đến FF
Ví dụ : Các màu hexa cơ bản :# div1 { color : # ff0000 ; } / * Màu đỏ * /# div2 { color : # 00 ff00 ; } / * Màu xanh lá * /# div3 { color : # 0000 ff ; } / * Màu xanh dương * /
– RGB colors: Là mã màu được định nghĩa bởi 3 màu chủ đạo là Red(R), Green(G) và Blue(B). Mỗi tham số xác định cường độ của màu và chúng được giới hạn từ 0 đến 255 hoặc một giá trị phần trăm (0 đến 100)
Ví dụ:
# div1 { color : rgb ( 255, 0, 0 ) ; } / * Màu đỏ * /# div2 { color : rgb ( 0, 255, 0 ) ; } / * Màu xanh lá * /# div3 { color : rgb ( 0, 0, 255 ) ; } / * Màu xanh dương * /
– RGBA colors: Cũng tương tự như mã màu RGB, nhưng chúng có thêm 1 thuộc tính thứ 4 là Alpha dùng để làm mờ hoặc làm rõ màu thêm. Chúng được giới hạn từ 0.0 đến 1.0
Ví dụ :# div1 { color : rgba ( 255, 0, 0, 0.3 ) ; }/ * Màu đỏ nhưng có thêm thuộc tính opacity : 0.3 để làm mờ màu đi * /Quay trở lại yếu tố chính là màu chữ và màu nền trong CSS. Màu chữ màu nền là một trong những thuộc tính được sử dụng nhiều trong CSS. Nắm được kỹ năng và kiến thức về sắc tố thì sẽ phối màu thì bạn sẽ làm cho website của mình trở nên đẹp và đẹp mắt hơn rất nhiều .
Tóm Tắt
Màu chữ
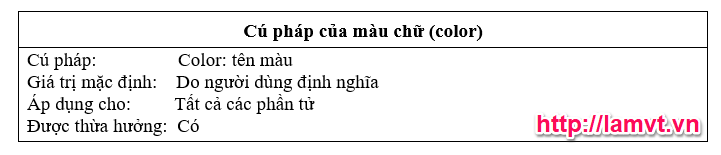
Có rất nhiều tài liệu nói về màu chữ trong Css. Tuy nhiên theo mình màu chữ được sử dụng để thiết lập màu cho một thành phần nào đó trong html. Cú pháp của nó được thê hiện qua bảng sau :

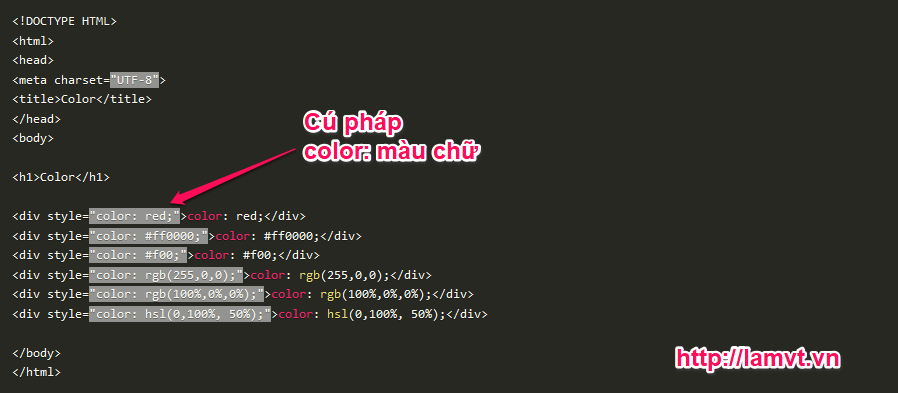
Trông có vẻ như phức tạp nhưng thực ra nó rất đơn thuần. Nó được bộc lộ qua ví dụ sau :Ví dụ

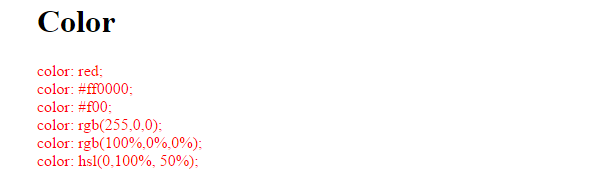
Kết quả sẽ được như sau :

Màu nền
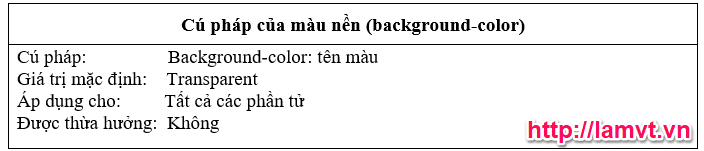
Vậy tất cả chúng ta đổi khác được màu chữ được thì liệu hoàn toàn có thể biến hóa được màu nền không ? Câu vấn đáp được giải đáp qua bảng sau :

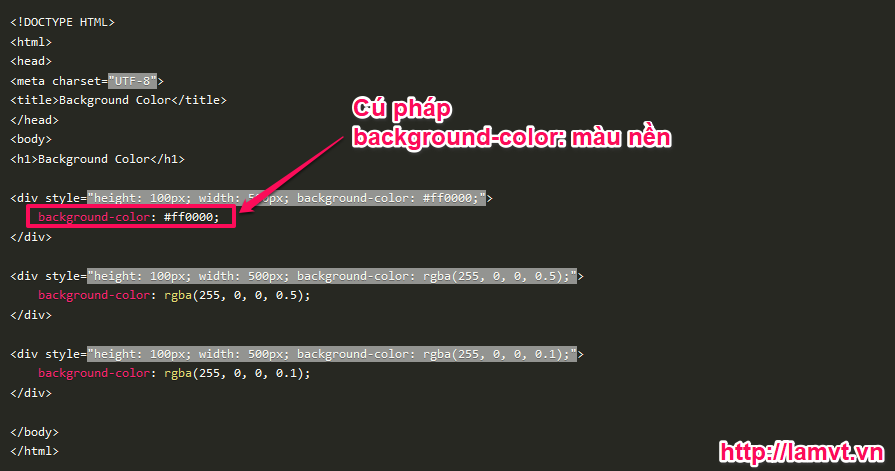
Tương tự như màu chữ ( color ), bạn hoàn toàn có thể thêm màu nền cho bất kể đối tượng người dùng nào trong body toàn thân như thẻ a, thẻ p, thẻ div … Giá trị mặc định của màu nền là màu trong suốt ( transparent ), điều này có ý nghĩa là nếu một thành phần nào đó không được định nghĩa màu thì mặc định nó sẽ nhận màu nền là trong suốt để làm điển hình nổi bật màu chữ lên .Tuy nhiên không phải khi nào cũng tốt, nếu tất cả chúng ta để màu chữ là màu trắng và để màu nền là transparent thì đó quả thật là một điều không hề đồng ý được. Vì chúng sẽ hòa lẫn vào nhau khiến tất cả chúng ta không phân biệt được đâu là chữ và đâu là màu nền. Vì vậy tất cả chúng ta cần phải hiểu rõ giá trị của màu chữ cũng như màu nền để tích hợp chúng cho tốt .Ví dụ :

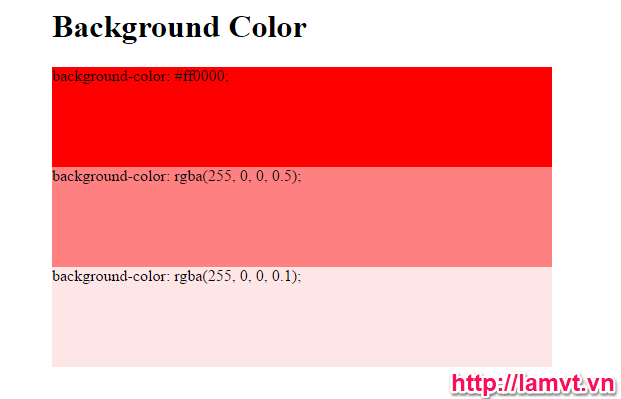
Kết quả là :

Màu chữ và màu nền trong website rất quan trọng, nó có rất nhiều màu và sẽ có vô số cách phối màu. Vì vậy qua bài này mình mong những bạn sẽ hiểu được phần nào về màu chữ và màu nền trong css là như thế nào. Đồng thời cũng hiểu được những mảng cũng như mã màu trong CSS là như thế nào, cũng như biết cách phối màu cho thật đẹp và đẹp mắt. Chúc những bạn thành công xuất sắc !
Xem thêm: Dịch vụ thiết kế website
Hot Trend: bảng chữ cái tiếng Việt, bảng chữ cái tiếng Nhật, font chữ đẹp, font vni, Dạy Học mat xa, dạy massage body, Mi Katun
Source: https://final-blade.com
Category: Kiến thức Internet