
Tóm Tắt
Sử dụng @Media trong CSS để tạo Responsive
Tính năng Responsive CSS website ngày càng được chú trọng trong phong cách thiết kế. Hầu hết những website lúc bấy giờ đều bắt buộc phải có tính năng này. Khi sử dụng website của bạn sẽ co giản theo bất kể màn hình hiển thị thiết bị nào. Chẳng hạn khi người dùng vào bằng điện thoại thông minh giao diện không bị vỡ khung hay tràn ra ngoài .
Media CSS là gì?
Media CSS là một trong những công nghệ tiên tiến được trình làng trong ngôn từ CSS3. Khi sử dụng website sẽ hiển thị theo những thông số kỹ thuật lao lý. Và được khai báo khởi đầu với cú pháp @ media .Cú pháp như sau :
@media not|only mediatype and (media feature) {
CSS-Code;
}
Giải thích:
Bạn đang đọc: Sử dụng @Media trong CSS để tạo Responsive
mediatype gồm có các thuộc tính như
- all: Dùng cho tất các các thiết bị
- print: Chỉ dùng cho máy in
- screen: Chỉ dùng cho máy tính và các thiết bị smart phone
Hướng dẫn Responsive với @Media trong CSS3
Trước tiên tại khu vực
… bạn phải khai báo metaGiải thích :
- viewport: Đây là khung nhìn của người dùng. Viewport của điện thoại sẽ nhỏ hơn so với Destop.
- with: là chiều rộng của khung nhìn
- height: là chiều cao của khung nhìn
- device-width: là chiều rộng cố định của thiết bị
- initial-scale: sẽ đặt giá trị là 1 có nghĩa là không phóng to khi xem trên di động, tablet
- minimum-scale: thiết lập mức phóng to tối thiểu
- maximum-scale: là thiết lậpmức phóng to tối đa
- min-device-width: Chiều rộng tối thiểu của device
- max-device-width: Chiều rộng tối đa của device
- min-device-height: Chiều cao tối thiểu của device
- max-device-height: Chiều cao tối đa của device
Cách viết Media CSS
1. Sử dụng min-width là chiều rộng tối thiểu. Chẳng hạn với kích thước 480px thì các thuộc tính CSS sẽ không tác động tới 479px trở xuống.
@media screen and (min-width: 480px) {
#content {width: 600px; float: left;}
#sidebar {width: 200px; float: right}
}
2. Sử dụng max-width là chiều rộng tối đa. Chẳng hạn khi đặt max-width là 1024px thì từ kích thước 1025px trở lên không bị tác động.
@media only screen and (max-width: 1024px){
.section {
width: 100%;
}
}
Tham khảo thêm màn hình hiển thị cách thiết bị tại bài viết Responsive là gì ? Hướng dẫn phong cách thiết kế Responsive Web Design
Ví dụ :
@media screen and (min-width: 769px) {
.main-content {
width: 600px;
height: 300px;
background: #ddd;
float: left;
}
.sidebar-right {
width: 250px;
height: 300px;
background: #ddd;
float: right;
}
}
Với kích thước lớn hơn 769px thì sẽ được kết quả như bên dưới

Và mình sẽ sử dụng max-width : 768 px có nghĩa là size từ 768 px trở xuống
@media screen and (max-width: 768px) {
.main-content,
.sidebar-right
{
width: 100%;
background: #ddd;
height: 300px;
margin-bottom: 20px;
}
}

Lưu ý: Cần phải thêm thì responsive mới hoạt động.
3. Kết hợp min-width và max-width
Với cách này chỉ vận dụng CSS cho một kích cỡ nhất định mà thôi .Ví dụ :
@media only screen and (min-device-width : 320px) and (max-device-width : 480px){
body {
width: 100%;
}
}
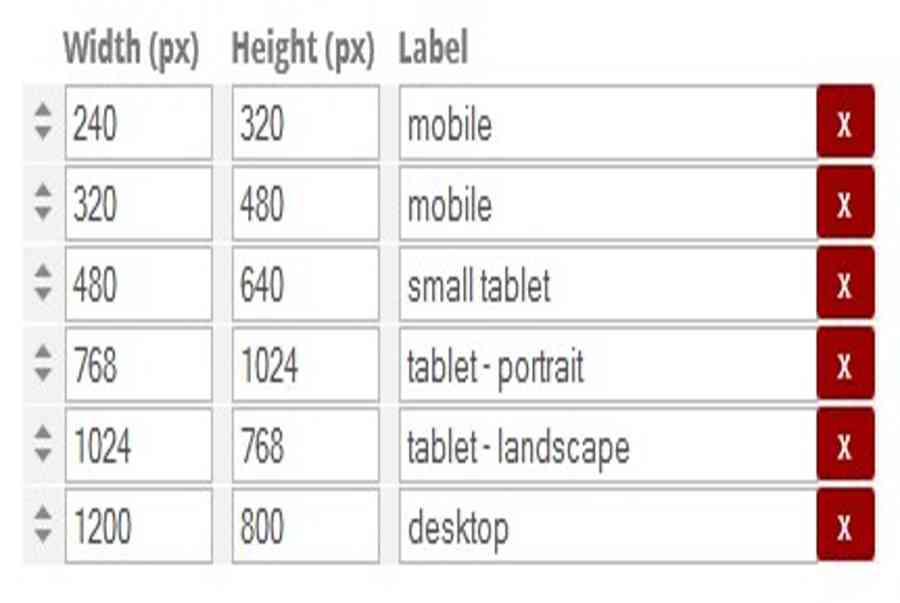
Có rất nhiều size thiết bị khác nhau. Tuy nhiên tất cả chúng ta chỉ nên sử dụng những điểm ngắt thông dụng .

Với bài viết hướng dẫn sử dụng @ media trong CSS bạn thấy thế nào. Chắc không quá khó đâu nhỉ ? Để hiểu hơn nên tạo ra một file rồi chạy nó vận dụng những điểm ngắt mà mình ra mắt ở trong bài viết ngay đi nhé .
Source: https://final-blade.com
Category: Kiến thức Internet