
Xem thêm : Các kiểu tài liệu trong JavaScript
Tóm Tắt
Ví dụ về chuỗi trong JavaScript
Chuỗi trong JavaScript hoàn toàn có thể là bất kể ký tự nào nằm bên trong cặp dấu nháy đơn hoặc nháy kép. Như đã nói bạn hoàn toàn có thể sử dụng dấu nháy đơn hoặc dấu nháy kép giống như ví dụ sau đây :
| 12 |
let text= ” vi-magento “;/ / Sử dụng dấu nháy kép lettext2=’ vi-magento ‘;/ / Sử dụng dấu nháy đơn |
Ngoài ra bạn cũng hoàn toàn có thể viết dấu nháy như một chuỗi miễn là chúng không khớp với dấu nháy bên bảo phủ chuỗi :
| 123 |
let answer1= ” It’s alright “;/ / It’s alright let answer2= ” He is called ‘ Johnny ‘ “;/ / He is called ‘ Johnny ‘ let answer3= ‘ He is called ” Johnny ” ‘;/ / He is called ” Johnny “ |
Ví dụ dưới đây là sai vì dấu nháy bên trong chuỗi trùng với dấu nháy bảo phủ chuỗi, những bạn cần quan tâm và tránh những trường hợp này. Thông thường những IDE lúc bấy giờ sẽ validate những trường hợp này cho bạn, khi bạn viết sai chúng sẽ thông tin ngay :
| 1 |
let answer1= ” It “salright”;/ / Sai |
Nối chuỗi trong JavaScript
Hầu như những ngôn từ lập trình lúc bấy giờ đều có tính năng nối chuỗi, JavaScript cũng không ngoại lệ. Để nối chuỗi trong JavaScript tất cả chúng ta chỉ cần sử dụng dấu cộng để triển khai nối chuỗi :
| 1234 |
leta=’ Hello ‘; letb=’ vi-magento ‘; document.write(a+’ ‘+b); / / Kết quả : Hello vi-magento |
Khi tất cả chúng ta nối một chuỗi với 1 số ít thì hiệu quả sẽ là một chuỗi :
| 1234 |
leta=’ Hello ‘; letb=22; document.write(a+’ ‘+b); / / Kết quả : Hello 22 |
JavaScript sẽ thực thi từ trái sang phải nên nếu bạn cộng những số ở phía bên trái chúng sẽ cộng với nhau và nối với chuỗi bên phải :
| 12 |
document.write(2+2+’ Hello ‘+5); / / Kết quả : 4 Hello 5 |
Đếm số ký tự của chuỗi trong javaScript
Để đếm số ký tự trong một chuỗi JavaScript tất cả chúng ta sử dụng cú pháp sau :
| 123 |
leta=’ Hello ‘; document.write(a.length); / / Kết quả : 5 |
Xuống dòng trong JavaScript
Để cho dễ đọc thì tất cả chúng ta không nên để code quá dài, do đó xuống dòng là điều thiết yếu. Các bạn hoàn toàn có thể sử dụng dấu cộng để nối chuỗi ở dòng trên và dòng dưới như sau :

Ngoài ra bạn cũng hoàn toàn có thể sử dụng dấu gạch chéo ngược để xuống dòng :
| 12 |
leta=’ Chào mừng những bạn đã đến với \ khóa học lập trình JavaScript ‘; |
Sử dụng ký tự đặc biệt trong chuỗi
Vì chuỗi trong JavaScript được viết bên trong dấu nháy nên JavaScript rất dễ hiểu sai nếu bên trong chuỗi có những ký tự đặc biệt quan trọng. Để tránh việc sai sót khi có ký tự đặc biệt quan trọng bên trong chuỗi những bạn hoàn toàn có thể thêm dấu gạch chéo ngược ( \ ) để JavaScript hiểu đây là một ký tự đúng .

Chuỗi có thể là một Object
Thông thường chuỗi trong JavaScript là tập hợp các ký tự, nhưng nó cũng có thể được định nghĩa là một đối tượng với từ khóa new:
| 12 |
lety=newString(” John “); document.write(typeofy);/ / Kết quả : Object |
Ép chuỗi trong JavaScript
Bạn hoàn toàn có thể sử dụng cú pháp sau để chuyển từ một kiểu tài liệu khác sang kiểu chuỗi :
| 1234 |
leta=12; document.write(typeofa);/ / Kiểu number a=a.toString(); document.write(typeofa);/ / Kiểu string |
Các hàm xử lý chuỗi thông dụng
1. Tìm kiếm một chuỗi trong chuỗi
Phương thức indexOf() trả về chỉ mục (vị trí) của chuỗi trùng khớp được tìm thấy đầu tiên:
| 1234 |
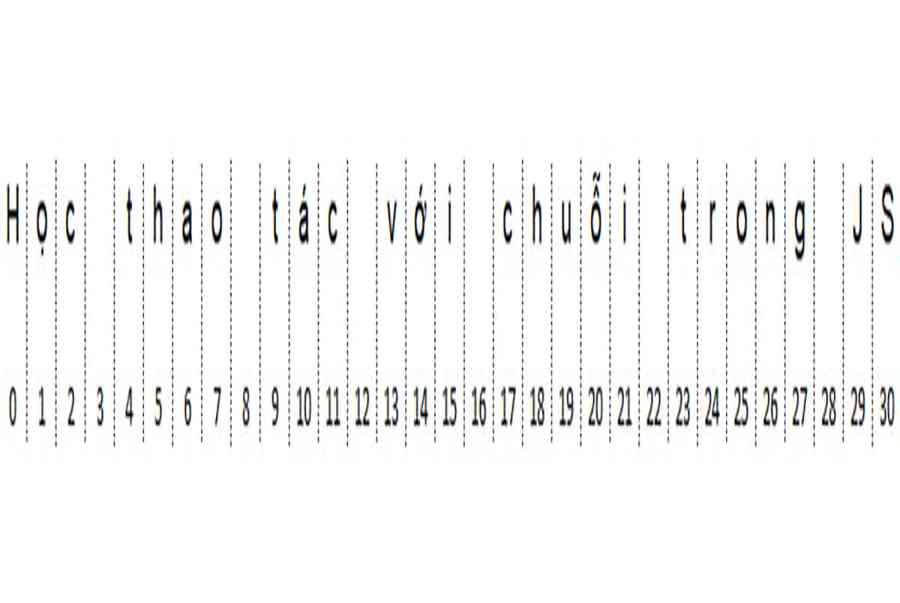
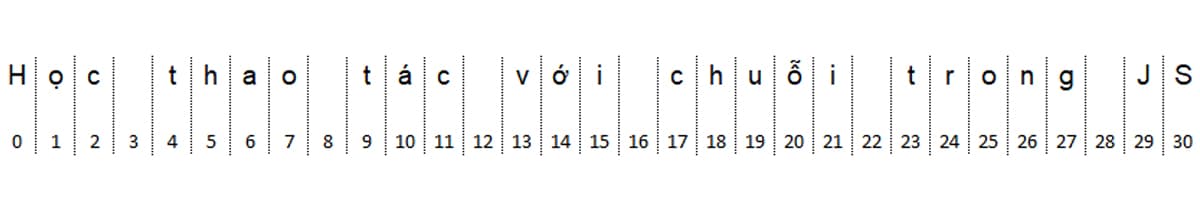
/ / Tìm vị trí của một chuỗi letthongBao=” Học thao tác với chuỗi trong JS “; letviTri=thongBao.indexOf(” JS “); document.write(” Vị trí của chuỗi ‘ JS ‘ là : “+viTri); |
JavaScript sẽ đếm vị trí từ số 0 ( Giống như những ngôn từ lập trình khác ), như hình minh họa dưới đây :

- 0 là vị trí đầu tiên của chuỗi
- 1, 2, 3…. là các vị trí tiếp theo trong chuỗi.
Phương thức lastIndexOf() trả về vị trí sau cùng của chuỗi được tìm thấy trong chuỗi gốc.
| 12345 |
/ / Tìm vị trí của một chuỗi / / mà nó Open sau cuối trong một chuỗi let thongBao = ” JS Bài 6 : Thao tác với chuỗi trong JS “; let viTri = thongBao.lastIndexOf(” JS “); document.write(” Vị trí của chuỗi ‘ JS ‘ sau cuối là : ” + viTri); |
Cả hai phương thức này sẽ tả về -1 nếu không tìm thấy chuỗi cần tìm trong chuỗi gốc.
Cả hai phương pháp đều đồng ý tham số thứ 2 để bạn hoàn toàn có thể tùy chọn tìm kiếm .
Phương thức indexOf() sẽ tìm kiếm từ tham số thứ 2 đến hết chuỗi:
| 12345 |
/ / Tìm chuỗi JS trong khoảng chừng từ 10 đến hết chuỗi let thongBao = ” JS Bài 6 : Thao tác với chuỗi trong JS “; let viTri = thongBao.indexOf(” JS “, 10); document.write(viTri); / / Kết quả : 35 |
Phương thức lastIndexOf() sẽ tìm kiếm từ 0 đến tham số thứ 2 mà bạn truyền vào:
| 12345 |
/ / Tìm chuỗi JS trong khoảng chừng từ 0 đến 10 let thongBao = ” JS Bài 6 : Thao tác với chuỗi trong JS “; let viTri = thongBao.lastIndexOf(” JS “, 10); document.write(viTri); / / Kết quả : 0 |
Tuy nhiên, trong một số trường hợp indexOf() và lastIndexOf() lại không có ưu thế, như là tìm kiếm với biểu thức chính quy (ReExp).
Chính vì thế, chúng ta có phương thức search()
| 123456 |
let thongBao = ” JS Bài 6 : Thao tác với chuỗi trong JS “; / / Tìm vị trí của số bất kể Open trong chuỗi / / Trả về vị trí của số tiên phong tìm thấy let viTri = thongBao.search(” [ 0-9 ] “); document.write(viTri); / / Kết quả : 7 |
Còn về tìm kiếm thông thường thì phương thức search() vẫn có thể làm tốt tương tự indexOf hoặc lastIndexOf:
| 1234 |
let thongBao = ” JS Bài 6 : Thao tác với chuỗi trong JS “; let viTri = thongBao.search(” JS “); document.write(viTri); / / Kết quả : 0 |
Chỉ có điều là phương thức search() không chấp nhận đối số thứ 2 làm vị trí bắt đầu tìm kiếm (Có thể truyền vào, không lỗi biên dịch nhưng không có tác dụng)
3.3. Cắt ra một chuỗi với slice()
Phương thức slice() sẽ cắt một chuỗi con trong một chuỗi, trả về chuỗi con đó trong một chuỗi mới.
Phương thức này cần 2 tham số : ( vị trí ) chỉ số mở màn và ( vị trí ) chỉ số kết thúc .
| 1 |
string.slice(vitriBatDau, viTriKetThuc); |
Ví dụ, cắt ra một chuỗi từ vị trí thứ 7 đến 10 ( không gồm có ký tự ở vị trí thứ 10 ) :
| 1234 |
/ / Cắt ra một chuỗi sử dụng slice ( ) letthuongHieu=” Hello vi-magento “; letvi=thuongHieu.slice(7,10); document.write(vi);/ / Kết quả : i-m |
Phương thức này cũng gật đầu số âm, vị trí sẽ được đếm từ phía cuối chuỗi .
Ví dụ :
| 12345 |
/ / Cắt 3 ký tự tính từ cuỗi chuỗi trở lại letthuongHieu=” Hello vi-magento “;
let vi=thuongHieu.slice(-3); document.write(vi); / / Kết quả : nto |
3.4. Cắt ra một chuỗi với substring()
Phương thức substring() cũng thực hiện cắt chuỗi tương tự như slice(). Điều khác là substring() sẽ không nhận vào chỉ số âm.
Ví dụ :
| 123456 |
/ / Cắt một chuỗi từ vị trí thứ 7 đến 10 ( không gồm có 10 ) letthuongHieu=” Hello World ! “; letvi=thuongHieu.substring(7,10); document.write(vi); / / Kết quả : orl |
Nếu bạn cố ý truyền vào chỉ số âm :
| 123456 |
/ / Cắt một chuỗi từ vị trí thứ 7 đến 10 ( không gồm có 10 ) letthuongHieu=” Hello World ! “; letvi=thuongHieu.substring(-3); document.write(vi); / / Kết quả : Hello World ! |
substring() sẽ không trả về kết quả như bạn mong muốn.
3.5. Cắt ra một chuỗi với substr()
Phương thức substr() cũng tương tự như slice() là dùng để cắt ra một chuỗi mới từ chuỗi đã cho.
Điểm khác của substr() là chỉ số thứ hai quy định độ dài của phần được trích xuất (không phải là vị trí kết thúc như slice())
| 123456 |
/ / Cắt 3 ký tự tính từ vị trí thứ 7 letthuongHieu=” Hello World ! “; letvi=thuongHieu.substr(7,3); document.write(vi); / / Kết quả : orl |
Còn nếu ta bỏ lỡ tham số thứ hai thì nó sẽ cắt đến hết chuỗi :
| 123456 |
/ / Cắt chuỗi tính từ vị trí thứ 7 đến hết letthuongHieu=” Hello World ! “; letvi=thuongHieu.slice(7); document.write(vi); / / Kết quả : orld ! |
3.7. Thay thế một chuỗi với replace()
Phương thức replace() thay thế một giá trị được chỉ định bằng một giá trị khác trong một chuỗi:
| 123456 |
/ / Thay thế một chuỗi var cachDiTanGai = ” Có tấm lòng “; var cachBiGaiTan = cachDiTanGai.replace(” tấm lòng “, ” BMW “); document.write(cachBiGaiTan); / / Kết quả : Có BMW |
Khi đó chuỗi cachBiGaiTan sẽ có giá trị là: Có BMW
Mặc định thì hàm replace() chỉ thay thế giá trị chỉ định được tìm thấy đầu tiên. Và hàm này cũng phân biệt chuỗi viết hoa và viết thường.
Có nghĩa là, bạn phải truyền chuỗi cần sửa chữa thay thế đúng chuẩn 100 % nếu muốn thay thế sửa chữa đúng .
3.8. Chuyển đổi chuỗi HOA – thường
Một thực tiễn tốt trong khi phong cách thiết kế những tính năng lấy tài liệu từ người dùng, nếu bạn muốn chuỗi này khi hiển thị ra là chữ HOA .
Thì tốt nhất, luôn thực hiện chuyển đổi nó thành chữ viết HOA qua phương thức toUpperCase() (Chứ đừng yêu cầu người dùng nhập chữ viết HOA)
| 12345678 |
/ / Giả sử đây là tên do người dùng nhập let tenHocVien = ” Đặng Ngọc anh “; / / Bây giờ, chuyển nó thành viết HOA let tenHocVien_HOA = tenHocVien.toUpperCase(); document.write(tenHocVien_HOA); / / Kết quả : ĐẶNG NGỌC ANH |
Ngược lại, bạn cũng có thể chuyển đổi tất cả chuỗi thành chữ viết thường với phương thức toLowerCase()
| 12345678 |
/ / Giả sử đây là tên do người dùng nhập let tenHocVien = ” Đặng Ngọc anh “; / / Bây giờ, chuyển nó thành viết thường let tenHocVien_HOA = tenHocVien.toLowerCase() document.write(tenHocVien_HOA); / / Kết quả : đặng ngọc anh |
3.9. Nối chuỗi với phương thức concat()
Phương thức concat() trong JavaScript này kết hợp hay hay nhiều chuỗi với nhau. Có thể hiểu là cộng chuỗi tương tự như sử dụng toán tử +.
| 12345 |
let hoVaTenDem = ” Đặng Ngọc “; let ten = ” Anh “; let hoVaTen = hoVaTenDem.concat(” “, ten); document.write(hoVaTen); |
Phương thức concat() này lấy các tham số được truyền vào nối vào sau chuỗi hoVaTenDem và trả về kết quả.
Tuy nhiên, nó không làm đổi khác hoVaTenDem, lúc này, thử kiểm tra lại giá trị của hoVaTenDem xem sao nhé :
| 1234 |
/ / Sau khi đã triển khai concat ( ) document.write(hoVaTenDem); / / Kết quả : Đặng Ngọc |
Cách của phương thức concat() tương đương với:
| 1 |
let hoVaTen = hoVaTenDem + ” ” + ten; |
3.10. Loại bỏ khoảng trắng ở đầu và cuỗi chuỗi với phương thức trim()
Khi lấy tài liệu từ người dùng, chính bới người dùng thường sẽ nhập thừa dấu cách ( space ) ở đầu và cuối chuỗi … Do đó, tất cả chúng ta cần phải vô hiệu nó trước khi sử dụng .
Phương thức trim() này loại bỏ những khoảng trắng thừa ở cả hai đầu của chuỗi theo cách như sau:
| 1234567 |
/ / input thừa khoảng chừng trắng ở đầu, cuối chuỗi let input = ” Đặng Ngọc Anh “; / / Loại bỏ bằng phương pháp trim ( ) let hoVaTen = input.trim(); document.write(hoVaTen); / / Kết quả : Đặng Ngọc Anh |
3.11. Lấy ký tự ở vị trí chỉ định bằng charAt()
Phương thức charAt() này thì đơn giản là sẽ trả về một ký tự nằm ở vị trí chỉ định
Ví dụ :
| 123456 |
let input = ” Đặng Ngọc Anh “; let hoVaTen = input.charAt(0); document.write(hoVaTen); / / Kết quả : Đ |
3.12. Lấy mã ký tự ở vị trí được chỉ định
Phương thức charCodeAt() này khác ở phương thức chartAt() ở chỗi là nó sẽ trả về mã unicode của một ký tự nằm ở vị trí chỉ định trong chuỗi chớ không phải là một ký tự.
Phương thức trả về mã UTF-16 dưới dạng một số nguyên trong khoảng từ 0 -> 65535
| 12345 |
let input = ” Đặng Ngọc Anh “; let hoVaTen = input.charCodeAt(0); document.write(hoVaTen); / / Kết quả : 272 |
3.12. Truy cập chuỗi như một mảng
Trong phiên bản ECMAScript 5 ( phiên bản 2009 ), JavaScript đã được cho phép truy vấn chuỗi tương tự như cách truy vấn mảng .
Chúng ta sẽ sử dụng ký hiệu []
| 1234 |
let hoVaTen = ” Đặng Ngọc Anh “; document.write(hoVaTen[0]); / / Kết quả : Đ |
Một số chú ý quan tâm :
- Nó làm các chuỗi giống như một mảng (sẽ được học trong bài sau) nhưng bản chất của chúng không phải là mảng.
- Nếu không ký tự nào được tìm thấy, sẽ trả về
underfined, trong khi charAt() trả về một chuỗi rỗng. - Lệnh gán:
hoVaTen[0] = "T"sẽ không báo lỗi, nhưng không gán được (không có tác dụng làm thay đổi chuỗi).
3.13. Chuyển đổi một chuỗi thành một mảng
Nếu bạn muốn thao tác chuỗi như mảng thực thụ thì bạn có thể chuyển chuỗi thành mảng bằng phương thức split():
| 123456 |
let hoaQua = ” Cam, Xoài, Ổi, Quýt “; / / Tách chuỗi bằng dấu phảy let mangHoaQua = hoaQua.split(“, “); document.write(typeof mangHoaQua); / / Kết quả : object |
> Lưu ý : Mảng là một đối tượng người dùng đặc biệt quan trọng nên kiểu của nó sẽ là object .
Để nhìn rõ kiểu của nó bạn có thể sử dụng console.log() để log mangHoaQua ra màn hình console:
| 1 |
console.log(mangHoaQua); |
Kết quả ta được :
| 1 |
[‘ Cam ‘,’ Ổi ‘,’ Xoài ‘, ‘Quýt’ ] |
Kết luận
Trong bài viết tất cả chúng ta đã khám phá về chuỗi cũng như nối chuỗi trong JavaScript. Ở bài viết sau tất cả chúng ta sẽ khám phá về number trong JavaScript .
Tham khảo : https://www.w3schools.com/
Source: https://final-blade.com
Category: Kiến thức Internet