
Lập trình hướng đối tượng Java (OOP Java) là mô hình lập trình cơ bản mà hầu hết các developer đều từng sử dụng nó ít nhất một lần trong đời. Trong bài viết này, tôi sẽ giới thiệu khái niệm Java OOP là gì và phân tích những điều cơ bản nhất để tạo nên nó.
Tóm Tắt
1. Lập trình hướng đối tượng Java OOP là gì?
Lập trình hướng đối tượng Java (OOP Java) là mô hình lập trình dựa trên khái niệm của lớp và đối tượng. Nó được sử dụng để cấu trúc một chương trình phần mềm thành các phần đơn giản, có thể tái sử dụng của các bản thiết kế code (thường được gọi là các lớp).
Những bản thiết kế code này được sử dụng để tạo ra các thực thể riêng lẻ của các đối tượng. Có nhiều ngôn ngữ lập trình hướng đối tượng, bao gồm JavaScript, C++, Java, và Python.
Lớp là một bản thiết kế trừu tượng được sử dụng để tạo ra các đối tượng rõ ràng và cụ thể. Các lớp thường đại diện cho các danh mục tổng quát, chẳng hạn như Car hoặc Dog. Những danh mục này có chung thuộc tính.
Các lớp này xác lập những thuộc tính mà một thực thể của loài này có, ví dụ điển hình như Color. Thế nhưng, chúng không xác lập giá trị của những thuộc tính cho một đối tượng người tiêu dùng đơn cử .
Các lớp cũng hoàn toàn có thể chứa những hàm ( còn được gọi là phương pháp ) sẵn có cho những đối tượng người tiêu dùng thuộc loại đó. Những hàm này được định nghĩa bên trong lớp và triển khai 1 số ít hành vi có ích cho loại đối tượng người dùng đơn cử .
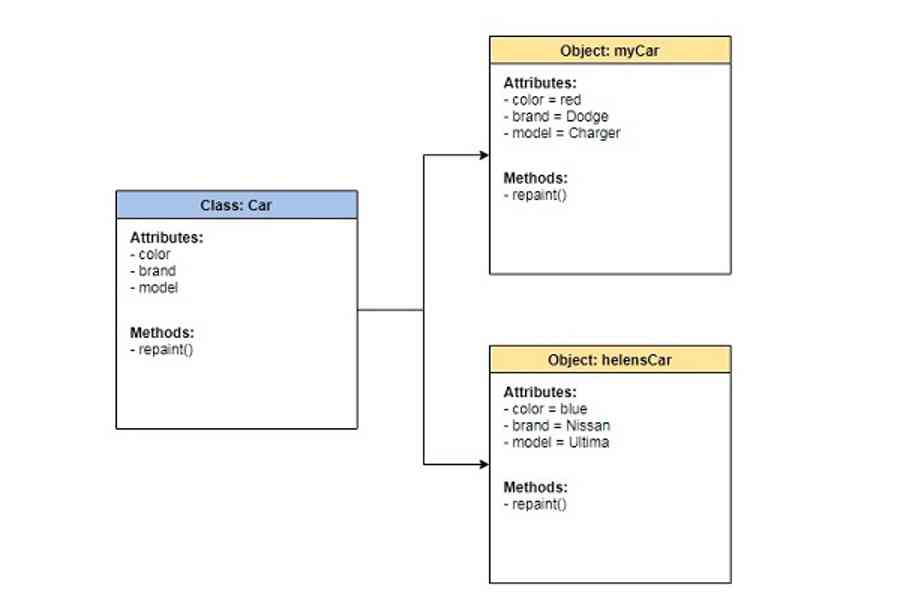
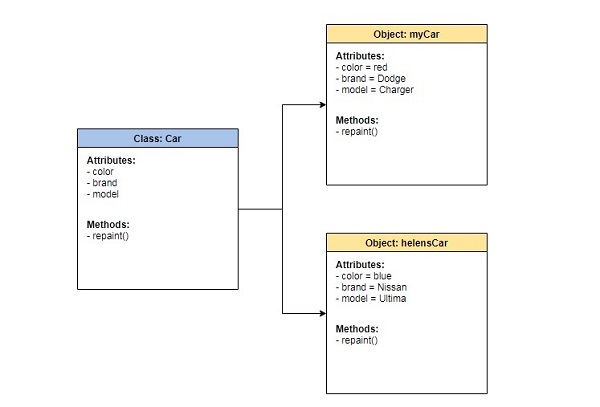
1.1 Ví dụ:
Lớp Car hoàn toàn có thể có phương pháp repaint làm biến hóa thuộc tính color của xe hơi. Hàm này chỉ có ích so với những đối tượng người tiêu dùng kiểu Car. Do đó, tôi khai báo nó trong lớp Car để biến nó thành một phương pháp .
Các mẫu lớp được sử dụng như thể một bản thiết kế để tạo ra những đối tượng người tiêu dùng riêng không liên quan gì đến nhau. Chúng đại diện thay mặt cho những ví dụ đơn cử của lớp trừu tượng, ví dụ điển hình như myCar hoặc goldenRetriever .
Mỗi đối tượng người tiêu dùng hoàn toàn có thể có truyền giá trị duy nhất cho những thuộc tính được xác lập trong lớp. Ví dụ, giả sử tôi tạo ra lớp Car để chứa toàn bộ những thuộc tính mà một chiếc xe hơi cần có, gồm có color, brand, và Mã Sản Phẩm .
Sau đó, tôi liên tục tạo một thực thể của đối tượng người dùng loại Car, myCar để đại diện thay mặt cho một chiếc xe đơn cử của tôi .
Tiếp đến, tôi hoàn toàn có thể đặt giá trị của những thuộc tính được xác lập trong lớp này để diễn đạt chiếc xe hơi của tôi mà không làm ảnh hưởng tác động đến những đối tượng người tiêu dùng khác hoặc những mẫu lớp khác .
Cuối cùng, tôi hoàn toàn có thể sử dụng lại lớp này để làm đại diện thay mặt cho bất kể một chiếc xe hơi nào khác …

1.2 Lợi ích của lập trình hướng đối tượng Java
Dưới đây là 5 quyền lợi của lập trình hướng đối tượng người dùng trong Java :
- OOP mô hình hóa những thứ phức tạp dưới dạng cấu trúc đơn giản, có thể tái tạo
- Có thể tái sử dụng các đối tượng OOP trong Java trên nhiều lập trình
- Cấp phép cho những hành vi cụ thể dành riêng cho lớp thông qua tính đa hình
- Dễ dàng gỡ lỗi: các lớp thường chứa tất cả các thông tin được áp dụng cho chúng
- Bảo mật và bảo vệ thông tin cao nhờ tính đóng gói
2. Cách tạo 1 chương trình OOP Java
Cùng xem qua một yếu tố thực tiễn và tìm cách phong cách thiết kế một lập trình ứng dụng OOP Java .
Giả sử bạn đang kinh doanh thương mại một trang trại chó với hàng trăm thú cưng và bạn cần theo dõi tên, tuổi và ngày nhận nuôi thú cưng. Bạn sẽ phải phong cách thiết kế một ứng dụng đơn thuần và hoàn toàn có thể tái sử dụng để quy mô hóa những chú chó này .
Nếu bạn viết từng mã riêng cho từng chú chó thì sẽ không đạt hiệu suất cao cao. Dưới đây, chính là một lập trình dành cho đối tượng người dùng rufus và fluffy .
/ / Đối tượng của con chó thứ nhất
var rufus = {
name : “ Rufus ” ,
birthday : “ 2/1/2017 ” ,
age : function ( ) {
return Date. now ( ) – this.birthday ;
} ,
attendance : 0
}
/ / Đối tượng của con chó thứ hai
var fluffy = {
name : “ Fluffy ” ,
birthday : “ 1/12/2019 ” ,
age : function ( ) {
return Date. now ( ) – this.birthday ;
} ,
attendance : 0
}
Từ lập trình này, bạn thuận tiện nhận thấy có rất nhiều mã trùng lặp nhau giữa những đối tượng người tiêu dùng. Hàm age ( ) Open trong mỗi đối tượng người tiêu dùng .
Tôi hoàn toàn có thể sử dụng những đối tượng người tiêu dùng và lớp thay thế sửa chữa bởi tôi muốn thông tin của mỗi chú chó là giống nhau. Nhóm những thông tin lại với nhau để hình thành cấu trúc lớp nhằm mục đích giúp mã code ngắn hơn và dễ bảo dưỡng hơn .
Dưới đây là những ý tưởng sáng tạo về việc tổ chức triển khai lập trình hướng đối tượng người tiêu dùng OOP trong Java dành cho ví dụ nêu trên .
- Tạo một lớp cha (parent class) dành cho tất cả chó dưới dạng một bản thiết kế thông tin và hành vi (phương thức) mà bất cứ loại chó nào đều có.
- Tạo các lớp con (child classes) đại diện cho những danh mục con khác nhau của chó dưới dạng bản thiết kế của lớp cha.
- Thêm các thuộc tính và hành vi duy nhất vào các lớp con để thể hiện sự khác biệt
- Tạo các đối tượng từ lớp con đại diện cho các chú cho trong nhóm con đó
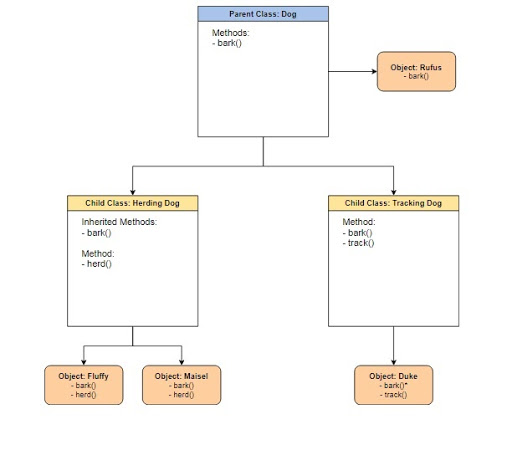
Sơ đồ dưới đây thể hiện cách thiết kế một lập trình hướng đối tượng OOP trong Java. Nhóm các dữ liệu và hành vi liên quan lại với nhau để tạo thành một mẫu đơn giản. Sau đó, tạo các nhóm con cho dữ liệu và hành vi chuyên biệt này.
Lớp Dog là một mẫu chung, chỉ chứa cấu trúc về tài liệu và hành vi chung của tổng thể những chú chó .
Sau đó, tôi tạo ra 2 lớp Dog, HerdingDog và TrackingDog. Chúng có những hành vi thừa kế của Dog ( bark ( ) ) cũng như những hành vi riêng của những chú chó thuộc nhóm con đó .
Cuối cùng, tôi tạo ra những đối tượng người tiêu dùng của loại HerdingDog đại diện thay mặt cho từng chú chó Fluffy và Maisel .
Bạn cũng hoàn toàn có thể tạo ra những đối tượng người dùng như Rufus tương thích với lớp tổng quát Dog nhưng lại không tương thích với HerdingDog hoặc TrackingDog .

3. Các khối cấu thành của lập trình hướng đối tượng Java
Tiếp theo, tôi sẽ giới thiệu chi tiết về các khối cấu thành của lập trình hướng đối tượng với Java OOP được sử dụng ở trên.
3.1 Các lớp
Theo nguyên tắc, những lớp chính là những kiểu tài liệu do người dùng định nghĩa. Các lớp là nơi mà bạn hoàn toàn có thể tạo ra một bản thiết kế cho cấu trúc của những phương pháp và thuộc tính. Các đối tượng người tiêu dùng riêng không liên quan gì đến nhau được tạo ra từ bản thiết kế này .
Các lớp chứa những trường cho những thuộc tính và những phương pháp cho những hành vi. Trong ví dụ về lớp Dog ở trên, những thuộc tính gồm có name và birthday, trong khi những phương pháp là bark ( ) và updateAttendance ( ) .
Dưới đây là đoạn code trích dẫn trình diễn cách lập trình lớp Dog bằng ngôn từ JavaScript .
class Dog {
constructor ( name, birthday ) {
this.name = name ;
this.birthday = birthday ;
}
/ / Khai báo những biến private
_attendance = 0 ;
getAge ( ) {
/ / Getter
return this. calcAge ( ) ;
}
calcAge ( ) {
/ / Tính tuổi bằng ngày và sinh nhật ngày hôm nay
return Date. now ( ) – this.birthday ;
}
bark ( ) {
return console.log ( “ Woof ! ” ) ;
}
updateAttendance ( ) {
/ / Thêm một ngày vào số ngày tham gia của chú chó tại Trại thú cưng
this. _attendance + + ;
}
}
Lớp chính là một khuôn mẫu để tạo ra quy mô một chú chó, và đối tượng người tiêu dùng được tạo ra từ lớp này đại diện thay mặt cho một thứ có thực trong trong thực tiễn .
3.2 Đối tượng
Đối tượng là những thực thể của những lớp được tạo ra với tài liệu đơn cử. Ví dụ như trong đoạn code trích dẫn dưới đây thì Rufus là một thực thể của lớp Dog
class Dog {
constructor ( name, birthday ) {
this.name = name ;
this.birthday = birthday ;
}
/ / Khai báo những biến private
_attendance = 0 ;
getAge ( ) {
/ / Getter
return this. calcAge ( ) ;
}
calcAge ( ) {
/ / Tính tuổi bằng ngày và sinh nhật ngày hôm nay
return Date. now ( ) – this.birthday ;
}
bark ( ) {
return console.log ( “ Woof ! ” ) ;
}
updateAttendance ( ) {
/ / Thêm một ngày vào số ngày tham gia của chú chó tại Trại thú cưng
this. _attendance + + ;
}
}
/ / Tạo một đối tượng người dùng mới của lớp Dog và con chó riêng tên là Rufus
const rufus = new Dog ( “ Rufus ”, “ 2/1/2017 ” ) ;
Khi một chú lớp Dog đựoc gọi :
- Một đối tượng mới được tạo ra, có tên là rufus
- Phương thức khởi tạo sẽ chạy các đối số name và birthday và gán giá trị
Từ vựng lập trình:
Trong lập trình hướng đối tượng người dùng với JavaScript, những đối tượng người tiêu dùng là một loại biến. Điều này hoàn toàn có thể dẫn đến một vài nhầm lẫn chính do những đối tượng người dùng hoàn toàn có thể được khai báo mà không cần có mẫu lớp trong JavaScript .
Đối tượng có trạng thái và hành vi. Trạng thái được xác lập bởi tài liệu, ví dụ điển hình như names, birthday, … Hành vi chính là những phương pháp mà đối tượng người dùng hoàn toàn có thể thực thi .
3.3 Thuộc tính
Các thuộc tính chính là thông tin được tàng trữ. Các thuộc tính được xác lập trong những mẫu Class. Khi những đối tượng người dùng được khởi tạo, những đối tượng người tiêu dùng riêng không liên quan gì đến nhau chứa tài liệu được tàng trữ trong những trường Thuộc tính .
Trạng thái của một đối tượng người tiêu dùng được xác lập trong những trường thuộc tính của đối tượng người dùng. Ví dụ, một chú chó con và một chú chó trưởng thành sẽ được đối xử khác nhau dù chúng ở chung một trại thú cưng .
Birthday hoàn toàn có thể xác lập trạng thái của một đối tượng người tiêu dùng và được cho phép ứng dụng giải quyết và xử lý theo nhiều cách khác nhau so với từng chú chó ở những độ tuổi khác nhau
3.4 Phương thức
Các phương pháp đại diện thay mặt cho những hành vi. Các phương pháp triển khai những hành vi .
Các phương pháp hoàn toàn có thể trả về thông tin tương quan đến đối tượng người tiêu dùng hoặc update tài liệu của đối tượng người tiêu dùng. Mã của phương pháp được xác lập trong định nghĩa lớp .
Khi những đối tượng người tiêu dùng riêng không liên quan gì đến nhau được khởi tạo, những đối tượng người tiêu dùng này hoàn toàn có thể gọi những phương pháp được định nghĩa trong lớp. Trong đoạn mã trích dẫn dưới đây, phương pháp bark được định nghĩa trong lớp Dog, phương pháp bark ( ) được gọi trên đối tượng người tiêu dùng Rufus .
class Dog {
/ / Khai báo những trường được bảo vệ ( private )
_attendance = 0 ;
constructor ( name, birthday ) {
this.namee = name ;
this.birthday = birthday ;
}
getAge ( ) {
/ / Getter
return this. calcAge ( ) ;
}
calcAge ( ) {
/ / Tính tuổi bằng ngày và sinh nhật thời điểm ngày hôm nay
return this. calcAge ( ) ;
}
bark ( ) {
return console.log ( “ Woof ! ” ) ;
}
updateAttendance ( ) {
/ / Thêm một ngày vào số ngày tham gia của chú chó tại Trại thú cưng
this. _attendance + + ;
}
}
Các phương pháp thường sửa đổi, update hoặc xóa dữ liệu. Ví dụ, phương pháp bark ( ) không update bất kể tài liệu nào chính do barking không sửa đổi bất kỳ thuộc tính nào của lớp Dog : name hoặc birthday .
Phương thức updateAttendance ( ) thêm ngày mà Dog được chuyển tới trại nuôi thú cưng. Thuộc tính attendance đóng vai trò quan trọng trong việc theo dõi để giúp chủ sở hữu trang trại thống kê giám sát ngân sách .
Dấu gạch dưới trong _attendance bộc lộ rằng biến này được bảo vệ và không được sửa đổi trực tiếp. Phương thức updateAttendance ( ) được sử dụng để đổi khác _attendance .
4. Bốn nguyên tắc của lập trình hướng đối tượng Java
Bốn nguyên tắc chính của lập trình hướng đối tượng trong Java là:
- Kế thừa: Các lớp con kế thừa dữ liệu và hành vi từ lớp cha.
- Đóng gói: Chứa thông tin trong một đối tượng, chỉ hiển thị thông tin được chọn.
- Trừu tượng: Chỉ tập trung vào cái cốt lõi, quan trọng và loại bỏ những khía cạnh phức tạp, không cần thiết của đối tượng.
- Tính đa hình: Nhiều phương thức có thể làm cùng một nhiệm vụ.
Để hiểu rõ hơn về khái niệm và quyền lợi của 4 nguyên tắc trên, mời bạn theo dõi nội dung đơn cử dưới đây :
4.1 Kế thừa
Kế thừa được cho phép những lớp thừa kế đặc thù của những lớp khác. Hay nói cách khác, những lớp cha sẽ truyền những thuộc tính và hành vi cho những lớp con. Kế thừa tương hỗ năng lực tái sử dụng .
Nếu những thuộc tính và hành vi cơ bản được định nghĩa trong lớp cha thì những lớp con sẽ được tạo ra để lan rộng ra công dụng của lớp cha và thêm những thuộc tính và hành vi bổ trợ .
Ví dụ:
Chó cổ có năng lực chăn gia súc. Tuy nhiên, tổng thể chó cổ đều là chó, nhưng không phải chó nào cũng đều là chó cổ. Để diễn đạt sự độc lạ này, tôi tạo ra lớp con là HerdingDog từ lớp cha Dog và thêm hành vi riêng có herd ( ) vào .
Lợi ích của nguyên tắc thừa kế chính là những lập trình hoàn toàn có thể tạo ra một lớp cha chung, sau đó tạo ra nhiều lớp con đơn cử nếu cần .
Điều này giúp làm đơn giản hóa lập trình tổng thể và toàn diện. Bởi thay vì phải tạo nhiều cấu trúc của lớp Dog thì những lớp con sẽ tự động hóa thừa kế những công dụng có trong lớp cha của chúng .
Trong đoạn mã trích dẫn dưới đây, lớp con HerdingDog thừa kế phương pháp bark từ lớp cha. Và lớp con thêm một phương pháp bổ trợ herd ( ) .
/ / Lớp cha ( Parent class ) Dog
class Dog {
/ / Khai báo những trường được bảo vệ ( private )
_attendance = 0 ;
constructor ( namee, birthday ) {
this.name = name ;
this.birthday = birthday ;
}
getAge ( ) {
/ / Getter
return this. calcAge ( ) ;
}
calcAge ( ) {
/ / Tính tuổi bằng ngày và sinh nhật ngày hôm nay
return this. calcAge ( ) ;
}
bark ( ) {
return console.log ( “ Woof ! ” ) ;
}
updateAttendance ( ) {
/ / Thêm một ngày vào số ngày tham gia của chú chó tại Trại thú cưng
this. _attendance + + ;
}
}
/ / Lớp con ( Child class ) HerdingDog, thừa kế từ lớp cha Dog
class HerdingDog extends Dog {
constructor ( name, birthday ) {
super ( name ) ;
super ( birthday ) ;
}
herd ( ) {
/ / Phương thức bổ trợ cho lớp con ( child class ) HerdingDog
return console.log(“Stay together!”)
}
}
Tuy nhiên, lớp HerdingDog không phải là bản sao của phương pháp bark ( ), nó chỉ thừa kế phương pháp bark ( ) được định nghĩa trong lớp cha Dog .
Khi mã gọi phương pháp fluffy.bark ( ), phương pháp bark ( ) sẽ đi qua một chuỗi những lớp con đến những lớp cha để tìm đến nơi mà phương pháp bark được định nghĩa .
/ / Lớp cha ( Parent class ) Dog
class Dog {
/ / Khai báo những trường được bảo vệ ( private )
_attendance = 0 ;
constructor ( namee, birthday ) {
this.name = name ;
this.birthday = birthday ;
}
getAge ( ) {
/ / Getter
return this. calcAge ( ) ;
}
calcAge ( ) {
/ / Tính tuổi bằng ngày và sinh nhật thời điểm ngày hôm nay
return this. calcAge ( ) ;
}
bark ( ) {
return console.log ( “ Woof ! ” ) ;
}
updateAttendance ( ) {
/ / Thêm một ngày vào số ngày tham gia của chú chó tại Trại thú cưng
this. _attendance + + ;
}
}
/ / Lớp con ( Child class ) HerdingDog, thừa kế từ lớp cha Dog
class HerdingDog extends Dog {
constructor ( name, birthday ) {
super ( name ) ;
super ( birthday ) ;
}
herd ( ) {
/ / Phương thức bổ trợ cho lớp con ( child class ) HerdingDog
return console.log ( “ Stay together ! ” )
}
}
/ / Tạo một đối tượng người dùng HerdingDog mới
const fluffy = new HerdingDog ( “ Fluffy ”, “ 1/12/2019 ” ) ;
fluffy.bark ( ) ;
Lớp cha còn được gọi là lớp siêu cấp trong khi lớp con được gọi là lớp dẫn xuất hoặc lớp lan rộng ra .
Trong JavaScript, thừa kế còn được gọi là tạo mẫu. Đối tượng nguyên mẫu hoạt động giải trí như là một khuôn mẫu mà những đối tượng người dùng khác thừa kế những thuộc tính và hành vi từ nó .
Đây là khái niệm tựa như như thừa kế cha / con. Kế thừa chính là sự truyền từ cha qua con. Trong ví dụ về chó, cả ba chú chó đều hoàn toàn có thể sủa ( bark ) nhưng chỉ có Maisel và Fluffy hoàn toàn có thể chăn cừu ( herd ) .
Phương thức herd ( ) được xác lập trong lớp con HerdingDog, do đó, hai đối tượng người dùng Maisel và Fluffy, được khởi tạo từ lớp HerdingDog có quyền truy vấn vào phương pháp herd ( )
Rufus là một đối tượng người dùng được khởi tạo từ lớp cha Dog, vì thế Rufus chỉ có quyền truy vấn vào phương pháp bark ( ) .
4.2 Đóng gói
Đóng gói nghĩa là chứa toàn bộ những thông tin quan trọng trong một đối tượng người tiêu dùng và chỉ xuất những thông tin đã được chọn ra bên ngoài. Các thuộc tính và hành vi được xác lập bằng đoạn code bên trong template lớp .
Sau đó, khi một đối tượng người tiêu dùng được khởi tạo từ lớp này, tài liệu và phương pháp được đóng gói trong đối tượng người dùng đó. Đóng gói giúp giấu đi việc tiến hành code ứng dụng nội bộ bên trong lớp cũng như tài liệu nội bộ của những đối tượng người tiêu dùng bên trong .
Việc đóng gói nhu yếu xác lập trường nào là riêng tư và trường nào hoàn toàn có thể công khai minh bạch .
- Giao diện riêng tư/nội bộ: Các phương thức và thuộc tính có thể truy cập từ các phương thức trong cùng một lớp.
- Giao diện công khai/ ngoài: Các phương thức và thuộc tính có thể truy cập từ bên ngoài lớp.
Tính đóng gói giúp làm tăng mức độ bảo mật thông tin. Các thuộc tính và phương pháp hoàn toàn có thể được thiết lập ở chính sách riêng tư. Do đó, chúng không hề được truy vấn từ bên ngoài lớp .
Để lấy thông tin về tài liệu trong một đối tượng người tiêu dùng, bạn sử dụng phương pháp và thuộc tính công khai minh bạch để truy vấn hoặc update tài liệu .
Trong những lớp, hầu hết những ngôn từ lập trình đều có những phần công khai minh bạch, được bảo vệ và riêng tư. Công khai nghĩa là những phương pháp sẵn có hoàn toàn có thể bật mý ra bên ngoài hoặc những lớp bên trong lập trình .
Bảo vệ nghĩa là chỉ được phép truy vấn vào những lớp con. Còn riêng tư nghĩa là chỉ hoàn toàn có thể được truy vấn từ bên trong lớp đó .
Lưu ý: JavaScript có các thuộc tính và phương thức riêng tư và được bảo vệ. Các Trường được Bảo vệ có tiền tố là dấu _; các trường riêng tư được bắt đầu bằng dấu #. Các trường được bảo vệ thì được kế thừa còn các trường riêng tư thì không.
/ / Lớp cha ( Parent class ) Dog
class Dog {
/ / Khai báo những trường được bảo vệ ( private )
_attendance = 0 ;
constructor ( namee, birthday ) {
this.name = name ;
this.birthday = birthday ;
}
getAge ( ) {
/ / Getter
return this. calcAge ( ) ;
}
calcAge ( ) {
/ / Tính tuổi bằng ngày và sinh nhật ngày hôm nay
return this. calcAge ( ) ;
}
bark ( ) {
return console.log ( “ Woof ! ” ) ;
}
updateAttendance ( ) {
/ / Thêm một ngày vào số ngày tham gia của chú chó tại Trại thú cưng
this. _attendance + + ;
}
}
/ / Khởi tạo một phiên bản mới của lớp Dog, một chú chó tên là Rufus
const rufus = new Dog ( “ Rufus ”, “ 2/1/2017 ” ) ;
/ / Sử dụng phương pháp getter để tính tuổi Rufus
rufus. getAge ( ) ;
Xem xét ví dụ về phương pháp getAge ( ), những cụ thể đo lường và thống kê đều được giấu đi bên trong lớp Dog. Đối tượng rufus sử dụng phương pháp getAge ( ) để tính tuổi của Rufus
Các lợi ích của nguyên tắc đóng gói trong lập trình hướng đối tượng trong Java:
- Tăng tính bảo mật: chỉ những phương thức và thuộc tính công khai mới được tiếp cận từ bên ngoài
- Tránh các lỗi thường gặp: Chỉ có thể tiếp cận những trường và phương thức công khai, do đó, các developer tránh được tình trạng vô tình thay đổi những thứ quan trọng
- Bảo vệ IP: Mã được ẩn bên trong lớp, chỉ có các phương thức công khai được tiếp cận với những developer khác
- Mang tính hỗ trợ: Hầu hết các mã đều đã trải qua quá trình thử nghiệm và cập nhật
- Ẩn đi những thứ phức tạp: không ai có thể nhìn thấy những thứ được ẩn phía sau các đối tượng
4.3 Trừu tượng
Trừu tượng nghĩa là người dùng chỉ tương tác với những thuộc tính và phương pháp được lựa chọn của một đối tượng người tiêu dùng. Trừu tượng sử dụng những công cụ đơn giản hóa hạng sang để truy vấn vào đối tượng người dùng phức tạp .
- Sử dụng những thứ đơn giản để đại diện cho những thứ phức tạp.
- Giấu đi những chi tiết phức tạp
Trừu tượng chính là sử dụng những lớp đơn thuần để trình diễn cho những thứ phức tạp. Trừu tượng cũng chính là sự lan rộng ra của tính đóng gói. Tính trừu tượng cũng đóng vai trò quan trọng trong việc bảo mật thông tin thông tin .
Bằng cách chỉ hiển thị những phần được chọn của tài liệu và chỉ tài liệu được được cho phép mới được truy vấn trải qua những lớp và được sửa đổi trải qua những phương pháp. Bạn hoàn toàn có thể bảo vệ tài liệu không bị rò rỉ ra bên ngoài .
Những quyền lợi của nguyên tắc trừu tượng :
- Giao diện người dùng đơn giản, cao cấp
- Các mã phức tạp được ẩn đi
- Tăng tính bảo mật
- Việc bảo trì phần mềm dễ dàng hơn
- Cập nhật mã ít khi làm thay đổi tính trừu tượng.
4.4 Tính đa hình
Tính đa hình chính là việc phong cách thiết kế những đối tượng người dùng để san sẻ những hành vi. Khi sử dụng thừa kế, những đối tượng người tiêu dùng hoàn toàn có thể ghi đè những hành vi được cha san sẻ lên những hành vi đơn cử của con .
Tính đa hình cho phép cùng một phương thức nhưng thực thi các hành vi khác nhau theo hai cách: phương thức ghi đè và phương thức quá tải.
Phương thức ghi đè
Tính đa hình thời hạn sử dụng phương pháp ghi đè. Trong phương pháp ghi đè, một lớp con hoàn toàn có thể phân phối một cách tiến hành khác với lớp cha của nó .
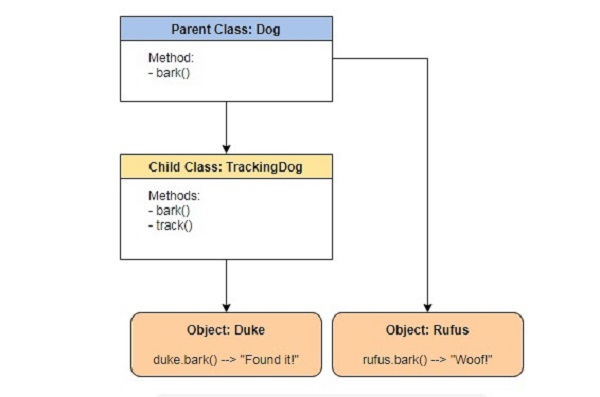
Xét về ví dụ chó phía trên, tôi muốn phân phối TrackingDog cho một loại sủa đơn cử, khác với loại sủa của lớp chó chung .
Phương thức ghi đè hoàn toàn có thể tạo ra phương pháp bark ( ) trong lớp con ghi đè phương pháp bark ( ) trong lớp cha Dog .
/ / Lớp cha ( Parent class ) Dog
class Dog {
/ / Khai báo những trường được bảo vệ ( private )
_attendance = 0 ;
constructor ( namee, birthday ) {
this.name = name ;
this.birthday = birthday ;
}
getAge ( ) {
/ / Getter
return this. calcAge ( ) ;
}
calcAge ( ) {
/ / Tính tuổi bằng ngày và sinh nhật thời điểm ngày hôm nay
return this. calcAge ( ) ;
}
bark ( ) {
return console.log ( “ Woof ! ” ) ;
}
updateAttendance ( ) {
/ / Thêm một ngày vào số ngày tham gia của chú chó tại Trại thú cưng
this. _attendance + + ;
}
}
/ / Lớp con ( Child class ) TrackingDog, thừa kế từ lớp cha
class TrackingDog extends Dog {
constructor ( name, birthday )
super ( name ) ;
super ( birthday ) ;
}
track ( ) {
/ / Phương thức bổ trợ cho lớp con TrackingDog
return console.log ( “ Searching … ” )
}
bark ( ) {
return console.log ( “ Found it ! ” ) ;
}
/ / Khởi tạo một đối tượng người dùng mới TrackingDog
const duke = new TrackingDog ( “ Duke ”, “ 1/12/2019 ” ) ;
duke.bark ( ) ; / / returns “ Found it ! ”

Phương thức quá tải
Đa hình thời hạn biên dịch sử dụng phương pháp quá tải. Các phương pháp hoặc những hàm hoàn toàn có thể có cùng tên nhưng số lượng tham số được truyền vào lệnh gọi phương pháp lại khác nhau .
Có thể xảy ra những hiệu quả khác nhau, tùy thuộc vào số lượng tham số được truyền vào .
/ / Lớp cha ( Parent class ) Dog
class Dog {
/ / Khai báo những trường được bảo vệ ( private )
_attendance = 0 ;
constructor ( namee, birthday ) {
this.name = name ;
this.birthday = birthday ;
}
getAge ( ) {
/ / Getter
return this. calcAge ( ) ;
}
calcAge ( ) {
/ / Tính tuổi bằng ngày và sinh nhật ngày hôm nay
return this. calcAge ( ) ;
}
bark ( ) {
return console.log ( “ Woof ! ” ) ;
}
updateAttendance ( ) {
/ / Thêm một ngày vào số ngày tham gia của chú chó tại Trại thú cưng
this. _attendance + + ;
}
updateAttendance ( x ) {
/ / Thêm bội số vào số ngày tham gia của chú chó tại Trại thú cưng
this. _attendance = this. _attendance + x ;
}
}
/ / Khởi tạo một phiên bản mới của lớp Dog class, một chú chó có tên Rufus
const rufus = new Dog ( “ Rufus ”, “ 2/1/2017 ” ) ;
rufus. updateAttendance ( ) ; / / attendance = 1
rufus. updateAttendance ( 4 ) ; / / attendance = 5
Trong ví dụ này, nếu không có tham số nào được truyền vào phương thức updateAttendance() thì số lượng tăng thêm 1 ngày.
Nếu tham số được truyền vào updateAttendance ( 4 ), và sau đó, 4 được truyền vào tham số x trong updateAttendance ( x ), và số lượng tăng thêm 4 ngày .
5. Lời kết
Hy vọng qua bài viết này, bạn đã có thể hiểu rõ định nghĩa lập trình hướng đối tượng Java OOP là gì?
Nhìn chung, lập trình hướng đối tượng người tiêu dùng yên cầu phải lên sáng tạo độc đáo cấu trúc của lập trình và lên kế hoạch ngay từ khi mở màn viết code. Triển khai OOP Java giúp cấu trúc tài liệu hiệu suất cao hơn, tăng năng lực tái sử dụng, tiết kiệm chi phí thời hạn .
Source: https://final-blade.com
Category: Kiến thức Internet