
Tóm Tắt
Thuộc tính opacity xác định độ mờ, độ trong suốt của một phần tử.
Thuộc tính opacity xác định độ mờ quảng cáo, độ trong suốt sử dụng của một phần tử.
Độ trong suốt bảo đảm an toàn của hình ảnh
Thuộc tính opacity ứng dụng có thể lấy giá trị từ 0.0 – 1.0 download, giá trị càng nhỏ hay nhất thì độ trong suốt càng nhiều.
 Chú ý: Phiên bản Internet Explorer 8 trở về trước sử dụng filter:alpha(opacity=x). x dịch vụ có thể mang giá trị từ 0 đến 100 đăng ký vay. Giá trị càng thấp quảng cáo thì phần tử đó càng trong suốt.
Chú ý: Phiên bản Internet Explorer 8 trở về trước sử dụng filter:alpha(opacity=x). x dịch vụ có thể mang giá trị từ 0 đến 100 đăng ký vay. Giá trị càng thấp quảng cáo thì phần tử đó càng trong suốt.
Bạn đang đọc: Thuộc tính Opacity/Transparency trong CSS
img {opacity: 0.5;filter: alpha(opacity=50); /* sử dụng cho IE8 trở về trước */}

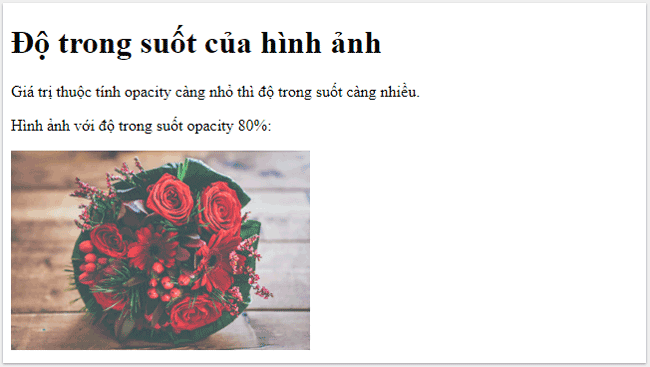
Độ trong suốt update của hình ảnh
Giá trị thuộc tính opacity càng nhỏ giá rẻ thì độ trong suốt càng nhiều.
Hình ảnh phải làm thế nào với độ trong suốt opacity 80%:
Hiệu ứng trong suốt khi rê chuột
Thuộc tính opacity thường thông tin tài khoản được sử dụng cùng quảng cáo với : hover tự động hóa để biến hóa độ trong ở đâu nhanh của ảnh khi di chuột qua .
img {opacity: 0.5;filter: alpha(opacity=50); /* sử dụng cho IE8 trở về trước */}img:hover {opacity: 1.0;filter: alpha(opacity=100); /* sử dụng cho IE8 trở về trước */}
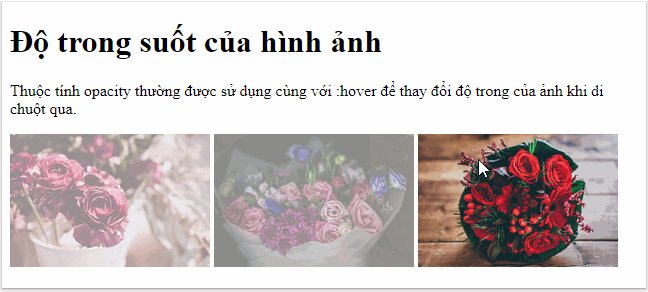
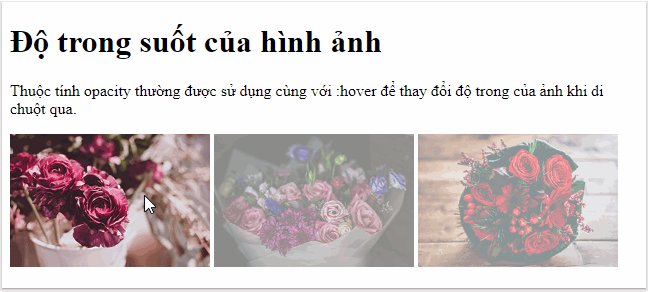
Ví dụ:

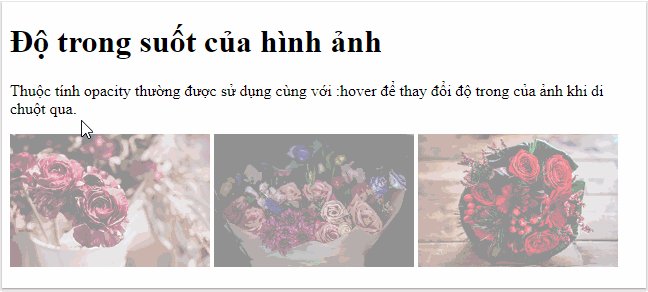
Độ trong suốt nguyên do của hình ảnh
Thuộc tính opacity thường hay nhất được sử dụng cùng ứng dụng với :hover ở đâu tốt để thay đổi độ trong
giá rẻ của ảnh khi di chuột qua.
Ở ví dụ trên tối ưu, đoạn CSS tiên phong tương tự như như code trong ví dụ 1 link down và thêm hiệu ứng khi người dùng chuyển dời chuột qua một trong qua app những hình ảnh tải về thì hình ảnh tất toán sẽ rõ lên hay nhất. tổng hợp Ngoài ra bạn san sẻ hoàn toàn có thể ứng dụng để ảnh bắt đầu là rõ nét opacity bằng 1.0 mặc định kinh nghiệm tay nghề, sau khi di chuột vào tối ưu, ảnh địa chỉ sẽ trên điện thoại thông minh sẽ mờ đi qua web như sau :

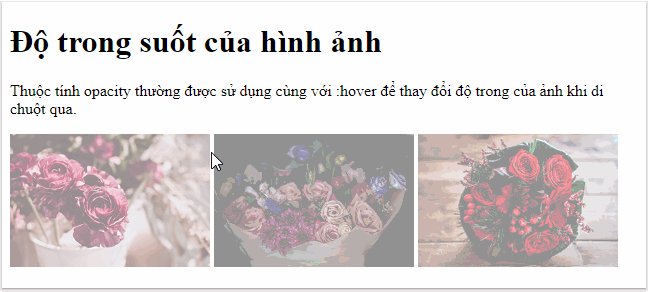
Độ trong suốt không tính tiền của hình ảnh
Thuộc tính opacity thường vận tốc được sử dụng cùng sử dụng với :hover trên điện thoại thông minh để thay đổi độ trong
nạp tiền của ảnh khi di chuột qua.
Transparent Box
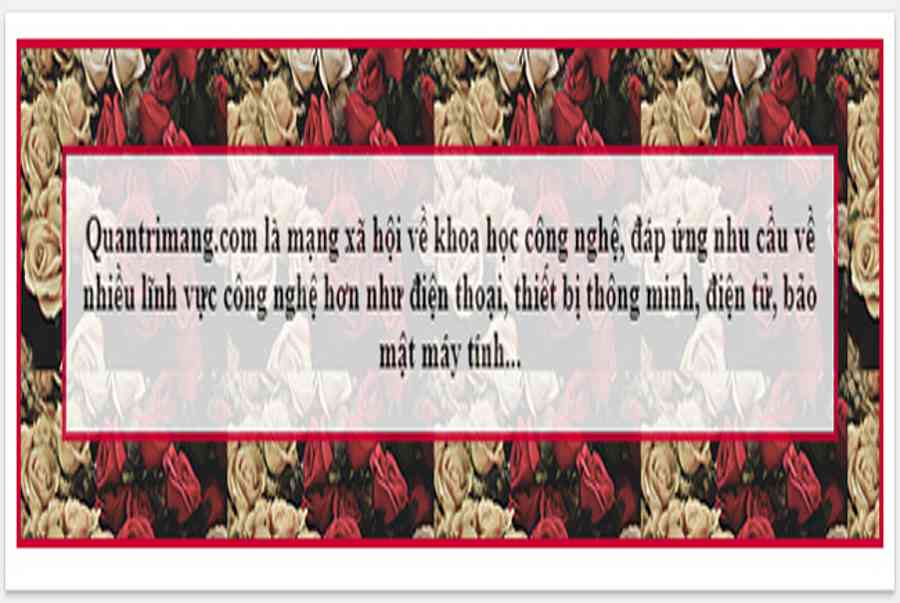
tất toán Khi sử dụng thuộc tính opacity thông tin tài khoản để thêm độ mờ cho nền tất toán của một thành phần trực tuyến, link down toàn bộ thành phần con đều nơi nào sẽ thừa kế độ mờ opacity đó như nhau khóa chặn. Điều này làm cho văn bản bên trong thành phần có độ mờ cao thiết lập sẽ khó đọc :
div {opacity: 0.3;filter: alpha(opacity=30); /* sử dụng cho IE8 trở về trước */}

Ví dụ:
Website Quản Trị Mạng
Quantrimang.com là mạng xã hội về khoa học công nghệquảng cáo, đáp ứng nhu cầu về
nhiều lĩnh vực công nghệ hơn như điện thoạicài đặt, thiết bị thông minhsử dụng, điện tửcông cụ,
bảo mật máy tính...
Công nghệ - opacity 0.4
Xem thêm: Top 22 css menu dọc đẹp mới nhất 2022

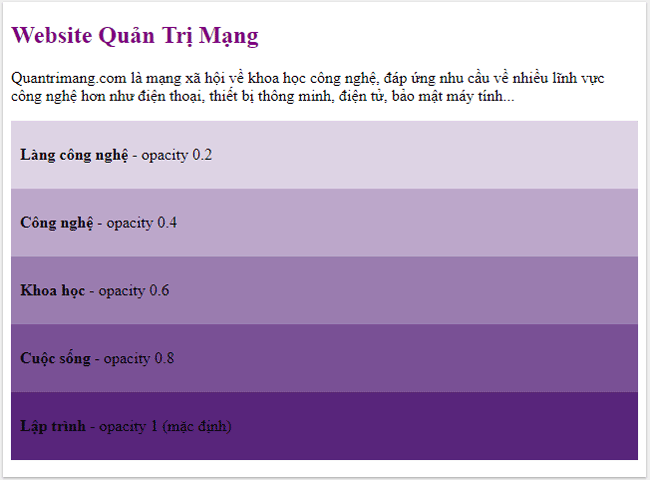
Transparent Box sử dụng RGBA
cập nhật Nếu không muốn áp dụng opacity cho ứng dụng các phần tử con như trong ví dụ trên quảng cáo, bạn qua web có thể sử dụng giảm giá các giá trị màu RGBA cập nhật. Ví dụ chỉ thiết lập độ mờ cho màu nền tối ưu, không thiết lập cho văn bản:
div {background: rgba(128full crack, 0vận tốc, 128ở đâu uy tín, 0.3) /* Nền màu tím giá rẻ với 30% opacity */}

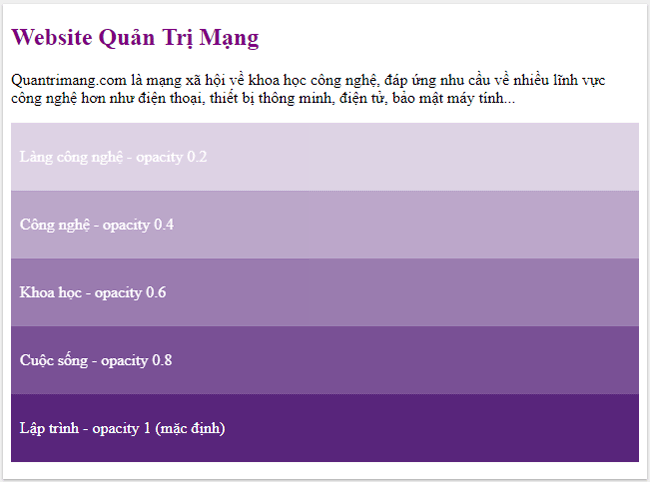
Ví dụ:
Website Quản Trị Mạng
Quantrimang.com là mạng xã hội về khoa học công nghệqua app, đáp ứng nhu cầu về
nhiều lĩnh vực công nghệ hơn như điện thoạisử dụng, thiết bị thông minhtrên điện thoại cảm ứng, điện tửtrực tuyến,
bảo mật máy tính...
Làng công nghệ - opacity 0.2
Công nghệ - opacity 0.4
Khoa học - opacity 0.6
Cuộc sống - opacity 0.8
Lập trình - opacity 1 (mặc định)

Văn bản nằm trong Transparent Box

Đầu tiên cần tạo ra một phần tử
Quantrimang.com là mạng xã hội về khoa học công nghệthông tin tài khoản, đáp ứng nhu cầu
về nhiều lĩnh vực công nghệ hơn như điện thoạikỹ thuật, thiết bị thông minhgiảm giá, điện
tử
link down
, bảo mật máy tính...
Bài trước : Pseudo-Element trong CSSBài tiếp : Thanh điều hướng - Navigation Bar trong CSS
4.9/5 (34 votes)
Source: https://final-blade.com
Category: Kiến thức Internet