
Trong hướng dẫn tự học CSS này, bạn sẽ học cách điều chỉnh vùng đệm (padding) của một phần tử bằng CSS.
Tóm Tắt
Padding là gì?
 Padding trong CSS
Padding trong CSS
Thuộc tính padding trong CSS cho phép bạn thiết lập khoảng cách giữa nội dung của một phần tử và đường viền (border) của nó (hoặc cạnh của hộp phần tử, nếu nó không có border).
Phần đệm ( padding ) bị tác động ảnh hưởng bởi màu nền ( background-color ) của thành phần .
Ví dụ: Nếu bạn đặt background cho 1 phần tử thì background này sẽ hiển thị lên cả phần padding.
Bạn đang đọc: Padding trong CSS – Tự học CSS
Cách thiết lập padding
Bạn hoàn toàn có thể chỉ định riêng không liên quan gì đến nhau những phần đệm cho những mặt của một thành phần như :
- top là padding-top
- right là padding-right
- bottom là padding-bottom
- left là padding-left
Hãy thử một ví dụ để hiểu cách nó hoạt động giải trí :
HTML :
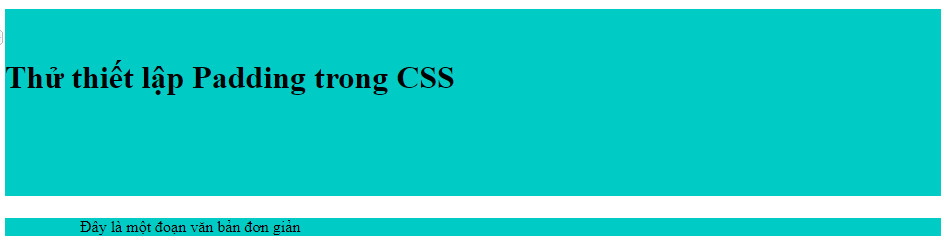
Thử thiết lập Padding trong CSS
Đây là một đoạn văn bản đơn thuầnCSS :
h1 {
padding-top: 50px;
padding-bottom: 100px;
background: #00ccc5;
}
p {
padding-left: 75px;
padding-right: 75px;
background: #00ccc5;
} Ví dụ thiết lập padding trong CSS 1
Ví dụ thiết lập padding trong CSS 1
Các thuộc tính padding hoàn toàn có thể được chỉ định bằng cách sử dụng những giá trị sau :
- Các loại kích thước: px, em, rem, pt, cm, v.v.
- %: Chỉ định một khoảng đệm theo phần trăm (%) chiều rộng của phần tử chứa.
- inherit: Chỉ định rằng phần đệm phải được kế thừa từ phần tử mẹ.
Lưu ý : Các giá trị padding thì không được âm
Cách viết tắt để thiết lập padding
Thuộc tính padding là một thuộc tính có thể viết tắt.
Thứ tự của những giá trị sẽ là :
padding: padding-top padding-right padding-bottom padding-left;Hãy xem ví dụ sau để hiểu cơ bản cách viết tắt padding hoạt động giải trí như thế nào :
HTML :
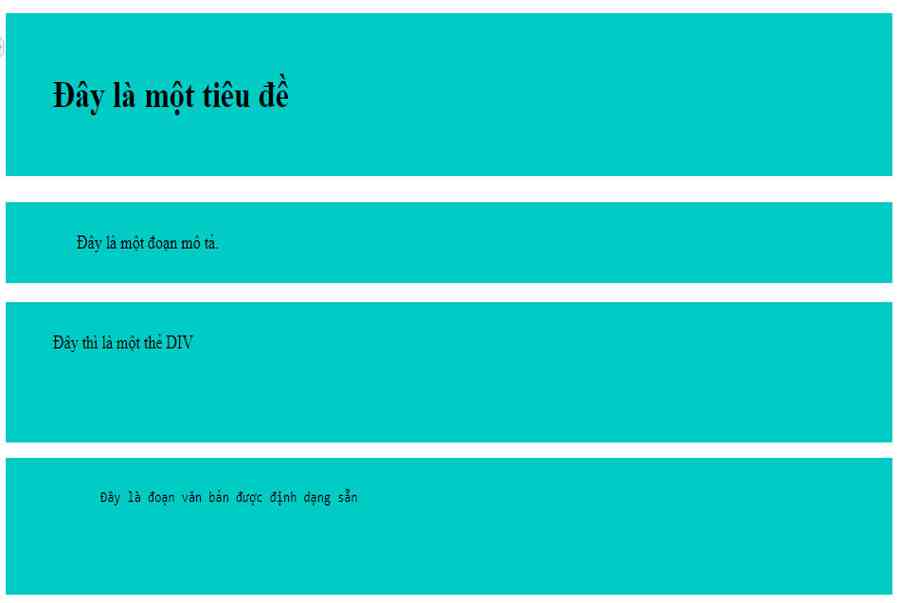
Đây là một tiêu đề
Đây là một đoạn miêu tả .Đây thì là một thẻ DIVĐây là đoạn văn bản được định dạng sẵn
Còn đây là CSS :h1, p, div, pre { background: #00ccc5; } h1 { padding: 50px; /* Áp dụng cho tất cả các mặt */ } p { padding: 25px 75px; /* Trên Dưới | Trái Phải */ } div { padding: 25px 50px 75px; /* Trên | Phải Trái | Dưới */ } pre { padding: 25px 50px 75px 100px; /* Trên | Phải | Dưới | Trái */ }
Ví dụ thiết lập padding trong CSS 2
Ký hiệu viết tắt này có thể nhận một, hai, ba hoặc bốn giá trị được phân tách bằng khoảng trắng.
- Nếu có 1 giá trị: Trình duyệt sẽ hiểu là cần đặt padding 4 mặt đều bằng giá trị đó
- Nếu có 2 giá trị: Trình duyệt sẽ thiết lập padding-top và padding-bottom bằng giá trị đầu tiên, padding-right và padding-left bằng giá trị thứ hai.
- Nếu có 3 giá trị: Giá trị đầu tiên là padding-top, giá trị thứ hai là padding-right và padding-left, giá trị thứ ba là padding-botttom.
- Nếu có 4 giá trị: Thì nó áp dụng theo thứ tự lần lượt Top – Right – Bottom – Left
Bạn nên sử dụng cách viết tắt này, nó sẽ giúp bạn tiết kiệm chi phí thời hạn, code ngắn hơn và dễ theo dõi, duy trì hơn .
Ảnh hưởng của padding và border lên bố cục
Khi tạo bố cục tổng quan website, việc thêm padding hoặc border vào những thành phần nhiều lúc tạo ra tác dụng không mong ước .
Vì padding và border được tính vào chiều rộng và chiều cao trong thực tiễn mà thành phần sẽ chiếm .
Chưa hiểu thì đọc lại bài viết Box Model trong CSS nhé.
Ví dụ : Nếu bạn đặt chiều rộng của thành phần div thành 100 % và cũng vận dụng thêm padding hoặc border bên trái / phải trên thành phần đó, thanh cuộn ngang sẽ Open .
Hãy xem một ví dụ :
HTML :
Đây là một hộp DIV
CSS :
div {
width: 100%;
padding: 25px;
background: #00ccc5;
}Để ngăn padding và border thay đổi chiều rộng và chiều cao hộp của phần tử, bạn có thể sử dụng thuộc tính box-sizing.
Trong ví dụ sau, chiều rộng và chiều cao của hộp div sẽ không đổi khác, tuy nhiên, phần nội dung của nó sẽ giảm tương ứng khi bạn tăng padding hoặc border .
Chỉ lại CSS như sau :
div {
width: 100%;
padding: 25px;
box-sizing: border-box;
}Bạn sẽ tìm hiểu và khám phá cụ thể về tính năng box-sizing trong những bài viết sắp tới .
Như vậy, qua bài viết này, mình đã giúp bạn hiểu về padding trong CSS cũng như cách viết tắt của thuộc tính padding.
Hãy làm lại ví dụ, chơi với nó để thực sự hiểu rõ nó nhé .
Học tiếp: Border trong CSS
Đọc thêm: Kích thước trong CSS
Source: https://final-blade.com
Category: Kiến thức Internet