
Ngày hôm nay chúng ta sẽ đi vào tìm hiểu cách sử dụng position trong CSS để căn chỉnh các phần tử trong website được dễ dàng và tiện lợi hơn nhé!
Tóm Tắt
Position CSS là Gì?
Thông thường thì phần tử của trang web sẽ được hiển thị từ trên xuống dưới. Tuy nhiên sẽ có một số trường hợp bạn muốn thay đổi cách hiển thị của phần tử này để có thể phù hợp với yêu cầu của khách hàng hay designer…
Do đó thuộc tính position được ra đời để giải quyết vấn đề trên. Nó cung cấp cho bạn các phương thức để điều chỉnh vị trí của phần tử theo ý muốn của mình ở trong trang web một cách dễ dàng và nhanh chóng.
Bạn đang đọc: Hướng Dẫn Về Thuộc Tính Position Trong CSS
Position đước chia thành thành 5 giá trị chính là :
- static: Giá trị mặc định, các phần tử sẽ được hiển thị theo thứ tự trong website.
- relative: Phần tử được xác định bằng cách căn chỉnh giá trị top, right, bottom, left dựa trên vị trí hiện tại của nó trong website.
- absolute: Phần tử xác định vị trí dựa trên thành phần cha gần với nó nhất.
- fixed: Phần tử xác định vị trí dựa trên viewport.
- sticky: Phần tử xác định ví trí dựa trên vị trí scroll(cuộn).
Để giúp bạn dễ tưởng tượng hơn thì mình có một hình minh họa về cách sử dụng 3 giá trị position cơ bản ( static, relative, absolute ) cho thành phần trong website ở bên dưới nhé !
Thuộc tính Static
Như mình đã nói ở trên thì thuộc tính này sẽ hiển thị những thành phần theo thứ tự ở trong website. Và để dễ tưởng tượng hơn thì bạn xem ví dụ dưới đây nha !
HTML
Phần Tử Cha
Phần Tử Con CSS
body{
font-size: 2rem;
font-family: 'Roboto', sans-serif;
}
.phan-tu-cha {
background: orange;
height: 400px;
width: 400px;
}
.phan-tu-con {
background: lightskyblue;
height: 200px;
width: 200px;
position: static;
}
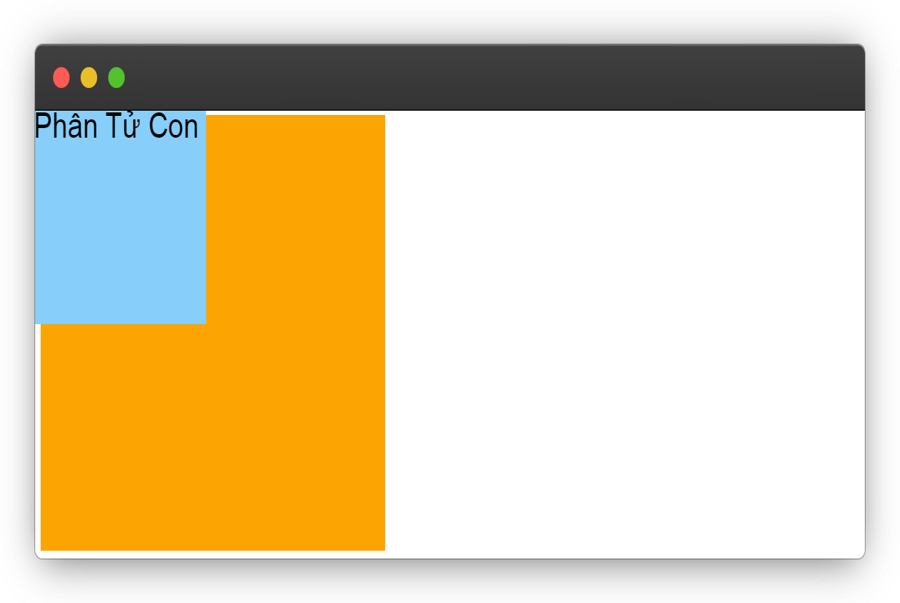
Và tác dụng bạn xem hình ảnh bên dưới nhé ! Còn dưới đây là dự án Bất Động Sản trên Codepen nhé !See the Pen vị trí static CSS by haycuoilennao19 ( @ haycuoilennao19 ) on CodePen .
Còn dưới đây là dự án Bất Động Sản trên Codepen nhé !See the Pen vị trí static CSS by haycuoilennao19 ( @ haycuoilennao19 ) on CodePen .
Thuộc tính Relative
Cũng với ví dụ trên, chúng ta sẽ đi vào thiết lập thuộc tính position:relative để xem sự khác biệt của nó nhé!
HTML
Phần Tử Cha
Phần Tử Con CSS
body{
font-size: 2rem;
font-family: 'Roboto', sans-serif;
}
.phan-tu-cha {
background: orange;
height: 400px;
width: 400px;
}
.phan-tu-con {
/*Điều chỉnh vị trí relative*/
position: relative;
top: 10px;
left: 50px;
background: lightskyblue;
height: 200px;
width: 200px;
}
Và tác dụng bạn xem hình ảnh bên dưới nhé ! Còn dưới đây là dự án Bất Động Sản trên Codepen nha !See the Pen vị trí relative trong CSS by haycuoilennao19 ( @ haycuoilennao19 ) on CodePen .
Còn dưới đây là dự án Bất Động Sản trên Codepen nha !See the Pen vị trí relative trong CSS by haycuoilennao19 ( @ haycuoilennao19 ) on CodePen .
Thuộc tính Absolute
Bây giờ với ví dụ trên chúng ta sẽ đi vào thiết lập thuộc tính position:absolute cho phần tử để xem sự khác biệt của nó nhé!
HTML
Phần Tử Cha
Phần Tử Con CSS
body{
font-size: 2rem;
font-family: 'Roboto', sans-serif;
}
.phan-tu-cha {
background: orange;
height: 400px;
width: 400px;
}
.phan-tu-con {
/*Điều chỉnh vị trí absolute*/
position: absolute;
top: 0px;
left: 0px;
background: lightskyblue;
height: 200px;
width: 200px;
}
Và hiệu quả bạn xem hình ảnh dưới đây nhé : Còn dưới đây là tác dụng trên Codepen nha !See the Pen vị trí absolute trong CSS by haycuoilennao19 ( @ haycuoilennao19 ) on CodePen .
Còn dưới đây là tác dụng trên Codepen nha !See the Pen vị trí absolute trong CSS by haycuoilennao19 ( @ haycuoilennao19 ) on CodePen .
Như bạn thấy thì hiện tại thằng cha của nó là document body chứ không phải là thẻ
.
Vây để có thể thiết lập vị trí phần tử con dựa theo thẻ
thì chúng ta có thể thiết lập position:relative cho thằng cha như ở ví dụ sau đây nhé!
HTML
Phần Tử Cha
Phần Tử Con CSS
body{
font-size: 2rem;
font-family: 'Roboto', sans-serif;
}
.phan-tu-cha {
/*Điều chỉnh vị trí relative cho thằng cha*/
position: relative;
background: orange;
height: 400px;
width: 400px;
}
.phan-tu-con {
/*Điều chỉnh vị trí absolute cho thằng con*/
position: absolute;
top: 0;
left: 0;
background: lightskyblue;
height: 200px;
width: 200px;
}
Và kết quả bạn xem hình ảnh đưới đây nhé!
 Và dưới đây là dự án Bất Động Sản trên codepen nha !See the Pen phối hợp position relative và absolute by haycuoilennao19 ( @ haycuoilennao19 ) on CodePen .
Và dưới đây là dự án Bất Động Sản trên codepen nha !See the Pen phối hợp position relative và absolute by haycuoilennao19 ( @ haycuoilennao19 ) on CodePen .
Thuộc tính Fixed
Thuộc tính này giúp bạn có thể xác định ví trí của phần tử luôn luôn nằm ở một nơi cố định trong trang web và sẽ không bị ảnh hưởng, thay đổi khi người dùng scroll xuống. Và để dễ hình dung thì bạn xem ví dụ dưới đây nhé:
HTML
Vị Trí Phần Tử
Lorem ipsum dolor sit amet, consectetur adipisicing elit ...CSS
body, html {
height: 100%;
}
p {
margin: 0 auto;
max-width: 600px;
margin-top: 40px;
line-height: 1.5;
}
body {
font-family: Roboto, serif;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.phan-tu {
background-color: lightskyblue;
opacity: .85;
padding: 20px;
color: rgba(255,255,255,.9);
position: fixed;
bottom: 0;
left: 0;
right: 0;
}
Và tác dụng bạn xem Codepen bên dưới nhé :See the Pen sử dụng vị trí position fixed by haycuoilennao19 ( @ haycuoilennao19 ) on CodePen .
Thuộc tính Sticky
Đây là phương thức xác định vị trí của phần tử dựa trên vị trí scroll(cuộn) của người dùng. Nó là sự kết hợp của hai phương thức relative và fixed. Để hiểu rõ hơn bạn xem ví dụ dưới đây nhé!
HTML
Bạn hãy Scroll Thanh Cuộn Xuống Để Thấy Kết Quả Nhé!
Phần Tử Vị Trí Sticky!
Some text to enable scrolling …
Some text to enable scrolling …
Some text to enable scrolling …
Some text to enable scrolling …
Some text to enable scrolling …
div.sticky {
position: -webkit-sticky;
position: sticky;
top: 0;
padding: 5px;
font-size: 25px;
color: #fff;
background-color: #bada55;
border: 2px solid #bada55;
box-shadow: 0 1px 1px rgba(0,0,0,0.12),
0 2px 2px rgba(0,0,0,0.12),
0 4px 4px rgba(0,0,0,0.12),
0 8px 8px rgba(0,0,0,0.12),
0 16px 16px rgba(0,0,0,0.12);
}
Và tác dụng bạn xem Codepen bên dưới nhé :See the Pen vị trí sticky trong css by haycuoilennao19 ( @ haycuoilennao19 ) on CodePen .Nguồn tìm hiểu thêm :
Position CSS Tricks
Position W3Schools
Tổng kết:
Qua đây mình mong bài viết sẽ cung ứng thêm cho bạn những kỹ năng và kiến thức position css hữu dụng dành cho việc tăng trưởng, phong cách thiết kế web và nếu có vướng mắc gì cứ gửi email mình sẽ phản hồi sớm nhất hoàn toàn có thể. Rất mong bạn liên tục ủng hộ website để mình hoàn toàn có thể viết nhiều bài hay hơn nữa nhé. Chúc bạn có một ngày vui tươi !
Source: https://final-blade.com
Category: Kiến thức Internet