
Tóm Tắt
Hiểu về khái niệm Raster
Raster là gì?
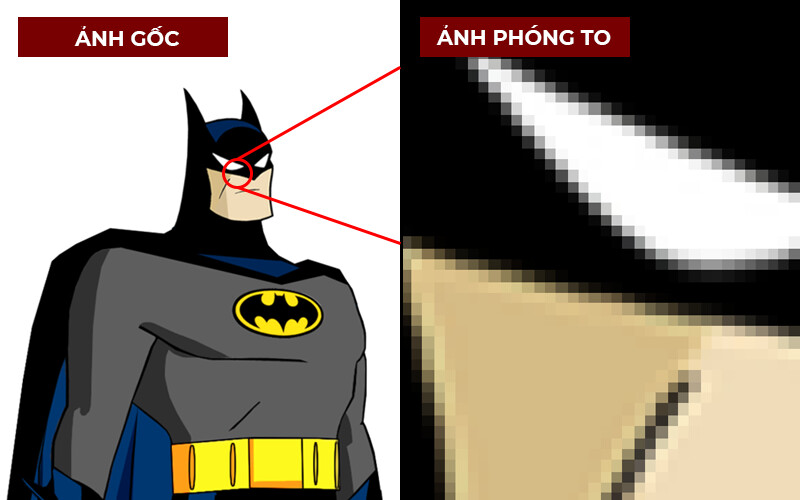
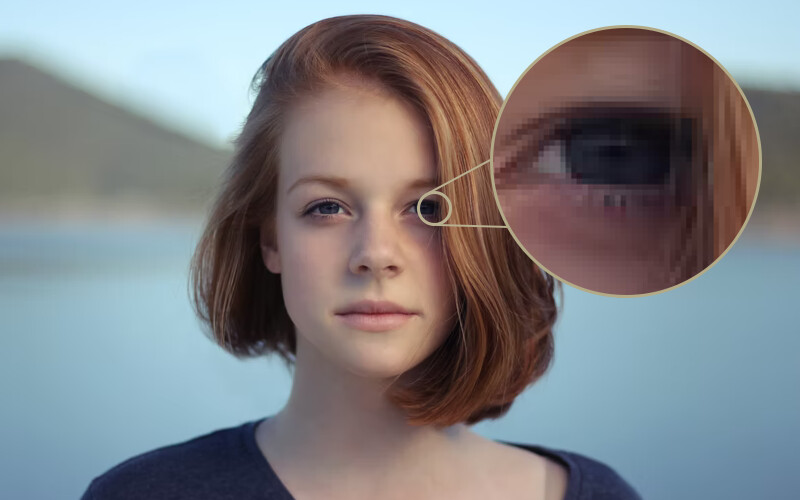
Raster là cấu trúc tài liệu được cấu trúc bởi một mạng lưới hình chữ nhật gồm có những px. Mỗi Pixel là một ô vuông được cấu trúc bởi gam màu RGB ( Đỏ, xanh lúc, xanh lam ). Một hình ảnh Raster được hình thành bởi nhiều Pixel cùng một lúc. Bạn hoàn toàn có thể tưởng tượng hình ảnh Raster giống như một bức tranh hội họa chấm, nhìn gần là tập hợp của nhiều đốm màu hình vuông vắn khác nhau, nhìn xa thì sẽ trở thành một bức tranh hoàn hảo nhất .

Bạn đang đọc: Sự khác biệt giữa Vector và Raster trong thiết kế đồ họa
Phần mềm phong cách thiết kế đồ họa vận dụng Raster phổ cập nhất chính là Photoshop. Mỗi khi bạn vẽ một yếu tố đồ họa, những px sẽ được thêm vào dọc theo nét cọ vẽ. Ngoài ra cấu trúc tài liệu này còn được sử dụng trong nghành điện ảnh. Khi chụp hình hoặc quay phim, ống kính ( Lens máy ảnh ) sẽ chuyển ánh sáng thành tổng hợp những px màu phối hợp với nhau và tạo ra bức ảnh kĩ thuật số trong thực tiễn .

Mạng lưới Raster được đo bằng đơn vị chức năng Inch ( đơn vị chức năng thường dùng để đo lường và thống kê độ dài đường những thiệt bị điện tử ) và chất lượng của một bức ảnh Raster nhờ vào rất lớn vào số Pixel tiềm ẩn một Inch đó – còn được gọi là Pixel-per-inch hoặc ppi. Số lượng Pixel càng cao thì chất lượng ( độ phân giải ) của hình ảnh phong cách thiết kế đồ họa càng nét. Ngược lại, nếu số Pixel thấp, chất lượng của ảnh sẽ giảm vì không đủ những đốm màu Pixel thiết yếu và gây ra hiện tượng kỳ lạ vỡ ảnh. Chính vì thế mà thường khi đi in ảnh Raster, chất lượng hình ảnh của bạn nên có độ phân giải tối thiểu là 300 ppi .Xem thêm : 5 nguyên tắc phong cách thiết kế cơ bản những Designer bắt buộc phải ghi nhớ
Ưu, nhược điểm của Raster
Ưu điểm
- Đồ họa Raser sẽ là lựa chọn thích hợp nếu bạn muốn tạo hịệu ứng đẹp mắt đổ bóng hoặc chuyển đổi màu sắc cho thiết kế của mình.
- Vì được cấu thành từ hàng ngàn Pixel nên đồ họa Raster có thể hiện thị vô số màu trong một hình ảnh và cho phép chỉnh sửa màu sắc chính xác hơn.
- Đồ họa Raster có thể chỉnh sửa được dễ dàng trên các phần mềm phổ biến như Photoshop hoặc Microsoft Paint.
Nhược điểm
- Hình ảnh Raster thường sẽ có dung lượng lớn hơn nhiều so với Vector, dù cho cả hai hình ảnh đều như nhau.
- Bạn sẽ không thể thay đổi kích thước ảnh Raster mà không bị giảm chất lượng ảnh.
Hiểu về khái niệm Vector
Vector là gì?
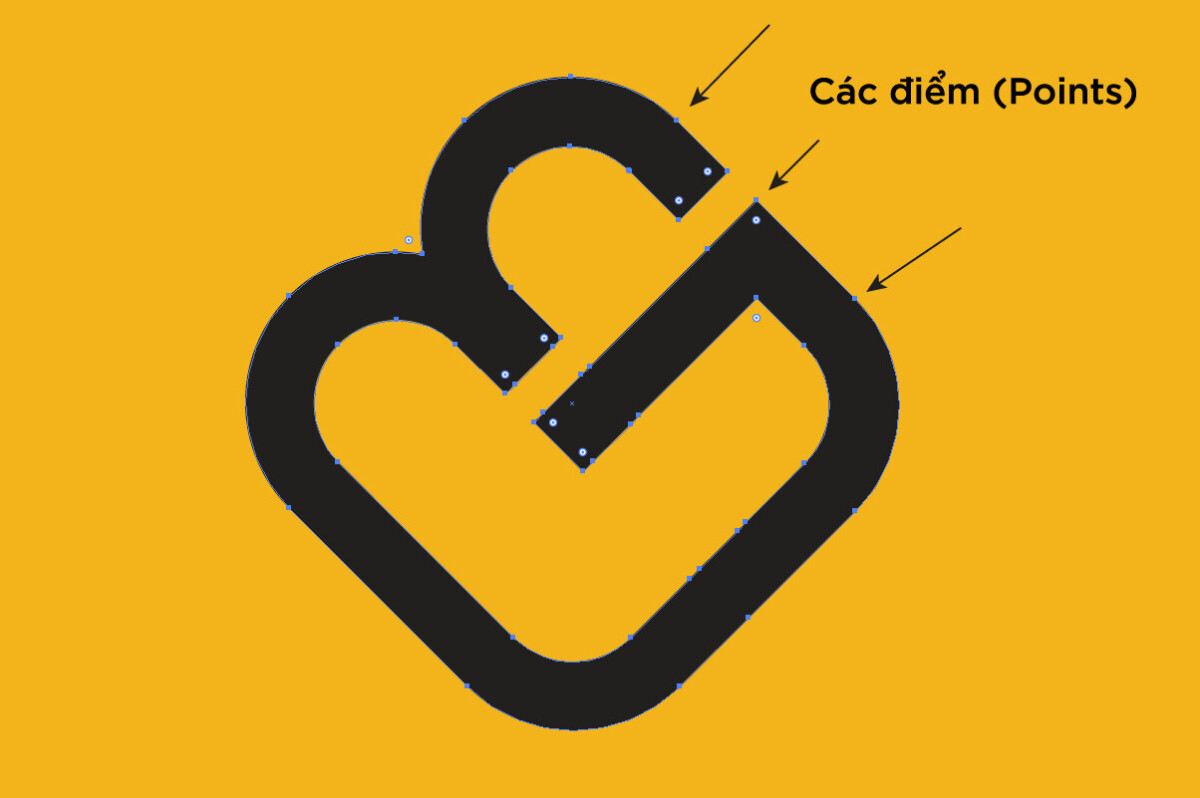
Hình ảnh Vector là yếu tố đồ họa kĩ thuật số được tạo ra bởi những điểm dựa trên công thức toán học. Nói cách khác đồ họa Vector là những dạng hình học hoàn toàn có thể đổi dáng hoặc kích cỡ tùy ý .

Đồ họa Vector sẽ gồm có ba thành phần chính : Điểm, Đường và đa giác. Một đồ họa Vector sẽ được tạo nên bởi vô số điểm ( Point ) liên kết với nhau. Các điểm này tuy vô hình dung nhưng bạn hoàn toàn có thể sử dụng những công cụ trong ứng dụng đồ họa để chỉnh sửa độ cong hay hình dáng của Vector. Đường ( Path ) là đường dẫn liên kết giữa những điểm, hay nói cách khác hai điểm nối với nhau sẽ tạo thành đường. Vì được tạo nên từ những điểm hoàn toàn có thể chỉnh sửa nên những đường hoàn toàn có thể mang nét cong, thẳng, chéo tùy ý theo cách sử dụng điểm của bạn. Ngoài ra bạn hoàn toàn có thể thêm sắc tố, đổi khác kích cỡ của đường. Và ở đầu cuối là đa giác ( Shape ) hình thành khi được liên kết kín từ đường dẫn, hay hiểu đơn thuần là những điểm sẽ liên kết với nhau và tạo thành hình hoàn hảo. Khi đã hoàn thành xong xong đa giác bạn hoàn toàn có thể đổ màu vào hình đó .

Khác với đồ hoạ Raster chỉ có một lượng Pixel nhất định, đồ họa Vector với những điểm dựa trên công thức toán học trọn vẹn không có số lượng giới hạn, Điều này có nghĩa bạn hoàn toàn có thể đổi khác hình dáng, kích cỡ của ảnh Vector mà không lo bị giảm chất lượng hình ảnh. Phần mềm thông dụng nhất sử dụng đồ họa Vector chính là Illustrator .
Ưu, Nhược điểm của Vector
Ưu điểm
- Đồ họa Vector có thể thay đổi kích thước và hình dáng đến vô hạn mà không bị giảm chất lượng hình ảnh.
- Đồ họa Vector giúp bạn tạo ra các đường thẳng, đường cong tuyệt đối. Thích hợp với kiểu thiết kế gọn gàng.
- Dung lượng của đồ hoạ Vector cũng thấp hơn so với Raster.
Nhược điểm
- Đồ họa Vector không mạnh trong khoản tạo ra các hiệu ứng đổ bóng thực tế hay tổ hợp màu gradient đẹp mắt. Vì vậy nó thường được dùng để thiết kế ở dạng mặt phẳng.
- Dù mang lại sự chính xác cao trong các đường nét, nhưng điều này cũng khiến đồ họa Vector khó có thể tạo ra các nét tự nhiên như nét vẽ tay.
Sự khác biệt giữa Raster và Vector
Độ phân giải khi thay đổi kích thước của Raster và Vector
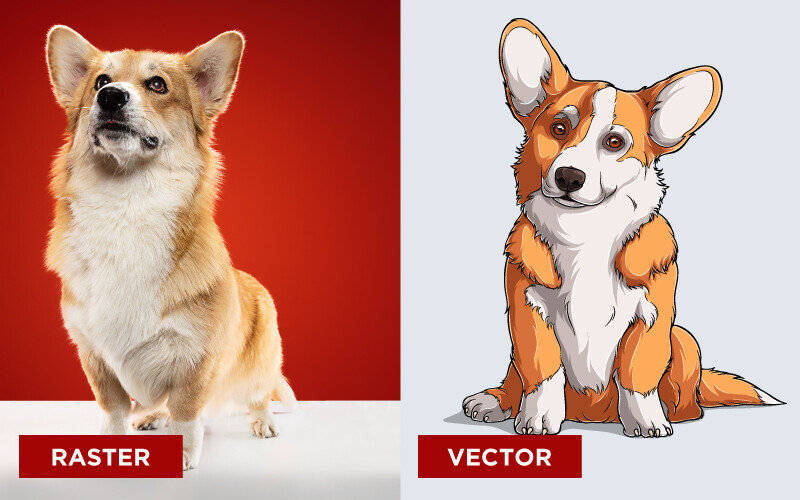
Đồ họa Raster khi phóng to sẽ bị giảm chất lượng. Lý do chính do lượng Pixel trong ảnh Raster là cố định và thắt chặt, nên khi bạn tăng size, những Pixel màu sẽ được phóng to ra và xảy ra hiện tượng kỳ lạ ảnh mờ, vỡ ảnh. Ngược lại, đồ họa Vector được tạo nên từ chiêu thức toán học bằng cách nối nhiều điểm với nhau tạo thành những đường hoặc đa giác theo nhiều hình dạng và kích cỡ. Vì vậy khi đổi khác kích cỡ, những đường nét và góc cạnh của hình Vector được giám sát theo tỉ lệ toán học và không bị biến hóa chất lượng .


Tính chân thực của đồ họa
Hình ảnh Raster được tạo nên từ hàng ngàn cho đến hàng triệu Pixel, mỗi Pixel sẽ chứa thông tin sắc tố riêng, nên đồ họa Raster hoàn toàn có thể tạo ra những hiệu ứng đổ bóng, pha màu, hoặc gradient vô cùng trong thực tiễn và độc lạ. Trái lại, hình ảnh Vector chỉ được tạo nên bởi những đa giác, và mỗi đa giác chỉ chứa một màu đơn. Tuy bạn vẫn hoàn toàn có thể tạo ra một hình ảnh Vector thích mắt, tuy nhiên quy trình sẽ rất rắc rối và kì công bởi số đa giác bạn phải tạo ra để cung ứng cho những tiêu chuẩn như đổ bóng, pha màu, …. Và kể cả khi đó, tính thực tiễn của Vector vẫn không hề so bì với đồ họa Raster .

Loại tệp và kích thước tệp cho Raster và Vector
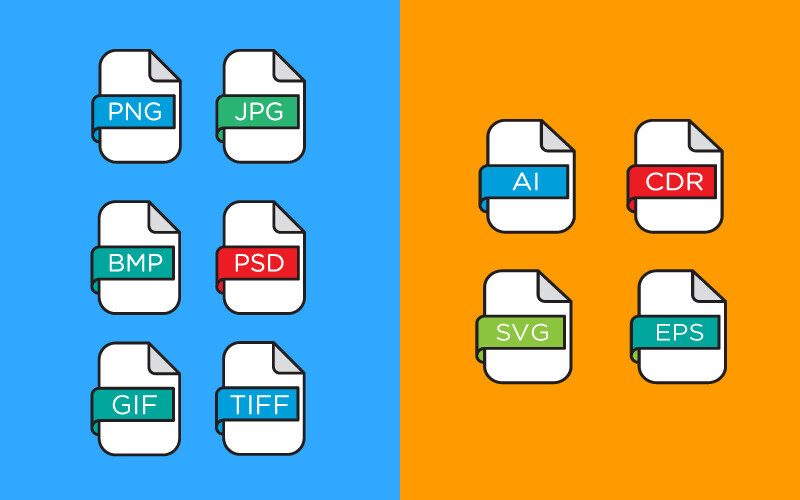
Các tệp phổ cập nhất cho đồ họa Raster gồm có JPG, GIF, PNG, TIFF, BMP và PSD. Còn với đồ họa Vector sẽ là AI, CDR và SVG. Cả Raster và Vector đều hoàn toàn có thể hiển thị được ở định dạng EPS và PDF.

Các phầm mềm chỉnh sửa Vector thông dụng nhất là Adobe Illustrator, CorelDraw và InkScape. Trong khi đó, đồ họa Raster Open ở những công cụ như Adobe Photoshop và GIMP .


Giống như đã đề cập ở phần điểm yếu kém, dung tích của đồ họa Raster là rất lớn ( chứa thông tin về sắc tố, vị trí của từng Pixel ), và với đồ phân giải càng nhiều ( nhiều Pixel hơn ) thì dung tích tệp càng nặng. Trong khi đó, đồ họa Vector sẽ có dung tích tệp nhẹ hơn bởi Vector chỉ dựa vào những phép tính toán được triển khai bởi ứng dụng chỉnh sửa nó, nên tổng thể những thông tin tệp Vector chứa là công thức toán học thiết yếu .
In ấn
Khi in ấn thì định dạng nào sẽ tối ưu hơn ? Câu vấn đáp là tùy theo mục tiêu sử dụng của bạn. Nếu như bạn cần in định dạng ảnh ở nhiều size khác nhau, dạng ảnh hoàn toàn có thể phóng to và thu nhỏ mà không bị giảm chất lượng ( hoàn toàn có thể ví dụ như in logo tên thương hiệu trên vỏ hộp, những poster, standee dạng lớn ), thì định dạng Vector chính là lựa chọn đúng đắn .Nếu như bạn cần in hình ảnh chụp trong thực tiễn ( ví dụ ảnh chụp từ máy kĩ thuật số hoặc từ điện thoại cảm ứng ) thì chắc như đinh định dạng tương thích sẽ là Raster. Tuy nhiên có một số ít chú ý quan tâm khi in ở định dạng Raster như sau :
- Bạn nên chọn định dạng 300ppi khi in ảnh Raster để có chất lượng tốt nhất. Bởi càng nhiều Pixel trong một ảnh tương đương độ phân giải sẽ càng cao, ảnh sẽ càng sắc nét hơn.
- Nếu bạn cần hình ảnh có nền trong suốt, PNG là định dạng duy nhất hỗ trợ điều này. Hãy ghi nhớ gợi ý này nếu bạn cần tìm hình ảnh đã tách nền nào đó cho thiết kế của mình. Chỉ cần viết đối tượng bạn cần + đuôi PNG là xong (Ví dụ Batman PNG).
Xem thêm : Canva là gì ? Hướng dẫn sử dụng Canva từ A-Z cho người mới khởi đầu
Khi nào nên sử dụng Raster hay Vector?

Xem thêm: Chất thức thần DMT là gì? Nó có thực sự đem lại các lợi ích về tâm linh như nhiều người nghĩ?
Định dạng Raster sẽ tương thích với phong cách thiết kế ảnh chụp sẵn hoặc hình trong thực tiễn hơn bởi bạn hoàn toàn có thể thuận tiện kiểm soát và điều chỉnh ánh sáng và sắc tố cũng như tạo ra những hiệu ứng thực tiễn khá độc lạ .

Còn với định dạng Vector sẽ tương thích với những kiểu phong cách thiết kế như : Logo, icon, typography, hoặc phong cách thiết kế nhu yếu sự sắc nét trong góc cạnh. Bởi những phong cách thiết kế này sẽ nhu yếu sự đúng mực và ứng dụng cao, hoàn toàn có thể tăng giảm size mà không sợ giảm chất lượng ảnh .Tuy nhiên trong phong cách thiết kế bạn trọn vẹn hoàn toàn có thể tích hợp cả hai định dạng đồ họa này để tạo nên những tác phẩm in ấn độc lạ .
Cách thay đổi định dạng Raster sang Vector và ngược lại
Raster sang Vector
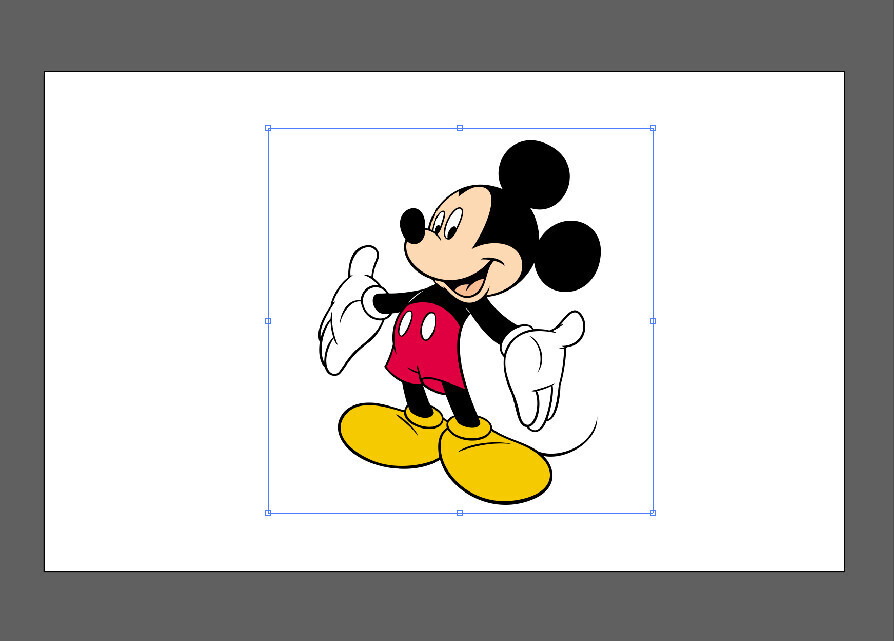
Ở đây mình có hình ảnh Mickey ở định dạng PNG mà bạn trọn vẹn hoàn toàn có thể tải về thuận tiện trên Google .

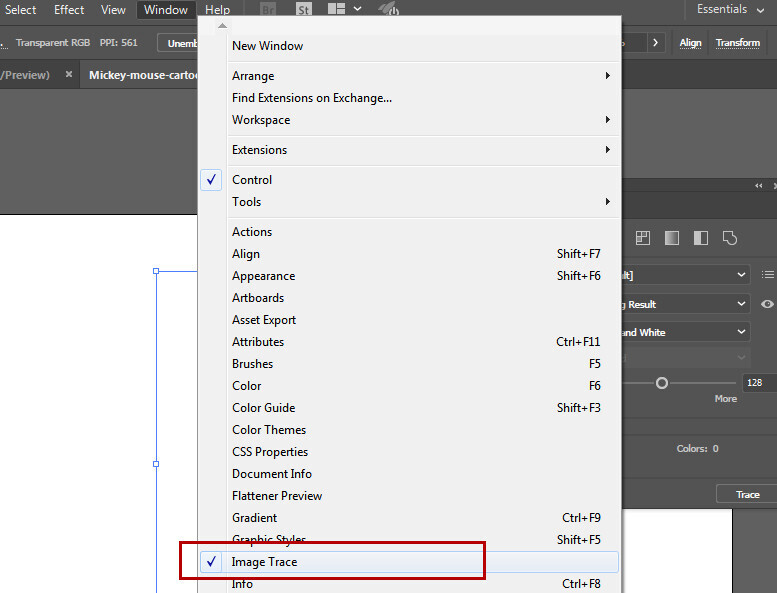
Tiếp đến bạn hãy vào Window chọn Image Trace, và thay đổi Mode thành Color để giữ các màu ở ảnh. Và ấn Trace để bắt đầu quá trình chuyển đổi thành Vector.

.jpg)
Sau bước này hãy thử zoom vào bạn hoàn toàn có thể thấy những Pixel đã biến mất và những góc cạnh của ảnh đã sắc nét .

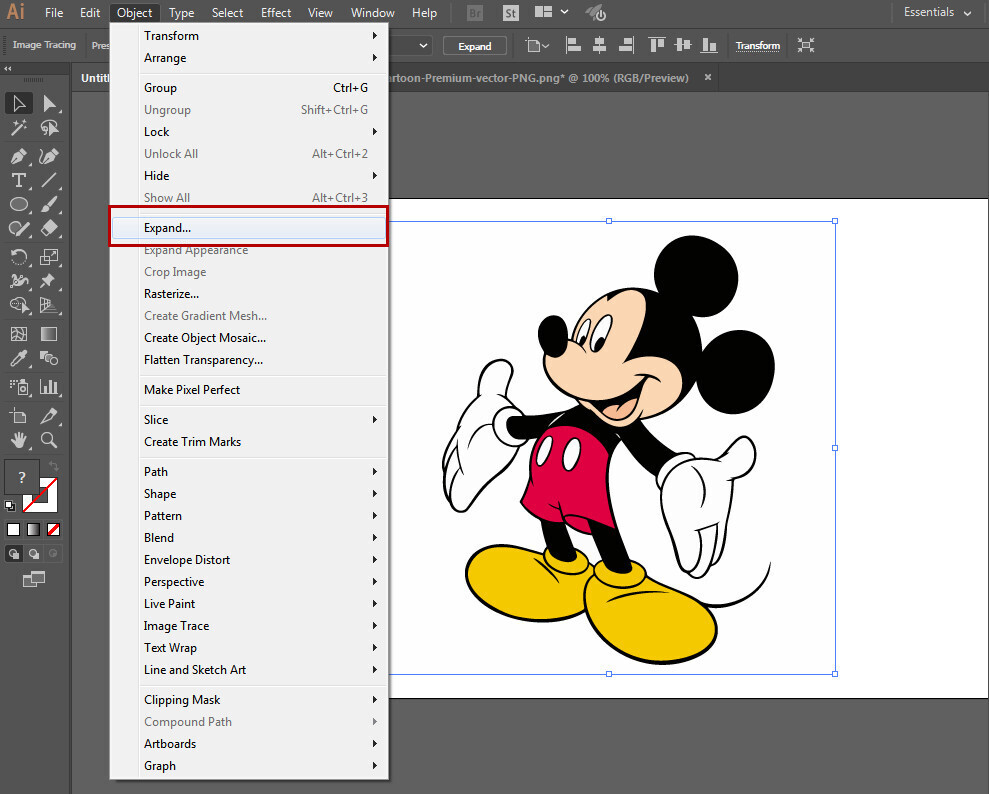
Giờ hãy chọn Object -> Expand để tách các thành phần trong ảnh thành các đa giác riêng biệt.

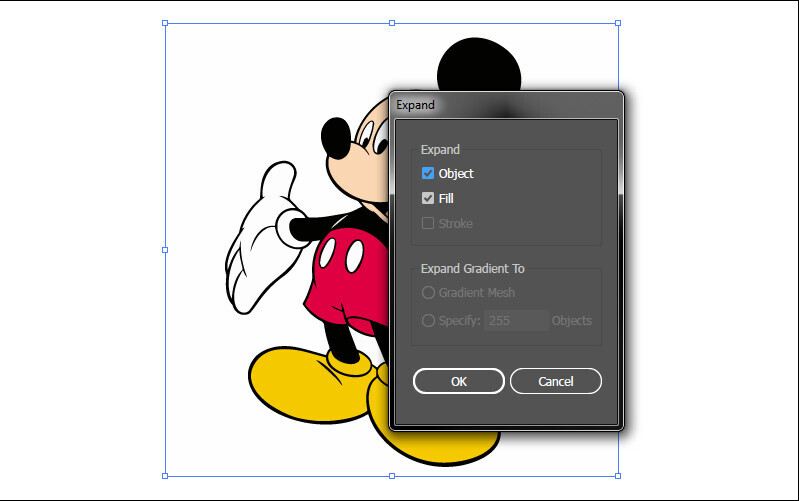
Khi ấn vào Expand sẽ hiện ra bảng này, bạn chọn cả hai tích Object, Fill và ấn Ok nhé.

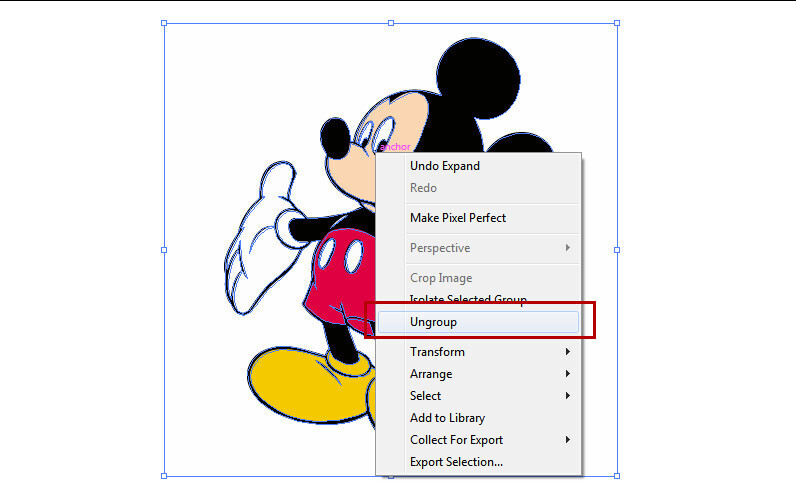
Cuối cùng là hãy nhấn chuột phải vào hình và chọn Ungroup để tách tất cả các thành phần đa giác có trong hình Mickey.

Giờ đây bạn đã hoàn toàn có thể chỉnh sửa từng sắc tố và hình dáng của những thành phần trong ảnh rồi. Rất nhanh gọn đúng không nào !

Vector sang Raster
Trái ngược với cách quy đổi trên, biến hóa định dang từ Vector sang Raster khó khăn vất vả và phức tạp hơn rất nhiều. Bạn sẽ phải sử dụng những ứng dụng bên ngoài ví dụ như QGIS ( ứng dụng giải quyết và xử lý tài liệu thông tin địa lý ) để đổi khác dạng Vector sang Raster. Mặc dù QGIS cũng không hề tương quan tới phong cách thiết kế đồ hoạ. Vì vậy, G-Multimedia khuyên bạn không nên sử dụng cách quy đổi này mà thay vào đó hãy tìm cho mình định dạng ảnh hài hòa và hợp lý ngay từ đầu để tối ưu hóa phong cách thiết kế của mình .Xem thêm : 5 bước để phong cách thiết kế một logo tuyệt đối cho mọi tên thương hiệu
Tổng kết
Sau những giải thích đã đưa ra ở trên, G-Multimedia mong bạn sẽ hiểu Raster và Vector là gì cũng như mục đích sử dụng của từng định dạng đồ họa. Nếu bạn cần một Logo thương hiệu có thể thay đổi kích thước tùy ý để đặt vào bưu thiếp, bao bì sản phẩm, danh thiếp,…thì Vecor chính là định dạng thích hợp. Còn nếu bạn có một tấm ảnh chụp sẵn và muốn thêm các hiệu ứng đẹp mắt, hay có yêu cầu cao về pha màu hoặc đổ bóng tự nhiên, định dạng Raster sẽ là lựa chọn đúng đắn.
Ngoài ra, nếu bạn muốn học phong cách thiết kế chuyên nghiệp và bài bản, hãy cùng G-Multimedia tham gia vào khóa học Master Illustrator để làm chủ công cụ phong cách thiết kế khét tiếng này nhé. Nếu như có bất kể câu hỏi nào về bài học kinh nghiệm, bạn chỉ cần phản hồi, và giảng viên sẽ giải đáp cho bạn chỉ trong vòng 24 giờ. Vậy thì bạn còn chần chừ gì mà không ĐK ngay nào !G-Multimedia xin cảm ơn bạn đọc và hẹn gặp lại bạn trong bài viết tiếp theo !
Cùng tham gia hội đồng hỏi đáp về chủ đề Thiết kế
Source: https://final-blade.com
Category: Kiến thức Internet