
Vậy làm thế nào, với vai trò là một người tăng trưởng theme, cho người dùng theme của bạn có năng lực tùy biến giao diện nhất hoàn toàn có thể cho website của họ mà không cần phải học viết code ?
Tất nhiên, bằng cách tạo các trang/bảng tuỳ chỉnh!
Tuy nhiên, trang tuỳ chỉnh của theme thì không dễ tạo — đặc biệt là đối với những nhà phát triển không có nhiều kinh nghiệm với WordPress hoặc thiếu kinh nghiệm lập trình. May mắn thay, có các options framework.
Tóm Tắt
Options Framework là gì?
Options Framework là những thư viện code, những plugin, hoặc những lớp mà cung ứng một nền tảng khá đầy đủ để cho những nhà tăng trưởng hoàn toàn có thể thuận tiện và nhanh gọn kiến thiết xây dựng nên những trang tùy chỉnh cho theme của họ. Điều này được cho phép những người không phải là nhà tăng trưởng hoàn toàn có thể sử dụng bảng tùy chọn để tùy biến giao diện website của họ, mà không cần chăm sóc đến code .
Các bảng tùy chọn hoàn toàn có thể được sử dụng để :
- tải lên một hình logo
- thay đổi màu nền hoặc thuộc tính CSS của một phần tử (chẳng hạn như header hoặc footer của theme bạn)
- chọn một skin hoặc một layout mặc định
- thêm mã CSS hoặc JavaScript tuỳ biến
- và nhiều hơn nữa
Về cơ bản, những bảng tùy chỉnh hoàn toàn có thể mang đến sức mạnh cho người dùng theme của bạn bằng cách được cho phép họ đổi khác hầu hết những góc nhìn thiết kết website của họ .
Trong loạt bài này, tất cả chúng ta sẽ khám phá một options framework rất thông dụng và được sử dụng thoáng rộng — Redux Framework .
Loạt bài viết này được chia thành hai phần :
- Phần 1: Giới thiệu Redux Framework và tích hợp nó vào trong theme của bạn
- Phần 2: Thêm các Section, Field và làm việc với các thiết lập cấu hình.
- Phần 3: Sử dụng các tuỳ chọn trong theme của bạn (và widget)
- Phần 4: Những frameword thay thế Redux
- Phần 5: Kết luận
Options Framework là gì?
Redux Framework là một options framework được tạo ra bởi sự kiết hợp của bốn framework, có tên là :
- NPH, được tạo bởi Lee Mason với mục tiêu tạo ra một framework mà tương thích với yêu cầu của ThemeForest.
- SMOF
- SimpleOptions, là một sự kết hợp của hai framework ở trên, được tạo bởi Dovy Paukstys
- Phiên bản đầu tiên của Redux (Redux 2.0), được tạo bởi Daniel Griffiths và dựa trên NPH
Nhóm của Redux gồm những nhà tăng trưởng sau đây. Dự án đang được tăng trưởng, với những update được phát hành khá liên tục .
Các tính năng của Redux
- Sử dụng WordPress Settings API
- Nhiều trường dữ liệu
- Tích hợp các lớp kiểm tra
- Có thể mở rộng
- Tình năng nhập/xuất, cho phép bạn đồng bọ trên nhiều trang web.
Tại sao Redux?
- Miễn phí: Redux thì miễn phí 100%. Bạn có thể sử dụng trong cả các dự án cá nhân và thương mại mà không cần trả đồng nào.
- Tương thích với ThemeForest: Redux đáp ứng các yêu cầu của Envato, làm cho nó trở thành một tùy chọn tốt cho các nhà phát triển theme muốn phát triển theme hoặc plugin của họ có thể bán trên Envato Market.
- Phổ biến: Redux được sử dụng bởi hơn 250 sản phẩm trên Envato mà đã bán được hơn 6 triệu đô. Sự phổ biến nói lên sức mạnh của framework này.
- Dễ dàng sử dụng: Nếu bạn hiểu cách mảng làm việc, thì bạn có thể sử dụng Redux. Làm quen với Redux thì đơn giản như là tạo một đối tượng cấu hình không có gì hơn ngoài các mảng lồng nhau.
- Linh hoạt: Nếu nó không đúng với nhu cầu của bạn, Redux có thể được mở rộng để tạo các trường tuỳ biến và xủa lý lỗi.
- Tài liệu hướng dẫn sử dụng đầy đủ: Redux được viết hướng dẫn sử dụng rất đầy đủ. Trang web của Redux có một kiến thức cơ bản, codex (tài liệu cho nhà phát triển), và video hướng dẫn sử dụng.
- Cộng đồng lớn: Một cộng đồng lớn xung quanh Redux. Nếu bạn có một chút vấn đề và muốn được giúp, bạn sẽ có thể tìm thấy ai đó mà đã từng gặp vấn đề giống như bạn trước đây. Và nếu như một tính năng mà bạn yêu cầu, thì hơn 50 người đóng góp sẽ lắng nghe (và có thể thêm nó trong phiên bản tiếp).
Cài đặt Redux
Có 1 số ít cách để setup Redux. Nhưng so với mục tiêu của bài viết này, tất cả chúng ta sẽ thiết lập nó từ WordPress. org. Cài đặt plugin giống như bạn cài những plugin khác :
- Vào Plugins > Add New.
- Trong hộp tìm kiếm, nhập
Redux Frameworkvà sau đó nhấp vào Search Plugins.- Từ trang web kết quả, nhấp vào Install Now trên mục đầu tiên.
- Sau khi bạn cài đặt nó, tiến hành kích hoạt nó như bạn làm đối với bất kỳ plugin nào khác.
Kích hoạt chế độ Demo
Để kích hoạt chế độ demo, vào Plugins > Installed Plugins và cuộn xuống Redux Framework. Bạn sẽ thấy một thứ giống như thế này:
Nhấp vào Activate Demo Mode.
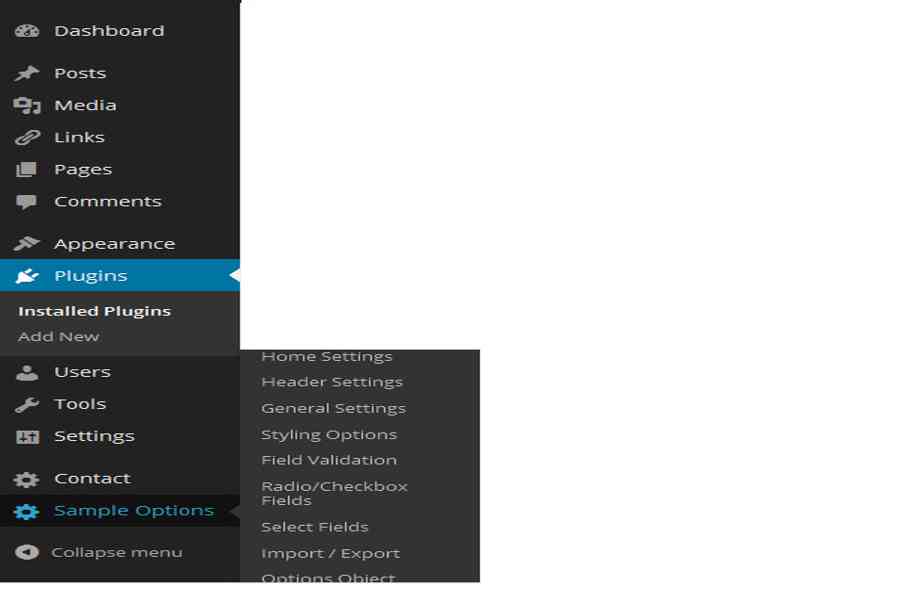
Điều này sẽ kích hoạt chế độ demo và tạo một bảng tuỳ chọn mẫu được gọi là Sample Options trong bảng điều khiển của WordPress.
Chế độ demo và trang Sample Options sẽ được cho phép bạn chơi với Redux và mày mò những trường tài liệu khác nhau mà nó được cho phép bạn tạo .
Tích hợp nó vào trong theme của bạn
Đến lúc này tất cả chúng ta đã thiết lập Redux và kích hoạt chính sách Demo để được cho phép tất cả chúng ta mày mò những trường khác nhau mà Redux được cho phép tất cả chúng ta tạo. Để tích hợp Redux vào trong theme của bạn, tất cả chúng ta khởi tạo nó với một tập tin thông số kỹ thuật. Làm theo những bước này để khởi tạo một biểu lộ mới của Redux :
- Chuyển đến thư mục
redux-frameworkbên trong thư mục WordPress Plugins của bạn (wp-content/plugins/) và sao phép thư mụcsamplevào theme của bạn.
- Mở tập tin
functions.phpvà thêm các dòng code sau:
Khi bạn làm mới lại bảng điều khiển WordPress của bạn và di chuyển chuột lên Sample Options, bạn sẽ thấy không có gì thay đổi — bạn vẫn có các thư mục con tương tự như trước. Điều này là bởi vì cấu hình của chúng ta giống hoàn toàn như trước. Chúng ta đơn giản di chuyển tập tin cấu hình từ thư mục plugin Redux vào thư mục theme của chúng ta.
Hơn nữa, bạn có thể thấy thông báo lỗi sau:
Điều này là do trong thực tiễn rằng tất cả chúng ta đang nạp hai tập tin thông số kỹ thuật giống nhau. Bạn hoàn toàn có thể khắc phục lỗi này bằng cách vào bảng Plugins và tắt chính sách Demo .
Những gì tất cả chúng ta muốn làm là khởi đầu với một tập tin thông số kỹ thuật rỗng. Redux đi kèm với một cái cho sự thuận tiện của bạn. Vì vậy hãy link với nó .
Để làm điều đó, thay đổi dòng code mà bạn vừa mới thêm vào tập tin
functions.phptừ:
Thành :
Nếu bạn trở lại bảng điều khiển của bạn, bạn sẽ nhận thấy rằng bảng Sample Options của chúng ta chứa một phần — Home Settings — và một trường, một trình tải lên đa phương tiện đặt tên là Web Fonts.
Bây giờ chúng ta có một bộ khung lớp cấu hình mà chúng ta có thể thêm các phần và các trường vào nó.
Xem thêm: Padding là gì? Tại sao padding cần thiết cho Project Estimation? | TIGO Software Solutions
Kết luận
Trong phần tiên phong của loạt bài này, tất cả chúng ta đã khám phá về Redux Framework, nó là gì và tại sao nó đáng để sử dụng trong những dự án Bất Động Sản của bạn. Chúng ta thực thi thiết lập mới Redux và nhìn nhận những tính năng khác nhau mà nó phân phối cho tất cả chúng ta cũng như là những nhà tăng trưởng theme. Chúng ta cũng tạo một bộ khung tập tin thông số kỹ thuật cho chính mình để minh họa cách tất cả chúng ta hoàn toàn có thể khởi đầu tinh chỉnh và điều khiển Redux để tương thích với nhu yếu của tất cả chúng ta .
Trong hướng dẫn tiếp theo của loạt bài này, tất cả chúng ta sẽ học về cách tất cả chúng ta hoàn toàn có thể thêm những section, và đồng thời khám phá cách thêm những trường vào trong những section này .
Source: https://final-blade.com
Category : Kiến thức Internet








