
Với sự phát triển của công nghệ như hiện nay thì Redux được sử dụng vô cùng phổ biến. Tuy vậy, không phải ai trong chúng ta cũng biết và hiểu Redux là gì cũng như cách để sử dụng nó? Đây là một trong những câu hỏi mà rất nhiều lập trình viên mới vào nghề thắc mắc và băn khoăn. Trong bài viết này, hãy cùng FPT Aptech tìm kiếm câu trả lời và phân tích những lợi ích cũng như cách thức hoạt động của Redux trong cuộc sống nhé!

Tóm Tắt
Redux là gì?
Redux là Predictable State Management tool (mang nghĩa là công cụ quản lý cao cấp) dành cho các ứng dụng chạy bằng ngôn ngữ lập trình JavaScript. Redux ra đời nhằm tạo ra một lớp quản lý các trạng thái tổng thể của ứng dụng. Redux giúp các ứng dụng bạn viết hoạt động nhất quán và có thể hoạt động trong các môi trường khác nhau như client, server và native. Thêm vào đó, việc sử dụng thư viện Redux để lưu trữ cũng giúp đơn giản hóa quá trình thử nghiệm và kiểm tra.
Redux được lấy cảm hứng bởi tư tưởng của ngôn ngữ Elm và kiến trúc Flux của Facebook. Vậy nên Redux là bộ đôi kết hợp hoàn hảo cho React và người dùng hoàn toàn có thể sử dụng Redux với các framework khác như Backbone, Angular, Angular2, Deku, Falcor. Ngoài ra Redux có kích thước khá nhỏ chỉ khoảng 2 KB, chính vì vậy bạn không cần phải lo lắng về việc tăng kích thước ứng dụng của mình.
Lịch sử ra đời của Redux
Các ứng dụng single-page sử dụng Javascript có yêu cầu ngày càng phức tạp, điều này dẫn đến hệ thống mã code để quản lý nhiều state hơn. Vào năm 2013, Facebook đã cho ra thông báo rằng Angular của Google đang ngày càng chậm và nặng. Chính vì vậy, React ra đời để giải quyết vấn đề này.
Tuy nhiên React không có năng lực quản trị trạng thái của ứng dụng bởi React chỉ là một thư viện tạo ra những component và render lên thành giao diện. Facebook sau đó đã phát hành một thư viện mới có tên là Flux với tiềm năng được cho phép tương hỗ React quản trị trạng thái ứng dụng .
Tuy nhiên, Flux lại khá rối và khó sử dụng nên ứng dụng không nhận được sự ủng hộ của mọi người dùng. Và chính vào thời hạn này ( tháng 5 năm năm ngoái ) Dan Abramov đã công bố một thư viện Javascript mới có tên là Redux. Đây là sự phối hợp của mạng lưới hệ thống kiến trúc của ELM giúp người dùng hoàn toàn có thể vô hiệu sự khó hiểu và phức tạp của mạng lưới hệ thống thư viện Flux. Tính đến nay Redux được sử dụng thoáng đãng và phổ cập hơn do tính ứng dụng cũng như sự đơn thuần mà nó đem lại .
Cách hoạt động của Redux?
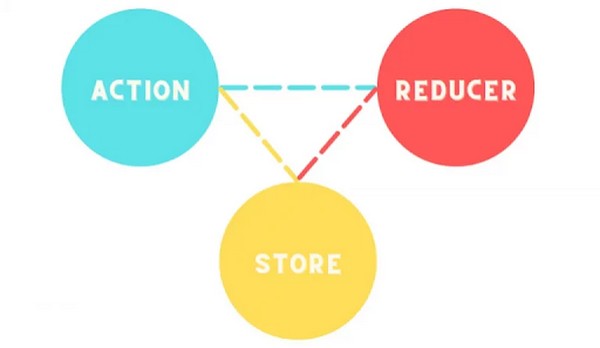
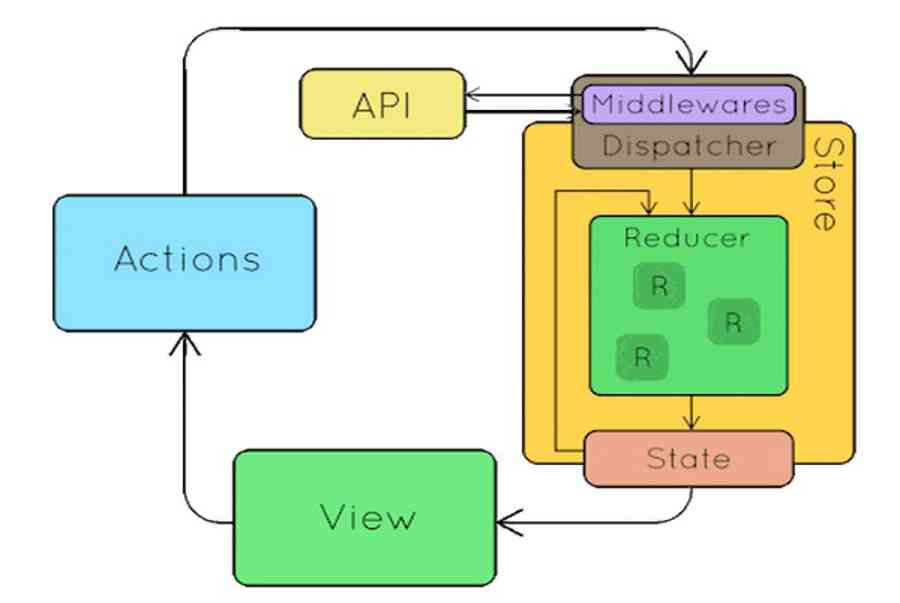
Cách hoạt động giải trí của Redux khá đơn thuần, dựa trên 3 thành phần chính đó chính là Actions, Store, Reducers .
Actions
Actions còn được gọi đơn giản là sự kiện, là bước đầu tiên trong luồng hoạt động Redux. Đây chính là cách để gửi dữ liệu từ ứng dụng của bạn đến cửa hàng Redux. Các hành động sẽ được tạo bất cứ khi nào ngay khi trạng thái ứng dụng (app) hoặc render của view thay đổi. Dữ liệu mô tả hành động này đến từ tương tác của người dùng với ứng dụng, lệnh gọi API, các form submission, v.v.
Reducers
Dữ liệu nhận được từ action được gửi đến reducers. Đây chính là nơi state tàng trữ dưới dạng đối tượng người dùng và giúp xác lập được những đổi khác trong trạng thái của ứng dụng để từ đó phân phối đúng chuẩn nhất những action được gửi đến shop ( store ). Tại thời gian này, reducers có nghĩa vụ và trách nhiệm trấn áp những biến hóa của state bất kể khi nào action có phản hồi và phản hồi đó được gửi đến reducer .
Giúp bạn dễ hiểu hơn thì nói một cách đơn thuần, Reducers là những hàm nguyên thủy cho phép bạn có được state hiện tại của ứng dụng của mình. Sau đó, triển khai hành vi và trả về một trạng thái ( state ) trọn vẹn mới. Các trạng thái này được tàng trữ dưới dạng những đối tượng người tiêu dùng. Tiếp theo, xác lập những trạng thái của ứng dụng đổi khác, từ đó giúp bạn thuận tiện xác nhận những biến hóa trong phản ứng với những action khi gửi đến store .Store
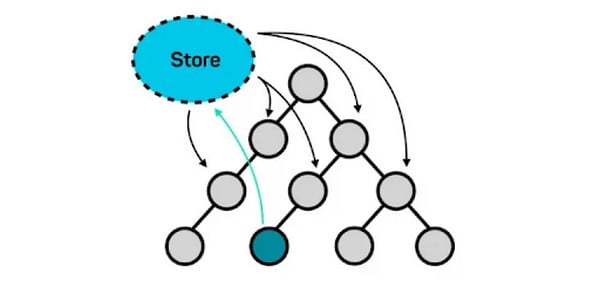
Store được xem là nơi tàng trữ trạng thái ứng dụng và mỗi chương trình ứng dụng Redux thì chỉ có một store ( shop ). Mục đích chính của store chính là nơi tàng trữ, quản trị và truy vấn trạng thái được tàng trữ, update trạng thái trải qua dispatch, được cho phép truy vấn state trải qua getstate và ĐK hoặc hủy ĐK người nghe trải qua helper methods ( phương pháp trợ giúp ). Trong Redux, Store đóng một vai trò rất là quan trọng nhất vì nó chiếm hữu những tính năng và trách nhiệm quan trọng. Bởi vì nếu thành phần dispatcher không được gửi đến reducer thì những action ( hành vi ) sẽ không được kích hoạt .
Nguyên lý vận hàng của Redux là gì?
Quá trình kiến thiết xây dựng Redux được những chuyên gia vận hành dựa vào 3 nguyên tắc cơ bản, đơn cử như sau :
Sử dụng một nguồn dữ liệu tin cậy duy nhất
Hoạt động của Redux dựa trên nhiều nguồn tài liệu khác nhau hoàn toàn có thể kể tới sever, thao tác người dùng, … Với rất nhiều nguồn tài liệu, rất khó để một ứng dụng hoàn toàn có thể trấn áp toàn bộ. Để xử lý yếu tố này, Redux đã tăng trưởng một giải pháp trong đó tổng thể những nguồn tài liệu được giải quyết và xử lý và tổng hợp thành một nguồn tài liệu duy nhất. Toàn bộ mạng lưới hệ thống trạng thái của ứng dụng được chứa trong object tree và nằm trong một store duy nhất .
Xây dựng trạng thái chỉ được phép đọc
Người dùng hoàn toàn có thể đổi khác trạng thái của ứng dụng chỉ bằng cách đưa ra những action khác, tức là đối tượng người dùng miêu tả mọi thứ xảy ra. Trạng thái Redux chỉ là một đối tượng người dùng và chỉ hoàn toàn có thể bị biến hóa khi một sự kiện khác xảy ra. Ngoài ra, những sửa đổi “ trực tiếp ” không được phép triển khai .
Chỉ thay đổi bằng hàm thuần túy
Để chứng minh cách mà state chuyển đổi thành action, người dùng có thể sử dụng các pure function còn được gọi là reducer. Thông qua các hàm thuần túy cho phép bạn thay đổi trạng thái của ứng dụng. Cụ thể, dữ liệu của các sự kiện và trạng thái hiện tại đưa vào được hàm xử lý và trả về trạng thái tiếp theo.
Cấu trúc của Redux là gì?
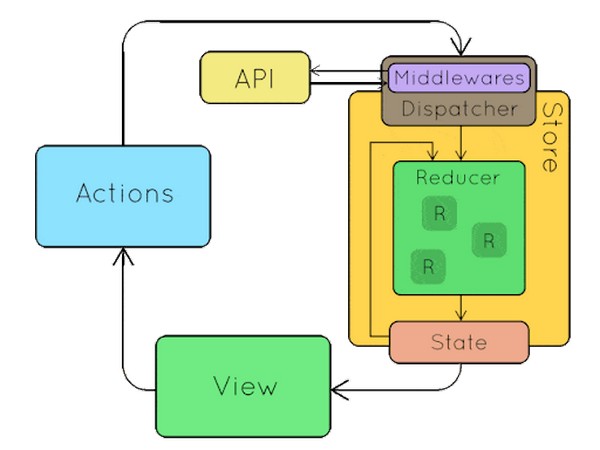
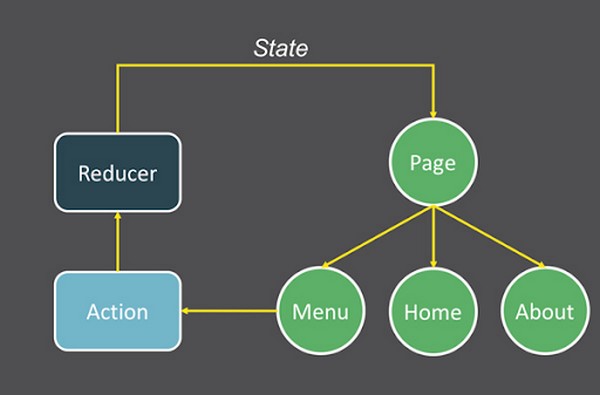
Như đã nói trước đó, Redux học hỏi cấu trúc kiến trúc của ứng dụng Flux trước đó, nhưng vô hiệu sự phức tạp và rắc rối không thiết yếu. Chính thế cho nên, cấu trúc cơ bản của React Redux gồm có bốn thành phần, đơn cử như sau :
Nói một cách đơn thuần, Actions là nơi được tạo ra để tàng trữ thông tin hoặc tài liệu từ nhiều nguồn khác nhau đến từ nhiều nguồn khác nhau, hoàn toàn có thể kể đến như người dùng, sever, API call, form submission, … và được gửi tới store. Hệ thống tài liệu này là sự kiện miêu tả khá đầy đủ những gì đã xảy ra, như hành vi của người dùng ( nhấp, sao chép, tải xuống, v.v. ), thời hạn của hành vi, nơi xảy ra hành vi, …
Reducer đây được xem là hàm thuần túy nhằm mục đích phát hiện, xác lập state đã biến hóa như thế nào từ đó trả về trạng thái mới từ trạng thái bắt đầu. Nói cách khác, nếu action không miêu tả rõ ràng trạng thái nào của response đã đổi khác và như thế nào, thì reducer sẽ giải quyết và xử lý điều đó. Reducer xác lập trạng thái hiện tại của ứng dụng biến hóa như thế nào để phản hồi lại tài liệu của action được gửi đến store .
Store đóng một vai trò quan trọng nhất trong việc kích hoạt những action cần thực thi. Bạn phải sử dụng thành phần dispatcher ( điều phối ) và sau đó gửi nó đến reducer. Store là chương trình duy nhất trong Redux tương hỗ tàng trữ và quản trị trạng thái, truy vấn state trải qua getState, update state ( trạng thái ) trải qua dispatch ( hành vi ) và ĐK listener trải qua subscribe ( listener ). Store ( shop ) cũng được cho phép người dùng liên tục truy vấn và can thiệp vào những chương trình đã lưu bằng những chiêu thức tương hỗ như gia hạn, update, ĐK hoặc hủy ĐK .
Cuối cùng trong cấu trúc của Redux đó chính là View, đây là nơi mà những tài liệu được phân phối bởi store sẽ được hiển thị .
Lý do nên sử dụng Redux reactjs là gì?
Vì Redux hoàn toàn có thể được coi là một thư viện và hoàn toàn có thể quản trị trạng thái có trong ứng dụng JavaScript của bạn. Vì vậy, việc tích hợp với Reactjs mang lại sự tương hỗ tuyệt vời. Ngoài ra, dưới đây cũng là một số ít nguyên do tại sao Redux đang trở nên phổ cập là :
Redux giúp dự đoán được trạng thái State
Redux là ứng dụng tương hỗ quản trị và Dự kiến trạng thái state. Khi cả state và action được chuyển cho reducer, trạng thái state luôn ở trạng thái như cũ và không có tín hiệu đổi khác. Điều này được cho phép người dùng thực thi những tác vụ phức tạp như làm lại và hoàn tác redo, cùng với đó là năng lực quy đổi linh động giữa những state để thống kê giám sát, nhìn nhận được năng lực hiệu suất cao trong thời hạn thực .
Khả năng bảo trì
Hệ thống code cùng với Redux rất khắt khe giúp năng lực bảo dưỡng được thuận tiện hơn. Điều này được cho phép người dùng tách riêng không liên quan gì đến nhau logic nhiệm vụ khỏi những sơ đồ thành phần. Làm việc với những ứng dụng lớn yên cầu phải bảo vệ rằng chúng hoàn toàn có thể Dự kiến được và hoàn toàn có thể bảo dưỡng .
Gỡ lỗi nhanh chóng và dễ dàng
Redux giúp người dùng thuận tiện gỡ lỗi cho ứng dụng bằng cách lưu lại những state và action để nhận diện, xác lập những trường hợp lỗi mạng, lỗi mã hóa và những lỗi khác trong quy trình thực thi chương trình. Việc gỡ, sữa lỗi thường tốn tương đối thời hạn và phức tạp, thêm vào đó bên cạnh việc ghi nhật ký Redux Devtool cũng cung ứng những công cụ DevTools giúp cho người dùng thuận tiện thay thế sửa chữa, gỡ lối và thưởng thức những hành vi liên tục khi làm mới trang .
Lợi thế về hiệu suất
Hiệu suất của Redux được tối ưu hóa giúp những thành phần được liên kết với người dùng thuận tiện và thuận tiện hơn ngay khi thực sự cần chúng .
Tính bền bỉ
Với tính năng này của Redux cho phép người dùng duy trì trạng thái trong bộ nhớ cục bộ của ứng dụng và có thể khôi phục nó một cách dễ dàng. Thêm nữa, phần mềm Redux cho phép người dùng duy trì trạng thái liên tục trong các ứng dụng lưu trữ của họ và khôi phục trạng thái đó sau khi cập nhật.
Lời kết
Như vậy bài viết trên đây là hàng loạt những kỹ năng và kiến thức cơ bản nhất về Redux mà FPT Aptech muốn san sẻ tới bạn. Hy vọng với những kiến thức và kỹ năng trên không chỉ giúp bạn tích góp thêm cho mình những kiến thức và kỹ năng mới mà còn giúp và tương hỗ bạn kiểm tra hiệu suất cao năng lực hoạt động giải trí của những ứng dụng. Nếu bạn có thêm vướng mắc hay do dự nào, hãy để lại phản hồi phía dưới hoặc liên hệ với chúng tôi trải qua website để được những chuyên viên giải đáp nhanh nhất .
Source: https://final-blade.com
Category : Kiến thức Internet