
Tóm Tắt
Responsive web design là gì?
Responsive web design là kiểu mẫu phong thái phong cách thiết kế với giao diện, bố cục tổng quan website biểu lộ đẹp, mang tính mỹ thuật với độ hiển thị nội dung co và giãn tương thích trên tổng thể những màn hình hiển thị thiết bị như desktop, máy tính, tablet, smartphone, với mọi độ phân giải màn hình hiển thị, duy trì sự hiển thị nội dung đồng nhất nghệ thuật và thẩm mỹ trên mọi khung hình .
Responsive web design có những tiêu chuẩn thiết kế nào
Breakpoint (điểm dừng)
Bạn cứ phải bị áp lực đè nén rất nhiều mỗi khi nghĩ về việc khi xuống màn hình hiển thị Tablet, phải responsive 1 kiểu, khi xuống Mobile phải responsive 1 kiểu . đơn vị của breakpoint là px
đơn vị của breakpoint là px
Breakpoint là điểm mà khi code, bạn cần phải responsive nội dung trang theo từng khung hình: desktop, table và mobile.
Mobile First
Bên cạnh Thiết kế web Responsive, Mobile-First sẽ trọn vẹn đặt trọng tâm phong cách thiết kế website như một ứng dụng trên điện thoại cảm ứng, được cho phép tối ưu thưởng thức sử dụng của người dùng trên thiết bị di động tuyệt vời và hoàn hảo nhất 100 %. Những đặc thù điển hình nổi bật của chuẩn phong cách thiết kế này đó là ít chữ, font chữ to, vận tốc tải nhanh, nội dung phong phú gồm video và audio, có CTA trên mỗi trang, v.v.
Webfonts và System fonts
Và bạn là 1 dev rất “ lười ”, không muốn phải code lại những thứ mình đã code, bạn muốn tái sử dụng những thứ bạn đã code, cái thời hạn bạn phải ngồi code lại những component mà bạn đã từng code trước đó, bạn hoàn toàn có thể học thêm những skill mới, dành thời hạn cho những mối quan hệ xung quanh .Chọn fonts cũng vậy, cá thể mình sẽ ưu tiên chọn những font đã quen thuộc với đại đa số người dùng lướt web, để dễ đọc, trừ những tên thương hiệu có nhu yếu cao về font .Vậy là bạn đã nắm những tiêu chuẩn chính khi nhận bản thiết kế, đến phần code nào !Vì khi trải qua những bản design mình làm tại GTV SEO, mình thấy có nhiều thứ không thật sự thiết yếu so với những tasks tại GTV SEO. Nên mình sẽ cô đọng những phần quan trọng nhất, để bạn hoàn toàn có thể vận dụng vào làm trong thực tiễn, cũng như nguyên tắc 20/80 .
Responsive html – 20% những thứ cốt lõi tạo nên 80% giá trị thật sự
Khi đi làm, tất cả chúng ta nên tập trung chuyên sâu học 20 % những cái cốt lõi trước, còn cái phần 80 % không cốt lỗi đó, trải qua quy trình làm nghề, tự khắc tất cả chúng ta sẽ học được ( nghề dạy nghề ) .
Cấu trúc folder
Bây giờ tất cả chúng ta sẽ tìm hiểu thêm cấu trúc thư mục mỗi khi mở màn 1 project mới của mình. Dù là bất kể dự án Bất Động Sản nào đi chăng nữa, cấu trúc thư mục của mình luôn có những file và thư mục cơ bản như vầy : 1 file index.html và 3 folders css, img, sas . cấu trúc folder project scssBây giờ, tất cả chúng ta sẽ thăm quan thư mục sass của mình có gì. Phiên bản gốc của cách sắp xếp thư mục sas này là 7 – 1 architecture, có nghĩa là sẽ có 1 file main.scss và 7 thư mục thành phần. Các file scss trong thư mục thành phần sẽ được @ import vào file main.scss .
cấu trúc folder project scssBây giờ, tất cả chúng ta sẽ thăm quan thư mục sass của mình có gì. Phiên bản gốc của cách sắp xếp thư mục sas này là 7 – 1 architecture, có nghĩa là sẽ có 1 file main.scss và 7 thư mục thành phần. Các file scss trong thư mục thành phần sẽ được @ import vào file main.scss . Và file main.scss này sẽ được convert sang css bằng lệnh : sass sass / main.scss css / main.css – w
Và file main.scss này sẽ được convert sang css bằng lệnh : sass sass / main.scss css / main.css – w sass / main.scss là đường dẫn trỏ đến file main.scss ( lấy file index.html làm tọa độ gốc ) .css / main.css là đường dẫn trỏ đến file main.css ( lấy file index.html làm tọa độ gốc ) .- w dùng để mỗi lần bạn save những file scss, nó sẽ xem những dòng code scss nào mới, được update, đổi khác, etc sau đó nó convert sang file main.css
sass / main.scss là đường dẫn trỏ đến file main.scss ( lấy file index.html làm tọa độ gốc ) .css / main.css là đường dẫn trỏ đến file main.css ( lấy file index.html làm tọa độ gốc ) .- w dùng để mỗi lần bạn save những file scss, nó sẽ xem những dòng code scss nào mới, được update, đổi khác, etc sau đó nó convert sang file main.css
Mixin
Mixin Open trong nhiều hình dạng khác nhau với từng ngôn từ lập trình, nhưng điểm chung của nó là đều ám chỉ về một kỹ thuật giúp tái sử dụng code, khiến code ngắn gọn cô đọng hơn .Bây giờ tất cả chúng ta sẽ tò mò thư mục abstracts của mình có gì, đó là file _mixin. scss, file này rất mạnh trong việc responsive. Bạn phải nhớ tên file scss luôn khởi đầu bằng dấu ‘ _ ’ nhé. Nhưng khi @ import những file scss vào file main.scss thì không cần có dấu ‘ _ ’ vì nó sẽ tự hiểu là có dấu ‘ _ ’ rồi. VD lại :
 Trong file _minxin. scss này, có 1 cái mixin rất mạnh đó là respond. Ở trong hình, mình đã chia sẵn 4 màn hình hiển thị, đó là màn hình hiển thị điện thoại thông minh ( phone ), màn hình hiển thị iPad ( tab-port ), màn hình hiển thị iPad Pro ( tab-land – 1024 px ) và màn hình hiển thị big-desktop ( màn hình hiển thị này mình ít sử dụng ) .Nếu ở css, bạn sử dụng truyền thông queries, thì ở scss, mixin thật sự thiết yếu .
Trong file _minxin. scss này, có 1 cái mixin rất mạnh đó là respond. Ở trong hình, mình đã chia sẵn 4 màn hình hiển thị, đó là màn hình hiển thị điện thoại thông minh ( phone ), màn hình hiển thị iPad ( tab-port ), màn hình hiển thị iPad Pro ( tab-land – 1024 px ) và màn hình hiển thị big-desktop ( màn hình hiển thị này mình ít sử dụng ) .Nếu ở css, bạn sử dụng truyền thông queries, thì ở scss, mixin thật sự thiết yếu . Ví dụ, khi được nhận bản design, bạn thấy cái font-size của title khi ở màn hình hiển thị desktop là 72 px. Bạn chỉ việc gõ như ở dưới :
Ví dụ, khi được nhận bản design, bạn thấy cái font-size của title khi ở màn hình hiển thị desktop là 72 px. Bạn chỉ việc gõ như ở dưới : Nhưng cái font-size 72 px này sẽ bị xấu khi nó xuống bản mobile. Bạn nghĩ bản mobile chỉ cần 30 px là đẹp. Theo cách viết css thuần thì sẽ như vậy
Nhưng cái font-size 72 px này sẽ bị xấu khi nó xuống bản mobile. Bạn nghĩ bản mobile chỉ cần 30 px là đẹp. Theo cách viết css thuần thì sẽ như vậy Đây cũng chính là nguyên do bạn cực kỳ cảm thấy áp lực đè nén với việc responsive theo kiểu code css thuần. Vì chỉ cần 1 page thôi, đã có vô số thứ cần được responsive, rất lâu rồi mình rất sợ responsive vì mấy dòng responsive thuần như vầy. Còn so với việc vận dụng cái mixin respond mình vừa viết, việc css về màn hình hiển thị mobile chỉ cần đơn thuần như vầy :
Đây cũng chính là nguyên do bạn cực kỳ cảm thấy áp lực đè nén với việc responsive theo kiểu code css thuần. Vì chỉ cần 1 page thôi, đã có vô số thứ cần được responsive, rất lâu rồi mình rất sợ responsive vì mấy dòng responsive thuần như vầy. Còn so với việc vận dụng cái mixin respond mình vừa viết, việc css về màn hình hiển thị mobile chỉ cần đơn thuần như vầy : Bây giờ, mình muốn khi về màn hình hiển thị iPad, font-szie là 50 px, mình chỉ cần
Bây giờ, mình muốn khi về màn hình hiển thị iPad, font-szie là 50 px, mình chỉ cần Lưu ý, khi responsive, bạn nhớ sắp theo những thư tự màn hình hiển thị từ lớn đến bé => từ trên xuốngBây giờ, mình muốn màn hinh iPad Pro, thì font-size sẽ là 60 px, mình chỉ cần viết
Lưu ý, khi responsive, bạn nhớ sắp theo những thư tự màn hình hiển thị từ lớn đến bé => từ trên xuốngBây giờ, mình muốn màn hinh iPad Pro, thì font-size sẽ là 60 px, mình chỉ cần viết Cuộc đời làm Front-end UI của bạn sẽ trở nên dễ thở rất nhiều nhờ vận dụng những công nghệ tiên tiến mới .Những thứ hay ho người ta tâm lý 10 năm, tất cả chúng ta chỉ cần học trong 1 thời hạn ngắn là đã có tri thức 10 năm của người khác .Tất nhiên, mình cần đưa bạn khóa học dạy về cách làm này, để bạn có thời cơ làm trong thực tiễn ở cuối bài .
Cuộc đời làm Front-end UI của bạn sẽ trở nên dễ thở rất nhiều nhờ vận dụng những công nghệ tiên tiến mới .Những thứ hay ho người ta tâm lý 10 năm, tất cả chúng ta chỉ cần học trong 1 thời hạn ngắn là đã có tri thức 10 năm của người khác .Tất nhiên, mình cần đưa bạn khóa học dạy về cách làm này, để bạn có thời cơ làm trong thực tiễn ở cuối bài .
Folder Base
Bây giờ, chúng ta sẽ tham quan folder base.
 File tiên phong trong thư mục base file file _base. scss. File này thì mình chỉ định nghĩa những thứ như trong hình ở trên, bạn chỉ việc copy qua là được .
File tiên phong trong thư mục base file file _base. scss. File này thì mình chỉ định nghĩa những thứ như trong hình ở trên, bạn chỉ việc copy qua là được .
Css typography là gì
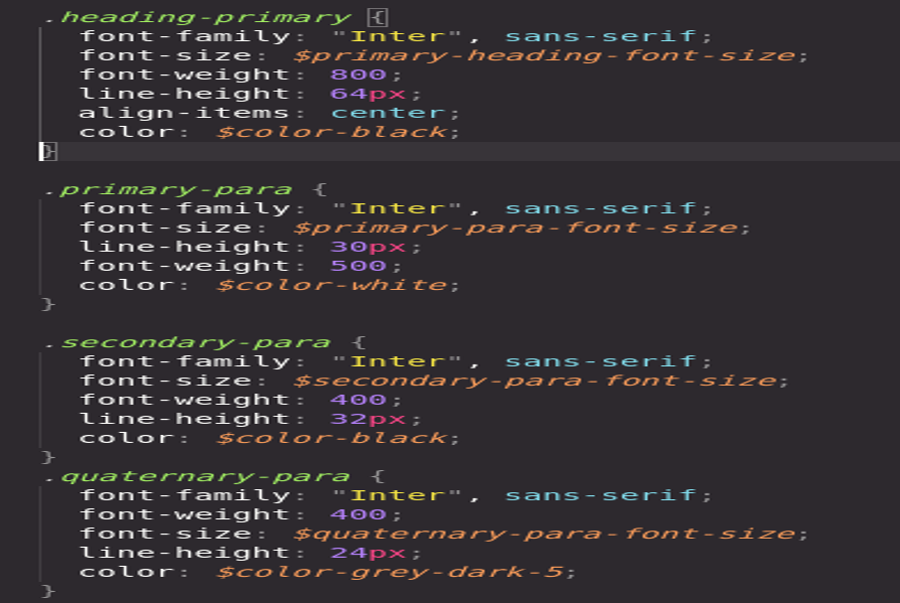
Bây giờ tất cả chúng ta sẽ du lịch thăm quan file typography.scss, mình rất thích lý giải phần này, vì nó mang tính tái sử dụng rất cao .1 bản design hoàn hảo, sẽ có rất nhiều title text, paragraph, etc có cùng 1 kiểu như ( font-szie, color, line-height, font-weight, etc ). Việc của bạn trước khi code là phải quan sát, chia ra có tổng số bao nhiêu kiểu chữ trong bản design. Xong rồi, tất cả chúng ta sẽ định nghĩa những kiểu chữ đó trong file typography.scss này .
 Các bạn đừng chăm sóc chỗ font-size : USD primary-para .. gì đó, đó chỉ là những cái biến, do mình chưa vận dụng thành thạo nên sẽ không chém, bạn hoàn toàn có thể tự khám phá. Cái mình muốn nói ở đây là mỗi lần bạn thấy cái chữ trên bản design thuộc kiểu nào, bạn chỉ cần thêm cái class đó vào thẻ đó. VD :
Các bạn đừng chăm sóc chỗ font-size : USD primary-para .. gì đó, đó chỉ là những cái biến, do mình chưa vận dụng thành thạo nên sẽ không chém, bạn hoàn toàn có thể tự khám phá. Cái mình muốn nói ở đây là mỗi lần bạn thấy cái chữ trên bản design thuộc kiểu nào, bạn chỉ cần thêm cái class đó vào thẻ đó. VD :
Folder components
Bây giờ tất cả chúng ta sẽ du lịch thăm quan thư mục components .Đây cũng là phần mình thích nhất nữa, vì nó mang tính tái sử dụng rất cao .Đối với 1 website tổng lực, nó sẽ thường có những component giống nhau qua thời hạn. Việc những bạn chia ra từng component nhỏ, mà css cho từng component đó .Thì sau này, khi muốn tái sử dụng, bạn chỉ cần copy nguyên đoạn HTML của component đó. Là xong. VD :
 Như những bạn thấy, những cái card trong slider đó đều same same như nhau, bắt đầu khi nhận được bản design, mình cứ nghĩ là sẽ tái sử dụng code cũ được, nhưng do bạn cũ viết css không chia thành component, nên mình không hề tái sử dụng, mình ko biết miêu tả sao ). Nên mình đã viết lại như vầy .
Như những bạn thấy, những cái card trong slider đó đều same same như nhau, bắt đầu khi nhận được bản design, mình cứ nghĩ là sẽ tái sử dụng code cũ được, nhưng do bạn cũ viết css không chia thành component, nên mình không hề tái sử dụng, mình ko biết miêu tả sao ). Nên mình đã viết lại như vầy . Và sau này, khi mình muốn tái sử dụng, cần copy cái đoạn HTML lại vị trí thiết yếu .
Và sau này, khi mình muốn tái sử dụng, cần copy cái đoạn HTML lại vị trí thiết yếu . Còn việc tạo bao nhiêu component thì cái đó dựa vào trực giác của bạn. Làm nhiều sẽ quen .
Còn việc tạo bao nhiêu component thì cái đó dựa vào trực giác của bạn. Làm nhiều sẽ quen . Việc chia những component sẽ giúp UI của bạn như nhau trên hàng loạt trang web => tạo thưởng thức tốt cho người dùng. Bạn cứ tưởng tượng vào 1 website, mà vô page A cũng là cái heading, mà nó có font chữ 60 px, qua page thì cái heading đó có font – chữ 50 px, thì đã tạo cho user cảm xúc không chuyên nghiệp rồi .
Việc chia những component sẽ giúp UI của bạn như nhau trên hàng loạt trang web => tạo thưởng thức tốt cho người dùng. Bạn cứ tưởng tượng vào 1 website, mà vô page A cũng là cái heading, mà nó có font chữ 60 px, qua page thì cái heading đó có font – chữ 50 px, thì đã tạo cho user cảm xúc không chuyên nghiệp rồi .
Khi mình code HTML, mình luôn cố gắng chia nhỏ nhất, để mình có thể css từng phần phần khi về các màn hình khác nhau. Và bạn nên tìm hiểu các cách đặt tên lớp trong HTML như BEM (cái này mình đang xài)
Folder pages
Bây giờ qua thư mục ở đầu cuối là pages. Mình nghĩ cái này cũng không quan trọng lắm khi làm outsource, nhưng mình vẫn muốn cho nó vào .Cái này mình cũng chưa nắm rõ nên cũng không dám chém nhiều, về cơ bản, khi mình tăng trưởng 1 website, thì mình phải code rất nhiều trang trong 1 website, thì mỗi lần code 1 trang mới, tất cả chúng ta nên tách tạo ra 1 file scss mới để css riêng cho trang đó. như trong hình : Với vốn từ vựng rất ít, nên mình thường chia thành section-1, section-2, nhưng để tối ưu hóa SEO, tất cả chúng ta cần đặt tên những lớp của từng section đơn cử hơn, sử dụng những thẻ semantic đúng chuẩn, để con bot Google có vô đọc, cũng sẽ hiểu, 1 điểm + .Như ở dự án Bất Động Sản dongtravel, mình chia từng trang ra như vầy
Với vốn từ vựng rất ít, nên mình thường chia thành section-1, section-2, nhưng để tối ưu hóa SEO, tất cả chúng ta cần đặt tên những lớp của từng section đơn cử hơn, sử dụng những thẻ semantic đúng chuẩn, để con bot Google có vô đọc, cũng sẽ hiểu, 1 điểm + .Như ở dự án Bất Động Sản dongtravel, mình chia từng trang ra như vầy Trang checkout sẽ css riêng, trang phuquoc-tour sẽ có 1 scss riêng .Đây chỉ là bản ra mắt tìm hiểu thêm, để bạn có cái nhìn thân thiện hơn về 1 style code modern, hoàn toàn có thể scale, tái sử dụng vĩnh viễn .Document này chỉ mang tính trình làng nhập môn, để bạn hoàn toàn có thể master hơn thì cần phải học chuyên nghiệp sau đó thực hành thực tế qua 1-2 projects .Mình sẽ gửi link khóa học để bạn follow, bạn chỉ cần làm Project 1 trong khóa học đó là đủ ( khóa có 3 projects ), vì rất lâu rồi mình chỉ làm 1 project đó rồi vận dụng, rút kinh nghiệm tay nghề, vận dụng, rút kinh nghiệm tay nghề thì mới là của mình được .
Trang checkout sẽ css riêng, trang phuquoc-tour sẽ có 1 scss riêng .Đây chỉ là bản ra mắt tìm hiểu thêm, để bạn có cái nhìn thân thiện hơn về 1 style code modern, hoàn toàn có thể scale, tái sử dụng vĩnh viễn .Document này chỉ mang tính trình làng nhập môn, để bạn hoàn toàn có thể master hơn thì cần phải học chuyên nghiệp sau đó thực hành thực tế qua 1-2 projects .Mình sẽ gửi link khóa học để bạn follow, bạn chỉ cần làm Project 1 trong khóa học đó là đủ ( khóa có 3 projects ), vì rất lâu rồi mình chỉ làm 1 project đó rồi vận dụng, rút kinh nghiệm tay nghề, vận dụng, rút kinh nghiệm tay nghề thì mới là của mình được .
Link: https://www.udemy.com/course/advanced-css-and-sass/
Cuối cùng, chúc những bạn sớm thành thạo kỹ năng và kiến thức này để triển khai xong những task nhanh nhất hoàn toàn có thể, lấy thời hạn dư đó để học những kỹ năng và kiến thức khác hỗ trợ cho nghề .
Kết luận
Vì bạn là người theo triết lý sống : “ Cuộc đời chuyện trò bằng tác dụng ”. Bạn muốn mình thao tác 4 tiếng nhưng tác dụng bằng 1 người thao tác 8 tiếng. Vân vân và mây mây, đó là thời gian bạn phải học 1 thứ mới hơn để hỗ trợ cho kinh nghiệm tay nghề của bạn hiện tại .Việc học 1 kỹ năng và kiến thức mới không khó, nó khó ở chỗ là bạn phải có 1 cái tính, đó là biết vâng lời và bắt chước .
Trong quá trình học 1 cái gì đó mới đối với bạn, bài giảng, tài liệu hướng dẫn bạn làm gì, bạn cứ kiên trì làm theo, đừng cố gắng tỏ ra nguy hiểm ở giai đoạn này.
Vì người hướng dẫn bạn, họ có rất nhiều kinh nghiệm tay nghề, trải qua nhiều lần xương máu, mới đút kết cho tất cả chúng ta những cái gọi là triết lý .Việc nắm được kim chỉ nan, sẽ giúp ích rất nhiều cho việc vận dụng của bạn sau này. Việc đặt câu hỏi tại sao là rất quan trọng, nhưng ở quy trình tiến độ nhập môn, việc đặt quá nhiều câu hỏi tại sao sẽ khiến tất cả chúng ta rơi vào cái bẫy, cứ ảo tưởng là mình đang tư duy, nhưng lại tránh mặt việc thực hành thực tế .Trong khi, thực hành thực tế là điều bắt buộc ở quy trình tiến độ này. Ngay tại thời gian viết document này, mình cũng chả hiểu hết những thứ mình vận dụng. Nhưng mình cứ “ mù quáng ” mà vận dụng, miễn ra được hiệu quả là được. Từ từ tất cả chúng ta sẽ tự hiểu những thứ tất cả chúng ta đang làm .
Source: https://final-blade.com
Category: Kiến thức Internet