Responsive hiện nay đang là một trong những ưu tiên hàng đầu khi tiến hành lập trình, thiết kế website. Vậy nhưng, hầu hết mọi người mới chỉ biết đến chứ chưa thực sự hiểu rõ về loại công nghệ này và bỏ qua nó, đặc biệt là với những khách hàng không chuyên công nghệ, tuy nhiên trong thực tế thì nó lại ảnh hưởng rất lớn đến trang web của doanh nghiệp, đặc biệt với những ai muốn thiết kế website giới thiệu chuyên nghiệp, nếu thiếu tính năng này thì nó chẳng khác gì một web rẻ tiền kém chất lượng.
Tóm Tắt
#1. Responsive là gì?

Trong nghành lập trình website, Responsive dùng để phong cách thiết kế website sao cho những nội dung hoàn toàn có thể hiển thị thích hợp trên nhiều loại thiết bị khác nhau. Nói cách khác, bố cục tổng quan của website sẽ được tự động hóa đổi khác, kiểm soát và điều chỉnh để Open vừa in trên màn hình hiển thị của máy tính, điện thoại thông minh hay bất kể thiết bị nào mà bạn sử dụng .
Khi các thiết bị di động, đặc biệt là smartphone có xu hướng lên ngôi, thiết kế responsive cũng ngày càng trở nên phổ biến. Thậm chí, bạn có thể coi responsive là một trong những yếu tố để đánh giá sự hiệu quả của trang web.
Trải nghiệm của người dùng ngày càng cao và bất kỳ một doanh nghiệp nào cũng muốn khách hàng của mình hài lòng, những tập đoàn lớn cũng không ngoại lệ khi mà Google cũng công bố Responsive là một trong những yếu tố đánh giá chuẩn SEO, ảnh hưởng trực tiếp đến kết quả và thứ hạng tìm kiếm của website trên công cụ tìm kiếm lón nhất hàn tinh này.
#2. Vì sao lại cần thiết kế Responsive cho website?
Trước khi Responsive sinh ra và được vận dụng thông dụng trong lập trình website, phần lớn những trang đều được phong cách thiết kế theo tỉ lệ giao diện máy tính .
Vì vậy, nếu người dùng truy vấn website từ những thiết bị như máy tính bảng hay điện thoại thông minh, sẽ chỉ nhìn thấy một phần nội dung và sẽ cần liên tục chuyển dời, phóng to – thu nhỏ để xem được hàng loạt những gì mà trang hiển thị .
Một số trang đã đưa ra giải pháp sử dụng đồng thời hai phiên bản riêng không liên quan gì đến nhau cho máy tính và điện thoại thông minh. Thế nhưng ngân sách để tạo và duy trì cả hai phiên bản lại quá cao, đồng thời, việc này cũng làm phân tán năng lực tìm kiếm, tiếp cận của website trải qua những công cụ tìm kiếm .Do đó, Responsive trở thành giải pháp tối ưu nhất trong thời điểm hiện tại để khắc phục tất cả các vấn đề trên. Thêm vào đó, trong trường hợp bạn cần điều chỉnh, bảo trì, thay đổi giao diện thì thiết kế responsive cũng giúp bạn giảm bớt thời gian, công sức và chi phí thực hiện khi chỉ cần cập nhật trên 1 phiên bản duy nhất.
Ngoài ra, đứng trên góc độ người sử dụng, việc website được thiết kế responsive sẽ mang đến cho họ những trải nghiệm tốt hơn, thao tác thuận tiện hơn, xem nội dung đơn giản hơn nhờ bố cục giao diện được thiết kế một cách hợp lý bởi với kích thước màn hình của các thiết bị di động thì cần có một layout mới để thuận tiện cho thao tác hơn, đặc biệt là thao tác 1 tay trên smartphone/
#3. Một số yếu tố quan trọng cần lưu ý khi thiết kế website Responsive
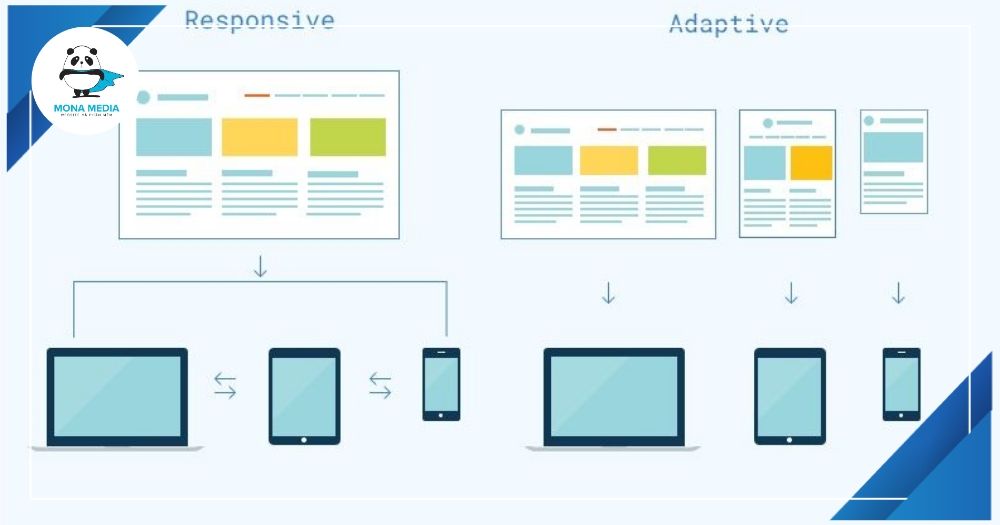
Sự khác biệt Responsive và Adaptive
Nếu chỉ xét trên phương diện chức năng thì Responsive và Adaptive đều nhằm đến việc giúp website có thể hiển thị đầy đủ nội dung và chức năng trên các thiết bị có kích thước màn hình khác nhau.
Tuy nhiên, Responsive và Adaptive thực ra là hai giải pháp cực kỳ độc lạ. Bạn cần dựa trên những xu thế nội dung để lựa chọn chiêu thức tương thích .
Dòng chảy hiển thị
Ở các thiết bị di động, bề ngang của giao diện hiển thị được thu hẹp lại khá nhiều so với màn hình máy tính. Cùng với đó, người dùng lại có thói quen lướt từ trên xuống dưới để đọc các nội dung trên website. Vì vậy, khi thiết kế responsive cho thiết bị di động, các trang web thường sẽ có xu hướng đẩy các nội dung xuống phía dưới tạo thành một dòng chảy hiển thị.
Khi đó, người phong cách thiết kế phải bảo vệ rằng dòng chảy hiển thị của website sẽ hiển thị được khá đầy đủ nội dung nhưng vẫn bảo vệ tính thẩm mỹ và nghệ thuật, giúp đem đến thưởng thức tốt nhất cho người sử dụng. Đặc biệt là thao tác vuốt trên mobile, không nên để hiển thị quá nhiều link, nút bấm trên giao diện khiến người dùng thuận tiện click nhầm .
Breakpoint
Breakpoint trong thiết kế responsive giúp cho thiết bị tự xác định được các điểm giới hạn khi hiển thị nội dung. Ví dụ như, khi nhìn trên giao diện máy tính, nội dung được chia thành ba cột khác nhau, nhưng trên điện thoại, vì có breakpoint ở cột nội dung đầu tiên nên bạn sẽ chỉ nhìn thấy phần nội dung của cột đó, hai cột còn lại sẽ được tách xuống hiển thị bên dưới. Nghĩa là nếu ở desktop sẽ hiển thị 3 cột nhưng trên mobile thì sẽ được cắt thành 3 dòng.
Việc xếp những điểm breakpoint cần được xem xét cẩn trọng vì chúng hoàn toàn có thể khiến website của bạn trở nên lộn xộn khi hiển thị trên những thiết bị khác nhau. Tương tự như việc bạn ngắt dòng một cách lung tung hoàn toàn có thể khiến nội dung bị trộn lẫn, ngữ nghĩa của câu không liền mạch .
Các giá trị Max và Min
Phần nội dung – bao gồm cả chữ viết, hình ảnh hay bất kỳ định dạng lưu trữ thông tin khác – thường sở hữu kích thước không đồng nhất. Điều này khiến cho một số phần nội dung hiển thị vừa đủ trên giao diện, một số khác lại bị tràn qua, vượt quá bề ngang của thiết bị, hay còn gọi là tràn nội dung.
Khi đó, những giá trị Max / Min sẽ giúp cho designer số lượng giới hạn được vị trí, khoảng trống hiển thị những nội dung này trên website theo từng thiết bị ( đơn cử theo size màn hình hiển thị ) giúp việc hiển thị nội dung được tối ưu hơn .
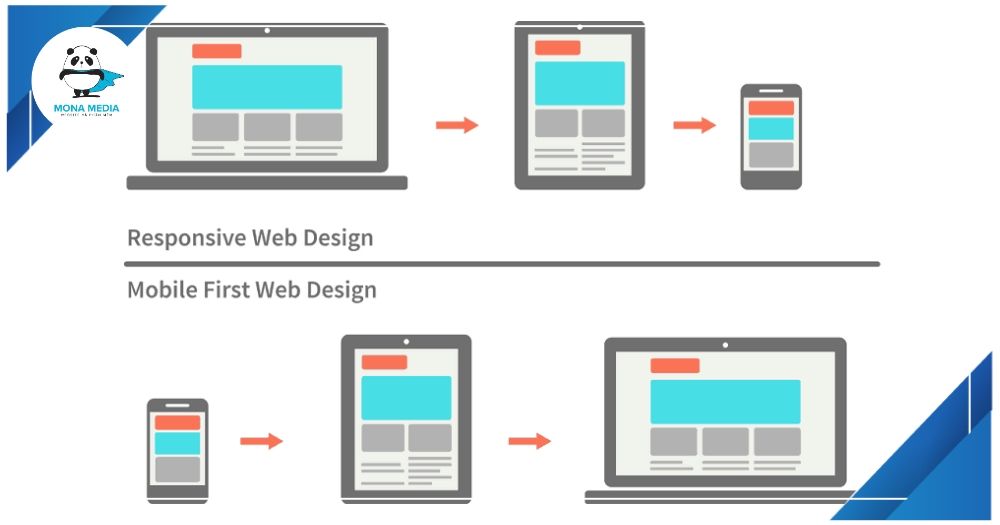
Thiết kế Mobile-first hay Desktop-first
Desktop-first:
Thiết kế giao diện trang web tương thích với tỉ lệ giao diện máy tính, sau đó sẽ điều chỉnh, thu nhỏ các nội dung sao cho phù hợp với giao diện máy tính bảng, cuối cùng là điện thoại.
Mobile-first:
Thiết kế giao diện trang web theo tỉ lệ màn hình điện thoại sau đó tiến hành bố trí, sắp xếp và điều chỉnh kích thước các nội dung cho phù hợp với máy tính bảng, cuối cùng là máy tính và các thiết bị có kích thước màn hình lớn.
Mobile-first thường sẽ là phương thức thuận tiện, hiệu quả và phù hợp với sự phổ biến của smartphone. Hầu hết các website hiện nay đều được thiết kế theo xu hướng mobile-first bởi số lượng thiết bị di động hiện nay là quá lớn, bao gồm nhiều kích thước màn hình khác nhau cũng như sự phổ biến của smartphone khiến cho các developer phải ưu tiên cho giao diện này hơn, sau đó mới đến giao diện desktop. Nói như vậy không có nghĩa là bạn bỏ qua phiên bản máy tính, bởi giao diện desktop cũng rất quan trọng và cần phải được tối ưu, tùy vào đặc thù của website và ý định của người làm web mà có thể thay đổi và nên ưu tiên giao diện nào trước.
#4. Các bước thiết kế website chuẩn Responsive
Dưới đây là những bước cơ bản để bạn hoàn toàn có thể phong cách thiết kế website chuẩn responsive, bạn hoàn toàn có thể tìm hiểu thêm để kiếm tra xem website của mình có được setup responsive hay không khi thuê những đơn vị chức năng làm web .
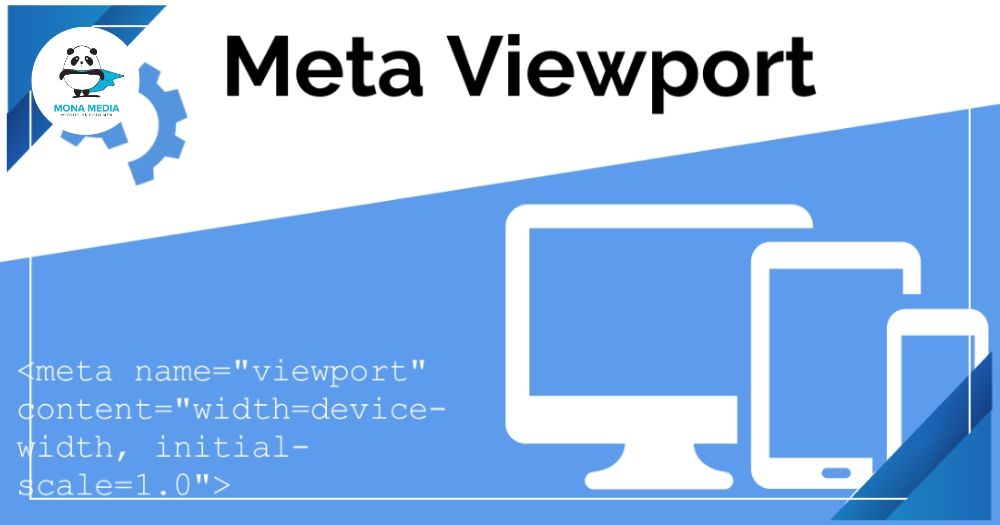
Bước 1: Khai báo thẻ Meta viewport của website
Meta viewport là điều kiện bắt buộc cho các thiết kế responsive của website. Loại thẻ này được sử dụng để thiết lập việc hiển thị tương ứng kích thước màn hình cho các trình duyệt ở các thiết bị khác nhau. Bạn có thể lựa chọn các giá trị khác nhau cho thẻ Meta viewport tùy theo đặc điểm và nhu cầu thiết kế.
Để biết website của mình có được cài đặt responsive không, bạn có thể check bằng cách vào website, bấm tổ hợp phím Ctrl + U để viewsource của website, kế tiếp bấm Ctrl + F để tìm kiếm từ khóa viewport (thẻ meta viewport) để kiểm tra xem web có được cài đặt hay không?
Bước 2: Viết CSS cho từng giao diện thiết bị
Sau khi khai thẻ viewport, bạn sẽ thực thi viết CSS tương ứng theo từng tỉ lệ của những loại thiết bị khác nhau. Việc tối ưu hiển thị trên bao nhiêu thiết bị nhờ vào vào người lập trình web của bạn, tuy nhiên không phải là thiết bị nào cũng được tối ưu, bởi như vậy thì mất nhiều thời hạn nên thường những công ty phong cách thiết kế website chỉ code CSS cho một số ít thiết bị phổ cập, những kích cỡ màn hình hiển thị chung chứ không code cho từng thiết bị, vì thế một số ít thiết bị có kích cỡ màn hình hiển thị đặc biệt quan trọng hoàn toàn có thể sẽ không được tối ưu .
Tùy vào kinh nghiệm của lập trình viên mà mã nguồn CSS để tối ưu Responsive sẽ khác nhau, các công ty làm web chuyên nghiệp sẽ tối ưu code tốt hơn, hạn chế code dư thừa, đảm bảo code sạch, còn những dịch vụ giá rẻ thì thường
Bước 3: Kiểm tra responsive có chuẩn chưa?
Sau khi hoàn thành toàn bộ việc tối ưu Responsive cho website, bạn nên tiến hành kiểm tra lại toàn bộ giao diện trên các loại thiết bị khác nhau. Ngoài phương thức khá thủ công là co giãn kích thước trình duyệt, hay trực tiếp sử dụng các loại thiết bị khác nhau để thử, bạn có thể tìm đến một vài công cụ check responsive online.
Khi bạn được bàn giao website thì hãy kiểm tra trang web của mình trên nhiều thiết bị, kiểm tra kỹ từng trang 1 của giao diện desktop và mobile, bởi responsive website là tối ưu giao diện hiển thị cho từng trang, từng danh mục nên không phải chỉ kiểm tra trang chủ là được, bạn cần sử dụng nhiều thiết bị có kích thước màn hình khác nhau, hệ điều hành khác nhau và truy cập vào thao tác ở từng trang để đảm bảo toàn bộ website đều được tối ưu.
#5. Thiết kế website chuẩn responsive tại Mona Media
Quy trình thiết kế website
Quy trình thiết kế website của Mona Media đảm bảo sự tham gia, góp mặt của từng bộ phận và quan trọng nhất là luôn có sự góp ý, đánh giá từ khách hàng để tạo nên sản phẩm chất lượng và hiệu quả nhất, mục đích cuối cùng vẫn là mang đến một trang web vừa ý khách hàng nhất.
- Mona tiếp nhận yêu cầu thiết kế và báo giá chi tiết cho khách hàng (chi phí hosting – domain, chi phí thiết kế, chi phí các tính năng nâng cao,…)
- Tư vấn và trao đổi chi tiết về hợp đồng với khách hàng. Chốt hợp đồng.
- Thực hiện thiết kế giao diện trên file PSD, Ai và gửi khách hàng để feedback
- Chỉnh sửa giao diện theo yêu cầu.
- Thiết kế giao diện trang web với phiên bản demo để khách hàng xem, so sánh với bản thiết kế.
- Lập trình các tính năng riêng (nếu có)
- Tối ưu Responsive cho giao diện cuối.
- Hướng dẫn sử dụng website, tư vấn SEO cho website
- Bàn giao dự án cho khách hàng.
Đội ngũ nhân viên chuyên nghiệp, tận tâm
Lấy sự hài lòng của người mua làm tiềm năng, đội ngũ nhân viên cấp dưới của Mona Media luôn biểu lộ sự tỉ mỉ, chuyên nghiệp và tận tâm của mình trong từng tiến trình triển khai dự án Bất Động Sản .
Do đó, khách hàng sẽ luôn nhận được những tư vấn, góp ý chất lượng, giúp gia tăng hiệu quả trong việc thiết kế website. Đồng thời, website của bạn cũng được tạo nên từ những thiết kế giao diện độc đáo, đẹp mắt sở hữu nhiều tính năng đa dạng, được áp dụng những công nghệ lập trình mới nhất, hiệu quả nhất.
Thực hiện dự án đúng tiến độ
Nhờ có một quy trình thiết kế bài bản, lộ trình thực hiện dự án rõ ràng, phân công đầy đủ cho các bộ phận liên quan, Mona Media đảm bảo hoàn thành các dự án đúng tiến độ. Vì vậy, khách hàng hoàn toàn có thể yên tâm sử dụng dịch vụ thiết kế website tại Mona mà không cần lo lắng về thời gian hoàn thiện cũng như thời gian đưa trang web vào hoạt động.
Mona Media sẽ không vì đẩy nhanh quy trình tiến độ cho kịp thời gian chuyển giao mà làm tác động ảnh hưởng đến chất lượng và hiệu suất cao của website .
Giá cả cạnh tranh
Website được phong cách thiết kế tại Mona Media chiếm hữu rất nhiều ưu điểm điển hình nổi bật nhưng mức giá cực kỳ cạnh tranh đối đầu trên thị trường. Với nhiều gói dịch vụ phong cách thiết kế ở những mức ngân sách khác nhau, Mona hoàn toàn có thể cung ứng nhu yếu của mọi nhóm đối tượng người tiêu dùng người mua .
# 6. Monamedia hoàn toàn có thể làm được gì cho người mua ?
Chuẩn responsive trên mọi thiết bị
Thiết kế website chuẩn responsive là xu hướng nổi bật của lĩnh vực thiết kế web trong thời gian gần đây, khi việc sử dụng điện thoại di động để lướt web đang ngày càng trở nên phổ biến.
Hiểu rõ nhu cầu này, MonaMedia luôn đặt việc thiết kế responsive làm một trong những tiêu chuẩn cơ bản nhất khi lập trình web. Các tính năng của bạn sẽ được thiết kế tối ưu ngay từ giai đoạn ban đầu, đảm bảo khả năng hiển thị tốt trên mọi thiết bị bao gồm cả điện thoại, máy tính bảng hay các loại máy tính thông thường.
Code chuẩn SEO cho website
Bên cạnh Responsive cho website, Monamedia luôn quan tâm đến giá trị mà web có thể mang lại cho khách hàng, vì vậy yếu tố chuẩn SEO luôn được chúng tôi quan tâm. Với hơn 10 năm kinh nghiệm làm web và hơn 5 năm triển khai dịch vụ SEO cho khách hàng, Mona hiểu rõ như thế nào là một cấu trúc web chuẩn SEO.
Hướng dẫn quản trị và tư vấn giải pháp SEO
Monamedia là một công ty chuyên nghiệp, chúng tôi không chỉ chuyển giao web mà còn hướng dẫn chi tiết cụ thể và vừa đủ cho người mua cách quản trị, quản lý và vận hành website sao cho hiệu suất cao, tư vấn giải pháp SEO website cho người mua muốn lên top nhanh gọn .
Những quyền lợi mà mẫu sản phẩm của Mona mang lại chắc như đinh sẽ vượt xa ngân sách khởi đầu mà bạn bỏ ra để triển khai phong cách thiết kế, lập trình website cho công ty, doanh nghiệp của bạn. Mona tự tin không chỉ hoàn toàn có thể làm được mà còn là làm tốt mọi nhu yếu của bạn .
#7. Câu hỏi thường gặp – FAQs
Tại sao cần thiết kế Website chuẩn Responsive?
Responsive Web Design là xu thế mới và là điều bắt buộc phải có trong phong cách thiết kế web lúc bấy giờ. Thiết kế này bảo vệ hiển thị trên toàn bộ những thiết bị : điện thoại thông minh, máy tính, table, macbook, … giúp người dùng thuận tiện truy vấn vào website ở bất kỳ thiết bị di động nào. Một số quyền lợi mà website Responsive mang lại được kể đến như :
- Giúp tiết kiệm chi phí và quản lý trang web tốt hơn
- Tối ưu trải nghiệm người dùng UI/UX
- Tăng hiệu quả bán hàng, chuyển đổi cao
- Có cơ hội cải thiện thứ hạng trên TOP công cụ tìm kiếm Google
- Xây dựng liên kết mạnh và giúp tốc độ tải trang nhanh hơn
Vậy chi phí để làm website Responsive là bao nhiêu tiền?
Chi phí thiết kế website chuẩn Responsive có nhiều gói chủ yếu khác biệt về chất lượng lập trình là chính, chi phí thiết kế website – khách hàng chỉ cần đưa cho đơn vị làm web một lần và sử dụng trọn đời. Ngoài ra chi phí thuê Hosting và mua tên miền thường sẽ tính theo năm.
Tại Mona Media – chúng tôi chia các ra làm 4 gói thiết kế:
- Thiết kế theo mẫu: 7.000.000đ
- Thiết kế website độc quyền: 15.000.000đ
- Thiết kế website chuyên sâu: 40.000.000đ
- Thiết kế Website ENTERPRISE: Liên hệ
Tại sao chi phí thiết kế website tại Mona có chênh lệch hơn so với đơn vị khác?
Đây là điều mà khách hàng thường băn khoăn khi lựa chọn dịch vụ tại Mona. Tại Mona Media chúng tôi sẽ không cạnh tranh về giá, chúng tôi chỉ đưa ra giá tốt nhất có thể cho khách hàng chứ không ra giá rẻ nhất. Sứ mệnh của Mona là đặt uy tín thương hiệu để mang đến chất lượng tốt nhất cho mỗi dự án của khách hàng.
Thiết kế website Responsive có cần đặt cọc không?
Trong hợp đồng phong cách thiết kế website, bạn cần triển khai đặt cọc từ 50 % giá trị hợp đồng, 50 % còn lại sẽ giao dịch thanh toán sau khi nghiệm thu sát hoạch triển khai xong loại sản phẩm, vì thế bạn trọn vẹn hoàn toàn có thể yên tâm về mặt hiệu suất cao hoạt động giải trí thực thi dự án Bất Động Sản .
Có thiết kế website bằng WordPress không?
WordPress là 1 trong những nền tảng chính mà Mona sử dụng để xây dựng website. Lợi ích mà nó mang lại là thao tác dễ sử dụng, giao diện thân thiện, dễ quản trị, dễ thay đổi, chi phí thiết kế cũng re hơn so với code tay và đặc biệt là độ bảo mật cũng tương đối cao.
Ngoài thiết kế web bằng WordPress thì tại Mona chúng tôi còn có cả thiết kế lập trình bằng ngôn ngữ khác như: .Net, ASP.net, PHP, HTML, CSS, JavaScript. Khách hàng có thể lựa chọn dịch vụ phù hợp cho từng dự án của doanh nghiệp mình.Tôi muốn liên hệ với Mona sẽ được tư vấn và nhận báo giá
Đội ngũ nhân viên cấp dưới của Mona Media luôn sẵn sàng chuẩn bị 24/7 để đảm nhiệm tư vấn và giải đáp mọi vướng mắc của người mua và đưa ra những giải pháp tốt nhất. Liên hệ ngay với chúng tôi để được tư vấn không lấy phí :
- Địa chỉ: Số 1073/23 Cách Mạng Tháng 8, P. 7, Q. Tân Bình, TP. HCM
- Hotline: 1900 636 648
- Email: [email protected]
Source: https://final-blade.com
Category : Kiến thức Internet