

Các biểu đồ use case diagram, class diagram, activity diagram và sequence diagram đây là 4 biểu đồ quan trọng trong môn nghiên cứu và phân tích phong cách thiết kế mạng lưới hệ thống thông tin nhằm mục đích tạo ra một quy mô tổng quát từ đời thực giúp việc viết code được thuận tiện hơn .
Trong bài thời điểm ngày hôm nay mình sẽ tổng hợp cho bạn những thành phần, ký hiệu được dụng để vẽ 4 biểu đồ này nhé. Mời những bạn xem bên dưới !
Phần mềm tương hỗ không lấy phí để vẽ biểu đồ là StarUML .
Tóm Tắt
Cách vẽ use case diagram, class diagram, activity diagram và sequence diagram
Use case diagram
Biểu đồ use case diagram hay tên tiếng việt là biểu đồ use case là một biểu đồ chỉ ra một số lượng các tác nhân ngoại cảnh và mối liên kết của chúng đối với use case mà hệ thống cung cấp. Một use case là một lời miêu tả của một chức năng mà hệ thống cung cấp.
Bạn đang đọc: Cách vẽ use case diagram, class diagram, activity diagram và sequence diagram – Học 3 giây
Sau đây là những thành phần cho biểu đồ để vẽ nên use case diagram .
Trong đó:
- Actor chính là các tác nhân bên ngoài tác động vào hệ thống đó có thể là người hoặc vật.
- Use case là chức năng của hệ thống. Được bắt đầu bằng một động từ.
- Mũi tên Generalization ta dùng khi các use case hay actor cùng thuộc tính với nhau. Vd: 2 actor nhân viên quản lý và nhân viên lễ tân vẽ mũi tên Generalization đến actor tên là nhân viên bởi vì chúng đều có chung thuộc tính là mã nhân viên, chức vụ,…
Cách vẽ use case như sau :
Bước 1 : Vẽ ERD ra và tóm gọn những thực thể chia ra làm 3 nhóm sau :
- Loại thực thể cơ bản: Vd: Thể loại, sách,…
- Loại thưc thể đối tượng ngoài: Vd: Đọc giả, nhân viên,…
- Loại thực thể nghiệp vụ: Vd: Thẻ thư viện, phiếu mượn sách, phiếu phạt
Bước 2 : Ta vẽ những actor, use case và những mũi tên tượng tác cho biểu đồ use case .
Actor là hình người ta vẽ nó cho những thực thể thể đối tượng người tiêu dùng ngoài là đọc giả và nhân viên cấp dưới .
Các use case là hình oval ta vẽ nó cho hàng loạt thực thể trong 3 nhóm như trên và vì use case tên phải mở màn bằng động từ nên ta thêm từ “ Quản lý ” vào trước những tên thực thể. Ví dụ : quốc lộ Thể loại, quốc lộ sách, quốc lộ đọc giả, quốc lộ nhân viên cấp dưới, quốc lộ thẻ thư viện, quốc lộ phiếu mượn sách, quốc lộ phiếu phạt .
Các mũi tên, tiên phong ta dùng dấu gạch thẳng Association để nối quan hệ giữa actor và use case, quan tâm không sử dụng mũi tên có hướng khi chưa chắc nó có tượng tác qua lại hay không. Dựa vào sự tương tác mà ta phán định và nối cho đúng chuẩn, actor nào không tương quan gì với use case thì ta không nối và ngược lại .
Mũi tên giữa những use case với nhau ta hay dùng mũi tên gạch đứt chỉ sự nhờ vào, use case này nhờ vào vào use case kia với đầu mũi tên chỉ hướng use không nhờ vào .Mũi tên gạch đứt có <
> và < > thì cách sử dụng như đã nói ở trên đầu hình ảnh bài viết hãy dùng nó cho tình huống thích hợp. Nếu là vẽ biểu đồ phân rã thì với những use case được phân rã nó sẽ có thêm các use case mà sẽ <
> đến nó. Các use case này chính là các thuộc tính của thực thể trên ERD vẽ lúc đầu với tính chất là use case thì từ đầu là động từ. Vd: Nhập manv, Nhập tennv, Nhập sdt, lưu nv… bao gồm luôn khóa ngoại. Các thông tin này bạn hoàn toàn có thể tóm gọn là nhập thông tin nhân viên cấp dưới .
Vậy là xong rồi đó .
Use case diagram tổng quát
Use case diagram phân rã từ lúc lập phiếu mượn sách đến trả sách .Class diagram
Class diagram hay biểu đồ lớp, là biểu đồ chỉ ra cấu trúc tĩnh của những lớp trong mạng lưới hệ thống và sẽ được những lập trình viên dựa vào để viết code .
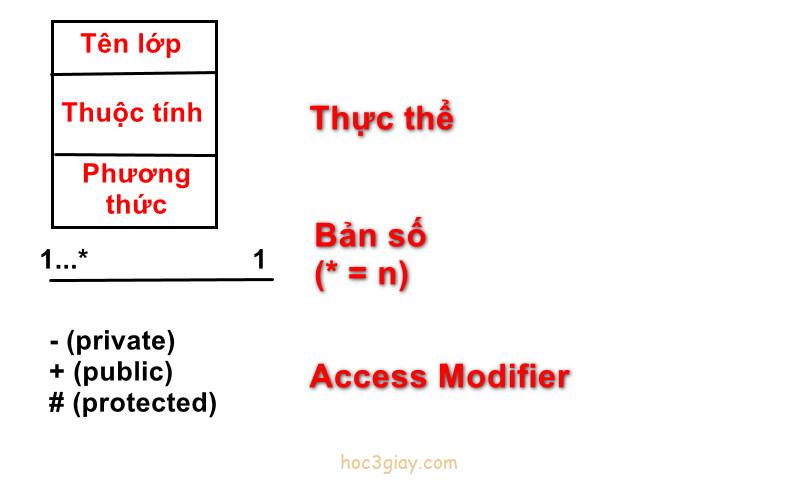
Và đây là thành phần để vẽ class diagram.
Trong đó :
- Thực thể đó là các thực thể trong ERD bao gồm luôn thực thể sinh ra từ mối kết hợp nhiều – nhiều. Thực thể vẽ trong class diagram có 3 phần, phần đầu viết tên thực thể, phần 2 để thuộc tính của thực thể và phần 3 là các phương thức của thực thể như thêm, xóa, sửa, tìm kiếm, sắp xếp,….
- Bản số thì ta đặt ngược lại với bản số ERD. ERD ta đọc bản số từ trái qua phải thì sang biểu đồ class ta để bản số từ phải qua trái.
Class thì gồm có 3 mũi tên tương tác chính .
- Aggregation: Cho sửa, xóa để null. Thường 2 class quan hệ là cha con thì ta dùng cái mũi tên này, đầu mũi tên chỉ vào class cha.
- Composition: Cho sửa, cho xóa.
- Dependency: Cho sửa, không cho xóa.
Vd 1 : Một học sinh học tại trên trường được 2 năm, bổng một ngày bạn ấy nghĩ học thì quy trình điểm và tín chỉ có xóa luôn không ? là không. Để khi mà bạn này học lại thì học liên tục được. Ta không xóa đi ta chỉ để null .
Vd 2 : Một quyển sách ta sửa tên nó đi thì trong cụ thể phiếu mượn ta cũng sửa mã sách theo. Còn nếu quyển sách đó ta xóa đi luôn thì lúc này trong cụ thể phiếu mượn ta xóa theo phải không ? là không. Nếu xóa đi rồi thì lúc tổng kết lại tiền mà thấy tiền dư ra nhiều không biết từ đâu ra thì sao .
Anh ơi vậy để null đi !. Cũng không được luôn mã sách trong chi tiết cụ thể phiếu mượn là khóa chính làm thế nào để null được. Vậy ở đầu cuối ta chỉ hoàn toàn có thể không cho xóa nó .Activity diagram
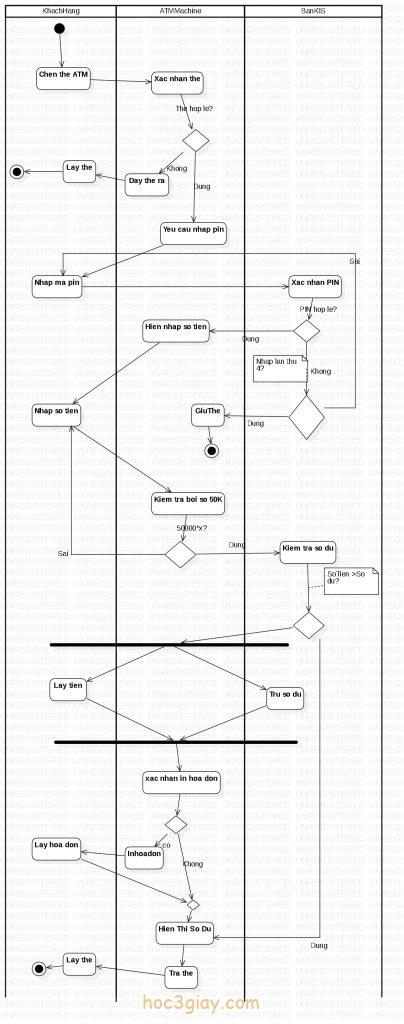
Activity diagram hay biểu đồ hoạt động giải trí chỉ ra một trình tự lần lượt của những hành vi .
Phía trên là activity diagram của một hành vi rút tiền từ máy ATM .
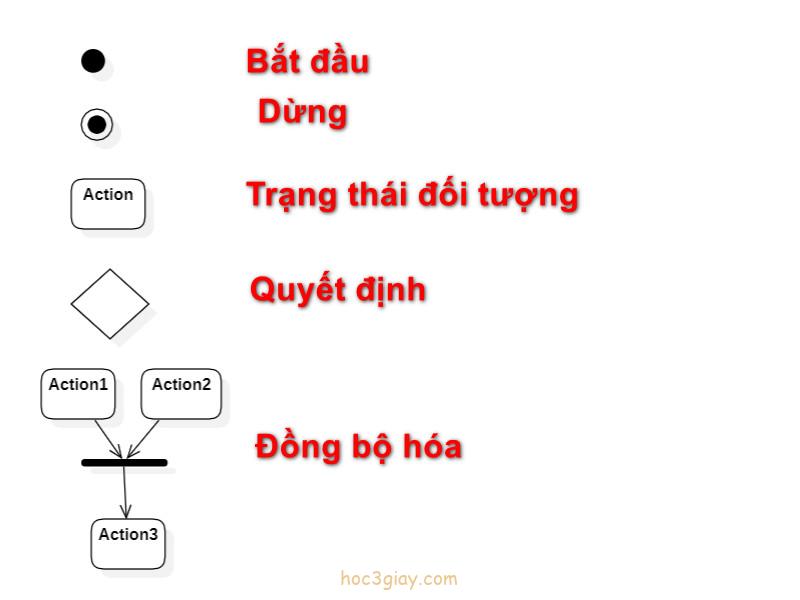
Bên dưới là những thành phần để vẽ nên activity diagram .
Trong đó :
- Hình thoi đó là khi ta đang muốn xác nhân một quyết định nào đó và rồi sẽ cho 2 kết quả là đúng và sai.
- Đồ bộ hóa: Chúng cho phép ta mở ra hoặc đóng lại các nhánh chạy song song nội bộ trong tiến trình.
Sequence diagram
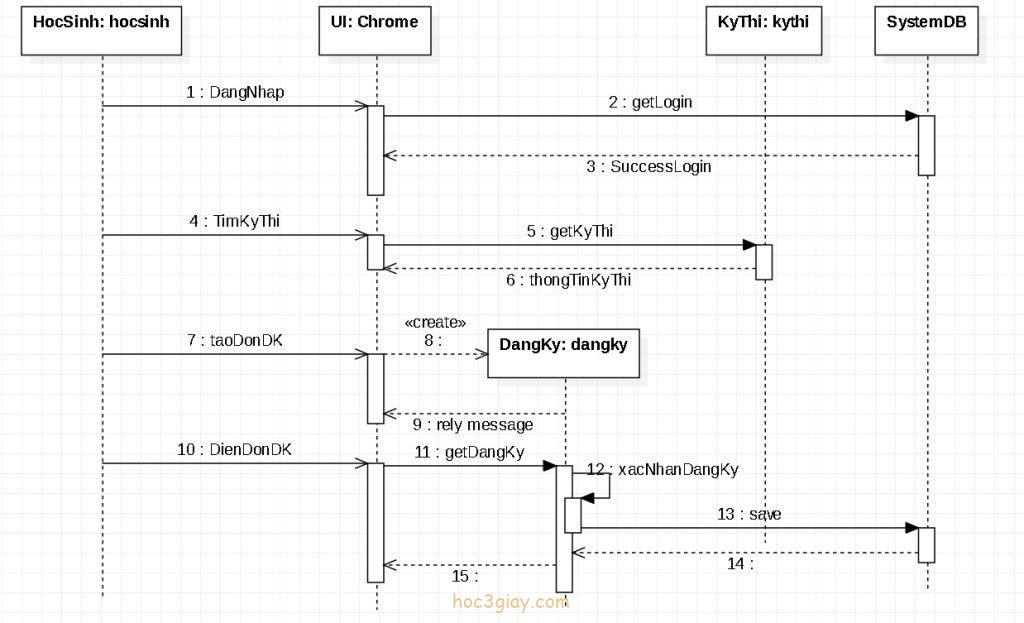
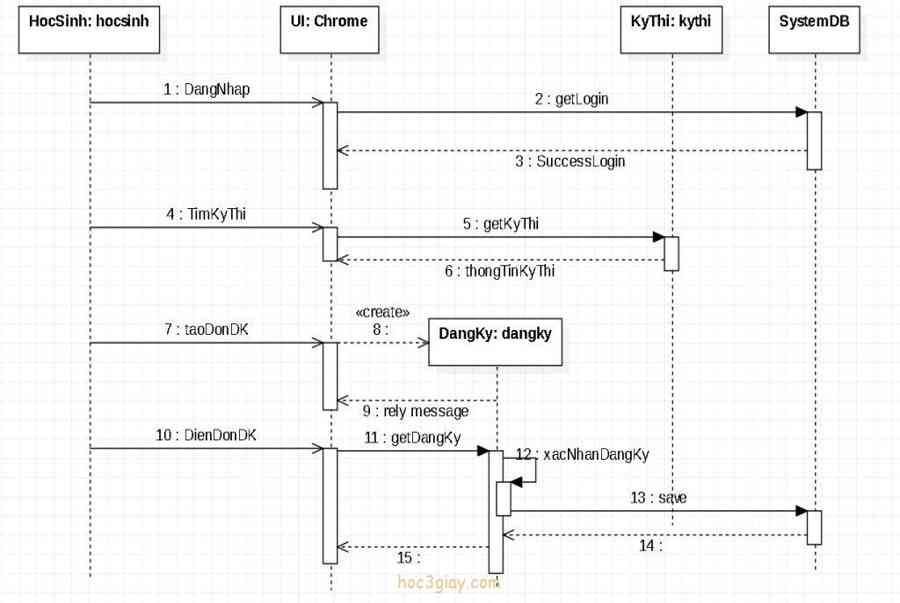
Sequence diagram hay biểu đồ trình tự chỉ ra một cộng tác động giữa một loạt những đối tượng người tiêu dùng. Khía cạnh quan trọng của biểu đồ này là chỉ ra trình tự những thông điệp được gửi giữa những đối tượng người dùng .
Biểu đồ trên là về một trình tự ĐK một kỳ thi .
Sau đây là các thành phần để vẽ sequence diagram.
Trong đó :
- Đường đời đối tượng là đường cho thấy các sự kiện diễn ra theo đúng thứ tự từ trên xuống dưới.
- Quá trình giao tiếp giữa các đối tượng được thể hiện bằng các đường thẳng thông điệp nằm ngang nối các đường đời đối tượng.
Lời kết
Như vậy là ta đã hoàn thành xong xong bài về những thành phần để vẽ 4 biểu đồ use case diagram, class diagram, activity diagram và sequence diagram. Chúc những bạn học thật tốt .
Source: https://final-blade.com
Category : Kiến thức Internet