
Hôm nay bạn hãy cùng mình đi vào tìm hiểu thêm các phương thức được sử dụng đối với chuỗi trong ngôn ngữ lập trình Javascript để phát triển web nhé.
Tóm Tắt
Phương Thức substring()
Phương thức substring() được sử dụng để trả về một chuỗi con nằm trong chuỗi bằng cách xác định vị trí chỉ mục bắt đầu và kết thúc. Để hiểu rõ hơn bạn xem cú pháp của nó sau đây nhé:
(Chuỗi).substring(Vị trí chỉ mục đầu tiên, Vị trí chỉ mục kết thúc);Ở đây mình sẽ giải thích một tý về cú pháp trên là :
Bạn đang đọc: Các Phương Thức String Javascript(Phần 2)
- Vị trí chỉ mục bắt đầu: là vị trí chỉ mục của ký tự đầu tiên trong chuỗi con mà chúng ta muốn lấy.
- Vị trí chỉ mục kết thúc: là vị trí chỉ mục cuối cùng trong chuỗi con và không được bao gồm trong chuỗi con. Bạn có thể hiểu nôm na là chuỗi con sẽ không chứa ký tự với vị trí chỉ mục cuối cùng khi ta sử dụng phương thức
substring().
Bây giờ để nắm rõ hơn tất cả chúng ta sẽ đi vào ví dụ thực tiễn với hình ảnh minh họa dưới đây nhé :
Vậy để lấy chuỗi con “JAVA” trong “JAVASCRIPT” thì bạn sẽ phải lấy từ vị trí chỉ mục 0 đến vị trí chỉ mục thứ 4 chứ không phải vị trí chỉ mục thứ 3 nha. Để hiểu rõ hơn bạn hãy cùng mình đi vào ví dụ cụ thể sau đây nhé:
let chuoi = 'JAVASCRIPT';
let chuoiCon1 = chuoi.substring(0,4);
let chuoiCon2 = chuoi.substring(0,3);
console.log(chuoiCon1);
console.log(chuoiCon2);Bạn xem tác dụng bên dưới nhé :
Như bạn thấy ở ví dụ trên thì chúng ta có thể rút ra một lưu ý là khi bạn muốn lấy ký tự cuối cùng của chuỗi con bằng phương thức substring() thì thì ta sẽ lấy vị trí chỉ mục ký tự cuối cùng ta muốn lấy cộng với 1.
Tiếp theo tất cả chúng ta sẽ đi vào ví dụ nhiều chữ trong một chuỗi bằng ví dụ dưới đây nhé :
let chuoi = 'Xin Chào';
let chuoiCon = chuoi.substring(0,3);
console.log(chuoiCon);Bạn xem hiệu quả bên dưới nhé : Ở đây mình có quan tâm nhỏ là :
Ở đây mình có quan tâm nhỏ là :
- Đầu tiên chúng ta gán giá trị “Xin Chào” cho biến
chuoi. - Tiếp theo chúng ta sẽ sử dụng phương thức
substringđể trả về giá trị cho biếnchuoiCon. - Phương thức
substringsẽ lấy giá trị chuỗi con từ vị trí chỉ mục 0 đến vị trí chỉ mục 3 (Không bao gồm ký tự vị trí chỉ mục thứ 3 có trong chuỗi con). Với vị trí chỉ mục sẽ bắt đầu từ số 0 nhé.
Sử Dụng 1 Tham Số Trong substring()
Bạn xem cú pháp sử dụng 1 tham số trong phương thức substring dưới đây nhé:
(Chuỗi).substring(Vị trí bắt đầu);Ở đây nó sẽ trả về một chuỗi con từ vị trí chỉ mục bắt đầu đến vị trí cuối cùng trong chuỗi. Mình có lưu ý nhỏ là khoảng trắng cũng là một ký tự trong chuỗi nha. Bây giờ để hiểu rõ hơn chúng ta hãy cùng đi vào ví dụ dưới đây nhé:
let chuoi = 'Xin Chào';
let chuoiCon = chuoi.substring(4);
console.log(chuoiCon);Bạn xem tác dụng bên dưới nhé :
Hoán Đổi Vị Trí Chỉ Mục Trong substring()
Khi mà bạn thiết lập vị trí chỉ mục bắt đầu lớn hơn vị trí chỉ mục kết thúc thì nó sẽ tự động hoán đổi vị trí nghĩa là vị trí chỉ mục bắt đầu sẽ đổi thành vị trí chỉ mục kết thúc và ngược lại. Bây giờ để dễ hình dung bạn xem ví dụ sau đây nhé:
let chuoi = 'Xin Chào';
let chuoiCon = chuoi.substring(3, 0);
console.log(chuoiCon);Bạn xem hiệu quả bên dưới nhé :
Khi Hai Vị Trí Chỉ Mục Bằng Nhau Trong substring()
Khi bạn thiết lập vị trí chỉ mục bắt đầu bằng với vị trí chỉ mục kết thúc thì nó sẽ trả về một chuỗi rỗng. Để hiểu rõ hơn bạn xem ví dụ sau đây nhé:
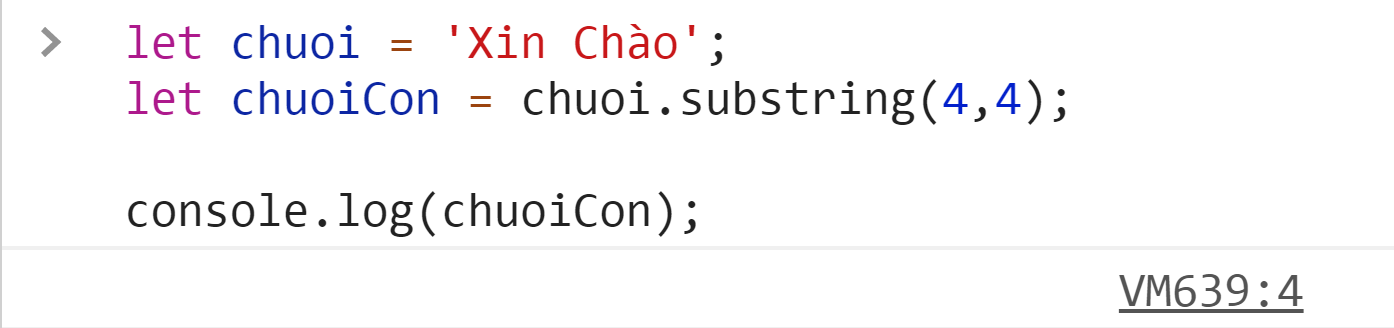
let chuoi = 'Xin Chào';
let chuoiCon = chuoi.substring(4,4);
console.log(chuoiCon);Bạn xem tác dụng bên dưới nhé :
Phương Thức slice()
Các đặc điểm của phương thức slice() khá giống với substring(). Nhưng điểm khác biệt chính là phương thức slice cho phép vị trí chỉ mục là số âm và nó sẽ không chấp nhận nếu vị trí chỉ mục bắt đầu lơn hơn vị trí chỉ mục kết thúc. Bây giờ để hiểu rõ hơn chúng ta đi vào cú pháp nó nhé:
(Chuỗi).slice(Vị trí chỉ mục bắt đầu, Vị trí chỉ mục kết thúc) Các tính chất của nó cũng giống như phương thức substring() và để hiểu rõ hơn chúng ta cùng nhau xem ví dụ sau đây nhé:
let chuoi = "JAVASCRIPT";
let chuoiCon1 = chuoi.slice(0,4);
let chuoiCon2 = chuoi.slice(4);
console.log(chuoiCon1);
console.log(chuoiCon2);Bạn xem tác dụng bên dưới nhé :
Tiếp theo chúng ta sẽ đi vào ví dụ sử dụng số âm cho các vị trí chỉ mục. Lúc này nó sẽ bắt đầu từ vị trí chỉ mục cuối chuỗi đến đầu chuỗi (Từ phải sang trái). Để hiểu rõ hơn bạn xem ví dụ sau nhé:
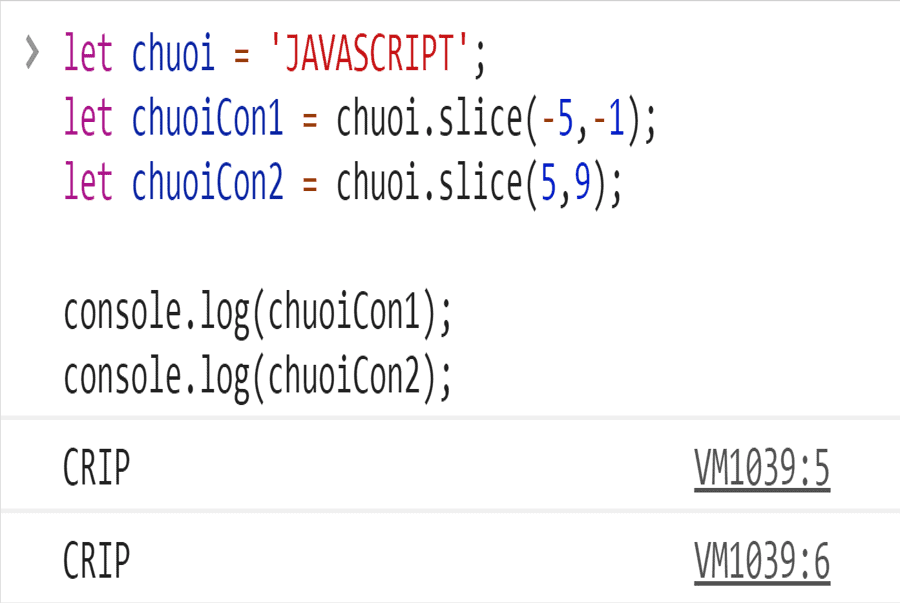
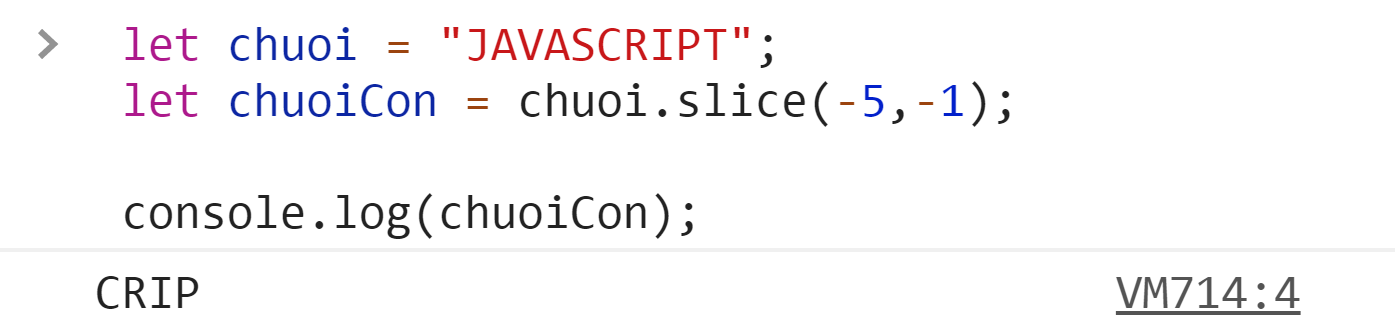
let chuoi = "JAVASCRIPT";
let chuoiCon = chuoi.slice(-5,-1);
console.log(chuoiCon);Ở đoạn code trên thì nó sẽ bắt đầu từ vị trí thứ 5 từ bên phải đến vị trí thứ 1 từ bên phải. Và bạn theo dõi kết quả ở dưới đây nhé:

Ở đây mình có lưu ý là:
- Nếu cách trên khó hiểu bạn hình dung như sau: với ví dụ trên thì vị trí chỉ mục đều là số âm.
- Lúc này vị trí chỉ mục bắt đầu = Vị trí chỉ mục bắt đầu (Số âm) + Chiều dài của chuỗi. Vậy kết quả là vị trí chỉ mục bắt đầu = -5 + 10 = 5 .
- Vị trí chỉ mục kết thúc = Vị trí chỉ mục kết thúc (Số âm) + Chiều dài của chuỗi. Vậy kết quả là vị trí chỉ mục kết thúc = -1 +10 = 9 .
- Ta suy ra là chuoi.slice(-5,-1) sẽ bằng với chuoi.slice(5,9).
Bây giờ tất cả chúng ta thử xem hiệu quả của hai phương pháp trên sao nhé :
Khác biệt khi hoán đổi vị trí chỉ mục giữa hai phương thức slice() và substring():
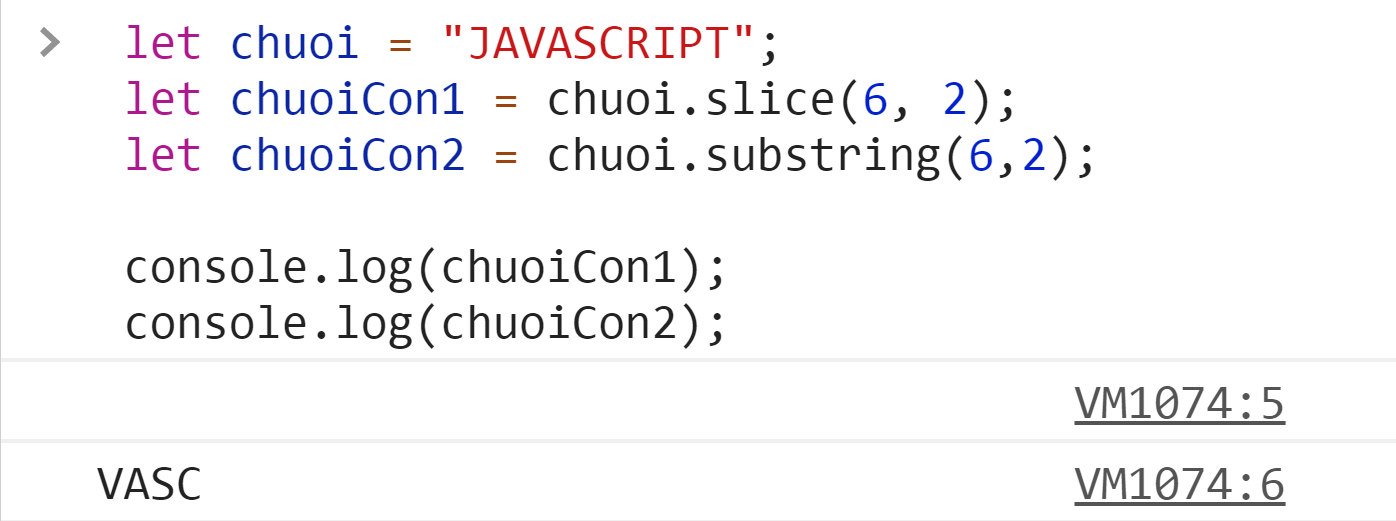
let chuoi = "JAVASCRIPT";
let chuoiCon1 = chuoi.slice(6, 2);
let chuoiCon2 = chuoi.substring(6,2);
console.log(chuoiCon1);
console.log(chuoiCon2); Bạn xem tác dụng bên dưới nhé :
Như bạn thấy thì đối với phương thức slice() thì sẽ trả về chuỗi rỗng nếu vị trí chỉ mục bắt đầu lớn hơn vị trí chỉ mục kết thúc.
Phương Thức substr()
Phương thức này cũng trả về chuỗi con nhưng dựa vào vị trí chỉ mục khởi đầu và chiều dài của chuỗi con mà tất cả chúng ta muốn lấy. Để hiểu rõ hơn bạn xem cú pháp sau nhé :
(Chuỗi).substr(Vị trí chỉ mục bắt đầu, Độ dài chuỗi con mà ta muốn lấy);Để hiểu rõ hơn giờ bạn cùng mình xem ví dụ sau đây nhé :
let chuoi = "JAVASCRIPT";
let chuoiCon = chuoi.substr(4,5);
console.log(chuoiCon);
console.log(chuoiCon.length);Bạn xem tác dụng bên dưới nhé :
Sự khác biệt giữa substr và substring là phương thức substr cho phép chúng ta sử dụng số âm cho tham số đầu tiên còn phương thức substring thì không. Để hiểu rõ hơn bạn xem ví dụ sau đây nhé:
let chuoi = "JAVASCRIPT";
let chuoiCon = chuoi.substr(-4, 4);
console.log(chuoiCon);Ở đây nó sẽ bắt đầu vị trí thứ 4 từ bên phải và lấy 4 ký tự trong chuỗi. Để hiểu rõ hơn bạn xem kết quả bên dưới nhé:

Vậy chúng ta có thể rút ra khi sử dụng 3 phương thức trên với số âm là:
| Phương Thức | Số Âm |
|---|---|
| slice() | Chấp nhận số âm cho tất cả tham số. |
| substring() | Các số âm sẽ tự động chuyển sang giá trị là 0. |
| substr() | Chấp nhận tham số đầu tiên là số âm. |
Phương Thức trim()
Phương thức này giúp tất cả chúng ta vô hiệu những khoảng chừng trắng phía trước và sau của chuỗi. Để hiểu rõ hơn bạn xem ví dụ đơn cử sau đây nhé :
let chuoi = " Xin Chào ";
let chuoiCon = chuoi.trim();
console.log(chuoi);
console.log(chuoiCon);Bạn xem tác dụng bên dưới nhé :
Phương Thức replace()
Phương thức này giúp bạn sửa chữa thay thế giá trị trong chuỗi bằng một giá trị mới nếu thỏa mãn nhu cầu một biểu thức hay một chuỗi mà tất cả chúng ta đưa vào. Để hiểu rõ hơn bạn xem cú pháp sau nhé :
(Chuỗi).replace(Chuỗi cần thay thế, Chuỗi thay thế);Để dễ tưởng tượng hơn bạn xem ví dụ sau đây nhé :
let chuoi = "Xin Chào Thế Giới";
let chuoiCon = chuoi.replace("Thế Giới", "Các Bạn");
console.log(chuoiCon);Bạn xem hiệu quả bên dưới nhé : 
Ngoài ra chúng ta cũng có thể sử dụng biểu thức chính quy(regular expressions ) để tìm chuỗi con phù hợp mà chúng ta muốn thay thế. Phần này mình sẽ có một bài riêng để nói về nó nha. Bây giờ chúng ta hãy cùng nhau tìm hiểu thông qua ví dụ thực tế sau đây nhé:
let chuoi = "Xin Chào Thế Giới";
let chuoiCon = chuoi.replace(/Thế Giới/g, "Các Bạn");
console.log(chuoiCon);Bạn xem hiệu quả bên dưới nhé : 
Một điều bạn cần lưu ý là nếu tìm kiếm theo chuỗi thì phương thức này sẽ phân biệt chữ in hoa và chữ in thường. Ngoài ra nó cũng chỉ thay thế giá trị đầu tiên phù hợp được tìm thấy ở trong chuỗi. Để nắm rõ hơn bạn xem đoạn code sau nhé:
let chuoi = "Xin Chào Thế Giới! Chúc Thế Giới Có Một Ngày Vui Vẻ!";
console.log(chuoi.replace('Thế Giới', 'Các Bạn'));/*Chỉ thay thế giá trị đầu tiên phù hợp*/
console.log(chuoi.replace('thế giới', 'Các Bạn'));/*Phân biệt chữ in hoa và in thường*/Bạn xem hiệu quả bên dưới nhé : 
Phương Thức includes()
Giúp chúng ta kiểm tra xem chuỗi có chứa chuỗi con ở trong nó hay không? Với giá trị mà phương thức này trả về sẽ là true hoặc false. Để hiểu rõ hơn chúng ta sẽ đi vào ví dụ thực tế nhé:
let chuoi = "Xin Chào Các Bạn";
let chuoiCon1 = chuoi.includes("Bạn");
let chuoiCon2 = chuoi.includes("Mình");
console.log(chuoiCon1);
console.log(chuoiCon2);Bạn xem tác dụng bên dưới nhé : 
Tổng kết:
Qua đây mình mong bài viết sẽ giúp bạn hiểu được cách sử dụng các phương thức đối với chuỗi trong ngôn ngữ Javascript và nếu có thắc mắc gì cứ gửi email mình sẽ phản hồi sớm nhất có thể. Rất mong bạn tiếp tục ủng hộ trang web để mình có thể viết nhiều bài hay hơn nữa nhé. Chúc bạn có một ngày vui vẻ!
Source: https://final-blade.com
Category: Kiến thức Internet
