
Tốc độ trang (Page speed) là thước đo tốc độ tải nội dung trên trang của bạn nó tác động đến thứ hạng của trang bởi liên quan tới trải nghiệm người dùng, tốc độ load trang tốt người dùng hài lòng và tỷ lệ bỏ trang sẽ thấp hơn, Google sẽ thích những trang load nhanh dễ dàng cho Googlebot thu thập và đánh chỉ mục.
 |
| Page Speed Yếu tố xếp hạng quan trọng |
Nội dung:
Page Speed là gì?
Bạn đang đọc: Pagespeed là gì? 7 cách tăng tốc độ load trang web
Thực tiễn tốt nhất về SEO
Dưới đây là một số ít cách để tăng tốc độ load trang của bạn
Công cụ đo tốc độ load trang Google Page Speed Insight
Tóm Tắt
Pagespeed là gì?
Tốc độ trang thường bị nhầm lẫn với ” tốc độ site “, đây thực sự là tốc độ trang cho một mẫu trang xem trên site. Tốc độ trang hoàn toàn có thể được miêu tả trong ” thời hạn tải trang ” ( thời hạn cần để hiển thị rất đầy đủ nội dung trên một trang cụ thể ) hoặc ” thời hạn cho byte tiên phong ” ( trình duyệt của bạn phải mất bao lâu để nhận được byte tiên phong từ Máy chủ web ) .
Cho dù bạn đo lường và thống kê nó như thế nào, tốc độ trang nhanh hơn sẽ tốt hơn. Nhiều người đã nhận thấy những trang nhanh hơn sẽ có xếp hạng và quy đổi tốt hơn .
 |
Thực tiễn tốt nhất về SEO
Google đã chỉ ra tốc độ website ( và hiệu quả là tốc độ trang ) là một trong những tín hiệu được sử dụng bởi thuật toán của họ để xếp hạng những trang. Và điều tra và nghiên cứu cho thấy Google hoàn toàn có thể đặc biệt quan trọng đo thời hạn cho byte tiên phong như khi nó xem xét tốc độ trang. Ngoài ra, tốc độ trang chậm có nghĩa là những công cụ tìm kiếm hoàn toàn có thể tích lũy thông tin ít trang hơn và điều này hoàn toàn có thể tác động ảnh hưởng xấu đi tới việc lập chỉ mục của bạn .
Tốc độ trang cũng quan trọng so với thưởng thức của người dùng. Các trang có thời hạn tải lâu hơn có xu thế có tỷ suất thoát cao hơn và thời hạn trung bình thấp hơn trên trang. Thời gian tải lâu hơn cũng ảnh hưởng tác động xấu đi đến quy đổi .
Dưới đây là một số cách để tăng tốc độ trang của bạn:
#1. Bật nén
Sử dụng Gzip , một ứng dụng phần mềm để nén tệp tin, để giảm kích thước tệp CSS, HTML và JavaScript lớn hơn 150 byte.
Không sử dụng Gzip trên tệp hình ảnh. Thay vào đó, hãy nén chúng vào một chương trình như Photoshop, nơi bạn hoàn toàn có thể giữ được trấn áp chất lượng hình ảnh. Xem ” Tối ưu hóa hình ảnh ” bên dưới .
#2. Giảm thiểu CSS, JavaScript và HTML
Bằng cách tối ưu hóa mã nguồn của bạn ( gồm có vô hiệu khoảng trống, dấu phẩy và những ký tự không thiết yếu khác ), bạn hoàn toàn có thể tăng đáng kể tốc độ trang của mình. Cũng vô hiệu comment mã nguồn, định dạng, và mã không sử dụng. Google khuyến nghị sử dụng công cụ Compressor cho cả CSS và JavaScript .
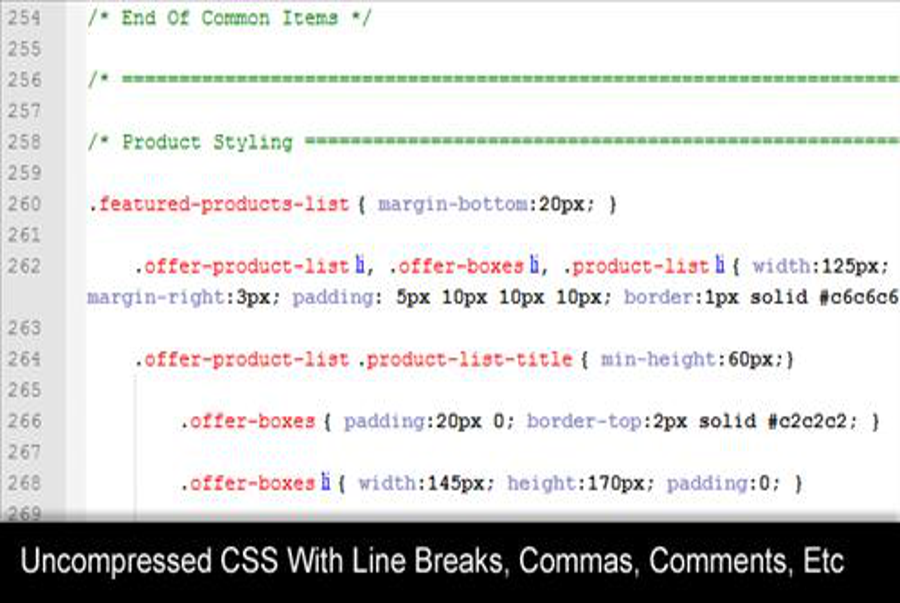
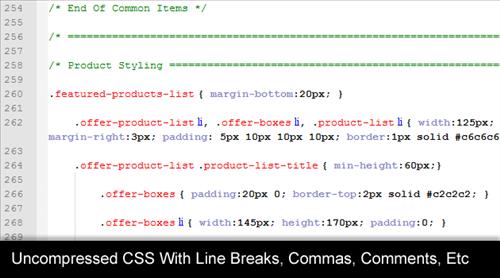
Ví dụ : File CSS theo format có nhiều mã thừa
 |
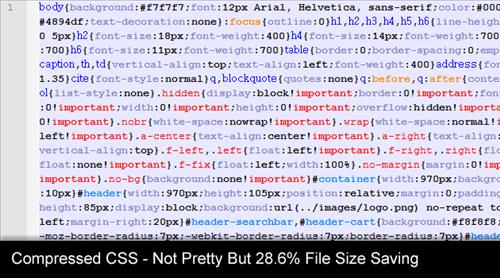
Sau khi giảm thiểu mã thừa
 |
Tham khảo công cụ giảm thiểu mã HTML, CSS và Javascript tại:
#3. Giảm chuyển hướng
Tham khảo công cụ giảm thiểu mã HTML, CSS và Javascript tại: https://htmlcompressor.com/ compressor/
Mỗi lần trang chuyển hướng đến trang khác, khách truy vấn của bạn sẽ mất thêm thời hạn chờ đón để hoàn thành xong phản hồi nhu yếu HTTP. Ví dụ : nếu mẫu chuyển hướng trên điện thoại di động của bạn trông như sau : ” example.com -> www.example.com -> m.example.com -> m.example.com/home “, mỗi một trong hai chuyển hướng bổ trợ này sẽ làm cho trang của bạn Tải chậm hơn .
#4. Tận dụng bộ nhớ đệm trình duyệt (browser cache)
Các trình duyệt cache rất nhiều thông tin (stylesheets, hình ảnh, file JavaScript và hơn thế nữa) để khi một người truy cập quay lại trang của bạn, trình duyệt không phải tải lại toàn bộ trang. Sử dụng một công cụ như YSlow để xem nếu bạn đã có một ngày hết hạn đặt cho bộ nhớ cache. Sau đó đặt tiêu đề “hết hạn” trong bao lâu bạn muốn thông tin đó được lưu trữ. Trong nhiều trường hợp, trừ khi thiết kế site của bạn thay đổi thường xuyên, một năm là khoảng thời gian hợp lý. Google có thêm thông tin về việc tận dụng bộ nhớ đệm (cache) ở đây
#5. Cải thiện thời gian phản hồi của máy chủ
Thời gian phản hồi của sever bị ảnh hưởng tác động bởi lượng lưu lượng bạn nhận được, tài nguyên mỗi trang sử dụng, ứng dụng sever của bạn sử dụng và giải pháp tàng trữ mà bạn sử dụng. Để cải tổ thời hạn cung ứng của sever, hãy tìm những nút thắt hiệu suất như những truy vấn cơ sở tài liệu chậm, định tuyến chậm hoặc thiếu bộ nhớ để cải tổ chúng. Thời gian phân phối sever tối ưu là dưới 200 ms. Tìm hiểu thêm về tối ưu hóa thời hạn của bạn để byte tiên phong .
#6. Sử dụng mạng phân phối nội dung
Mạng phân phối nội dung ( CDN – Content Distribution Network ), còn được gọi là mạng phân phối nội dung, là những mạng sever được sử dụng để phân phối tải trọng phân phối nội dung. Về cơ bản, bản sao của website được tàng trữ tại nhiều TT tài liệu phong phú địa lý để người dùng truy vấn vào website của bạn nhanh hơn và đáng đáng tin cậy hơn .
#7. Tối ưu hóa hình ảnh
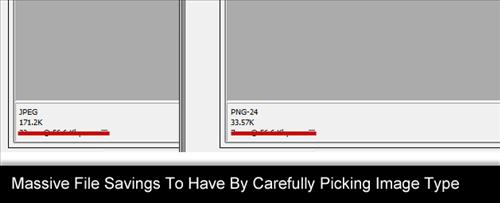
Hãy bảo vệ rằng những hình ảnh của bạn không lớn hơn thiết yếu, chúng có định dạng file đúng ( PNG thường tốt hơn cho đồ họa với ít hơn 16 màu trong khi những ảnh JPEG thường tốt hơn cho ảnh ) và chúng được nén cho web .
Sử dụng các CSS sprite để tạo mẫu cho những hình ảnh mà bạn thường xuyên sử dụng trên trang web của bạn như các nút và biểu tượng. Sprites CSS kết hợp hình ảnh của bạn vào một hình ảnh lớn tải tất cả cùng một lúc (có nghĩa là ít yêu cầu HTTP hơn) và sau đó chỉ hiển thị các phần mà bạn muốn hiển thị. Điều này có nghĩa là bạn đang tiết kiệm thời gian tải bằng cách không làm cho người dùng chờ đợi nhiều hình ảnh để tải.
 |
Công cụ đo tốc độ load trang Google Page Speed Insight
Google Page Speed Insight là công cụ giám sát hiệu suất của trang cho những thiết bị Desktop và mobile với thang điểm từ 0-100
- 85 điểm: Thật tuyệt trang của bạn tối ưu tốc độ tốt
- 60-84 điểm: bạn cần cải tiến và tối ưu tốc độ load trang
- Dưới 60 điểm: trang chậm và ảnh hưởng tới trải nghiệm người dùng cần cải thiện hiệu năng
Sử dụng công cụ Pagespeed insight của Google tại link : https://developers.google.com/ speed / pagespeed / insights
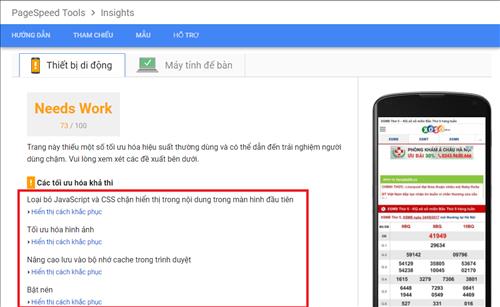
Nhập URL trang bạn cần kiểm tra, nếu điểm số thấp cần tối ưu cải tổ tốc độ theo gợi ý của công cụ như hình dưới đây
 |
Khắc phục những mục theo gợi ý điểm số load trang của bạn sẽ cao hơn và khi đạt đến mức xanh trến 85 điểm chúc mừng bạn đã triển khai rất tốt .
 |
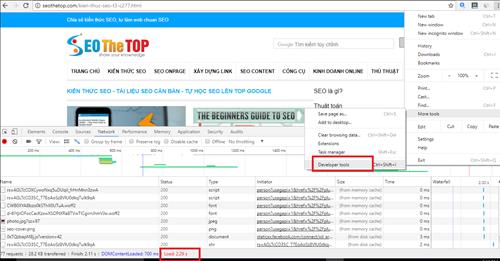
Cuối cùng sử dụng Developer Tools của trình duyệt chrome đo thời gian tải trang thực tế của bạn nếu dưới 3s thì bạn tối ưu tốc độ rất tuyệt, nếu không tối thiểu bạn cũng phải đảm bảo thời gian load dưới 5s nếu không muốn người dùng bỏ trang.
Xem thêm: 10 Websites Sharecode Free Cho Developer
Chúc bạn thành công
Dũng Hoàng
Source: https://final-blade.com
Category: Kiến thức Internet