
Tùy vào mỗi giao diện và tư duy bố trí của người thiết kế mà menu có thể nằm ở đầu trang, cuối trang hoặc nằm ở cả trên và dưới.

Trong bài viết này, mình sẽ hướng dẫn những bạn biết cách tạo một thanh menu đơn thuần, lựa chọn vị trí đặt menu và thêm những link, những danh mục vào thanh menu của mình .
Trước khi tìm hiểu và khám phá về cách sử dụng menu, tất cả chúng ta cùng làm quen với hai thuật ngữ quan trọng mà những bạn cần phân biệt trong quy trình thực thi đó là :
- Menu: Là nơi chứa các liên kết, bạn có thể tạo bao nhiêu menu cũng được.
- Menu Location (Vị trí menu): vị trí hiển thị menu trên giao diện.
Tóm Tắt
Cách tạo menu cho trang web wordpress
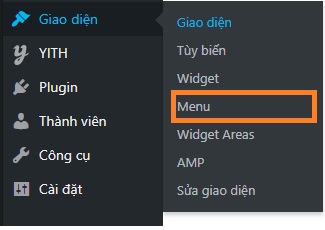
Sau khi đăng nhập vào trang quản trị, các bạn di chuyển chuột đến phần Giao diện (
Appearance) -> Chọn Menu.
 Truy cập trình sửa menu website wordpress
Truy cập trình sửa menu website wordpress
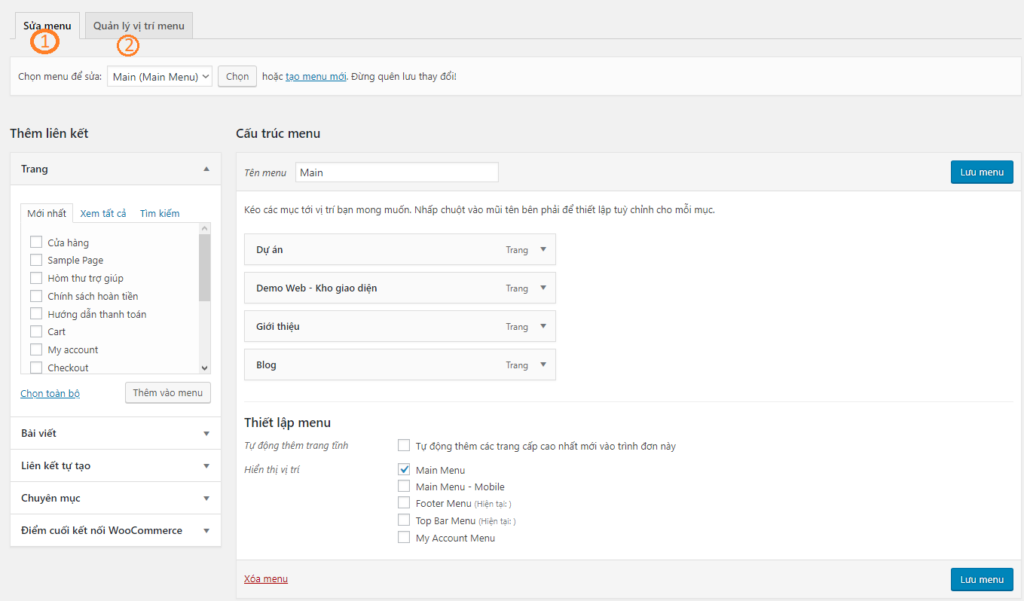
Chúng ta cùng làm quen một chút với giao diện chỉnh sửa menu của trang web
 Giao diện chỉnh sửa menu website
Giao diện chỉnh sửa menu website
Tại giao diện chỉnh sửa menu bạn sẽ thấy có 2 tab chính ngay trên đầu, mình có đánh số 1 và 2. Chúng ta sẽ làm việc chủ yếu với tab 1 – Sửa menu, còn tab 2 – Quản lý vị trí menu thực ra không cần thiết lắm vì chức năng này bạn cũng có thể cài đặt nó ở ngay tab 1 trong phần Thiết lập menu.
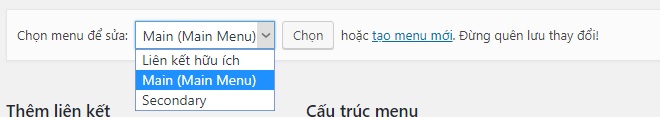
Tiếp tục, nhìn từ trên xuống dưới bạn sẽ thấy phần Chọn menu để sửa – phần này dùng để sửa các menu website bạn đã tạo từ trước.
Bên cạnh nó có link tạo menu mới – dùng để tạo menu mới cho website của bạn, nếu bạn cần thêm một vài menu nữa.
 Lựa chọn menu có sẵn để sửa
Lựa chọn menu có sẵn để sửa
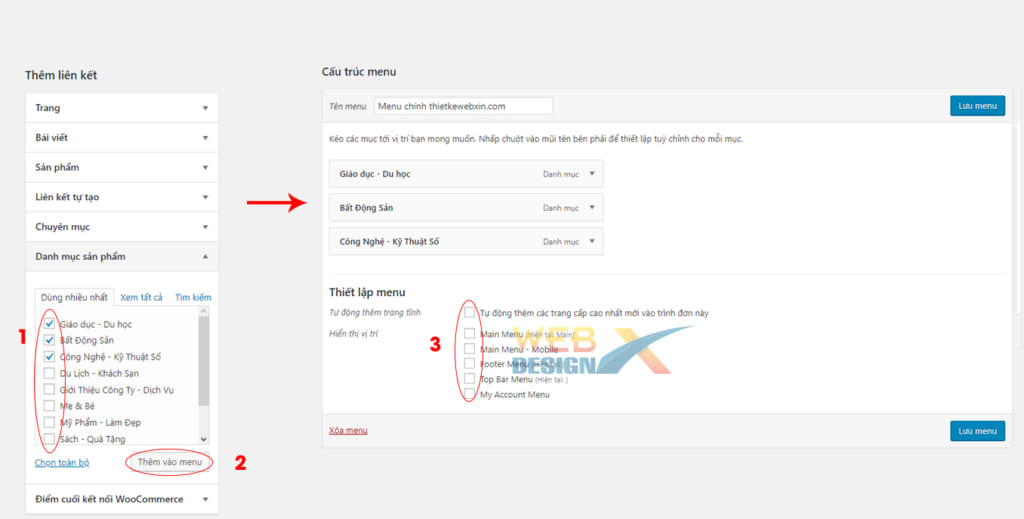
Chức năng của cột Thêm liên kết và Cấu trúc menu
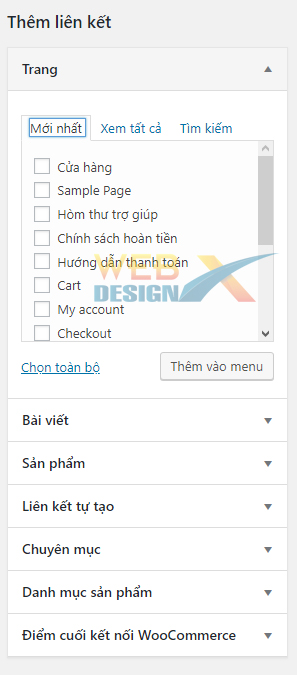
 Cột chứa các liên kết có thể thêm vào menu
Cột chứa các liên kết có thể thêm vào menu
Khu vực này sẽ chứa tất cả các loại liên kết mà chúng ta có thể nhét vào menu tức là cột CẤU TRÚC MENU ở bên phải.
Chúng ta hoàn toàn có thể thêm link của những trang, bài viết, sản phẩm, phân mục, danh mục sản phẩm hay link tự tạo vào menu. Bạn hoàn toàn có thể tưởng tượng bên cột trái có cái gì thì đều hoàn toàn có thể nhét cái đó vào cột menu bên phải .
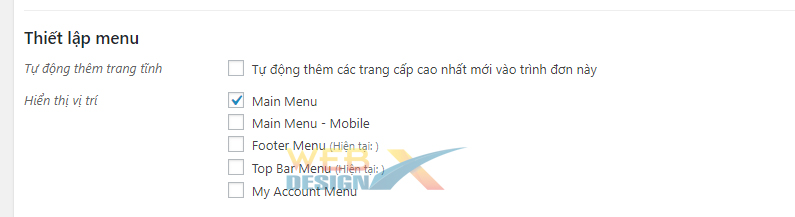
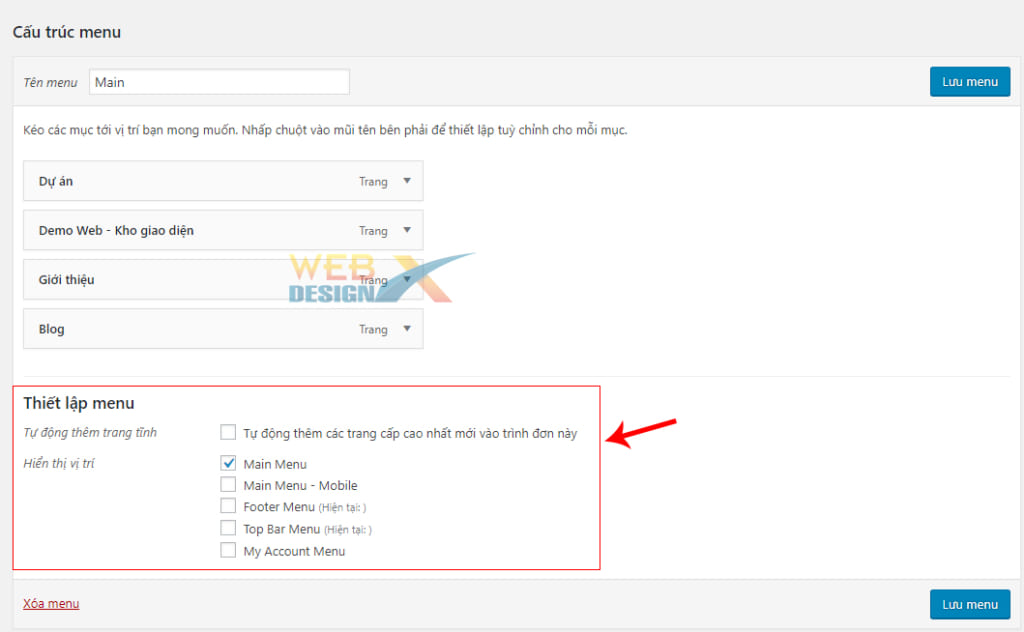
Chức năng của cột THIẾT LẬP MENU

Nằm ngay bên dưới cột Cấu trúc menu chính là khu vực Thiết lập menu, khu vực này sẽ cho phép bạn thiết lập vị trí mà bạn muốn menu hiển thị ở vị trí nào ngoài website. Bạn chỉ cần tick vào 1 trong các vị trí được liệt kê ở phần này sau đó lưu lại. Tuy nhiên các vị trí này sẽ được chỉ định sẵn tùy vào giao diện mà bạn đang sử dụng.
Để hoàn toàn có thể tưởng tượng cụ thể hơn về cách thêm những link vào menu tất cả chúng ta sẽ cùng thao tác cách lựa chọn một danh mục bất kể để đưa ra menu
Hướng dẫn cách tạo menu và đưa danh mục, danh mục sản phẩm ra ngoài menu website
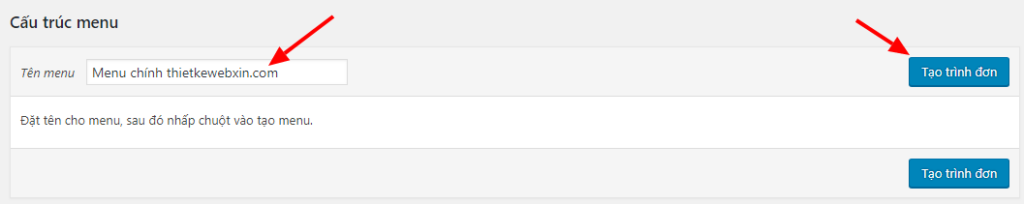
Tạo menu website đầu tiên trên wordpress
Các bạn click vào nút tạo menu mới ngay phía trên để bắt đầu tạo menu cho website của mình
Và giao diện tạo menu website sẽ hiện ra
 Tạo một menu mới cho website
Tạo một menu mới cho website
Sau khi tạo xong menu bước tiếp theo bạn cần phải lấy các phần ở cột bên trái (Thêm liên kết) bằng cách lựa chọn loại liên kết ví dụ: Trang, Bài viết, Sản Phẩm, Liên Kết Tự Tạo, Chuyên Mục, Danh Mục Sản Phẩm…để đưa vào cột bên phải Cấu trúc menu.
Ví dụ về thêm liên kết của danh mục sản phẩm vào menu
Lưu ý : bạn phải tạo danh mục bài viết hoặc danh mục sản phẩm cho website để hoàn toàn có thể lấy tài liệu nhét vào menu
Xem thêm: Cách tạo danh mục bài viết và danh mục sản phẩm cho website
 Các bước thêm liên kết vào menu
Các bước thêm liên kết vào menu
- B1: Click vào Danh mục sản phẩm ở cột bên trái
- B2: Lựa chọn Danh mục trong danh sách hiện ra (Nếu không thấy danh mục cần tìm bạn có thể sử dụng tab Xem tất cả hoặc Tìm kiếm ngay trong danh sách).
- B3: Bấm nút Thêm vào menu để thêm các liên kết đã chọn vào menu bên phải
Chú ý: Với các kiểu liên kết khác bạn cũng làm tương tự như ví dụ trên.
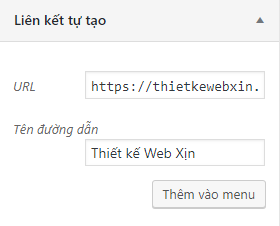
Với Liên kết tự tạo: sử dụng phần này sẽ giúp bạn thêm một liên kết từ bên ngoài vào menu, hoặc liên kết đặc biệt nào đó mà các bạn không thể lấy ở trong các phần kia.
 Thêm liên kết tự tạo vào menu trong websiteMình lý giải thêm một chút ít ở phần này :
Thêm liên kết tự tạo vào menu trong websiteMình lý giải thêm một chút ít ở phần này :
- URL: là liên kết mà bạn muốn xuất hiện trên Menu, nó có thể là bất kỳ liên kết nào, thuộc trang web của bạn hoặc hướng tới các website khác.
- Tên đường dẫn: là nội dung đại diện cho liên kết đó hiển thị trên menu.

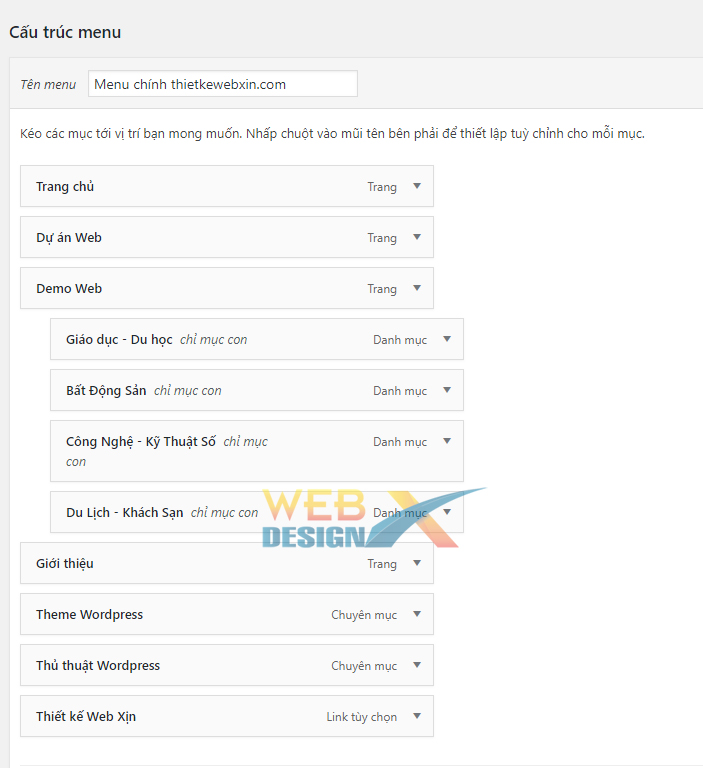
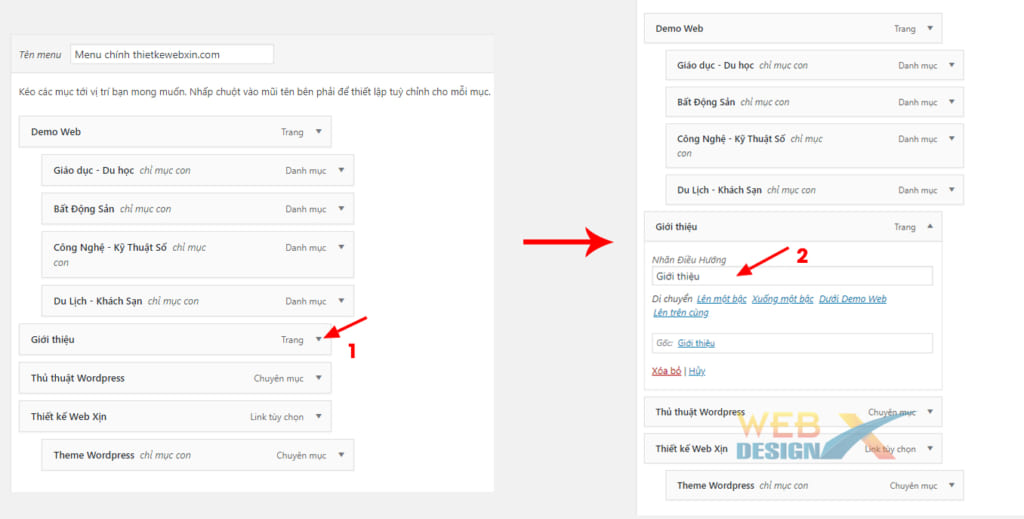
Vậy làm thế nào để thay đổi vị trí của các liên kết trong menu?
Sau khi thêm những link vào menu, hoàn toàn có thể bạn sẽ muốn đổi khác vị trí của những chúng trong menu .
Để thao tác này, wordpress được cho phép bạn sử dụng tính năng kéo thả để đổi khác vị trí của những link .
 Kéo thả vị trí các liên kết trong menu wordpress
Kéo thả vị trí các liên kết trong menu wordpress
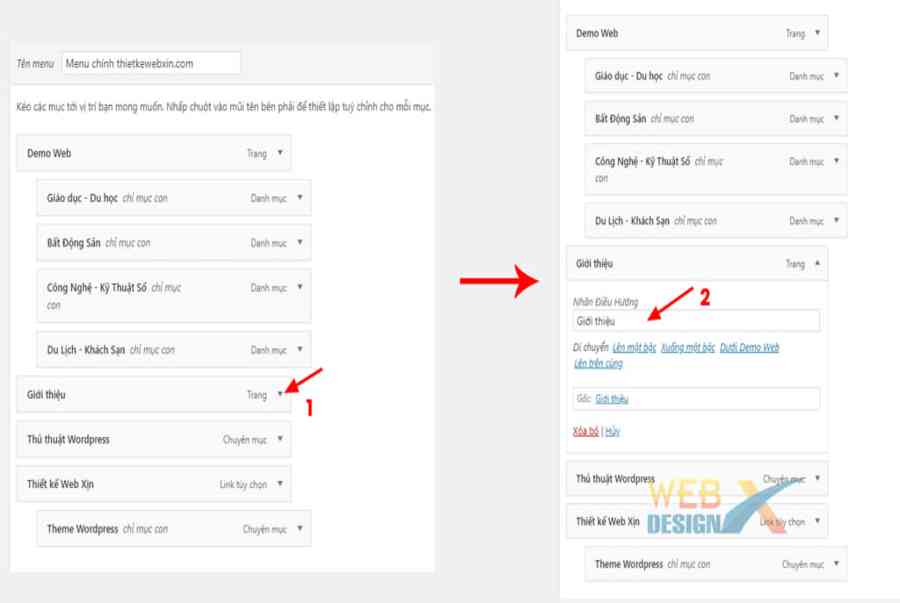
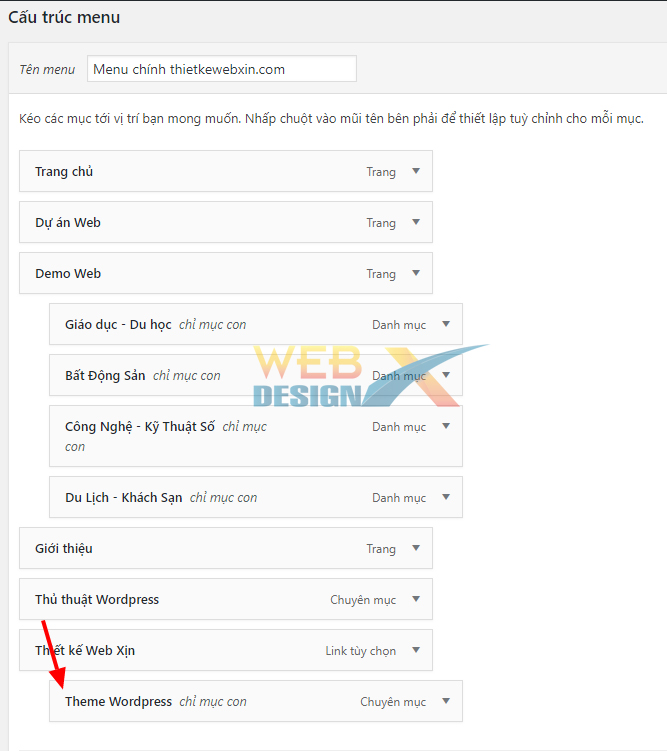
Tạo menu cha con trong wordpress
Rất đơn thuần, bạn cũng hoàn toàn có thể sử dụng tính năng kéo thả để tạo menu theo cấp bậc cha con cho website của mình .
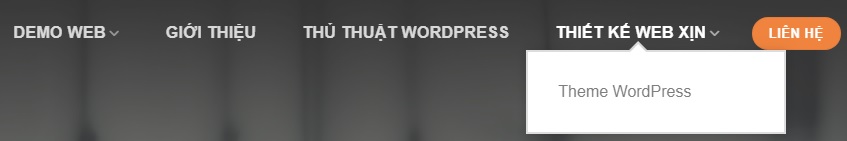
 Tạo menu cha con trong website wordpressHình trên mình vừa kéo mục Theme WordPress làm con của Thiết Kế Web Xịn. Chúng ta cùng xem tác dụng hiển thị của menu bên ngoài website .
Tạo menu cha con trong website wordpressHình trên mình vừa kéo mục Theme WordPress làm con của Thiết Kế Web Xịn. Chúng ta cùng xem tác dụng hiển thị của menu bên ngoài website .
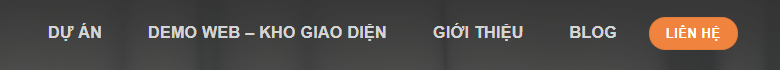
 Menu cha con hiển thị bên ngoài website
Menu cha con hiển thị bên ngoài website
Sửa, xóa liên kết, nội dung liên kết trong menu
Để sửa link trong menu, bạn click vào mũi tên của link tương ứng để triển khai sửa sửa .
Bạn cũng có thể click vào nút xóa bỏ ngay trong cửa sổ mở ra để xóa liên kết trong menu.
 Sửa liên kết trong menu
Sửa liên kết trong menu
Chọn vị trí cho menu website wordpress
Tạo được menu tức là bạn đã xong gần như 80 % việc làm, nhưng lúc này menu vẫn chưa hiển thị ngoài website. Để menu hoàn toàn có thể hiển thị ra ngoài website bạn cần phải lựa chọn vị trí cho nó nữa .
 Chọn vị trí cho menu website wordpress
Chọn vị trí cho menu website wordpress
Ngay bên dưới cột bên phải là khu vực Thiết lập menu, bạn có thể thao tác lựa chọn vị trí menu ở đây.
Như trên hình bạn có thể thấy giao diện mình đang dùng có 5 vị trí để đặt menu. Thường thì Main Menu sẽ là menu chính cửa website và nằm ngay trên đầu trang.
Ngoài ra còn có :
- Main Menu – Mobile là menu trên giao diện thiết bị di động.
- Footer Menu: menu chân trang
- Top Bar Menu: Menu đầu trang
- My Account Menu: Menu cho phần quảng lý tài khoản thành viên
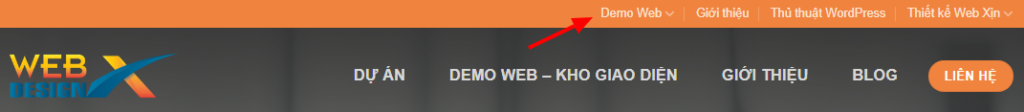
 Top Bar Menu hiển thị trên website wordpress
Top Bar Menu hiển thị trên website wordpress
Chú ý: 1 Menu thì có thể hiển thị ở nhiều vị trí. Tức là nếu bạn tick vào tất cả các vị trí bên trên thì menu của bạn sẽ hiển thị ở toàn bộ những vị trí đó.
Nhưng 1 vị trí chỉ chứa được 1 Menu, vì vậy khi bạn tick vào vị trí nào mà đã có menu rồi thì menu của bạn sẽ được thay thế bằng menu mới nhất.
Xem thêm: stronger tiếng Anh là gì?
Mỗi giao diện bạn sử dụng sẽ có các vị trí hiển thị menu khác nhau, vì thế tùy vào giao diện mà bạn lựa chọn vị trí menu cho hợp lý nhé. Thường thì các giao diện wordpress sẽ có một vị trí đặt tên là Main Menu ở trên đầu website.
Cuối cùng những bạn nhớ bấm nút lưu lại để update hàng loạt đổi khác của mình và ra trang chủ load lại trang để kiểm chứng thành quả .
Chúc những bạn thành công xuất sắc !
Source: https://final-blade.com
Category : Kiến thức Internet