
Javascript được xem là một ngôn ngữ không thể thiếu dành cho việc thiết kế và phát triển web. Do đó trong ngày hôm nay mình xin giới thiệu đến bạn một số thư viện Javascript phổ biến dành cho developer và coder nhé!
Tóm Tắt
React.JS
React là một thư viện Javascript mã nguồn mở được dùng để xây dựng giao diện cho web application. Nó cho phép bạn có thể tạo các UI phức tạp từ các đoạn mã nhỏ, độc lập (component) và tái sử dụng. Ngoài ra nó được Facebook duy trì, phát triển nên bạn hoàn toàn yên tâm về việc sử dụng thư viện này cho dự án của mình nhé.
Hiện nay có rất nhiều công ty lớn đang sử dụng nó cho website của mình như là Facebook, Twitter, Netflix, WhatsApp…
 Nguồn
Nguồn
Vue.JS
Vuejs là một thư viện mã nguồn mở không lấy phí với size nhỏ gọn giúp bạn thiết kế xây dựng giao diện cho người dùng một cách nhanh gọn ( đặc biệt quan trọng là single page web application ). Nó được tăng trưởng bởi Evan You ( một lập trình viên tại Google ) vào năm năm trước và đạt được vị trí thứ 2 trong ranking Front-end Javascript Framework năm 2019. Theo mình thấy một số ít quyền lợi của Vúe là thuận tiện học và tiếp thu hơn so với những framework khác, document hướng dẫn cực kỳ cụ thể và dễ hiểu … Nguồn
Nguồn
Angular.JS
Angular Js cũng giống như hai framework phía trên, giúp bạn hoàn toàn có thể thuận tiện kiến thiết xây dựng ứng dụng web, mobile web, native mobile và native desktop. Nó được nhiều công ty lớn tin cậy và sử dụng như thể Google, Forbes, IBM, Microsoft … Nguồn
Nguồn
Jquery
Jquery là một trong những thư viện được sử dụng thông dụng bởi những lập trình viên front-end. Nó là một thư viện mã nguồn mở nhỏ gọn, không tính tiền cung ứng nhiều tính năng có ích dành cho tăng trưởng website như là AJAX, thao tác với CSS, DOM, HTML một cách thuận tiện, xử lý sự kiện ( sự kiện ), hiệu ứng hoạt động … Nguồn
Nguồn
Lodash
Lodash giúp cho việc bạn giải quyết và xử lý những yếu tố tương quan tới Array, String, Number, Object … bằng ngôn từ lập trình Javascript một cách thuận tiện . Nguồn
Nguồn
AnimeJS
AnimeJS là thư viện giúp bạn hoàn toàn có thể thuận tiện thiết kế xây dựng hiệu ứng hoạt động nhanh gọn dành cho website bằng cách thao tác với những thuộc tính CSS, SVG, thuộc tính DOM, Javascript Object … Nguồn
Nguồn
AOS
AOS giúp bạn tạo ra những hiệu ứng hoạt động cho những thành phần website khi người dùng scroll website . Nguồn
Nguồn
Popper
POPPER là một thư viện được viết bằng javascript với kích cỡ chỉ khoảng chừng 3 kB giúp bạn nâng cao vận tốc của website mà vẫn giữ được những công dụng mà một tooltip cần có. Nó hay được sử dụng trong những thư viện phổ cập lúc bấy giờ như thể Bootstrap, Foundation, Material UI. .. Theo mình thấy nó giúp tất cả chúng ta xử lý yếu tố hay gặp trong tooltip đó là xác lập vị trị của thành phần và hiển thị nó tốt nhất hoàn toàn có thể trên những màn hình hiển thị thiết bị khác nhau . Nguồn
Nguồn
Owl Carousel 2
Owl Carousel 2 là một thư viện mã nguồn mở giúp bạn kiến thiết xây dựng carousel một cách thuận tiện và có tính thẩm mỹ và nghệ thuật cao. Với hơn 60 dạng carousel khác nhau, tương hỗ tính năng touch and drop trên mobile để tăng thưởng thức người dùng, responsive trên nhiều màn hình hiển thị thiết bị khác nhau, thư viện được chia thành nhiều mô đun nhỏ giúp giảm những plugin không thiết yếu khi sử dụng trong dự án Bất Động Sản. Điểm mình cảm thấy thích ở thư viện này là nó có nhiều ví dụ chi tiết cụ thể cho từng tính năng giúp bạn thuận tiện thiết lập cũng như lựa chọn kiến thiết xây dựng carousel tương thích cho dự án Bất Động Sản web của mình như là công dụng autoplay, hoàn toàn có thể sử dụng với video, tùy chỉnh hiệu ứng hoạt động … Bạn hoàn toàn có thể tìm hiểu thêm thêm trong trang demo của nó nhé ! Nguồn
Nguồn
D3.js
D3. js là một thư viện javascript được thiết kế xây dựng cho việc trực quan hóa dữ liệu và hiển thị trải qua SVG, Canvas, HTML. .. Nó là mã nguồn mở, được hơn 1 triệu lượt tải xuống mỗi tuần trải qua npm. Số liệu trên hoàn toàn có thể giúp tất cả chúng ta hiểu được phần nào độ thông dụng cũng như nổi tiếng của nó ở trên quốc tế. Ngoài ra nó cũng phân phối nhiều ví dụ có sẵn giúp bạn hoàn toàn có thể khám phá cũng như học hỏi thêm làm thế nào để vận dụng D3. js vào website của mình. Tuy nhiên nó cũng có một số ít điểm hạn chế là khó sử dụng so với những bạn mới mở màn hay sẽ không chạy được trên những trình duyệt cũ như là IE8 . Nguồn
Nguồn
DarkModeJS
Thư viện DarkModeJS giúp tất cả chúng ta tự động hóa thực thi đổi khác giao diện người dùng theo khoảng chừng thời hạn nhất định và hoàn toàn có thể chuyển sang chính sách khác theo nhu yếu của người dùng. Bạn hoàn toàn có thể tự tạo ra những file css tương phản cho mình và thiết lập chúng trải qua DarkModeJS . Nguồn
Nguồn
Chart.js
Thư viện Chart. js giúp bạn tạo những biểu đồ thích mắt cho website của mình. Nó có rất nhiều biểu đồ khác nhau và được cho phép tất cả chúng ta linh động giải quyết và xử lý những tài liệu truyền vào cho biểu đồ khi sử dụng thư viện. Ngoài ra nó cũng tiếp tục được update những phiên bản mới và được responsive trên nhiều màn hình hiển thị thiết bị khác nhau . Nguồn
Nguồn
SweetAlert
SweetAlert là một thư viện mã nguồn mở giúp bạn kiến thiết xây dựng những thông tin cho website một cách nhanh gọn với tính thẩm mỹ và nghệ thuật cao và nhiều hiệu ứng hoạt động thích mắt. Để sử dụng nó cho website của tất cả chúng ta cũng rất đơn thuần, bạn chỉ cần gọi file sweetalert.min.js trải qua CDN và xác lập thuộc tính cơ bản cho thông tin như thể title ( tiêu đề ), text ( nội dung ), icon. Ngoài ra bạn hoàn toàn có thể thêm những thuộc tính và tính năng khác như là button ( nút ), hiển thị trải qua Ajax, sử dụng promise cho modal … Nguồn
Nguồn
Highlightjs
Highlightjs là một thư viện mã nguồn mở được kiến thiết xây dựng bằng Javascript giúp bạn làm điển hình nổi bật đoạn code ở trong website và hoàn toàn có thể chạy trên cả trình duyệt cũng như trên sever. Một số điểm mạnh của thư viện này là không phụ thuộc vào vào bất kỳ framework nào, có năng lực tự động hóa phát hiện ngôn từ mà bạn nhúng vào website, tương hỗ hơn 189 ngôn từ lập trình thông dụng, phân phối thêm 94 kiểu style cho những đoạn mã trong website. Điểm mình thích ở thư viện này là bạn hoàn toàn có thể giảm dung tích của Highlightjs trải qua việc vô hiệu những ngôn từ lập trình mà tất cả chúng ta không sử dụng trong quy trình tải về. Đối với phía sever thì bạn hoàn toàn có thể dùng yarn hay npm để thiết lập nhé . Nguồn
Nguồn
VideoJS
VideoJS là trình phát video được thiết kế xây dựng từ nền tảng Video HTML5 tương hỗ cho nhiều định loại định dạng khác nhau như Youtube, Vimeo, streaming … Nó được tăng trưởng vào giữa năm 2010, được hàng trăm lập trình viên góp phần vào dự án Bất Động Sản và hiện có hơn 450.000 website đang sử dụng thư viện này. Một số điểm mạnh của VideoJS là được phong cách thiết kế với tính thẩm mỹ và nghệ thuật cao, có nhiều theme để lựa chọn tương thích cho trình phát truyền thông, hoàn toàn có thể chạy trên cả máy tính cũng như điện thoại thông minh, phân phối hơn 100 plugin giúp bạn hoàn toàn có thể tính chỉnh cũng như thêm tính năng mới một cách thuận tiện … Nguồn
Nguồn
Momentjs
Momentjs giúp bạn thuận tiện giải quyết và xử lý ngày giờ bằng Javascript một cách thuận tiện . Nguồn
Nguồn
PixiJS
Tạo nội dung kỹ thuật số thích mắt với trình kết xuất WebGL 2D nhanh nhất, linh động nhất Nguồn
Nguồn
Webpack
Webpack là công cụ đóng gói mô đun tĩnh cho những ứng dụng Javascript văn minh . Nguồn
Nguồn
Fullpagejs
Fullpagejs giúp bạn tạo fullscreen scrolling dành cho website . Nguồn
Nguồn
HowlerJS
HowlerJS là một thư viện mã nguồn mở được thiết kế xây dựng bằng Javascript với size chỉ khoảng chừng 7KB giúp bạn tạo cũng như giải quyết và xử lý audio một cách thuận tiện cho website. Với việc phối hợp giữa API và HTML5 Audio nên nó hoàn toàn có thể chạy trên nhiều nền tảng và trình duyệt web khác nhau bao gồn cả IE9 và Cordova. Một số điểm mạnh của HowlerJS là có năng lực lan rộng ra thuận tiện trải qua kiến trúc chia mô đun, tương hỗ hầu hết những loại file audio thông dụng ngày này như MP3, MPEG, OPUS, OGG, OGA, WAV, AAC, CAF, M4A …, tự động hóa caching giúp tăng hiệu suất của website cũng như băng thông của server … Ngoài ra nó cũng phân phối cho bạn một số ít thuộc tính để hoàn toàn có thể tinh chỉnh và điều khiển trình phát truyền thông để tương thích với website như là xác lập âm lượng khởi đầu, có tự động hóa phát hay không, tính năng động lặp lại bài hát khi kết thúc … Nguồn
Nguồn
Masonry
Nó là một thư viện giúp bạn thuận tiện tạo ra những bố cục tổng quan lưới phức tạp cho website của mình. ( Đặc biệt là hình ảnh ) Nguồn
Nguồn
screenfull
Screenfull giúp chuyển các thành phần hay trang web sang chế độ toàn màn hình.
 Nguồn
Nguồn
Particles
Particlesjs là một thư viện mã nguồn mở không lấy phí giúp bạn hoàn toàn có thể tạo và tinh chỉnh và điều khiển background đẹp cho website . Nguồn
Nguồn
Leaflet
Leaflet là một thư viện mã nguồn mở Javascript cho việc tương tác với map ( map ) trên thiết bị di động . Nguồn
Nguồn
SortableJS
SortableJS là thư viện javascript cung ứng thêm những công dụng drag and drop cho HTML5 . Nguồn
Nguồn
clipboard.js
Clipboard giúp bạn hoàn toàn có thể tạo tính năng sao chép nội dung trong website vào clipboard một cách nhanh gọn . Nguồn
Nguồn
Underscore.js
Underscore js là javascript library phân phối cho bạn những hàm hữu dụng để xử lý những vấn đè hay gặp trong quy trình lập trình . Nguồn
Nguồn
Cleave.js
Cleave giúp chúng ta có thể dễ dàng định dạng lại thành phần input khi người dùng đang nhập thông tin.
 Nguồn
Nguồn
Share
Thư viện Sharect giúp người dùng hoàn toàn có thể chọn những văn bản mà họ muốn ở trong website và san sẻ ngay lập tức lên Facebook hoặc Twitter giống như Medium. Kích thước của nó cũng rất là nhẹ chỉ khoảng chừng 8K b . Nguồn
Nguồn
Chardin.js
Thư viện Chardin. js giúp tất cả chúng ta hiển thị những phần hướng dẫn cho những component trong website. Nó giúp lý giải thêm về những công dụng của component giúp người dùng hiểu và thuận tiện sử dụng hơn . Nguồn
Nguồn
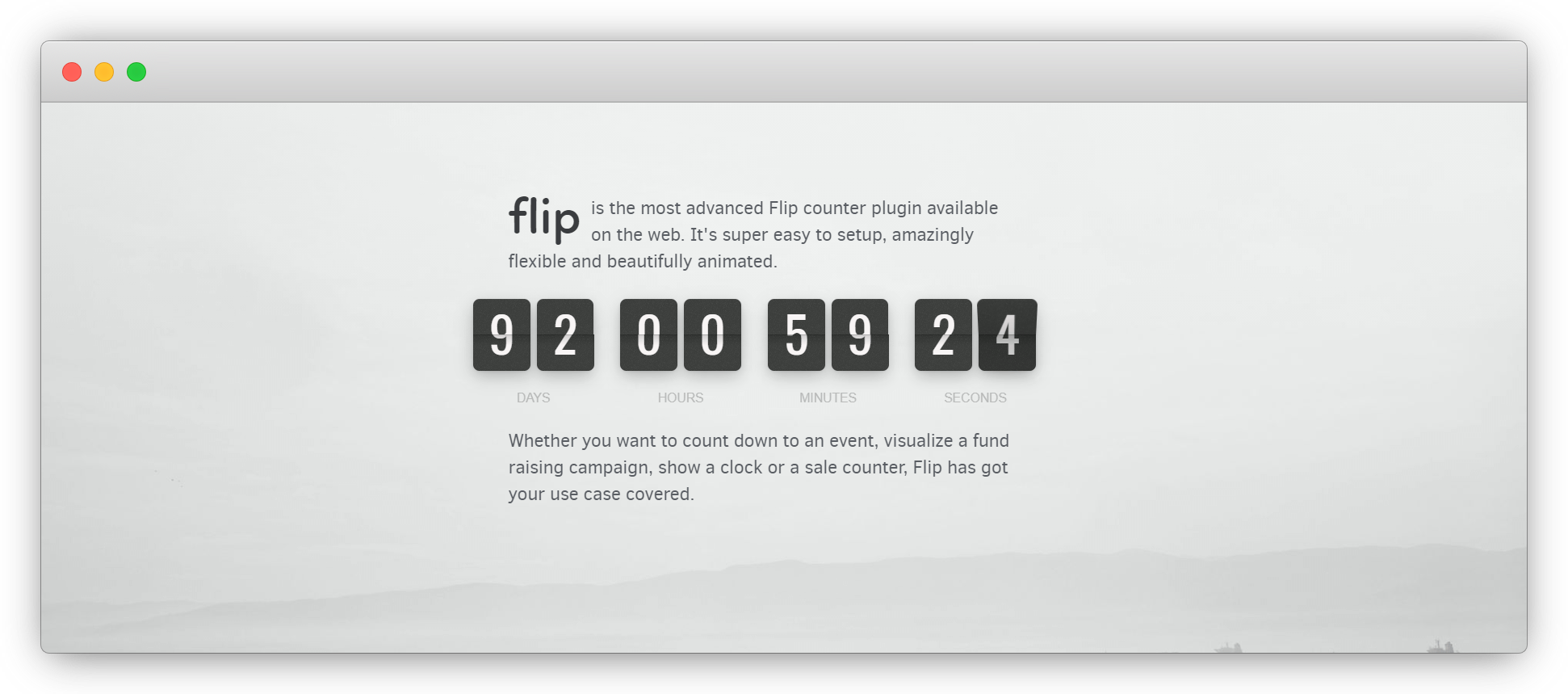
Flip
Flip là một plugin giúp bạn hoàn toàn có thể tạo bộ đếm ( counter ) kèm theo hiệu ứng flip một cách nhanh gọn và thuận tiện cho website. Nếu bạn cần tạo ra những bộ đếm ngược thời hạn của sự kiện, những chương trình khuyến mại, chiến dịch gây quỹ thì theo mình nghĩ đây là thư viện tốt nhất dành cho bạn . Nguồn
Nguồn
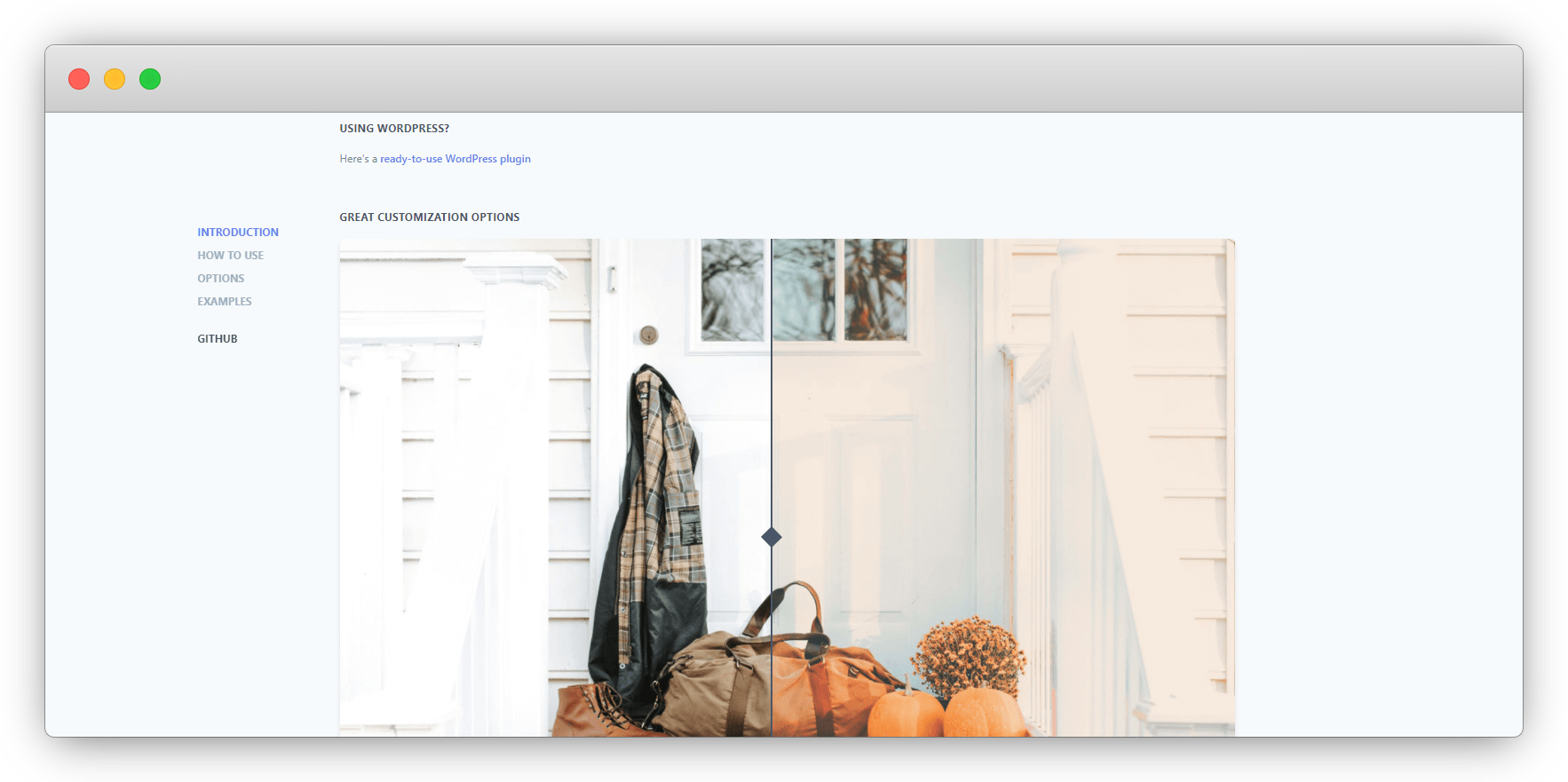
Image Compare Viewer
Image Compare Viewer là một thư viện mã nguồn mở được thiết kế xây dựng bằng Javascript giúp bạn hoàn toàn có thể tạo ra component so sánh hai hình ảnh trực tiếp ở ngay trên website. Theo mình thấy nó thường được sử dụng để so sánh hình ảnh trước và sau khi chỉnh sửa để giúp người dùng có cái nhìn trực quan và phân biệt được rõ ràng hơn . Nguồn
Nguồn
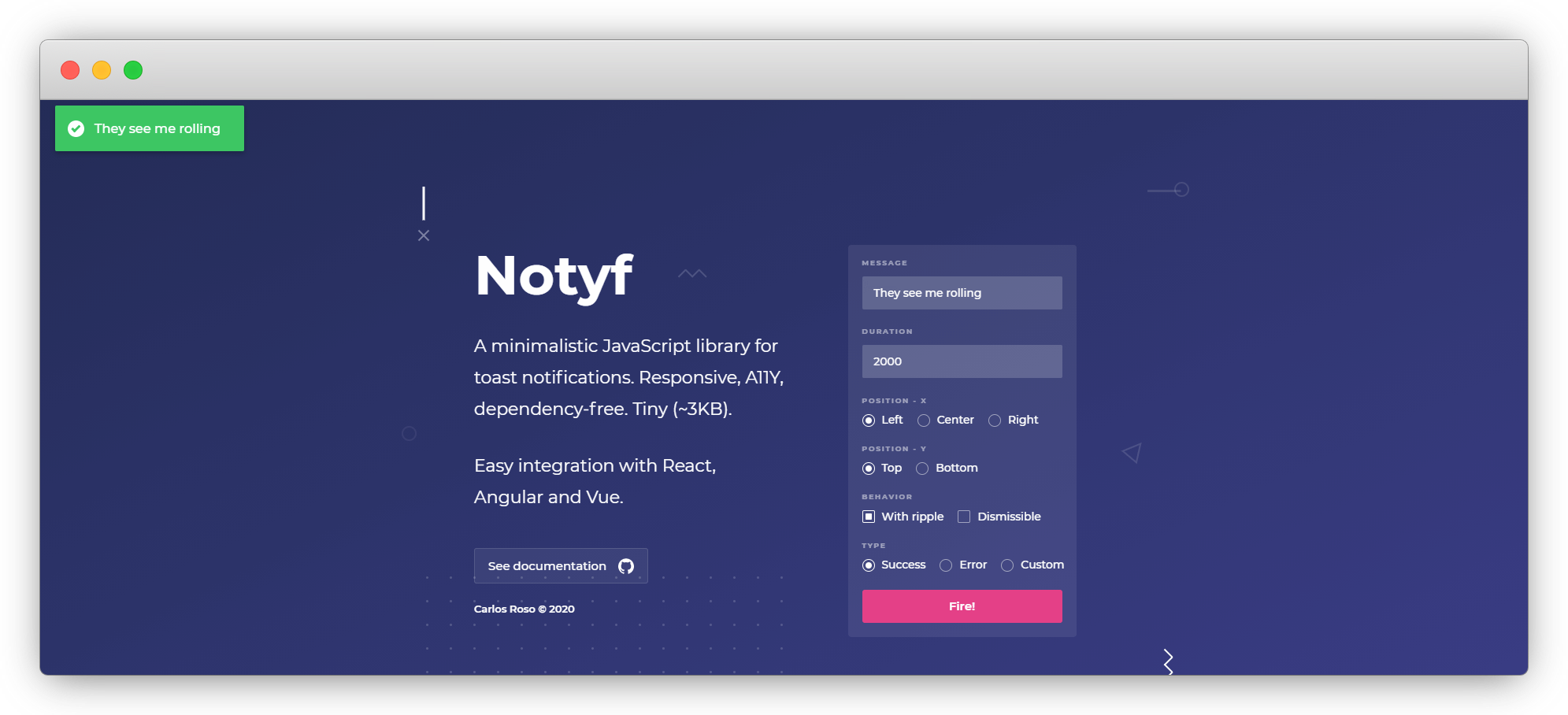
Notyf
Notyf là thư viện Javascript giúp bạn tạo những thông tin dạng toast cho website với kích cỡ chỉ khoảng chừng 3K b. Nó được hiển thị responsive trên nhiều màn hình hiển thị thiết bị khác nhau và thuận tiện sử dụng chung với những framework JS phổ cập lúc bấy giờ như React, Angular, Aurelia, Vue, và Svelte . Nguồn
Nguồn
Dinero.js
Dinero. js là một thư viện javascript phân phối nhiều tính năng giúp bạn hoàn toàn có thể thao tác và giải quyết và xử lý những yếu tố tương quan đến tiền tệ ( currency ) ở trong website . Nguồn
Nguồn
simpleParallax.js
simpleParallax. js là một thư viện mã nguồn mở javascript với size nhỏ gọn, nó sẽ giúp bạn hoàn toàn có thể tạo hiệu ứng hoạt động parallax cho hình ảnh của website một cách đơn thuần và thuận tiện . Nguồn
Nguồn
Duet Date Picker
Duet Date Picker Là một mã nguồn mở được tăng trưởng bởi Duet Design System’s. Nó được cho phép bạn hoàn toàn có thể kiến thiết xây dựng component date picker ( Chọn thời hạn ) một cách thuận tiện cho website mà không cần phải sử dụng thêm thư viện bổ trợ nào. Một số tính năng mà mình cảm thấy thích ở thư viện này là có dark và light theme, hoàn toàn có thể thiết lập khoảng cách thời hạn mà người dùng được phép chọn, thiết lập ngày tháng năm theo khu vực … Nguồn
Nguồn
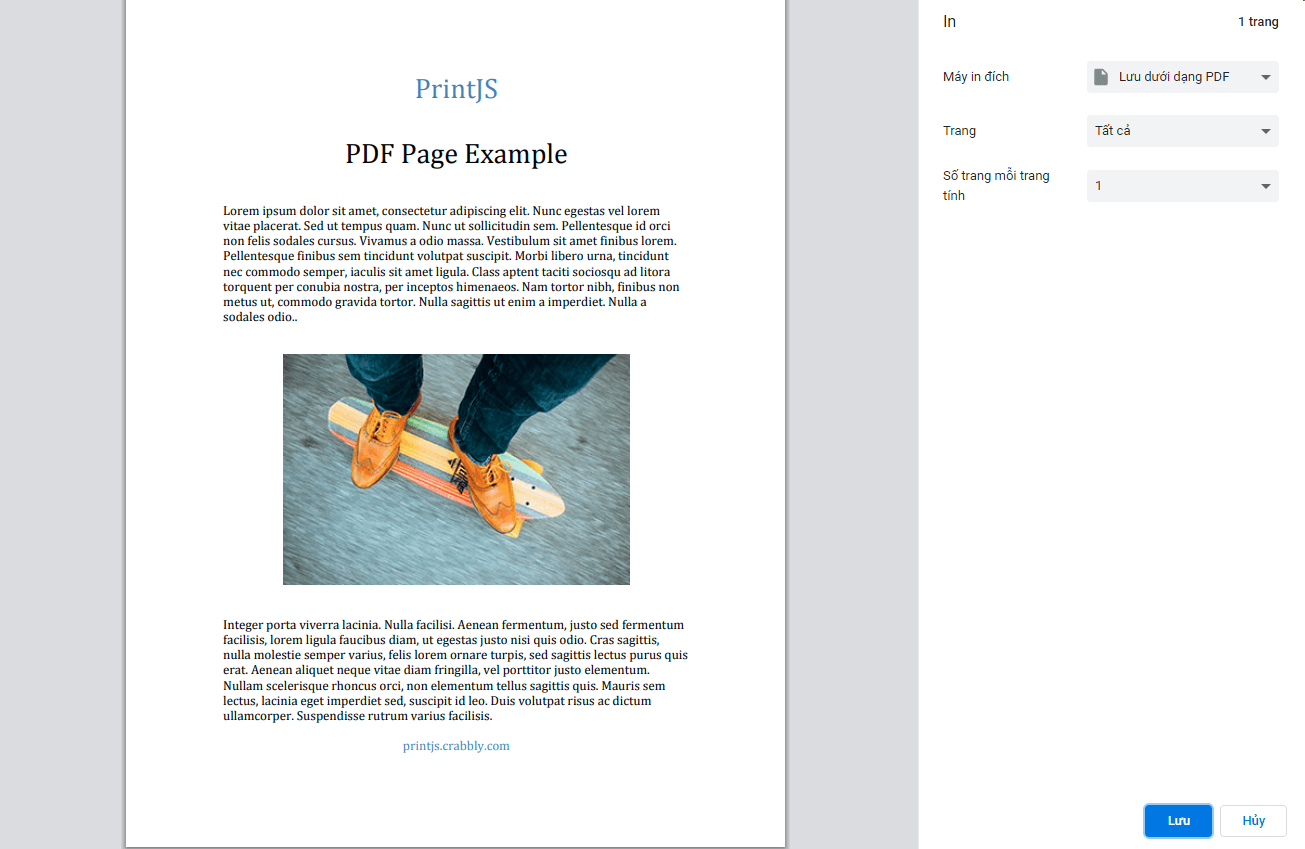
Print.js
Print. js là một thư viện Javascript nhỏ gọn giúp bạn hoàn toàn có thể in file trực tiếp ngay trên website mà không cần phải chuyển hướng hay sử dụng nhúng ( embeds ). Nó tương hỗ in được rất nhiều dạng như thể PDF, HTML ( Ví dụ như form … ), hình ảnh, JSON. .. Ngoài ra thì nó cũng chạy được hầu hết trên những trình duyệt phổ cập lúc bấy giờ như thể Google Chrome, Firefox, Safari, Edge và Opera . Nguồn
Nguồn
Math JS
Math JS là một thư viện toán học mã nguồn mở với hơn 10.5 k sao nhìn nhận trên Github dành cho ngôn từ Javascript và NodeJS ( chạy phía server ). Nó giúp bạn linh động trong việc thống kê giám sát và giải quyết và xử lý với nhiều kiểu tài liệu khác nhau như là numbers, big number ( số lớn ), complex number ( số phức tạp ), phân số, unit ( đơn vị chức năng ) và ma trận . Nguồn
Nguồn
PROGRESS BAR JS
PROGRESS BAR.JS là một thư viện mã nguồn mở được thiết kế xây dựng bằng Javascript giúp bạn thuận tiện tạo những thanh tiến trình với nhiều loại hình dạng khác nhau và responsive trên nhiều màn hình hiển thị thiết bị thông dụng thời nay. Bạn cũng hoàn toàn có thể thiết lập thuận tiện trải qua npm, bower hoặc tải về để sử dụng. Ngoài ra nó cũng có một trang hướng dẫn rất đầy đủ về những tính năng mà tất cả chúng ta hoàn toàn có thể sử dụng trong thư viện này và những trang demo với đoạn code được viết sẵn giúp bạn thuận tiện hơn trong việc vận dụng vào website của mình . Nguồn
Nguồn
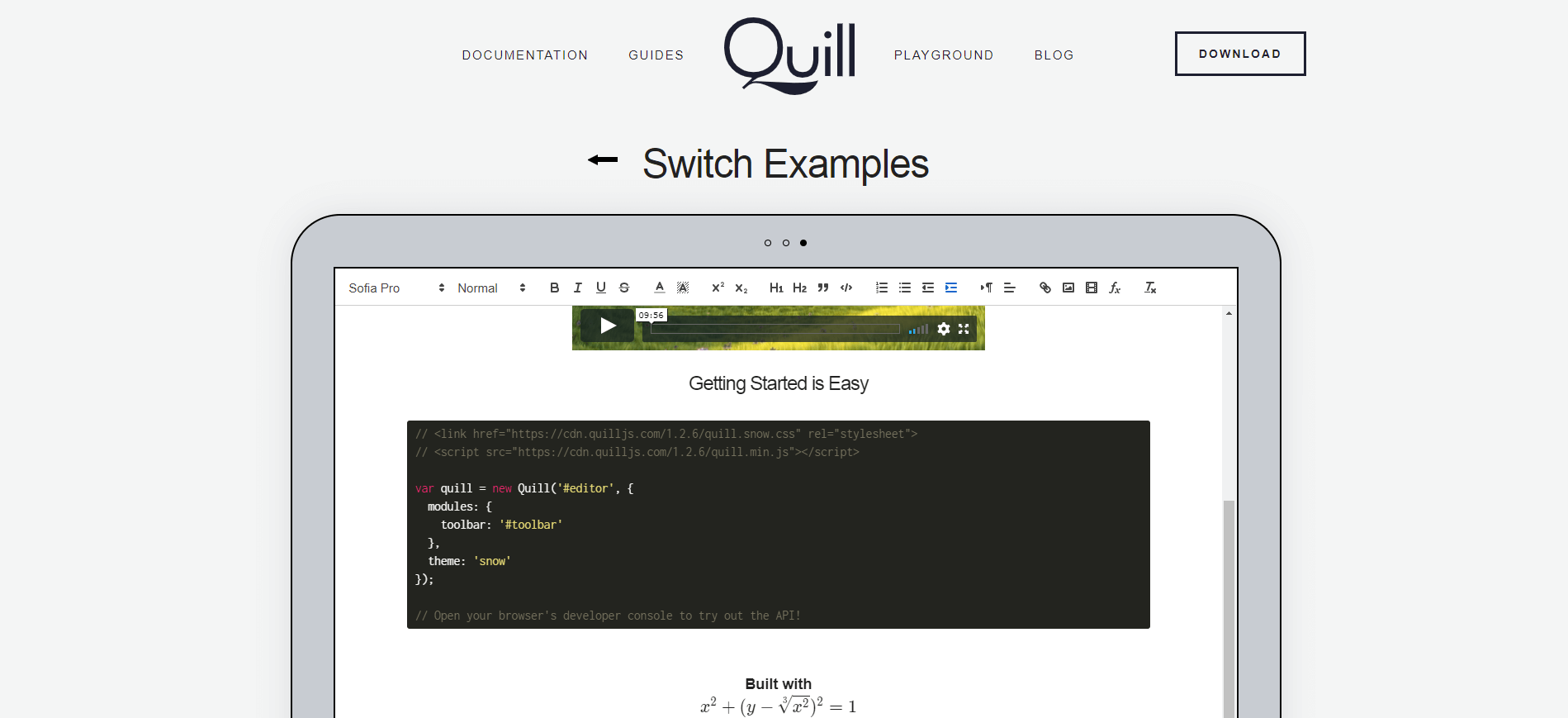
Quill
Quill là một trình soạn thảo mã nguồn mở nên bạn cứ yên tâm sử dụng cho tổng thể loại website thương mại hay phi thương mại nhé. Nó được kiến thiết xây dựng với nhiều tính năng như thêm đường dẫn, hình ảnh, video hay thêm những đoạn code vào nội dung … Điểm mình thích ở Quill là cách thiết lập thuận tiện, hiển thị được trên tổng thể những trình duyệt web tân tiến và responsive trên nhiều màn hình hiển thị thiết bị, có những bài hướng dẫn chi tiết cụ thể về những yếu tố thường hay gặp khi sử dụng nó . Nguồn
Nguồn
VALIDATE JS
VALIDATE.JS là một thư viện mã nguồn mở phân phối cho bạn phương pháp để kiểm tra những đối tượng người tiêu dùng Javascript trong website. Mục tiêu chính của nó là thiết lập những validation dưới dạng JSON và hoàn toàn có thể san sẻ qua lại giữa trình duyệt và sever. Nó cung ứng cho tất cả chúng ta rất nhiều những phương pháp validate như thể xác nhận ngày tháng, email, format, kiểm tra loại của đối tượng người tiêu dùng … VALIDATE.JS hoàn toàn có thể chạy trên cả hai môi trường tự nhiên là trình duyệt và sever ( Nodejs ). Các ví dụ và cách sử dụng bạn tìm hiểu thêm thêm trong trang demo nhé ! Nguồn
Nguồn
MochaJS
MochaJS là một framwork testing được sử dụng thông dụng trong lập trình web và tương hỗ cho cả back-end ( Nodejs ) và front-end. Nó giúp bạn thực thi kiếm tra không đồng điệu một cách đơn thuần và thuận tiện. Ngoài ra nó còn có cộng động lập trình viên tương hỗ phần đông, nhiều hướng dẫn ví dụ cụ thể và được nhiều công ty cũng như website lớn tin yêu sử dụng . Nguồn
Nguồn
Nếu bạn muốn tham khảo các thư viện animation javascript thì truy cập đường dẫn bên dưới nha.
Thư Viện Animation Javascript
Nếu bạn muốn tham khảo các thư viện và công cụ cho phát triển web thì truy cập đường dẫn bên dưới nha.
Thư Viện Và Công Cụ Cho Phát Triển Web
Nếu bạn muốn tham khảo các thư viện ui cho react, vue và angular thì truy cập đường dẫn bên dưới nha.
Thư Viện UI Cho React, Vue Và Angular
Tổng kết:
Qua đây mình mong bài viết sẽ phân phối thêm cho bạn những hiệu thư viện Javascript có ích cho việc tăng trưởng, phong cách thiết kế web và nếu có vướng mắc gì cứ gửi email mình sẽ phản hồi sớm nhất hoàn toàn có thể. Rất mong bạn liên tục ủng hộ website để mình hoàn toàn có thể viết nhiều bài hay hơn nữa nhé. Chúc bạn có một ngày vui tươi !
Source: https://final-blade.com
Category: Kiến thức Internet