
Biểu đồ là thành phần giúp bạn có thể biểu thị dữ liệu một cách trực quan, giúp người dùng có thể dễ dàng hình dung và hiểu được ý nghĩa mà chúng ta muốn hướng tới. Do đó ngày hôm nay chúng ta sẽ đi vào tìm hiểu cách tạo và thiết kế biểu đồ cho website của mình nhé!
Tóm Tắt
Crazy Pie Chart
Bạn đang đọc: 23 Ví Dụ Chart CSS Javascript Cho Phát Triển Web
Kết quả bạn xem bên dưới nhé !See the Pen Crazy Pie Chart by Siddharth Parmar ( @ Siddharth11 ) on CodePen .Nguồn
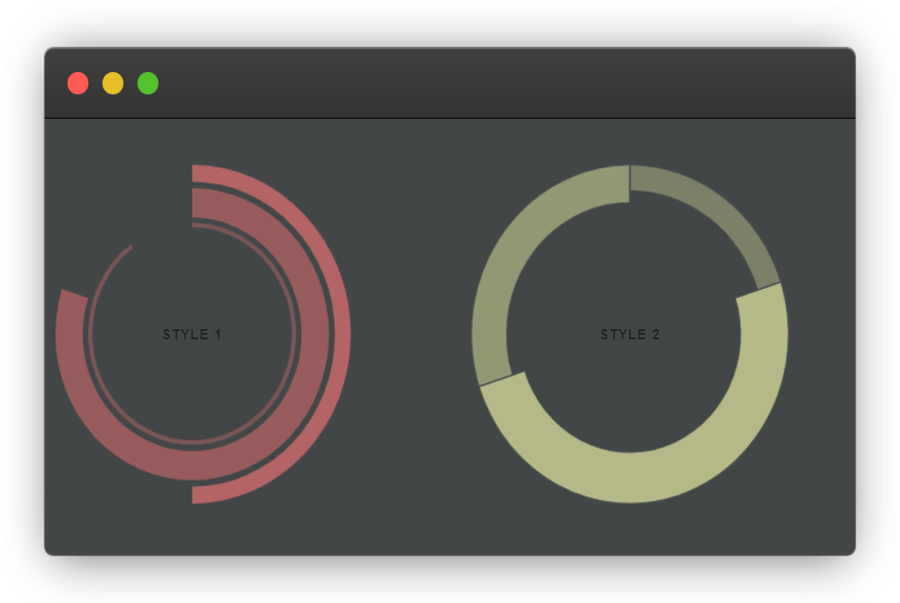
Donut Chart Dial SVG Animation
 Kết quả bạn xem bên dưới nhé !See the Pen Donut Chart Dial SVG Animation by Ettrics ( @ ettrics ) on CodePen .Nguồn
Kết quả bạn xem bên dưới nhé !See the Pen Donut Chart Dial SVG Animation by Ettrics ( @ ettrics ) on CodePen .Nguồn
Animated bar chart
 Kết quả bạn xem bên dưới nhé !See the Pen Animated bar chart by Creative Punch ( @ CreativePunch ) on CodePen .Nguồn
Kết quả bạn xem bên dưới nhé !See the Pen Animated bar chart by Creative Punch ( @ CreativePunch ) on CodePen .Nguồn
Ví Dụ Sử Dụng Google Charts
 Kết quả bạn xem bên dưới nhé !See the Pen Playing with Google Charts by Eric Sadowski ( @ ejsado ) on CodePen .Nguồn
Kết quả bạn xem bên dưới nhé !See the Pen Playing with Google Charts by Eric Sadowski ( @ ejsado ) on CodePen .Nguồn
Tạo Biểu Đồ Bằng CSS
 Kết quả bạn xem bên dưới nhé !See the Pen Charts pure Css by Kseso ( @ Kseso ) on CodePen .Nguồn
Kết quả bạn xem bên dưới nhé !See the Pen Charts pure Css by Kseso ( @ Kseso ) on CodePen .Nguồn
Ví Dụ Biểu Đồ Cho Thư Viện Morris JS
 Kết quả bạn xem bên dưới nhé !See the Pen Morris. js charts – simple examples by Cioban Andrei ( @ andreic ) on CodePen .Nguồn
Kết quả bạn xem bên dưới nhé !See the Pen Morris. js charts – simple examples by Cioban Andrei ( @ andreic ) on CodePen .Nguồn
Hiệu Ứng Chuyển Động 3D Cho Biểu Đồ
 Kết quả bạn xem bên dưới nhé !See the Pen CSS 3D Animated Chart by Evan Q Jones ( @ ejones ) on CodePen .Nguồn
Kết quả bạn xem bên dưới nhé !See the Pen CSS 3D Animated Chart by Evan Q Jones ( @ ejones ) on CodePen .Nguồn
Tạo Animation Bar Chart
 Kết quả bạn xem bên dưới nhé !See the Pen Animated Bar Graphs by alex rodrigues ( @ alex_rodrigues ) on CodePen .Nguồn
Kết quả bạn xem bên dưới nhé !See the Pen Animated Bar Graphs by alex rodrigues ( @ alex_rodrigues ) on CodePen .Nguồn
Tạo Biểu Đồ Hình Tròn Từ Google Chart
 Kết quả bạn xem bên dưới nhé !See the Pen Adjustable Pie Chart by Eric Sadowski ( @ ejsado ) on CodePen .Nguồn
Kết quả bạn xem bên dưới nhé !See the Pen Adjustable Pie Chart by Eric Sadowski ( @ ejsado ) on CodePen .Nguồn
Tạo Biểu Đồ SVG Doughnut
 Kết quả bạn xem bên dưới nhé !See the Pen SVG Doughnut chart with animation and tooltip by Hiro ( @ githiro ) on CodePen .Nguồn
Kết quả bạn xem bên dưới nhé !See the Pen SVG Doughnut chart with animation and tooltip by Hiro ( @ githiro ) on CodePen .Nguồn
Tạo Biểu Đồ Bar Bằng CSS
 Kết quả bạn xem bên dưới nhé !See the Pen Pure CSS Bars by Rafael González ( @ rgg ) on CodePen .Nguồn
Kết quả bạn xem bên dưới nhé !See the Pen Pure CSS Bars by Rafael González ( @ rgg ) on CodePen .Nguồn
Tạo Biểu Đồ Gradient Bằng ChartJS
 Kết quả bạn xem bên dưới nhé !
Kết quả bạn xem bên dưới nhé !
See the Pen Custom ChartJS Gradient by GRAY GHOST (@grayghostvisuals) on CodePen.
Nguồn
Tạo Biểu Đồ Đường Thẳng Gradient
 Kết quả bạn xem bên dưới nhé !See the Pen Line Chart with Gradient by Sergio ( @ blunk ) on CodePen .Nguồn
Kết quả bạn xem bên dưới nhé !See the Pen Line Chart with Gradient by Sergio ( @ blunk ) on CodePen .Nguồn
D3 Donut Pie Chart
 Kết quả bạn xem bên dưới nhé !See the Pen D3 Donut Pie Chart by Meredith ( @ MeredithU ) on CodePen .Nguồn
Kết quả bạn xem bên dưới nhé !See the Pen D3 Donut Pie Chart by Meredith ( @ MeredithU ) on CodePen .Nguồn
Chỉnh Sửa Biểu Đồ ChartJS
 Kết quả bạn xem bên dưới nhé !See the Pen Experiments with chart.js by Arlekino ( @ arlekino ) on CodePen .Nguồn
Kết quả bạn xem bên dưới nhé !See the Pen Experiments with chart.js by Arlekino ( @ arlekino ) on CodePen .Nguồn
Tạo 3D Pie Chart Bằng D3.js
 Kết quả bạn xem bên dưới nhé !See the Pen 3D Pie Chart using d3.js by JANA ( @ adeveloperdiary ) on CodePen .Nguồn
Kết quả bạn xem bên dưới nhé !See the Pen 3D Pie Chart using d3.js by JANA ( @ adeveloperdiary ) on CodePen .Nguồn
Tạo 3D Bar Graph Bằng CSS
 Kết quả bạn xem bên dưới nhé !See the Pen CSS Only 3D Bar Graph by Tim Ruby ( @ TimRuby ) on CodePen .Nguồn
Kết quả bạn xem bên dưới nhé !See the Pen CSS Only 3D Bar Graph by Tim Ruby ( @ TimRuby ) on CodePen .Nguồn
Biểu Đồ Bar CSS Javascript
 Kết quả bạn xem bên dưới nhé !See the Pen Horizontal Stacked Bar Chart by Richard Ramsay ( @ richardramsay ) on CodePen .Nguồn
Kết quả bạn xem bên dưới nhé !See the Pen Horizontal Stacked Bar Chart by Richard Ramsay ( @ richardramsay ) on CodePen .Nguồn
Tạo Pie Chart Bằng HighchartJS
 Kết quả bạn xem bên dưới nhé !See the Pen Demo of Double-Depth Highcharts. js Pie Chart by Akhbar ( @ akhbar ) on CodePen .Nguồn
Kết quả bạn xem bên dưới nhé !See the Pen Demo of Double-Depth Highcharts. js Pie Chart by Akhbar ( @ akhbar ) on CodePen .Nguồn
Tạo Radar Chart Bằng Jquery
 Kết quả bạn xem bên dưới nhé !See the Pen Radar Chart jQuery Plugin by Ryan Allred ( @ Synvox ) on CodePen .Nguồn
Kết quả bạn xem bên dưới nhé !See the Pen Radar Chart jQuery Plugin by Ryan Allred ( @ Synvox ) on CodePen .Nguồn
Tạo Biểu Đồ Responsive Bằng HTML CSS
 Kết quả bạn xem bên dưới nhé !See the Pen Responsive CSS Bar Graph by Geoff Graham ( @ geoffgraham ) on CodePen .Nguồn
Kết quả bạn xem bên dưới nhé !See the Pen Responsive CSS Bar Graph by Geoff Graham ( @ geoffgraham ) on CodePen .Nguồn
Tạo Biểu Đồ Progress Bằng D3JS
 Kết quả bạn xem bên dưới nhé !See the Pen Progress Chart using d3.js by JANA ( @ adeveloperdiary ) on CodePen .Nguồn
Kết quả bạn xem bên dưới nhé !See the Pen Progress Chart using d3.js by JANA ( @ adeveloperdiary ) on CodePen .Nguồn
Tạo Biểu Đồ Radar Bằng ChartJS
 Kết quả bạn xem bên dưới nhé !See the Pen Chart. js Radar Playground by Daniel Racine ( @ dracine ) on CodePen .
Kết quả bạn xem bên dưới nhé !See the Pen Chart. js Radar Playground by Daniel Racine ( @ dracine ) on CodePen .
Nguồn
Xem thêm: Hướng dẫn và ví dụ Java Reflection
Nếu bạn muốn tạo biểu đồ bằng thư viện Javascript thì có thể tham khảo đường dẫn sau nhé:
Những Thư Viện Chart Javascript Miễn Phí
Tổng kết:
Qua đây mình mong bài viết sẽ phân phối thêm cho bạn những ví dụ về biểu đồ có ích dành cho việc tăng trưởng, phong cách thiết kế web và nếu có vướng mắc gì cứ gửi email mình sẽ phản hồi sớm nhất hoàn toàn có thể. Rất mong bạn liên tục ủng hộ website để mình hoàn toàn có thể viết nhiều bài hay hơn nữa nhé. Chúc bạn có một ngày vui tươi !
Source: https://final-blade.com
Category: Kiến thức Internet