
Tóm Tắt
1- Đơn vị tính (Units)
CSS cung cấp một vài đơn vị tính (Unit) khác nhau để thể hiện độ dài, một vài trong số chúng có lịch sử từ Topography (việc đo vẽ địa hình), chẳng hạn như PT (Point) và PC (Pica), một vài đơn vị tính khác rất quen thuộc với bạn chẳng hạn như CM (Centimeter), IN (Inch),…
Một đơn vị tính bất kỳ trong CSS có thể được sử dụng cho bất kỳ một thuộc tính (property) nào liên quan tới độ dài, kích thước, như CSS font-size, width, height,… Tuy nhiên có một vài khuyến nghị cho bạn khi sử dụng:
| Recommended (Được khuyến khích) |
Occasional use (Sử dụng thường xuyên) |
Not recommended (Không được khuyến khích) |
|
|---|---|---|---|
| Screen (Màn hình) |
em, px, % | ex | pt, cm, mm, in, pc |
| Print (In ấn) |
em, cm, mm, in, pt, pc, % | px, ex |
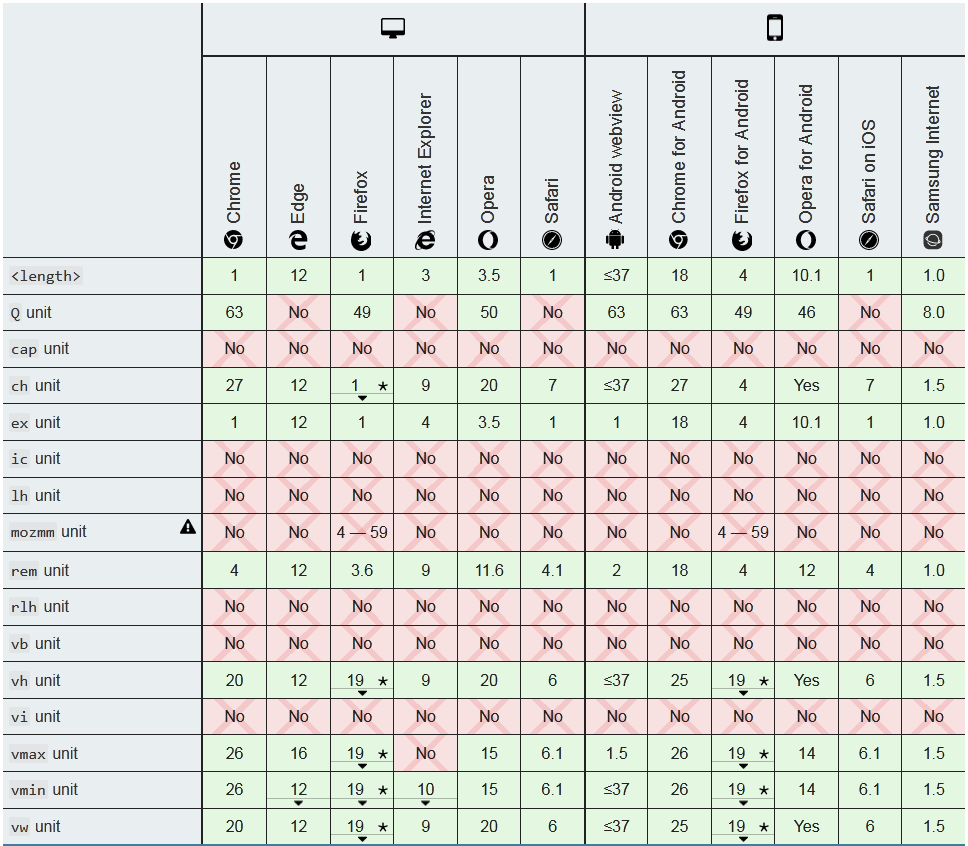
Chú ý: Có một vài đơn vị tính đang trong giai đoạn thử nghiệm vì vậy không có nhiều trình duyệt hỗ trợ, bạn cần thận trọng trong khi sử dụng chúng.
Bạn đang đọc: Các đơn vị tính trong CSS

Về cơ bản những đơn vị chức năng tính được chia làm 2 loại : Đơn vị chiều dài tuyệt đối, và đơn vị chức năng chiều dài tương đối .
2- Đơn vị chiều dài tuyệt đối
Đơn vị chiều dài tuyệt đối rất thường xuyên được sử dụng trong CSS, nó giúp bạn sét một kích thước chính xác.
| Unit | Name | Equivalent to |
|---|---|---|
| cm | Centimeters | 1cm = (1/2.54) of 1in |
| mm | Millimeters | 1mm = 1/10 of 1cm |
| Q | Quarter-millimeters | 1Q = 1/4 of 1mm |
| in | Inches | 1in = 2.54cm |
| pc | Picas | 1pc = 1/16 of 1in |
| pt | Points | 1pt = 1/72 of 1in |
| px | Pixels | Depends on the screen resolution |
Về cơ bản, hầu hết các đơn vị tính nói trên không có gì khó hiểu, và không cần phải giải thích nhiều, ngoại trừ đơn vị Pixel cần phải có thêm các giải thích.
2.1- Pixel (Px)
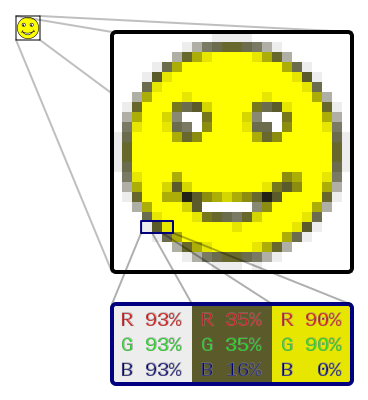
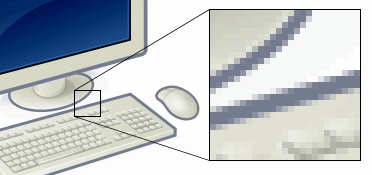
Trong kỹ thuật ảnh số (digital imaging), Pixel (Điểm ảnh) là viết tắt của từ Picture Element, nó là một điểm vật lý của một ảnh Raster (Raster Image), Raster là một kỹ thuật tạo ra ảnh bằng cách chia ảnh ra thành một lưới các ô vuông nhỏ, mỗi ô vuông nhỏ có một mầu cụ thể và là đơn vị nhỏ nhất để tạo nên một ảnh kỹ thuật số.

Nếu trong một Inch có càng nhiều điểm ảnh (pixel) thì ảnh càng mịn. Đơn vị tính Pixel không có một giá trị vật lý cố định, nó phụ thuộc vào mật độ điểm ảnh (pixel density), hay nói cách khác nó phụ thuộc vào độ phân giải màn hình (screen resolution) của thiết bị.

Các điểm ảnh rất nhỏ, thế cho nên bạn rất khó để phát hiện thấy những ô vuông, trừ khi bạn phóng to ảnh .

Các màn hình hiện nay phổ biến sử dụng độ phân giải 96 DPI, điều đó có nghĩa là trong một Inch có 96 điểm ảnh, Hay trong 1 Centimet có khoảng 37.79 điểm ảnh.
Liên kết dưới đây giúp bạn đổi đơn vị INCH, CM sang PIXEL ứng với các độ phân giải (resolution) khác nhau:
Xem thêm :
- TODO Link ?
3- Đơn vị chiều dài tương đối
Các đơn vị độ dài tương đối (relative length units) được sử dụng khá rộng rãi trong CSS, nó giúp bạn thiết lập một kích thước tương đối so với một phần tử nào đó. Chẳng hạn, bạn muốn kích thước phông chữ của phần tử con to gấp 2 lần so với kích thước phông chữ của phần tử cha, hãy sử dụng đơn vị EM.
.child {
font-size: 2em;
}

| Unit | Relative to (Liên quan đến) |
|---|---|
| em | Kích thước phông chữ của phần tử cha. |
| rem | Kích thước phông chữ của phần tử gốc (Phần tử HTML) |
| ex | x-height của phông chữ của phần tử. |
| ch | Chiều rộng của hình chữ (glyph) “0” của phông chữ của phần tử hiện tại. |
| lh | line-height của phần tử. |
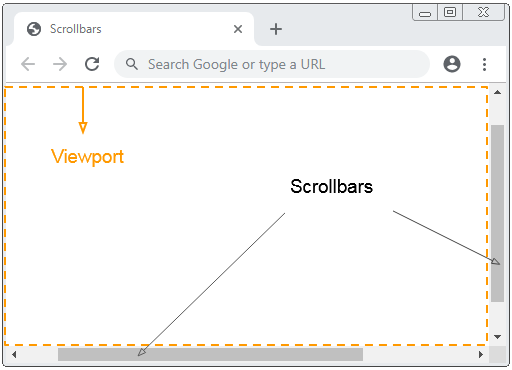
| vw | 1% của chiều rộng của Viewport. |
| vh | 1% của chiều cao của Viewport. |
| vmin | Là giá trị nhỏ nhất trong 2 giá tri: vw, vh. |
| vmax | Là giá trị lớn nhất trong 2 giá tri: vw, vh. |
3.1- EM
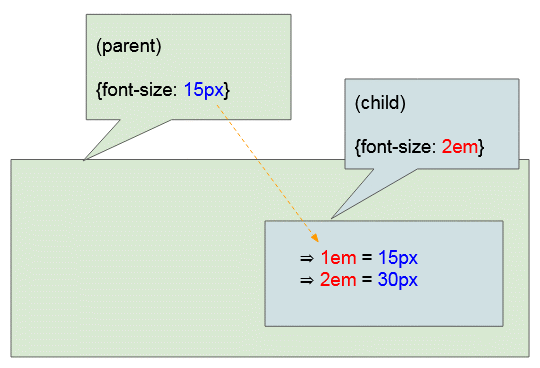
EM là một đơn vị chiều dài tương đối, nó có thể sử dụng trong mọi trường hợp, như thiết lập kích thước phông chữ, chiều dài,.., 1em là kích thước phông chữ của phần tử cha.
Giả sử phần tử cha có kích thước phông chữ: {font-size: 15px} và phần tử hiện tại (phần tử con) có kích thước phông chữ {font-size: 2em}, khi đó 1em = 15px, suy ra 2em = 30px.

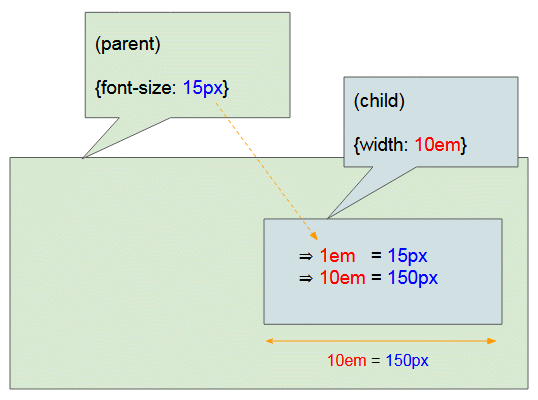
Giả sử phần tử cha có kích thước phông chữ: {font-size: 15px}, phần tử hiện tại (phần tử con) có chiều rộng: {width: 10em}, khi đó 1em = 15px, suy ra 10em = 150px. Vậy phần tử hiện tại sẽ có chiều rộng 150px.

Ví dụ kích thước phông chữ với đơn vị chiều dài EM:
unit-em-example.html
CSS font-size
CSS font-size (Unit: em)
Default font size (Font size of body).
Span (1)
Span (1.1)
Span (1.1.1)
Ví dụ, sử dụng đơn vị chiều dài EM với font-size, padding, margin, width, height,..
3.2- REM
REM là một đơn vị chiều dài tương đối. 1REM là kích thước phông chữ của phần tử gốc (Root Element) – .
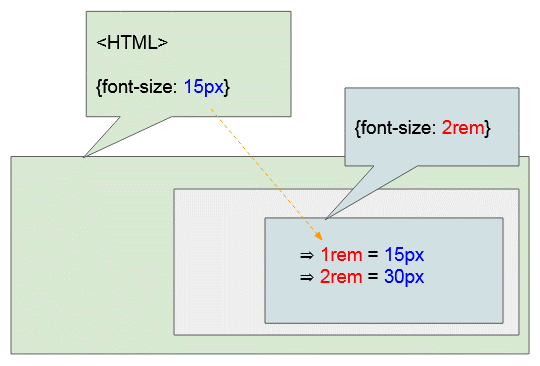
Giả sử phần tử gốc (root element) HTML có kích thước phông chữ: {font-size: 15px} và phần tử hiện tại có kích thước phông chữ {font-size: 2rem}, khi đó 1rem = 15px, suy ra 2rem = 30px.

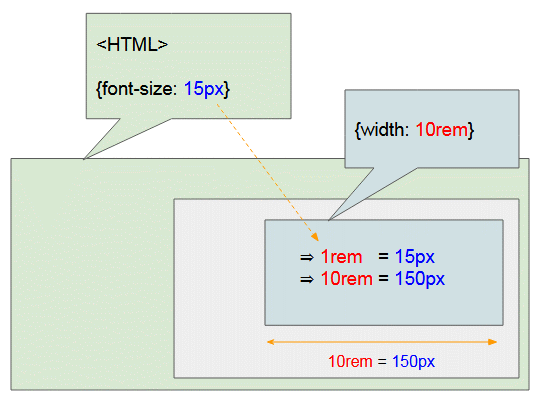
Giả sử phần tử cha có kích thước phông chữ: {font-size: 15px}, phần tử hiện tại (phần tử con) có chiều rộng: {width: 10rem}, khi đó 1rem = 15px, suy ra 10rem = 150px. Vậy phần tử hiện tại sẽ có chiều rộng 150px.

Ví dụ kích thước phông chữ với đơn vị chiều dài REM:
unit-rem-example.html
CSS font-size
CSS font-size (Unit: rem)
Default font size (Font size of body).
Span (1)
Span (1.1)
Span (1.1.1)
Ví dụ, sử dụng đơn vị chiều dài REM với font-size, padding, margin, width, height,..
3.3- EX
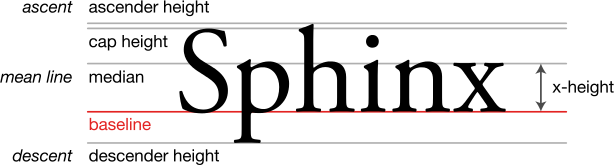
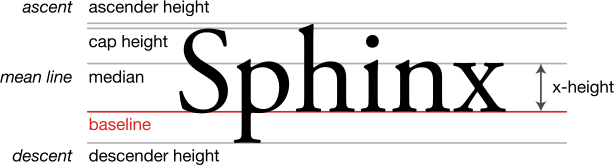
EX là một đơn vị tính tương đối, nó có giá trị bằng x-height của phông chữ của phần tử hiện tại.

3.4- CH
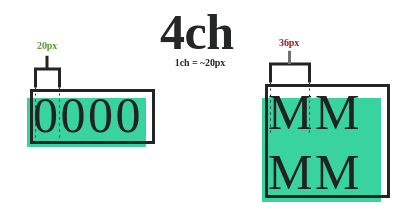
EX là một đơn vị tính tương đối. Nó là chiều rộng của hình chữ (glyph) “0” của phông chữ của phần tử hiện tại.

3.5- LH
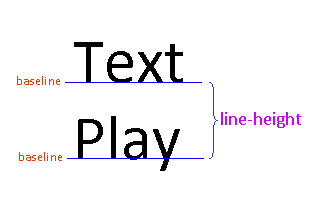
LH là một đơn vị tính tương đối, 1LH có giá trị bằng với line-height của phần tử hiện tại.
* * Đây là đơn vị chức năng tính đang trong quy trình thử nghiệm, thế cho nên chưa có trình duyệt nào tương hỗ nó .

line-height xác định khoảng cách giữa các đường cơ sở (baseline) của hai dòng. Một đường cơ sở là dưới cùng của hầu hết các chữ cái.
3.6- VW, VH

VW
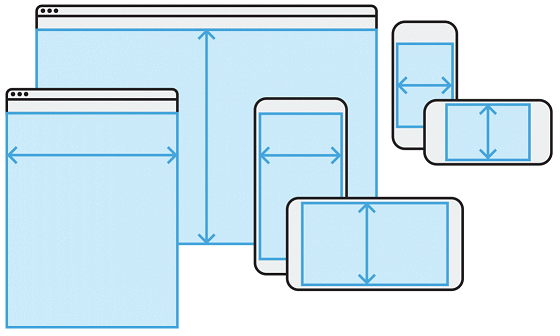
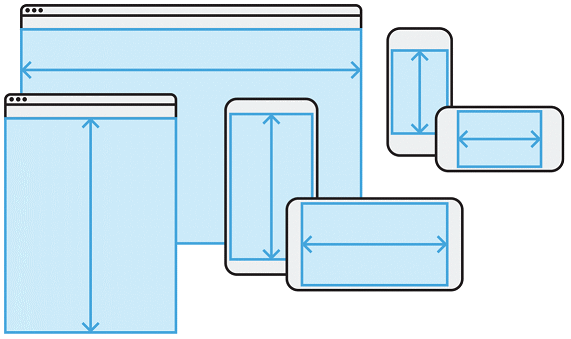
VW là viết tắt của từ Viewport Width, 1VW có giá trị bằng 1% chiều rộng của Viewport.
VH
VH là viết tắt của từ Viewport Height, 1VH có giá trị bằng 1% chiều cao của Viewport.
Ví dụ với VW, VH:
vw-vh-example.html
Unit: VW, VH
Unit: VW, WH
{
width:50vw;
height: 50wh;
}
3.7- VMIN, VMAX
VMin

VMIN là viết tắt của từ Viewport Minimum, VMIN là giá trị nhỏ nhất trong 2 giá trị VW và VH.
VMax

VMAX là viết tắt của từ Viewport Maximum, VMAX là giá trị lớn nhất trong 2 giá trị VW và VH.
Source: https://final-blade.com
Category: Kiến thức Internet