
Webhooks có thể hiểu khái quát là tính năng cho phép website thông báo đến những hệ thống khác. Tuy nhiên không phải ai cũng thực sự hiểu về Webhooks cũng như công dụng và lợi ích mà nó mang lại. Chính vì vậy để giải quyết vấn đề nan giải này thì hãy cùng Tmarketing xem qua bài viết sau để hiểu rõ hơn cũng như giải đáp những thắc mắc của các bạn.

Tóm Tắt
Webhook là gì?
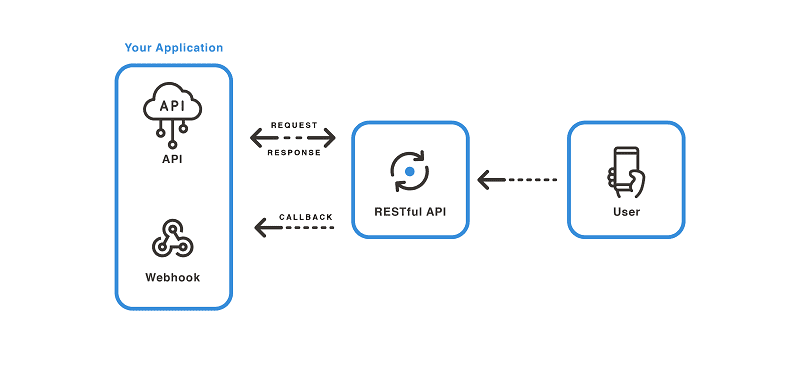
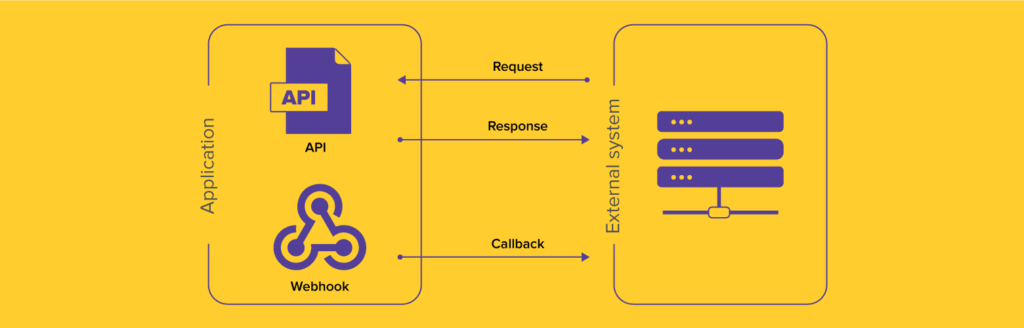
Webhooks ( hay còn gọi là web callback và HTTP push API ) là một tính năng rất hữu dụng trong việc tiến hành những sự kiện reaction trên website. Webhooks là công cụ phân phối giải pháp giúp cho ứng dụng server-side hoàn toàn có thể thông tin cho ứng dụng ở phía client-side nếu như Open sự kiện phát sinh trên sever .
 Bên cạnh đó, Webhooks thường được gọi là “ Reverse APIs ” chính bới nó phân phối một số lượng tương ứng với thông số kỹ thuật API. Quá trình hoạt động giải trí của Webhooks thường phụ thuộc vào phải phản ứng sự kiện .
Bên cạnh đó, Webhooks thường được gọi là “ Reverse APIs ” chính bới nó phân phối một số lượng tương ứng với thông số kỹ thuật API. Quá trình hoạt động giải trí của Webhooks thường phụ thuộc vào phải phản ứng sự kiện .
Tuy nhiên khi có webhooks, phía server-side sẽ gọi webhooks (end-point URL được cung cấp bởi ứng dụng client-side). Bởi vậy, việc ứng dụng client-side phải liên tục thăm dò ứng dụng server-side để kiểm tra các sự kiện mới.
Các chức năng chính và hỗ trợ của Webhooks
Chức năng chính của Webhooks
Webhooks là cuộc gọi lại được người dùng định nghĩa và triển khai bằng HTTP. Nó thường được kích hoạt trải qua một số ít sự kiện như : đẩy mã vào kho tàng trữ, phản hồi được đăng lên blog .
Khi sự kiện đó xảy ra, trang nguồn sẽ tạo một nhu yếu HTTP tới URL được định thông số kỹ thuật cho webhooks. Người dùng hoàn toàn có thể định thông số kỹ thuật chúng để gây ra những sự kiện trên một website để gọi hành vi trên một website khác .

Việc sử dụng thông dụng sẽ giúp kích hoạt những bản dựng với mạng lưới hệ thống tích hợp liên tục. Hoặc 1 số ít trường hợp sẽ thông tin đến với mạng lưới hệ thống theo dõi lỗi .
Bởi vì Webhooks sử dụng HTTP, nó hoàn toàn có thể được tích hợp vào những dịch vụ web mà không cần thêm hạ tầng mới .
Ngoài ra, Webhooks còn có 4 chức năng giúp hỗ trợ thiết kế website hiện tại là:
- Thêm mới khách hàng
- Thêm mới đơn hàng
- Thêm mới sản phẩm
- Duyệt đơn hàng
Các khái niệm cơ bản của Webhooks cần biết
Để hiểu rõ hơn về Webhooks, bạn nên hiểu sâu hơn cũng như nắm rõ về những khái niệm sau đây :

Consuming a Webhook
Bước tiên phong ta cần cung ứng một URL để webhook provider gửi request tới. Điều này có nghĩa là tất cả chúng ta cần phải set up URL cho ứng dụng của mình hoàn toàn có thể truy vấn trên public web .
- Thông thường, có 2 hình thức chủ yếu hay được Webhook phản hồi lại dữ liệu cho URL của người dùng đó là JSON (thông thường) hay XML (blech), ngoài ra dữ liệu cũng có thể ở dạng biểu mẫu.
- Trước quá trình này bắt đầu, người dùng sẽ nhận được các thông tin về những API này hoặc thậm chí cũng cho phép ta custom nội dung của API cung cấp.
Dịch vụ thiết kế website Quy Nhơn
Dịch vụ thiết kế website Quảng Ngãi
Dịch vụ thiết kế website Quảng Nam
Debugging a Webhook
Việc debugging webhook nhiều lúc cũng khá phức tạp vì chính sách của nó là bất đồng bộ. Bạn cần phải kích hoạt từng phần rồi theo dõi những phản ứng của chúng. Từ đó đưa ra chẩn đoán về lỗi và lên kế hoạch khắc phục. Nhưng suôn sẻ là tất cả chúng ta hoàn toàn có thể debug webhook thuận tiện hơn nếu :
- Hiểu rõ những gì Webhooks cung cấp, bạn có thể sử dụng các công cụ như RequestBin để thu thập request của Webhooks.
- Giả lập các request bằng các công cụ như cURL hay Postman.
- Publish code trên local machine với ngrok
- Theo dõi toàn bộ flow bằng cách sử dụng các tool như là Runscope

Securing a Webhook
Để ngăn ngừa rủi ro tiềm ẩn người khác tìm thấy URL đó rồi cung ứng những tài liệu sai khi webhooks phân phối tài liệu đến những URL công khai minh bạch, bạn hoàn toàn có thể sử dụng một số ít kỹ thuật .
- Đầu tiền bạn cần phải yêu cầu các kết nối đến là https.
- Cách đầu tiên, và cũng được hỗ trợ nhiều nhất, là thêm token vào URL với vai trò như một nhận dạng duy nhất. Lấy ví dụ như ?auth=TK.
- Tùy chọn tiếp theo là triển khai Basic Auth, điều này cũng được hỗ trợ rộng rãi và rất dễ thực hiện.
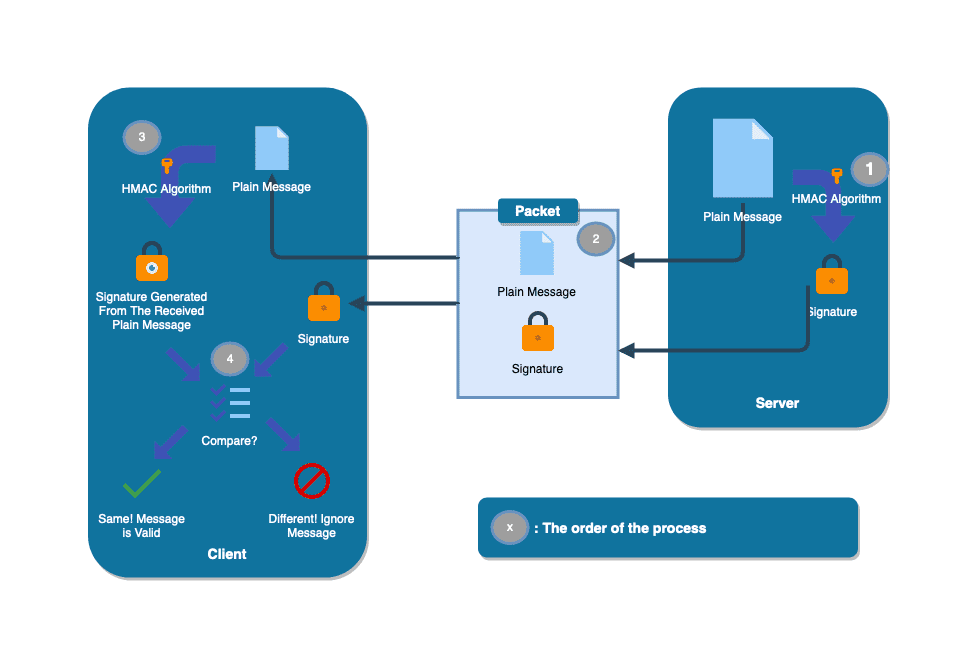
Hai giải pháp tiên phong hoàn toàn có thể ngăn ngừa hầu hết những cuộc tiến công. Tuy nhiên, điểm yếu kém chung là phải gửi token cùng với nhu yếu. Còn một giải pháp nữa là bên phía provider sẽ sign những request gửi tới client và sau đó client-side sẽ verify những signature đấy .
Important Gotchas
Có 2 loại cấu trúc Webhooks phổ cập lúc bấy giờ .

- Loại Webhook đầu tiên sẽ không quan tâm đến bất kỳ điều gì sau nhiệm vụ của mình là gửi data đến client hoàn thành.
- Còn loại Webhook thứ hai lại cẩn thận hơn. Hệ thống Webhooks sẽ lưu trữ một bản sao chép trước khi gửi data cho khách hàng. Sau đó, khi đã có phản hồi từ client, Webhooks mới xác nhận là nhiệm vụ đã thành công.
Những ví dụ về Webhooks
Công cụ gửi email marketing MailChimp:
Mailchimp dùng Webhooks cho 1 số ít sự kiện quan trọng như subscribing ( đăng ký nhận bản tin ), unsubscribing ( hủy ĐK ), biến hóa thông tin người dùng .

Về cơ bản, cách hoạt động của nóc có thể hiểu như sau.
- Đầu tiên, MailChimp sẽ nhận được những tệp data về các khách hàng đã đăng ký thông báo web hoặc những khách hàng đã có lượt mua trên web.
- Sau đó, khi có một sự kiện nào đó xảy ra, MailChimp sẽ gửi thông báo qua email đến cho những khách hàng này, tất nhiên là có phân chia theo trường hợp.
Vì vậy, người ĐK thông tin tài khoản trên website lần đầu được liên kết luôn với MailChimp sẽ giúp bạn quản trị data, thực thi gửi email hàng ngày ( newsletter ) khá thuận tiện .
Stripe:
- Stripe cũng cho phép sử dụng webhooks với rất nhiều loại event khác nhau như xác định thanh toán có thông qua hay không, ngày tháng có chính xác không.
- Những dữ liệu này sẽ giúp cho việc thực hiện thanh toán trở nên chính xác hơn.
Ngoài ra nếu bạn đã sử dụng WordPress để làm thương mại điện tử, bạn sẽ thấy Plugin WooCommerce cũng tương hỗ hình thức thanh toán giao dịch Stripe .

Sendgrid:
- Gửi email cho khách hàng sau một hành động nào đó như mới mua hàng, yêu cầu hỗ trợ… là rất quan trọng. Sự kiện này cũng diễn ra thường xuyên
- Đây cũng là một tính năng quan trọng nếu bạn muốn gửi một số email trọng yếu của mình đến người dùng. Vì nếu họ không nhận được email, bạn sẽ có thể đưa ra giải pháp khác để khắc phục.
 Ngoài ra, ta còn có cả Webhook Facebook để ship hàng cho hoạt động giải trí của chương trình Messenger .
Ngoài ra, ta còn có cả Webhook Facebook để ship hàng cho hoạt động giải trí của chương trình Messenger .
Khi nào nên sử dụng Webhooks?
Webhooks thường được những lập trình viên sử dụng để cập nhất những sự kiện theo thời hạn thực một cách tiết kiệm chi phí tài nguyên nhất hoàn toàn có thể. Webhooks được sử dụng nhiều cho trường hợp này .
 Ngoài ra Webhooks còn đường dùng qua API là khi API của bạn không tốt lắm hoặc thậm chí còn là không có API để mở màn. Bạn hoàn toàn có thể sử dụng Webhooks làm một giải pháp trong thời điểm tạm thời để phân phối tài liệu giúp ứng dụng / ứng dụng của bạn hoạt động giải trí .
Ngoài ra Webhooks còn đường dùng qua API là khi API của bạn không tốt lắm hoặc thậm chí còn là không có API để mở màn. Bạn hoàn toàn có thể sử dụng Webhooks làm một giải pháp trong thời điểm tạm thời để phân phối tài liệu giúp ứng dụng / ứng dụng của bạn hoạt động giải trí .
Khả năng linh động và tiết kiệm ngân sách và chi phí tài nguyên là lợi thế lớn của Webhooks. Tuy nhiên bạn cần quan tâm rằng dù nó tương đối linh động nhưng nếu không gọi tài liệu liên tục, rất hoàn toàn có thể công cụ sẽ không được update phiên bản mới. Đặc biệt nếu mạng lưới hệ thống bất thần ngừng hoạt động giải trí .
Cách bảo vệ Webhooks hiệu quả
Bởi vì webhooks cung ứng tài liệu đến những URL có sẵn công khai minh bạch trong ứng dụng của bạn nên có năng lực là người khác hoàn toàn có thể tìm thấy URL đó và cung ứng cho bạn một tài liệu sai .
 Vì thế, khi sử dụng Webhooks sẽ gặp nhiều yếu tố rắc rối về bảo mật thông tin. Để tránh đi những rủi ro đáng tiếc không đáng có khi sử dụng Webhooks, bạn hoàn toàn có thể tìm hiểu thêm thêm một vài kĩ thuật sau :
Vì thế, khi sử dụng Webhooks sẽ gặp nhiều yếu tố rắc rối về bảo mật thông tin. Để tránh đi những rủi ro đáng tiếc không đáng có khi sử dụng Webhooks, bạn hoàn toàn có thể tìm hiểu thêm thêm một vài kĩ thuật sau :
- Đưa ra yêu cầu, hạn chế cho các kết nối đến: Chắc chắn rằng các kết nối đến đều là https.
- Thêm một vài mã thông báo vào trong các URL để giữ vai trò nhận dạng
- Sử dụng Basic Auth
- Yêu cầu phía client-side phải định danh bằng chữ ký và xác minh những chữ ký đó.
Có nhiều kỹ thuật tương hỗ bảo mật thông tin Webhooks, tuy nhiên hạn chế những liên kết đến là giải pháp mang lại hiệu suất cao tích cực nhất .
Những lưu ý khi sử dụng Webhooks
Ngoài ra, khi sử dụng Webhooks thì người dùng cần phải quan tâm đến 2 yếu tố sau :
Webhooks cung cấp dữ liệu cho ứng dụng của bạn và có thể ngừng quan tâm sau khi yêu cầu:
Nó có nghĩa là nếu ứng dụng của bạn bị lỗi thì tài liệu hoàn toàn có thể bị mất. Nhiều webhook sẽ chú ý quan tâm đến phản hồi và gửi lại nhu yếu nếu ứng dụng bị lỗi. Hơn thế nữa, nếu ứng dụng của bạn giải quyết và xử lý nhu yếu mà vẫn bị lỗi thì hoàn toàn có thể tài liệu bị trùng lặp trong ứng dụng của bạn .
Do đó, việc hiểu cách nhà sản xuất webhook giải quyết và xử lý những phản hồi sẽ giúp bạn sẵn sàng chuẩn bị tốt hơn nếu xảy ra lỗi ứng dụng .

Webhooks có thể thực hiện rất nhiều yêu cầu:
Khi nhà cung ứng cần thực thi những sự kiện hoặc có nhiều nhu yếu cần gửi đến người mua liên tục. Việc nhà cung ứng có quá nhiều sự kiện hoàn toàn có thể dẫn đến DDoS ( Tấn công khước từ dịch vụ ) .
Vì vậy, hãy bảo vệ ứng dụng của bạn hoàn toàn có thể giải quyết và xử lý quy mô webhooks trong dự trù của bạn .
Sau đây là những nội dung về Webhooks cũng như các khái niệm cơ bản và lưu ý khi sử dụng, hy vọng qua bài viết của Tmarketing sẽ có ích và giúp bạn giải đáp thắc mắc cũng như những những vấn đề của bản thân đang mắc phải. Nếu có bất kì thắc mắc nào bạn có thể liên hệ với Tmarketing đơn vị chuyên thiết kế website khách sạn , thiết kế website bán hàng chuyên nghiệp và cung cấp các giải pháp về website – hosting – VPS các giải pháp về Digital Marketing để giải đáp các thắc mắc nhé !
Source: https://final-blade.com
Category: Kiến thức Internet