

Tóm Tắt
HTML là gì?
Dành cho những bạn nào vẫn chưa hiểu rõ về nguồn HTML, HocvieniT. vn sẽ san sẻ cho những bạn định nghĩa HTML là gì một cách đơn thuần nhất .
HTML là viết tắt những vần âm đầu của cụm từ Tiếng Anh HyperText Markup Language hay còn được dịch ra là Ngôn ngữ Đánh dấu Siêu văn bản. Nó là loại ngôn từ ghi lại được tạo ra nhằm mục đích phong cách thiết kế lên những trang Web với những mẩu thông tin được trình diễn trên World Wide Web .
Nói một cách đơn giản thì mọi thành phần trong trang Web như thẻ heading, links, blockquotes… đều được cấu tạo bằng HTML. Tuy nhiên, bạn cần phân biệt HTLM với ngôn ngữ lập trình bởi HTML chỉ có thể dựng được định dạng cũng như bố cục trong trang Web mà không thể tạo tính “động” cho trang Web.
2 cách xem mã nguồn HTML của các trang Web trên Google Chrome
Công việc tiên phong bạn cần làm là khởi động Google Chrome và truy vấn vào trang Web mà bạn muốn xem mã nguồn HTML. Sau đó, bạn hãy triển khai lần lượt theo những thao tác của một trong hai cách dưới đây .
Cách 1 : Sử dụng View Page Source
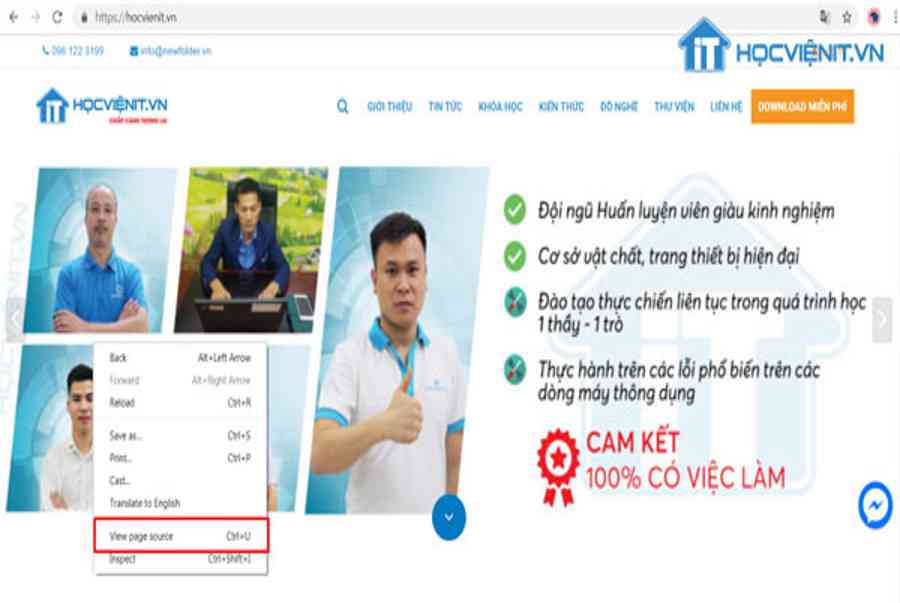
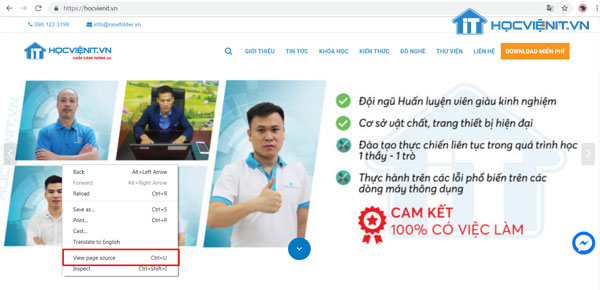
Bước 1: Click chuột phải vào một khoảng trống trong trang Web và chọn View Page Source. Ngoài cách này thì bạn cũng có thể nhấn tổ hợp phím tắt Ctrl + U để truy cập vào View Page Source.

Bước 2: Lúc này, một Tab mới sẽ được bật lên. Trong Tab mới này sẽ chứa tất cả các HTML trong trang Web.
Tuy nhiên, bạn rất khó để tìm kiếm từng HTML đơn cử theo cách này bởi chúng trọn vẹn lan rộng ra và không được định dạng .
Cách 2 : Sử dụng công cụ dành cho Nhà tăng trưởng
Ngoài tính năng View Page Source mà Google phân phối, bạn cũng hoàn toàn có thể sử dụng công cụ dành cho Nhà tăng trưởng. Thậm chí, công cụ này còn giúp bạn tìm hiểu và khám phá sâu hơn về những trang Web và có năng lực xem những thành phần có trong nguồn HTML một cách thuận tiện hơn .
Cách sử dụng công cụ dành cho Nhà phát triển như sau:
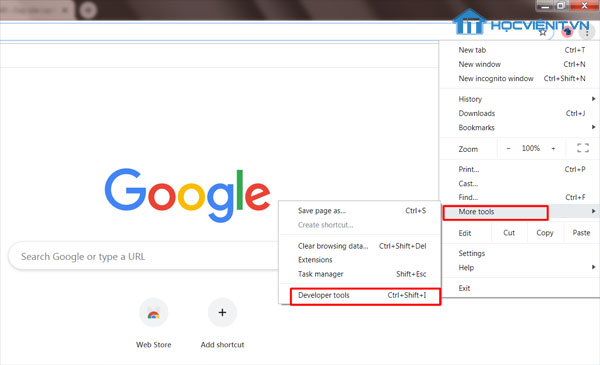
Bước 1: Nhấn vào biểu tượng ba dấu chấm nằm ở phía bên phải của thanh công cụ trong cửa sổ của Google Chrome.
Bước 2: Chọn More Tools và chọn tiếp Developer Tools. (Hoặc bạn cũng có thể nhấn tổ hợp phím tắt Ctrl + Shift + I để mở công cụ dành cho Nhà phát triển)

Bước 3: Tại đây, bạn sẽ thấy một khung thoại hiển thị các mã nguồn HTML nằm ngay bên cạnh trang Web.
Với công cụ này, bạn có thể tìm kiếm ngay một mã HTML bất kỳ bằng cách bôi đen một hoặc một số phần tử trong trang Web, tiếp đến click chuột phải vào phần bôi đen đó và chọn Inspect (Kiểm tra). Lúc này, mã HTLM tương ứng với phần tử mà bạn đã bôi đen sẽ được đánh dấu và hiển thị bên phải cửa sổ trang Web.
Trên đây là san sẻ của HocvieniT. vn về 2 cách xem mã nguồn HTML của những trang Web trên Google Chrome. Hi vọng chúng giúp ích cho bạn. Chúc bạn thành công xuất sắc !
Ngoài ra, nếu có bất kể vướng mắc nào về những kiến thức và kỹ năng tương quan đến máy tính khác thì bạn hoàn toàn có thể để lại phản hồi bên dưới bài viết này. Và đừng quên đón đọc những bài viết mới nhất của HocvieniT. vn nhé .
Mọi chi tiết xin vui lòng liên hệ:
CÔNG TY CỔ PHẦN HỌC VIỆN IT
MST: 0108733789
Tổng đài hỗ trợ: 024 3566 8686 – Hotline: 0981 223 001
Facebook: www.fb.com/hocvienit
Đăng ký kênh Youtube để theo dõi các bài học của Huấn luyện viên tốt nhất: http://bit.ly/Youtube_HOCVIENiT
Tham gia cộng đồng Học viện IT.vn tại: https://www.facebook.com/groups/www.hocvienit.vn/
Trụ sở Hà Nội: Số 8 ngõ 117 Thái Hà, Đống Đa, Hà Nội
Hồ Chí Minh: Số 283/45 Cách Mạng Tháng Tám, Phường 12, Quận 10, TP.HCM
Hải Phòng: Số 94 Quán Nam, Lê Chân, Hải Phòng
Thái Nguyên: Số 297 Lương Ngọc Quyến, TP. Thái Nguyên
Học viện IT.vn – Truyền nghề thực tế cùng bạn đến thành công!
Source: https://final-blade.com
Category: Kiến thức Internet