
Tối ưu tốc độ trang web luôn là công việc quan trọng mà các quản trị website quan tâm để tối ưu trải nghiệm người dùng và cải thiện thứ hạng trên trang kết quả tìm kiếm Google, thu hút thêm nhiều lượt truy cập.
Website bạn đang gặp tình trạng load chậm? Mất khách hàng trầm trọng? Thì 10 mẹo tăng tốc độ trang web sau đây là dành cho bạn đấy!

Tóm Tắt
Áp dụng AMP và PWA để tối ưu hóa website của bạn
Áp dụng AMP và PWA là một trong những cách làm tăng tốc độ trang web nổi bật mà các công ty phát triển web chuyên nghiệp hay áp dụng. Để giúp các bạn hiểu rõ hơn về hai thuật ngữ trên, nội dung tiếp theo sẽ giải thích cụ thể hai thuật ngữ trên.
Bạn đang đọc: 10 mẹo giúp tăng tốc độ trang web của bạn gấp 1.5 lần
- AMP(Accelerated Mobile Pages) là trang cho thiết bị di động được tăng tốc, là một sáng kiến mã nguồn mở để tối ưu hóa website của bạn được tải nhanh và có giao diện đẹp trên thiết bị di động, thậm chí khi mạng chậm.
- PWA (Progressive Web App) là một kết hợp tốt nhất của web và ứng dụng, giúp người dùng tải hoặc download nhanh chóng ngay khi đường truyền mạng không ổn định. Ngoài ra, PWA còn hỗ trợ các thông báo đẩy liên quan.
Tích hợp AMP và PWA cho website giúp những website tải nhanh hơn nghĩa là nó có năng lực cải tổ tính khả dụng và giữ chân người dùng ở lại lâu hơn trên trang để tương tác với nội dung của bạn. Từ đó, giúp cải tổ tỉ lệ Bounce Rate thấp hơn, thôi thúc quy trình marketing đạt hiệu suất cao và nâng cao thứ hạng website trên tìm kiếm di động .
Tối ưu hóa website bằng cách bật chế độ nén
Để tăng tốc độ trang web của bạn lên gấp 1.5 lần cần bật các chế độ nén hình ảnh, nén CSS, nén JS, nén HTML. Để dễ hiểu, nén hình ảnh đơn giản là cách làm giảm kích thước hình như loại bớt màu sắc sẽ giúp quá trình tải của người truy cập nhanh hơn mặc dù chất lượng hình kém đi.
Một điều lưu ý rằng các doanh nghiệp nên hạn chế tải càng ít ảnh lên trang càng tốt, bởi dung lượng hình ảnh lớn sẽ làm cho trang web của bạn hoạt động trở nên chậm chạp và dẫn đến tình trạng người truy cập khó mà kiên trì ở lại với website của bạn trong tình hình công nghệ 4.0 như hiện nay.
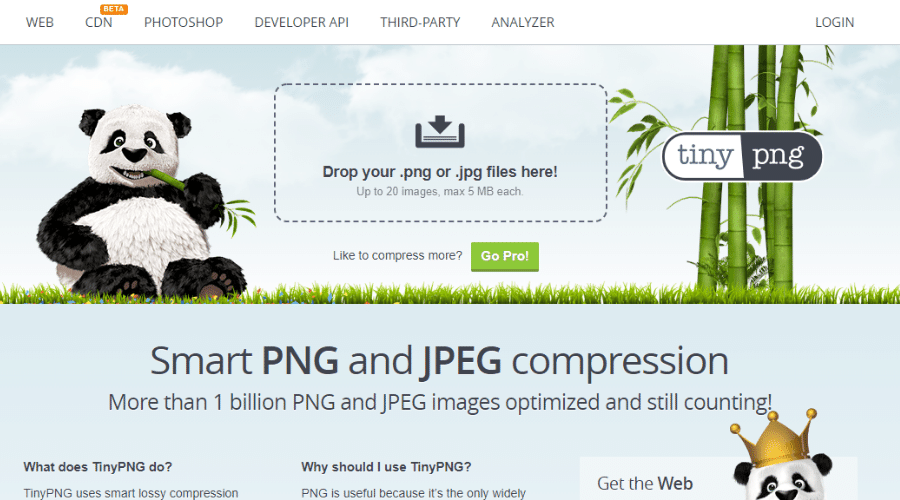
Một số công cụ và trang web giúp bạn tối ưu kích thước hình ảnh đơn giản và nhanh chóng như:Web Resizer, GIF Bot, Smush It, Dynamic Drive Image Optimizer, JPEG Cleaner,TinyPNG,…

Sử dụng công cụ TinyPNG để nén dung tích ảnh
Ngoài ra, sử dụng công cụ nén CSS – phần mềm seo giúp website tăng tốc bằng thao tác đơn giản với việc nén file CSS. Quá trình nén CSS tuy đơn giản nhưng góp phần làm giảm nhẹ dung lượng website và quá trình vận hành web cũng được diễn ra thông suốt và nhanh chóng hơn.
Trong trường hợp website của bạn tải rất chậm nguyên do hoàn toàn có thể do chứa quá nhiều Javascript và CSS. Bởi vì mỗi tài liệu HTML lại chứa những Script và CSS riêng không liên quan gì đến nhau, nó sẽ được tải xuống mỗi lúc file HTML được gọi, làm cho bộ nhớ đệm nhanh gọn đầy và tăng size file HTML. Vì vậy để xử lý yếu tố trên, hãy tối ưu hóa website của bạn bằng cách làm size chúng thu nhỏ lại nhé .
Sử dụng Caching Plugin
Caching Plugin làm giảm quá trình tải cho server và tăng tốc độ trang web. Do vậy, cần lưu đệm các trang dưới dạng file HTML và đẩy nhanh trang xuống trình duyệt. Một số plugin phổ biến và miễn phí bạn có thể sử dụng như WP – Supercache, Quick Cache hay W3 – Total Cache.
Vì vậy, để tăng tốc độ gấp 1.5 lần cho website, doanh nghiệp cần chú ý quan tâm sử dụng Caching Plugin nhằm mục đích giảm sự quá tải website đồng thời tạo sự thuận tiện cho người truy vấn website .
Giảm thời gian phản hồi của máy chủ
Thời gian phản hồi của sever là khoảng chừng thời hạn kể từ khi trình duyệt gửi nhu yếu đến sever cho đến khi nó nhận lại được phản hồi .Thời gian phản hồi nhanh hay chậm phụ thuộc vào những yếu tố khác nhau. Nếu tiềm năng của bạn là thời hạn phản hồi từ sever phải dưới 200 ms ( mili giây ) thì bạn nên tăng cấp hosting, vì hosting quá yếu là nguyên do chính dẫn đến thực trạng phản hồi của sever chậm .
Bên cạnh đó, bạn có thể sử dụng công cụ Yslow để đánh giá tốc độ trang web và nhận các mẹo về cách cải thiện hiệu suất. Hoặc PageSpeed Insight của Google để tìm hiểu thêm về hiệu suất tốc độ load website thực tế.
Hạn chế bớt những plugin để tối ưu hóa website
Trang website có quá nhiều plugin được cài đặt sẽ làm chậm website của bạn, gặp phải nhiều vấn đề bảo mật và xảy ra các sự cố khó xử lý. Vì vậy, doanh nghiệp cần lưu ý kỹ vấn đề này để đưa ra quyết định chính xác để xóa hết những plugin không cần thiết làm chậm tốc độ tải trang của website.
Bên cạnh đó, khi bạn sử dụng nhiều Plugin sẽ là nguyên do khiến website dễ gặp rủi ro đáng tiếc về bảo mật thông tin. Hãy quan tâm và chỉ nên giữ lại những plugin thực sự thiết yếu và bảo đảm an toàn. Nên tìm những giải pháp khác thay thế sửa chữa hoặc sử dụng một plugin được tối ưu tốt hơn không làm tác động ảnh hưởng đến tốc độ load website .
Giảm thiểu tài nguyên
Thực ra, so với doanh nghiệp thì “ tài nguyên ” chính là nòng cốt của doanh nghiệp. Tuy nhiên, không nên quá lạm dụng yếu tố đó mà tải thông tin quá nhiều, thông tin không thiết yếu, dư thừa sẽ gây tác động ảnh hưởng đến quy trình quản lý và vận hành và tiêu tốn lãng phí thời hạn, ngân sách mà làm cho cho web của bạn hoạt động giải trí chậm hơn .Vì vậy, nên xem xét để điều tra và nghiên cứu doanh nghiệp, thị trường để tải thông tin vừa đủ nhằm mục đích tạo hiệu ứng tốt cho doanh nghiệp và hữu dụng cho người truy vấn .
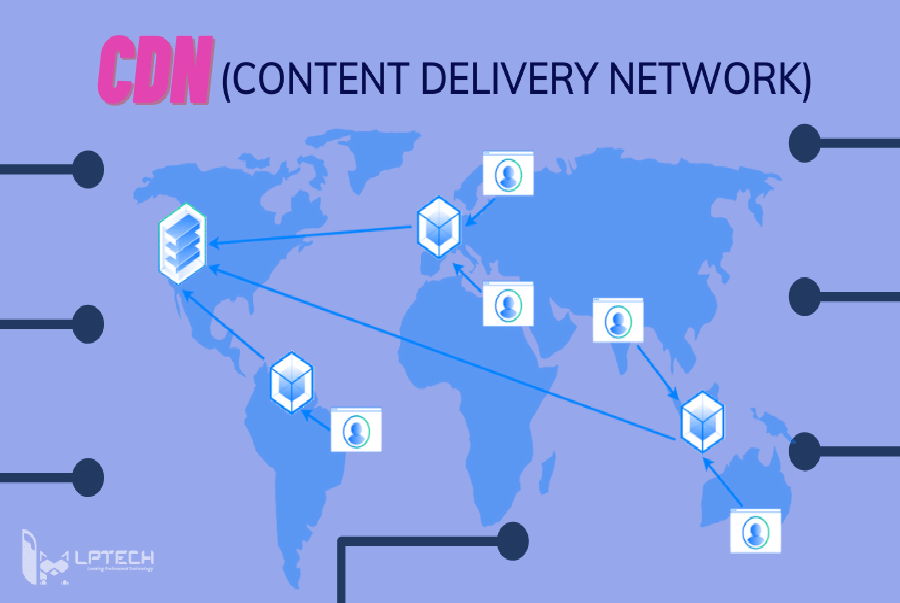
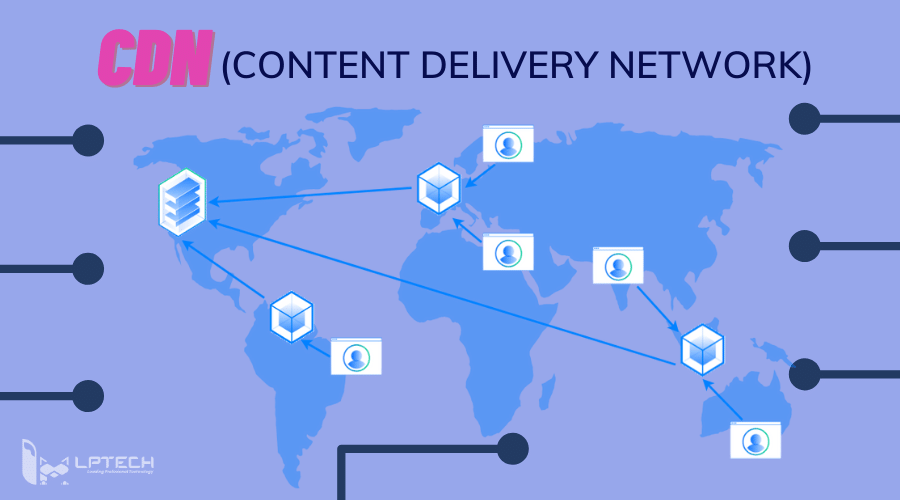
Tăng tốc độ trang web nhờ sử dụng CDN (Content Delivery Network)
CDN hoạt động bằng cách lưu trữ các tệp của website trên một mạng lưới máy chủ lớn toàn thế giới.
Chẳng hạn như khi người dùng truy vấn website của bạn từ một quốc gia khác, họ đang tải xuống những tệp từ sever gần họ nhất. Bởi vì băng thông được trải rộng trên rất nhiều sever khác nhau, nó sẽ giảm tải nhu yếu hơn khi chỉ dùng trên một sever, cách này cũng bảo vệ web khỏi những cuộc tiến công DDoS và tăng lưu lượng truy vấn .
Như vậy, sử dụng CDBN để lưu trữ tệp của trang web trên một mạng lưới là một trong những cách tốt nhất để tăng tốc độ website, có thể tiết kiệm tới 60% băng thông và giảm một nửa số yêu cầu trang web của bạn đưa ra.

Hạn chế sử dụng @import để tăng tốc độ trang web
Tương tự như trên @ import, nếu bạn sử dụng nhiều tài nguyên mạng lưới hệ thống hơn việc link trực tiếp tới stylesheets của bạn và dẫn đến hiệu quả như lạm dụng sử dụng tài nguyên .Qua yếu tố trên, doanh nghiệp chẳng nguyên do gì mà phải sử dụng cách khiến website chậm hơn cả. Hơn nữa, một nguyên do nữa là một số ít trình duyệt cũ hơn không còn tương hỗ @ import nữa .
Bật bộ nhớ đệm của trình duyệt
Khi website của bạn được bật chế độ nhớ tạm trong quá trình vận hành thì các hoạt động, thao tác của người truy cập sẽ tự động lưu trữ trong bộ nhớ đệm (hay bộ nhớ tạm thời). Điều đó sẽ làm website được tải nhanh hơn vì trước đó bộ nhớ tạm thời đã ghi nhớ trong bộ nhớ cache của người dùng, chỉ cần tải xuống một vài thành phần cho lần truy cập tiếp theo.
Vì vậy với cách tối ưu hóa website như vậy, từ lần truy vấn thứ 2 trở đi, trình duyệt hoàn toàn có thể tải trang rất nhanh do không cần gửi nhu yếu HTTP mới tới sever .
Giảm chuyển hướng
Chuyển hướng là cách để website tự động hóa chuyển người dùng đến với một website khác với địa chỉ truy vấn bắt đầu. Đây chính là nguyên do khiến tốc độ tải website chậm hơn bởi bạn sẽ tốn thêm một khoảng chừng thời hạn nữa mới truy vấn đến địa chỉ mà mình mong ước .Vì vậy, những doanh nghiệp cần quan tâm yếu tố này để tối ưu hóa website nhằm mục đích tạo thuận tiện và không gây nhiều không dễ chịu cho người truy vấn, đồng thời cũng duy trì sự không thay đổi người truy vấn tại website của doanh nghiệp
Với 10 mẹo nhỏ tăng tốc độ trang web trên sẽ giúp bạn có thêm những kiến thức hữu ích để cải thiện tốc độ trang web nhanh hơn bao giờ hết. Đây đều là những kinh nghiệm mà LP Tech đã có được trong suốt quá trình thiết kế web và tối ưu website cho khách hàng và chính bản thân mình.
Nếu những thông tin nay quá chuyên ngành và bạn gặp vấn đề trong cách giải quyết, liện hệ ngay với LP Tech chúng tôi sẽ hỗ trợ tăng tốc độ truy cập trang web chuẩn SEO cũng như dịch vụ SEO hết sức mình cho khách hàng. Mong rằng những ai đang gặp phải tình trạng tốc độ web yếu kém thì có thể tham khảo và áp dụng cho website của mình, hiệu quả sẽ rõ rệt đấy.
>> Xem thêm bài viết: Tối ưu hóa tốc độ tải trang: Bí quyết thành công của trang web

Source: https://final-blade.com
Category: Kiến thức Internet