
Hôm nay bạn hãy cùng mình đi vào tìm hiểu khái niệm cũng như cách sử dụng constructor function trong ngôn ngữ lập trình Javascript để phát triển web nhé.
Tóm Tắt
JavaScript Constructor Function
Ở các bài trước thì chúng ta hay tạo một object bằng cách sử dụng dấu {}. Nhưng có một hạn chế vô cùng lớn khi sử dụng cách này là nếu các object có cùng thuộc tính và phương thức thì chúng ta cũng phải định nghĩa lại khi khởi tạo object bằng {}. Do đó constructor function được sinh ra để giúp ta giải quyết bài toán trên.
Chúng ta có hai quy tắc khi sử dụng constructor function là:
Bạn đang đọc: Constructor Function Trong Javascript
- Ký tự đầu tiên trong tên của constructor function phải là chữ in hoa.
- Để thực thi tạo ra object mới thì chúng ta phải sử dụng chúng với toán tử new.
Để hiểu rõ hơn bạn xem thử ví dụ đoạn code sau đây nhé :
function KhachHang() {
/* thuộc tính và phương thức của object */
}
var khachHang1 = new KhachHang();
Như bạn thấy nó giống với function (hàm) bình thường nhưng điểm khác biệt thì mình đã liệt kê ở trên rồi nhé. Đoạn code trên là một ví dụ tổng quan khi chúng ta muốn tạo một object từ constructor function.
Bây giờ chúng ta thử tạo nhiều object từ constructor function bằng đoạn code sau đây nhé:
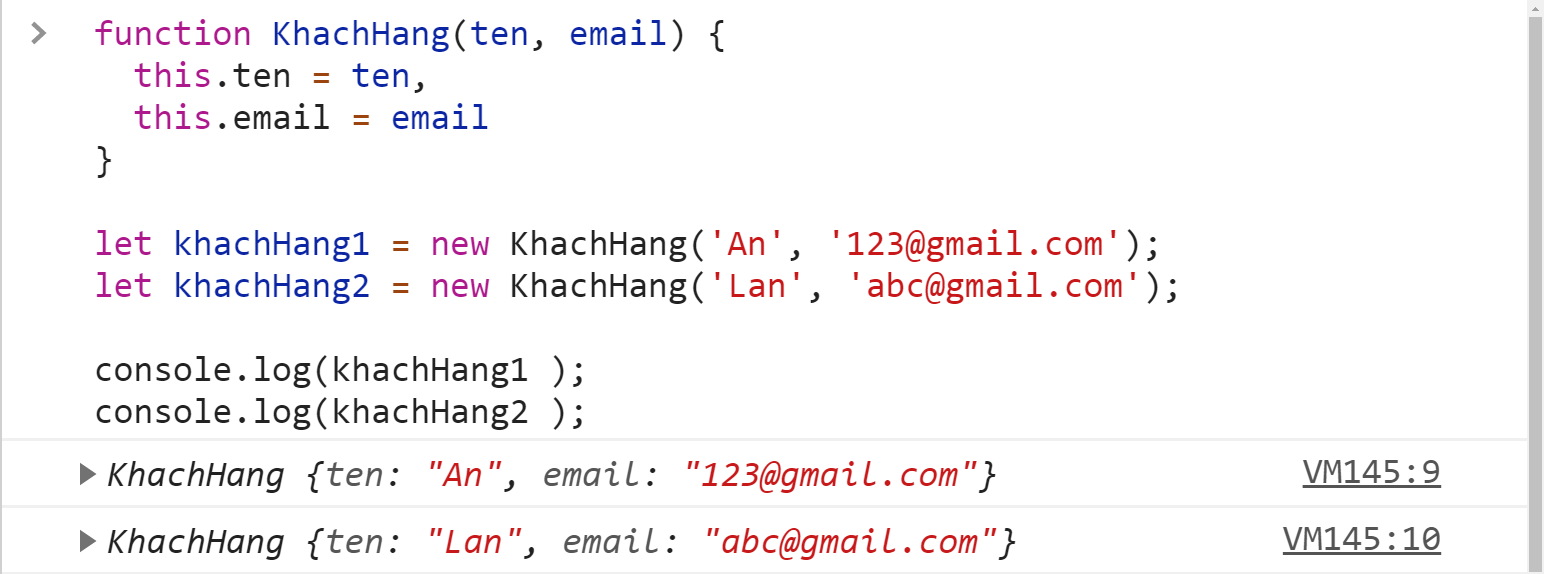
function KhachHang(ten, email) {
this.ten = ten,
this.email = email
}
let khachHang1 = new KhachHang('An', '[email protected]');
let khachHang2 = new KhachHang('Lan', '[email protected]');
console.log(khachHang1 );
console.log(khachHang2 );
Bạn xem hiệu quả bên dưới nhé :
- Đầu tiên chúng ta tạo ra một constructor function với tên là khachHang.
- Khi chương trình chạy tới toán tử new thì nó sẽ tạo ra một object rỗng và được gán với từ khóa
thistrong constructor function khachHang. - Sau đó nó sẽ gán các thuộc tính trong constructor function với tham số được truyền vào là
ten, emailtheo cặp giá trị là thuộc tính: giá trị. - Tiếp theo constructor function trả về một biến object đã có đầy đủ thông tin và gán vào biến mà ta gọi lệnh new.
Bây giờ bạn muốn tạo bao nhiêu thông tin khách hàng thì chỉ cần việc gọi let tenkhachHang = new KhachHang('Ten', 'Email');.
Sử dụng phương thức (method) trong constructor function
Bây giờ tất cả chúng ta sẽ liên tục đi vào khám phá cách sử dụng phương pháp khi tạo object bằng constructor function trải qua ví dụ dưới đây nhé :
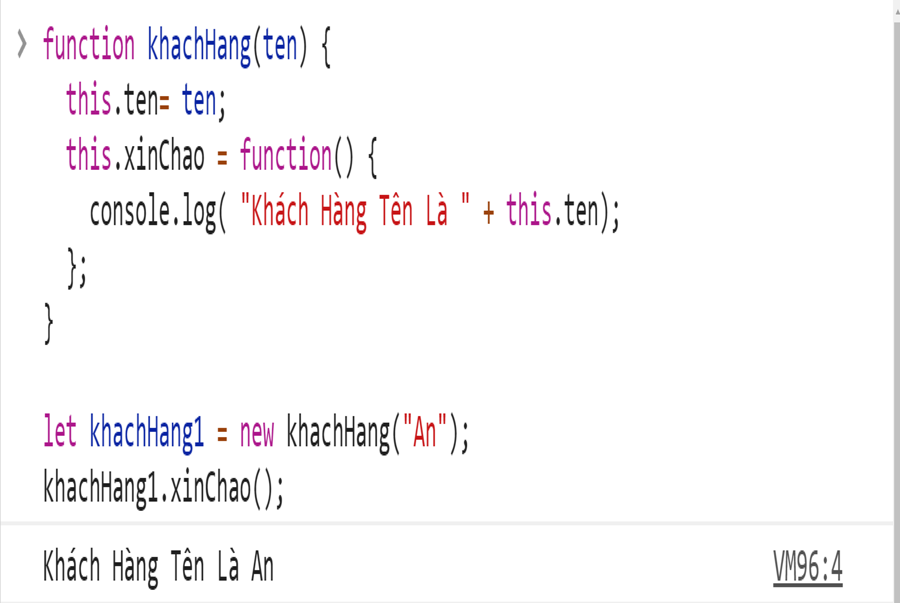
function khachHang(ten) {
this.ten= ten;
this.xinChao = function() {
console.log( "Khách Hàng Tên Là " + this.ten);
};
}
let khachHang1 = new khachHang("An");
khachHang1.xinChao();
Bạn xem hiệu quả bên dưới nhé :
Tổng kết:
Qua đây mình mong bài viết sẽ giúp bạn hiểu được cách sử dụng constructor function trong ngôn ngữ Javascript và nếu có thắc mắc gì cứ gửi email mình sẽ phản hồi sớm nhất có thể. Rất mong bạn tiếp tục ủng hộ trang web để mình có thể viết nhiều bài hay hơn nữa nhé. Chúc bạn có một ngày vui vẻ!
Source: https://final-blade.com
Category: Kiến thức Internet