
Tóm Tắt
DOM là gì?
DOM (Document Object Model) là một API dùng để hiển thị các phần tử của tài liệu HTML và XML dưới dạng ngôn ngữ lập trình đối tượng. Cấu trúc DOM cho bất kỳ tài liệu nào cũng đều giống với cấu trúc thực tế của phần tài liệu được đánh dấu. Các web developer cũng có thể lập trình DOM để sửa đổi trang web, trước hoặc trong khi người dùng xem nó.
Hiện tại, HTML ( Ngôn ngữ lưu lại siêu văn bản ) và XML ( Ngôn ngữ lưu lại lan rộng ra ) là cách để trình diễn một tài liệu theo cấu trúc tài liệu. Là những chương trình dạng đối tượng người tiêu dùng, những tài liệu này hoàn toàn có thể “ ẩn ” nội dung và tài liệu bên trong đối tượng người dùng, giúp bảo vệ năng lực trấn áp những người có thể thao tác trên tài liệu. Khi ở dưới dạng đối tượng người dùng, những tài liệu hoàn toàn có thể mang theo cùng những procedure hướng đối tượng người tiêu dùng và được gọi là những method / phương pháp .
DOM là một cách thức mở và có tính chiến lược trong việc xác định nên cung cấp kiểm soát lập trình đối với các tài liệu như thế nào. DOM được phát triển từ một tính năng mới của HTML gọi là HTML động và phương thức này thúc đẩy sự giao tiếp giữa các trình duyệt, web page và các thành phần.
Document Object Model đưa ra hai cấp độ triển khai giao diện: DOM Core – hỗ trợ XML và là cơ sở cho cấp độ tiếp theo; DOM HTML – mở rộng mô hình thành các tài liệu HTML. Một số điểm đáng chú ý như sau:
 Mô hình DOM
Mô hình DOM
Bất kỳ thành phần HTML hay XML nào ( hoàn toàn có thể có những ngoại lệ ) đều sẽ được lập trình theo từng địa chỉ riêng không liên quan gì đến nhau .
Các đặc tính kỹ thuật sẽ độc lập với ngôn từ. Thông số kỹ thuật, khi đã khả dụng, sẽ được miêu tả bằng ngôn từ định nghĩa giao diện ( IDL ) từ tiêu chuẩn mở CORBA .
Ngoài ra, giao diện sẽ được diễn đạt bằng ngôn từ lập trình Java và ECMAScript, ngôn từ script tiêu chuẩn sẽ dựa trên JavaScript và Jscript .
Không nên nhầm lẫn DOM với Mô hình đối tượng người dùng thành phần ( COM ) của Microsoft hoặc Mô hình đối tượng người dùng thành phần phân tán ( DCOM ). COM và CORBA là những phương pháp không sử dụng ngôn để xác lập những đối tượng người dùng và chúng hoàn toàn có thể được sử dụng để tạo những đối tượng người dùng DOM ( tài liệu ) như những ngôn từ đơn cử khác ( ví dụ Java ví dụ điển hình ) .
Ngôn ngữ lập trình của DOM
Ngôn ngữ lập trình thông dụng nhất được sử dụng trong DOM là JavaScript – ngôn từ được sử dụng trên hầu hết những website .

JavaScript cho phép thực hiện các thay đổi động đối với DOM, bao gồm ẩn, di chuyển và tạo hiệu ứng cho các thành phần HTML nhất định (như văn bản, bảng, hình ảnh và toàn bộ các bộ phận).
Trước đây, DOM có sự độc lạ khá rõ ràng giữa những trình duyệt, nhưng ngày này công cụ này đã được chuẩn hóa hơn nhiều, được cho phép những developer thuận tiện hơn trong việc script chéo trình duyệt .
>> Tham khảo thêm: JavaScript là gì và nó hoạt động như thế nào?
Một ví dụ về DOM sử dụng HTML
Cùng xem xét tài liệu HTML sau :
Example Page
This is an example page .
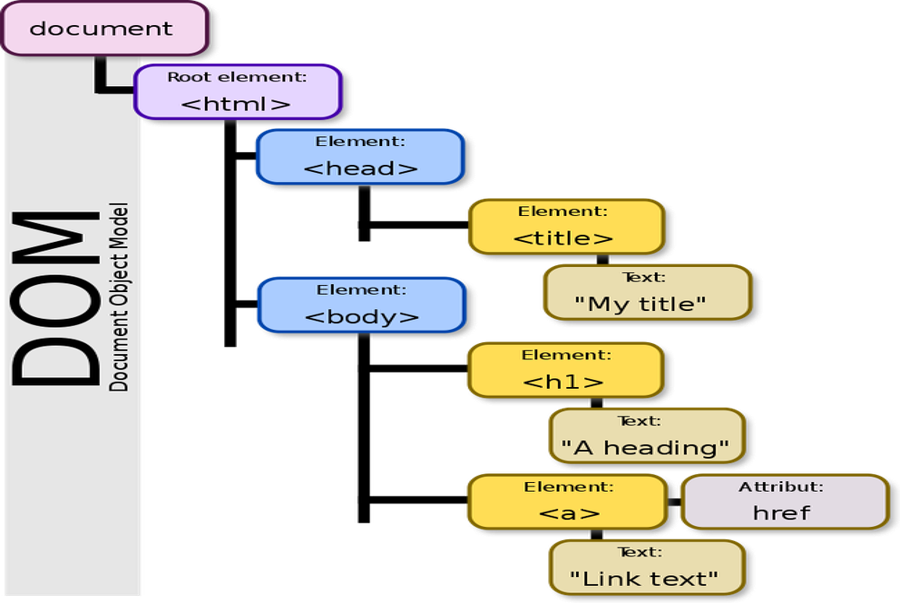
DOM sử dụng cho tài liệu này gồm có toàn bộ những thành phần và text node trong những thành phần đó. Code trong ví dụ trên tạo ra một mạng lưới hệ thống phân cấp đối tượng người dùng như sau :
Đối với mỗi phần tử bên dưới document root (), có một phần tử node và các phần tử node này có các text node chứa văn bản nằm trong phần tử. Nếu có một phần tử nào đó chứa các thuộc tính, một node thuộc tính sẽ được tạo cho phần tử đó và tất cả các text của thuộc tính sẽ tạo một text node phía dưới node thuộc tính đó.
Theo BizCloud tổng hợp
Source: https://final-blade.com
Category: Kiến thức Internet