
Tóm Tắt
Tìm hiểu Prototype là gì ?
Đầu tiên, ta sẽ đi nhanh qua về khái niệm của Javascript. Javascript là một trong những hệ lập trình tiêu biểu vượt trội giúp ta tạo ra một website. Không giống như HTML chỉ với năng lực tạo ra hình ảnh tĩnh 2D, Javascript hoàn toàn có thể mang đến những giao diện sinh động với ảnh gif hay còn một cách diễn đạt khác là autocomplete và những slideshow. Nhìn chung, đây là một công cơ bản và rất thông dụng, bất kỳ lập trình viên nào cũng phải nắm rõ .Prototype là một dạng chính sách quan trọng để triển khai quy mô OOP của Javascript. Nó được cho phép tạo nên sự thừa kế trong Javascript từ những object khác. Mỗi Prototype trong Javascript đều đi kèm với một object. Nó giúp những object này thừa kế những phương pháp và thuộc tính đi kèm .
Bản thân Prototype cũng được định nghĩa là một object trong Javascript, nhưng thuộc phân loại đối tượng Prototype. Bạn cần phân biệt đối tượng này với thuộc tính Prototype có trong Function.
Cách thức hoạt động giải trí của Prototype
Để hoàn toàn có thể vận dụng thuần thục Prototype Javascript, bạn đọc cần nắm rõ phương pháp hoạt động giải trí của nó. Prototype JS có 2 phương pháp hoạt động giải trí như sau .
Cách bổ trợ thuộc tính Prototype cho đối tượng người tiêu dùng – Prototype là gì ?
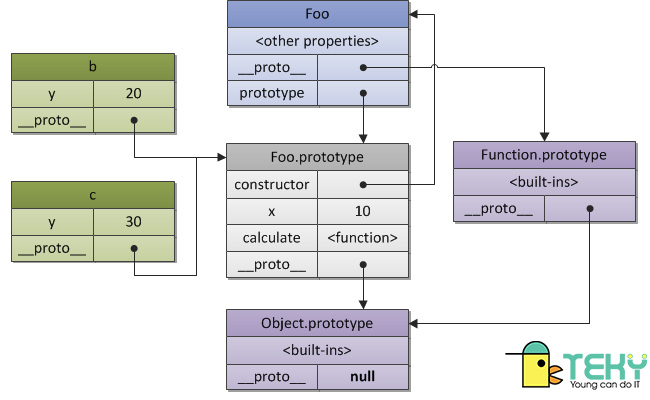
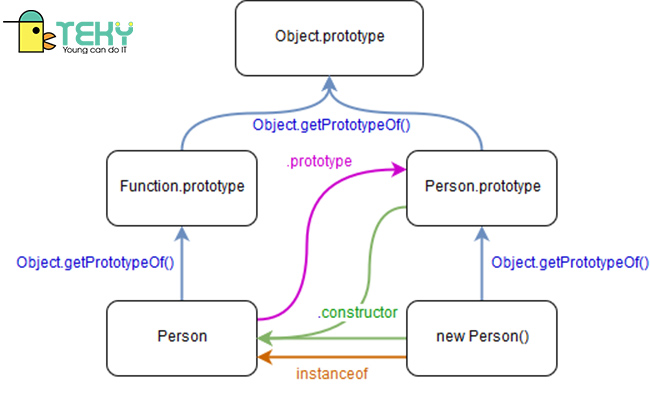
Trong bước tiên phong, lập trình viên sẽ khởi tạo những object bằng hàm construction thông dụng. Sau khi hàm đã được khởi tạo thành công xuất sắc, ta sẽ thêm thuộc tính Prototype cho hàm. Các thuộc tính này sẽ trỏ đến Prototype object của hàm construction. Nói dễ hiểu hơn, quy trình này gồm có 2 quy trình chính : hàm gửi nhu yếu đến constructor và constructor giải quyết và xử lý rồi trả về một instance tương ứng .Ví dụ về phương pháp bổ trợ thuộc tính Prototype : Bạn hoàn toàn có thể thử khởi tạo một hàm Person. Sau đó Javascript sẽ tự động hóa thêm thuộc tính Prototype vào hàm. Quá trình này diễn ra khi Person gửi một nhu yếu đến construction. Construction đảm nhiệm nhu yếu xong sẽ khởi đầu giải quyết và xử lý và cho ra một instance. Trong trường hợp bạn khởi tạo thêm 1 hàm object person nữa thì javascript engines cũng sẽ cùng lúc thêm thuộc tính JS Prototype vào trong đối tượng người tiêu dùng. Kết quả là phần dunter proto trong này sẽ được trỏ thẳng tới prototype object của hàm constructor .
Cách tìm kiếm prototype property của Javascript engines
Bên cạnh năng lực thêm thuộc tính Prototype, chính sách Prototype còn được cho phép bạn tìm kiếm cả prototype property nữa. Để thực thi quy trình tìm kiếm, bạn cần truy vấn vào thuộc tính của một đối tượng người dùng. Sau đó Javascript engines sẽ tự động hóa chạy tìm kiếm thuộc tính mà bạn nhu yếu. Nếu như thuộc tính này có sống sót thì tác dụng sẽ được xuất ra ngay . trái lại, nếu thuộc tính này không sống sót thì chính sách này sẽ kiểm tra xuống đến thuộc tính trong những đối tượng người tiêu dùng nguyên mẫu hoặc đối tượng người tiêu dùng thừa kế. Quá trình thanh tra rà soát thành công xuất sắc thì sẽ trả ra hiệu quả thông tin về thuộc tính cần tìm. Còn nếu vẫn không tìm thấy thuộc tính đó thì hiệu quả sẽ là undefined .
trái lại, nếu thuộc tính này không sống sót thì chính sách này sẽ kiểm tra xuống đến thuộc tính trong những đối tượng người tiêu dùng nguyên mẫu hoặc đối tượng người tiêu dùng thừa kế. Quá trình thanh tra rà soát thành công xuất sắc thì sẽ trả ra hiệu quả thông tin về thuộc tính cần tìm. Còn nếu vẫn không tìm thấy thuộc tính đó thì hiệu quả sẽ là undefined .
Tại sao Prototype lại quan trọng trong Javascript ?
Prototype Javascript chiếm hữu những chính sách tuyệt vời ship hàng cho những bước lập trình. Nhờ chính sách thừa kế và năng lực truy vấn những đối tượng người tiêu dùng, prototype in javascript trở nên vô cùng đa nhiệm và chuẩn bị sẵn sàng trợ giúp lập trình viên trong nhiều quy trình. Để hiểu rõ hơn prototype là gì, bạn đọc cần ghi nhớ kỹ phần sau đây .
Khả năng thừa kế – Prototype là gì ?
Điều làm nên sự đặc biệt của Prototype chắc chắn nằm ở tính kế thừa mà nó mang lại. Đây là một thuộc tính quan trọng làm nên sự cần thiết của Prototype. Như đã nói, Prototype mang đến sự kế thừa trong javascript. Điều này là duy nhất bởi javascript trong những phiên bản từ ES5 đổ về không được trang bị khái niệm class. Do đó javascript không thể được kế thừa và mở rộng các ứng dụng theo ngôn ngữ OOP.
Để duy trì năng lực này, lập trình viên sẽ cần sử dụng đến Prototype. Cơ chế prototype-based sẽ được tạo nên như một nền tảng cho thuộc tính này. Để triển khai hoạt động giải trí thừa kế, lập trình viên cần khởi tạo nên một hàm. Sau đó hãy thêm vào những thuộc tính cũng như phương pháp thuộc tính Prototype cho hàm vừa khởi tạo này. Khi đó instance được tạo ra từ hàm khởi tạo sẽ chứa những phương pháp và thuộc tính được định nghĩa sẵn theo mong ước của bạn. Prototype sẽ là cách duy nhất để thực thi thừa kế và lan rộng ra ngôn từ OOP trên hệ javascript .
Khả năng truy vấn vào thuộc tính đối tượng người tiêu dùng
Một trách nhiệm quan trọng nữa của Prototype là giúp lập trình viên xác lập những thuộc tính và phương pháp trên một đối tượng người tiêu dùng. Định nghĩa Prototype object hay Property của Object là định nghĩa dùng để chỉ nơi tiềm ẩn những thuộc tính, phương pháp được thừa kế. Bạn chỉ cần truy vấn vào một Property của Object, javascript sẽ tự động hóa khởi tạo quy trình tìm kiếm thuộc tính hoặc phương pháp mà bạn đã gọi tên . Đặc tính riêng không liên quan gì đến nhau này của Prototype được biết đến như một loại object cha. Đó là nguyên do tại sao khi bạn gọi tên một thuộc tính của một đối tượng người dùng, javascript sẽ triển khai tìm kiếm trên khu vực riêng không liên quan gì đến nhau của đối tượng người dùng này trước. Nếu có tác dụng, javascript sẽ tự động hóa xuất ra. Còn nếu không có, nó lại liên tục tìm kiếm trên Prototype của object này. Và cứ thế là Prototype của đối tượng người dùng Prototype … Một quy trình tái diễn như vậy được gọi là chuỗi prototype của Javascript. Cả quy trình này và những thuộc tính prototype có trong function đều góp thêm phần mang đến chính sách thừa kế prototype-based trong Javascript .
Đặc tính riêng không liên quan gì đến nhau này của Prototype được biết đến như một loại object cha. Đó là nguyên do tại sao khi bạn gọi tên một thuộc tính của một đối tượng người dùng, javascript sẽ triển khai tìm kiếm trên khu vực riêng không liên quan gì đến nhau của đối tượng người dùng này trước. Nếu có tác dụng, javascript sẽ tự động hóa xuất ra. Còn nếu không có, nó lại liên tục tìm kiếm trên Prototype của object này. Và cứ thế là Prototype của đối tượng người dùng Prototype … Một quy trình tái diễn như vậy được gọi là chuỗi prototype của Javascript. Cả quy trình này và những thuộc tính prototype có trong function đều góp thêm phần mang đến chính sách thừa kế prototype-based trong Javascript .
Khi nào nên sử dụng Prototype ?
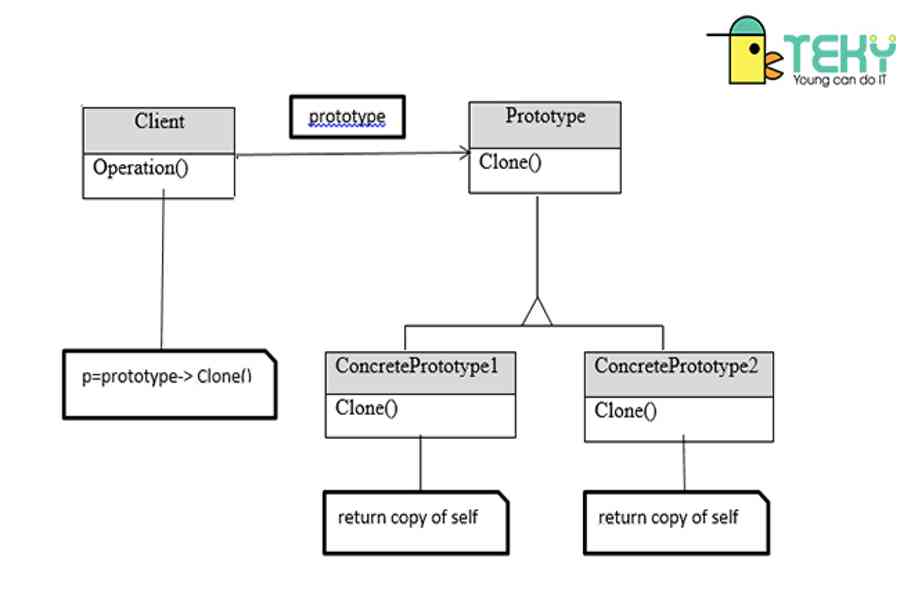
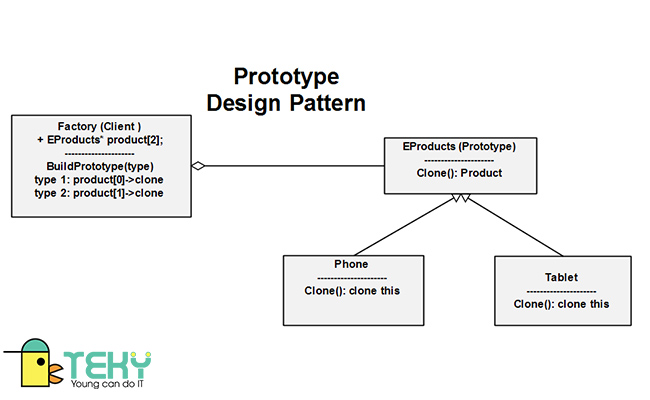
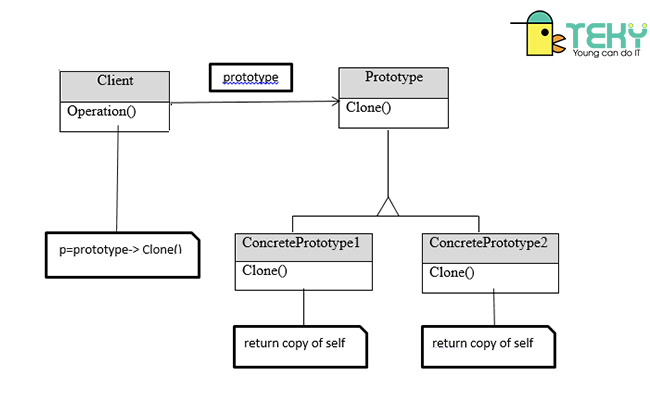
Sau khi đã hiểu kỹ javascript prototype là gì rồi, ta sẽ sang đến phần tìm hiểu và khám phá tiếp theo là cách ứng dụng Prototype. Giống như hầu hết những mẫu tạo lập, Prototype được cho phép ẩn đi quy trình tạo đối tượng người dùng từ client. Do vậy, thay cho việc tạo ra một đối tượng người tiêu dùng không được thiết lập rồi trả về, nó sẽ sao chép những giá trị có sẵn từ một đối tượng người dùng kiểu mẫu rồi mới triển khai tạo lập đối tượng người dùng mới dựa trên những dạng phương pháp vừa học được đó .Để thực thi quy trình sao chép như đã kể trên, ta sẽ cần dùng đến iCloneable interface. Phần mềm này có sẵn trên những đối tượng người dùng kiểu mẫu được dùng để sao chép phương pháp. iCloneable interface sẽ dùng năng lực Clone để sao chép và trả về một đối tượng người tiêu dùng chính là bản sao của đối tượng người dùng gốc kiểu mẫu .
Bên cạnh đó, đừng quên chú ý đến deep copy và shallow copy khi bạn thực hiện chức năng Clone. Shallow copy thì sẽ ưu điểm là dễ dùng. Tuy nhiên điểm hạn chế là nó chỉ copy được các thuộc tính từ đối tượng kiểu mẫu. Còn deep copy tuy phức tạp hơn nhưng sẽ giúp ta sao chép được mọi thuộc tính từ các đối tượng đưa nó ra.
Các mẫu phong cách thiết kế từ Prototype sẽ hay được sử dụng trong nghành đồ họa máy tính, CAD, GIS hoặc game show hơn là nghành nghề dịch vụ kiến thiết xây dựng và ứng dụng nhiệm vụ . Mời bạn đọc tìm hiểu thêm thêm : Socket là gì ?
Mời bạn đọc tìm hiểu thêm thêm : Socket là gì ?
Lời kết
Qua bài viết trên, hẳn là bạn đã nắm được những thông tin về Prototype. Prototype đóng vai trò trong ngôn từ Javascript. Chính vì vậy, để sử dụng được Javascript một cách hiệu suất cao hơn, bất kể nhà lập trình nào cũng nên thông thuộc cách dùng Prototype. Không chỉ giúp ứng dụng được tính thừa kế trong Javascript, Prototype còn mang đến năng lực truy xuất mọi thuộc tính từ những hàm và đối tượng người tiêu dùng. Mong rằng khái niệm Prototype là gì cũng những cách ứng dụng của công cụ này từ Teky sẽ giúp bạn đọc hoàn toàn có thể thuận tiện trong việc sử dụng nó hơn .
Source: https://final-blade.com
Category: Kiến thức Internet