
Tóm Tắt
Kiểm thử website là gì?
Kiểm thử website là tên gọi được đặt cho một quá trình kiểm thử phần mềm tập trung vào việc kiểm tra các ứng dụng web. Ứng dụng web cần được kiểm tra hoàn toàn trước khi đi vào hoạt động, điều này có thể giúp giải quyết các vấn đề trong ứng dụng web trước khi tiếp xúc với người dùng như các vấn đề về chức năng, bảo mật, các vấn đề dịch vụ web, các vấn đề tích hợp và khả năng xử lý lưu lượng truy cập, trong quá trình kiểm thử website, cần cố gắng phát hiện ra lỗi có thể xảy ra trong hệ thống nhằm giải quyết kịp thời.

Hiểu theo cách đơn giản thì kiểm thử website chính là kiểm tra xem ứng dụng web có chứa những lỗi tiềm tàng nào không, trước khi chính thức đưa website đi vào sử dụng. Đây là một công việc liên quan đến lập trình web app, các khâu cần kiểm thử đó là bảo mật, chức năng, khả năng xử lý lưu lượng, hiệu suất trang web.
Bạn đang đọc: Tìm hiểu về quy trình kiểm thử website – Mona Media
Nhu cầu sử dụng internet của mọi người tăng cao, do đó việc thiết kế website (ứng dụng web) cũng phát triển rất mạnh mẽ. Website ngày càng đóng vai trò quan trọng trong thương mại điện tử, trao đổi thông tin, giải trí, thư giãn, giới thiệu,… Muốn thiết kế website có hiệu suất sử dụng cao, thì khi sau thiết kế xong, cần phải kiểm thử trang web đó thật cẩn thận, chặt chẽ. Hôm nay Mona Media sẽ gửi đến các bạn các khâu trong quy trình kiểm thử website.
Quy trình kiểm thử website
Functionality Testing – Kiểm thử chức năng website
Trong kiểm thử chức năng ( Functionality Testing) chúng ta cần kiểm tra từng thành phần hoạt động có như mong đợi hay không, vì vậy nó còn được gọi là “kiểm thử các thành phần”. Kiểm thử chức năng giúp kiểm tra các chức năng của thành phần ứng dung, về cơ bản là để kiểm tra các chức năng được đề cập trong tài liệu mô tả chức năng cũng như kiểm tra xem ứng dụng phần mềm có đáp ứng được kỳ vọng của người dùng hay không.
Các hoạt động giải trí kiểm thử này gồm có :
Kiểm thử link
Kiểm tra tất cả các liên kết hỏng trên website và tất cả các liên kết đang hoạt động chính xác, bạn có thể kiểm tra các liên kết khác nhau trên website:
- Liên kết nội bộ
- Liên kết ngoài
- Liên kết mail
- Liên kết anchor
Kiểm thử web form
đây là phần thiết yếu của bất kỳ kiểm thử website nào, mục đích chính của kiểm thử web form là lấy thông tin từ người sử dụng và lưu trữ vào cơ sở dữ liệu đồng thời tương tác với lượng dữ liệu ấy. Dưới đây là các trường hợp kiểm thử được nhắc tới trong kiểm thử web form:
- Điều tiên phong là kiểm tra tính hợp lệ trên mỗi field của form, dưới đây là hai loại Validation cần được xem xét – “ Client side ” và “ Server side ” validations .
- Kiểm tra những giá trị mặc định .
- Kiểm tra tổng thể những field bắt buộc .
- Kiểm tra nếu người dùng không nhập vào một field bắt buộc cần hiển thị một thông tin .
- Thêm và sửa thông tin bằng cách sử dụng form .
- Thứ tự những tab trên web form .
- Kiểm tra những giá trị mặc định của field .
- Form cần được định dạng tối ưu năng lực đọc .
- Kiểm tra số âm .
Kiểm thử cookie
Cookie là tập tin chứa thông tin mạng lưới hệ thống của người dùng, những tệp này được lưu ở vị trí mong ước và được sử dụng bởi những trình duyệt. Các session đăng nhập, thông tin được lưu lại trong cookie ( như session ) và hoàn toàn có thể được truy xuất cho những website. Người dùng hoàn toàn có thể kích hoạt hoặc vô hiệu Cookies trong những tùy chọn trình duyệt, kiểm thử để kiểm tra xem cookie có được tàng trữ trong máy của người dùng ở định dạng mã hóa hay không .
- Kiểm tra ứng dụng bằng cách vô hiệu cookies .
- Kiểm tra ứng dụng sau khi hỏng những cookies .
- Kiểm tra hành vi của ứng dụng sau khi xóa tổng thể cookie trên website .
- Kiểm tra cookie có hoạt động giải trí trên nhiều duyệt khác nhau hay không .
- Kiểm tra cookie cho đăng nhập xác nhận có hoạt động giải trí hay không .
- Kiểm tra hành vi của ứng dụng sau khi xoá cookie ( session ) bằng cách xoá bộ nhớ cache hoặc sau khi cookie hết hạn .
- Kiểm tra đăng nhập vào ứng dụng sau khi xóa cookie ( session ) .
Kiểm thử HTML và CSS
Kiểm thử này kiểm tra xem các công cụ tìm kiếm có thể thu thập dữ liệu trang web của bạn mà không xảy ra bất kỳ lỗi nào, bạn nên kiểm tra tất cả các lỗi cú pháp, màu sắc và tuân thử theo tiêu chuẩn như W3C, ISO, ECMA, IETF, WS-I, OASIS.
Quy trình nhiệm vụ gồm có :
- Kiểm tra luồng giải quyết và xử lý bảo vệ sự hoàn hảo của website .
- Kiểm tra những màn hình hiển thị theo như tài liệu nhu yếu .
Xem thêm: thiết kế website chuẩn html5/css3
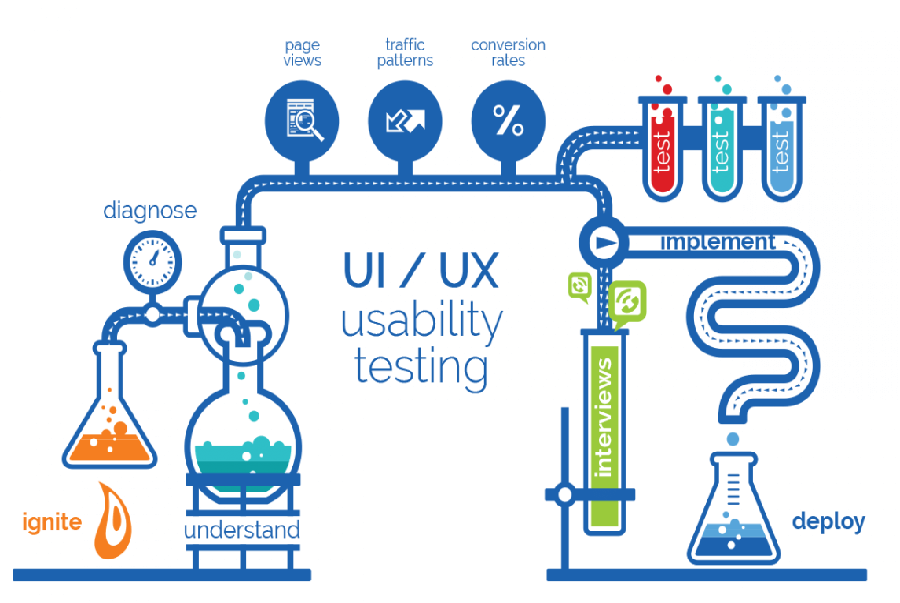
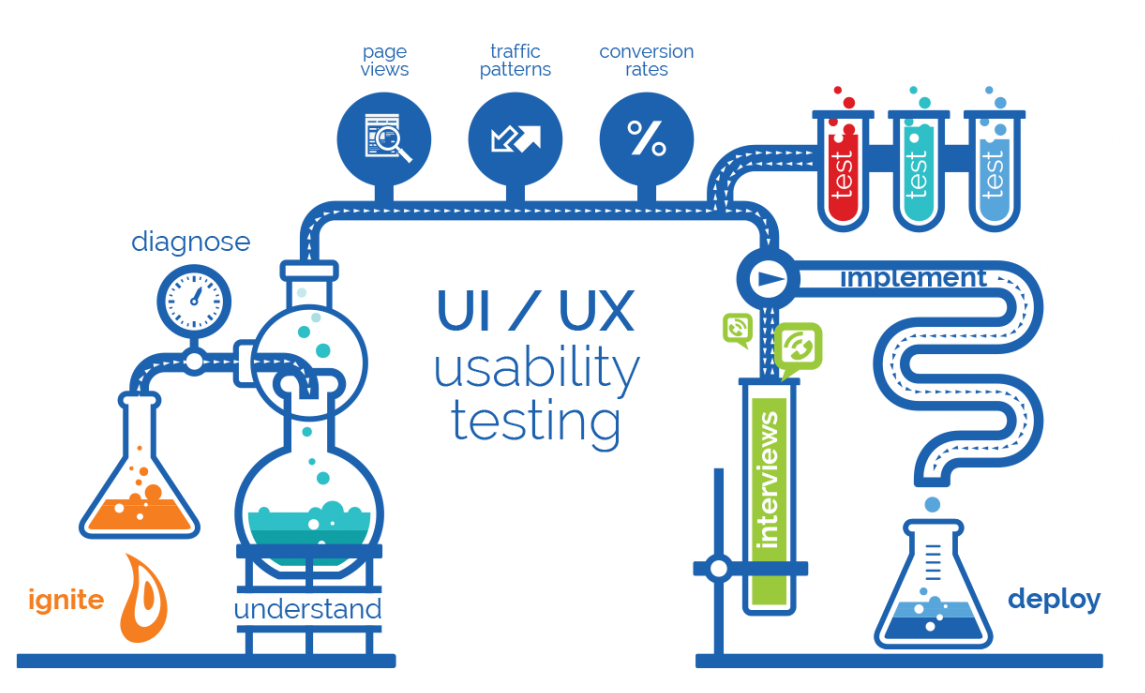
Usability testing – Kiểm thử khả năng sử dụng website
Đóng một vai trò quan trọng trong bất kỳ ứng dụng web, Usability testing đảm bảo kiểm tra tất cả các test case xuất phát từ người dùng. Bao gồm:
Kiểm tra điều hướng website
- UI/UX, menu, liên kết hoặc các button trên website phải hiển thị và có thể truy cập.Tất cả những tùy chọn như, menu, link hoặc những button trên website phải hiển thị và hoàn toàn có thể truy vấn .
- Điều hướng website thuận tiện sử dụng .
- Nội dung hướng dẫn phải rõ ràng và phải phân phối được mục tiêu .
- Tất cả tùy chọn trên header, footer và những điều hướng trái / phải phải đồng điệu trên mỗi trang .

Kiểm tra nội dung website
-
Không có lỗi chính tả hoặc ngữ pháp lỗi trong nội dung.
Xem thêm: 10 Websites Sharecode Free Cho Developer
- Tích hợp Alt trong hình ảnh .
- Không có ảnh hỏng .
- Xác nhận tính hợp lệ toàn bộ giao diện người dùng .
- Thực hiện theo một số ít tiêu chuẩn về kiến thiết xây dựng nội dung trên website .
- Tất cả nội dung phải rõ ràng và dễ hiểu .
- Màu tối gây bất bình cho người sử dụng, vì thế tránh sử dụng theme màu tối .
- Kích thước hình ảnh kích nên tương thích .
- Anchor text phải hoạt động giải trí thông thường .
Kiểm thử sự tương thích
Đảm bảo làm thế nào ứng dụng thao tác trong những thiên nhiên và môi trường được tương hỗ, sử dụng ứng dụng web trên những hệ quản lý khác nhau, năng lực thích hợp của trình duyệt, năng lực giám sát của phần cứng, cơ sở tài liệu và năng lực giải quyết và xử lý băng thông mạng. Kiểm thử thích hợp bảo vệ rằng “ ứng dụng web có hiển thị đúng trên những thiết bị khác nhau không ? ”. Điều này sẽ gồm có :
Kiểm tra độ thích hợp của trình duyệt
Các ứng dụng web được hiển thị khác nhau trên những trình duyệt khác nhau, tiềm năng của kiểm tra năng lực thích hợp của trình duyệt là bảo vệ rằng không có lỗi nào xảy ra trên những trình duyệt web khác nhau trong khi hiển thị website. Bạn cần bảo vệ rằng ứng dụng web của bạn đang được hiển thị đúng trên những trình duyệt khác nhau cũng như kiểm tra AJAX, JavaScript và xác nhận hoạt động giải trí đúng chuẩn .
Khả năng thích hợp hệ quản lý và điều hành
Công nghệ mới, sử dụng đồ họa mới hơn, các API khác nhau được sử dụng có thể không hoạt động trên nhiều hệ điều hành, bên cạnh đó các text field, button có thể hiển thị khác nhau trên hệ điều hành khác nhau. Vì vậy, kiểm thử website cần được thực hiện trên các hệ điều hành khác nhau như Windows, MAC, Solaris, Unix, Linux.
Trình duyệt web di động
Bạn cũng nên kiểm tra năng lực thích hợp website trên điện thoại di động, nhiều lúc hoàn toàn có thể xảy ra sự cố thích hợp trên những trình duyệt điện thoại di động .
Kiểm thử cơ sở dữ liệu
Độ an toàn và đáng tin cậy của tài liệu là một phần quan trọng trong việc kiểm thử cơ sở tài liệu. Vì vậy, so với những ứng dụng web nên được kiểm tra một cách kỹ lưỡng. Các hoạt động giải trí kiểm tra gồm có :
- Kiểm tra nếu những truy vấn được triển khai mà không xảy ra lỗi .
- Thêm mới, update hoặc xoá tài liệu trong cơ sở tài liệu nên duy trì tính toàn vẹn của tài liệu .
- Truy vấn tài liệu không nên mất quá nhiều thời hạn .
- Kiểm tra việc load dữ liệu và hiệu quả nhận được với những câu truy vấn dài .
- Dữ liệu nhận được trên cơ sở tài liệu và hiển thị trên website có đúng mực hay không .
Kiểm thử giao diện
Kiểm thử giao diện hầu hết có ba nghành cần được kiểm tra : Web Server, Application server và Database server. Đảm bảo rằng toàn bộ những thông tin liên lạc giữa những server này phải được triển khai đúng, xác định liên kết giữa những sever được thiết lập lại hoặc bị mất, kiểm tra xem có bất kể xung đột giữa lúc ứng dụng đang hoạt động giải trí, trả về bất kể lỗi từ web server hoặc database server đến application server sau đó được giải quyết và xử lý và sau cuối là hiển thị tác dụng tới người dùng .
- Web server : kiểm tra xem toàn bộ những nhu yếu web có đang được gật đầu và không nhu yếu nào bị phủ nhận hoặc bị rò rỉ .
- Application server : kiểm tra xem nhu yếu có đang gửi đúng đến server, lỗi có được bắt và hiển thị cho người quản trị .
- Database server : kiểm tra hiệu quả truy vấn cơ sở tài liệu .
Kiểm thử hiệu năng website
 Kiểm thử website thao tác dưới lượt tải nặng, được phân thành hai phần : kiểm tra tần suất, kiểm tra lượt tải. Bao gồm :
Kiểm thử website thao tác dưới lượt tải nặng, được phân thành hai phần : kiểm tra tần suất, kiểm tra lượt tải. Bao gồm :
- Kiểm tra thời hạn phản hồi của website với vận tốc liên kết khác nhau .
- Kiểm tra website có giải quyết và xử lý được nhiều nhu yếu người dùng vào cùng một thời gian .
- Kiểm tra website có hoạt động giải trí tốt trong thời gian lượt tải cao .
- Kiểm tra tài liệu nguồn vào lớn từ người dùng .
- Kiểm tra hành vi của website khi liên kết với cơ sở tài liệu .
- Kiểm tra những chiêu thức tối ưu hóa như giảm thời hạn tải bằng cách bật bộ nhớ cache trên trình duyệt và phía sever, nén gzip …
Kiểm thử bảo mật website
 Được triển khai để bảo vệ rằng có bất kể rò rỉ thông tin nào về mã hoá tài liệu hay không. Trong website thương mại điện tử, kiểm thử bảo mật thông tin đóng một vai trò rất quan trọng, nếu thông tin bảo đảm an toàn thì kiểm tra xem làm thế nào để tàng trữ những thông tin nhạy cảm như thẻ tín dụng, thanh toán giao dịch hóa đơn … Các hoạt động giải trí kiểm tra sẽ gồm có :
Được triển khai để bảo vệ rằng có bất kể rò rỉ thông tin nào về mã hoá tài liệu hay không. Trong website thương mại điện tử, kiểm thử bảo mật thông tin đóng một vai trò rất quan trọng, nếu thông tin bảo đảm an toàn thì kiểm tra xem làm thế nào để tàng trữ những thông tin nhạy cảm như thẻ tín dụng, thanh toán giao dịch hóa đơn … Các hoạt động giải trí kiểm tra sẽ gồm có :
- Kiểm tra truy vấn trái phép vào những trang bảo đảm an toàn, nếu người dùng đổi khác từ “ https ” sang “ http ” thì thông tin thích hợp sẽ được hiển thị và ngược lại .
- Kiểm tra việc truy vấn những trang internal, nếu đăng nhập được nhu yếu thì người dùng nên được chuyển hướng đến trang đăng nhập hoặc thông tin thích hợp sẽ được hiển thị .
- Các thông tin tương quan đến thanh toán giao dịch, thông tin lỗi, nỗ lực đăng nhập nên được ghi vào file log .
- Kiểm tra những tệp tin có bị hạn chế tải xuống hay không .
- Kiểm tra những thư mục web hoặc tập tin web hoàn toàn có thể truy vấn được trừ khi không được thông số kỹ thuật để tải xuống .
- Kiểm tra CAPTCHA đã được thêm vào và hoạt động giải trí thông thường cho đăng nhập để tự động hóa ngăn ngừa những đăng nhập hay chưa .
- Kiểm tra việc cố truy vấn thông tin bằng cách biến hóa tham số trong chuỗi truy vấn. Ví dụ : nếu bạn đang chỉnh sửa thông tin và trên URL bạn thấy UserID = 123, hãy thử biến hóa những giá trị tham số này và kiểm xem ứng dụng có phân phối thông tin người dùng khác không, nên khước từ hiển thị cho trường hợp này để ngăn ngừa việc xem thông tin người dùng khác .
- Kiểm tra session hết hạn sau thời hạn được xác lập nếu người dùng không thao tác trên website .
- Kiểm tra user / password không hợp lệ .
Trên đây là các khâu trong quá trình kiểm thử website. Dù là bạn thiết kế website bán hàng, thiết kế website giới thiệu, hay bất kỳ loại website nào thì mục tiêu cuối cùng là phục vụ tốt người dùng. Nếu không kiểm tra kỹ lưỡng mà lại xuất bản trang web, app ra cộng đồng thì rõ ràng sẽ mang đến trải nghiệm không tốt cho người dùng. Do đó, khi thiết kế website tại Mona Media, chúng tôi luôn đề cao công việc kiểm thử, mọi thứ đều được kiểm tra, khắc phục kỹ lưỡng trước khi giao cho chủ sở hữu.
Xem thêm: Tester là gì? Các kỹ năng cần thiết để trở thành một tester giỏi
Source: https://final-blade.com
Category: Kiến thức Internet