

Bài viết này được đăng tại
freetuts.net
Bạn đang đọc: Object Prototype trong Javascript là gì? – Freetuts
, không được copy dưới mọi hình thức.
Chúng ta đã tìm hiểu và khám phá về Object và những thao tác với Object trong Javascript rồi nhưng đó cũng chỉ là một phần khá nhỏ tương quan đến đối tượng người dùng. Hôm nay ta sẽ học cách thêm phương pháp hoặc thuộc tính vào đối tượng người tiêu dùng trải qua prototype .
Tóm Tắt
1. Prototype trong Javascript là gì?
Prototype dịch ra là các nguyên mẫu, nhưng với javascript thì nó là tập hợp những phương thức và thuộc tính nằm trong đối tượng có tên là prototype, và đối tượng này tồn tại trong các object.
Vì vậy tổng thể những đối tượng người dùng trong Javascript đều có một prototype riêng để tàng trữ những thành phần đó. Lúc này khi bạn tạo mới một instance thì instance đó sẽ thừa kế toàn bộ những phương pháp và thuộc tính chứa trong prototype của đối tượng người tiêu dùng .
Ví dụ, khi bạn tạo một instance của đối tượng Number thì instance này sẽ có tất cả các hàm xử lý number của đối tượng Number.
// Tạo mới đối tượng Number var age = new Number(12); // Lúc này sẽ sử dụng được các phương thức age.toString(); age.toFixed(); age.toPrecision(); age.valueOf();
Bây giờ mình sẽ console.log để xem trong đó có gì nhé .
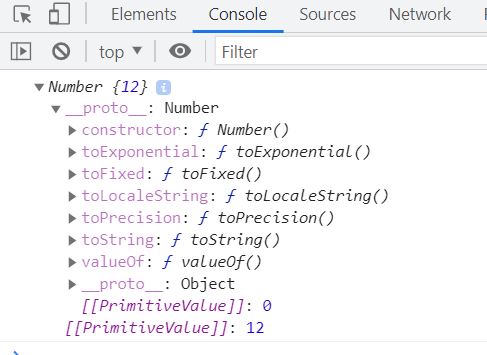
console.log(age);
Kết quả :
Nhìn có vẻ như không rõ ràng lắm. Bây giờ mình sẽ thêm một vài thuộc tính cho biến age rồi chạy lại lệnh console.log nhé .
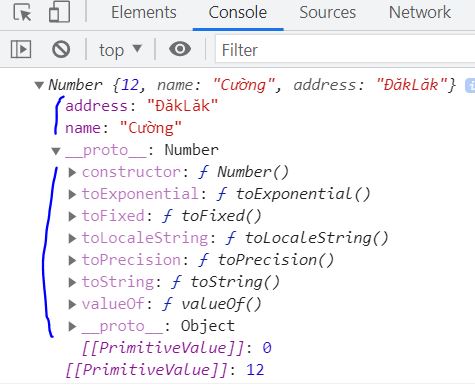
var age = new Number(12); age.name = "Cường"; age.address = "ĐăkLăk"; console.log(age);
Như vậy, mỗi object sẽ được chia làm 2 phần như hình vẽ .
- Phần đầu tiên là những thuộc tính riêng của instance.
- Phần thứ hai là prototype, chứa những phương thức và thuộc tính được kế thừa từ object. Cụ thể trong ví dụ này là object Number.
2. Thêm thuộc tính và phương thức vào prototype
Các đối tượng người tiêu dùng trong javascript đều có prototype, nên nếu bạn muốn thêm thuộc tính hay phương pháp vào prototype thì sử dụng cú pháp sau :
ObjectName.prototype.property_name = data;
Trong đó, data có thể là một thuộc tính hoặc một phương thức.
Thêm thuộc tính vào prototype
Ví dụ dưới đây mình thêm thuộc tính count vào đối tượng người tiêu dùng Number .
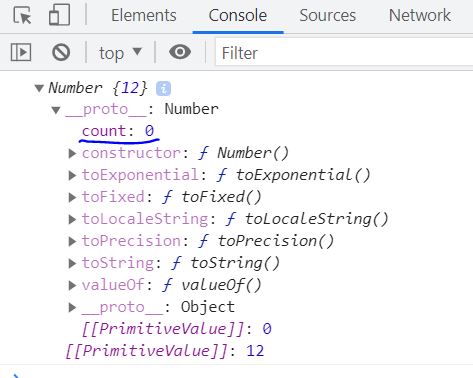
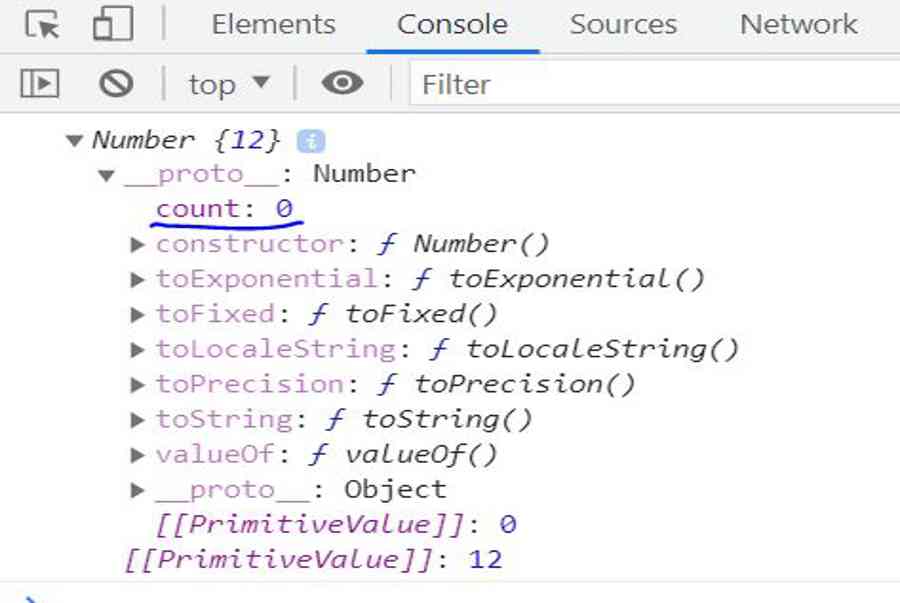
Number.prototype.count = 0; let age = new Number(12); console.log(age);
Kết quả như sau :
Như bạn thấy trong hình, chúng ta có một thuộc tính count nằm trong prototype của biến age.
Thêm phương thức vào prototype
Bây giờ mình sẽ thêm một hàm plus() vào đối tượng Number, hàm này có tác dụng là cộng thêm một giá trị.
Lưu ý: Bạn cần sử dụng hàm valueOf() để lấy giá trị hiện tại của đối tượng.
Demo
RUN
// Tạo đối tượng
Number.prototype.plus = function(value){
return this.valueOf() + parseInt(value);
};
// Tạo mới đối tượng
var age = new Number(12);
document.write(age.plus(12) + "
");
// Tạo đối tượng khác
var year = 2014;
document.write(year.plus(12));
Trong ví dụ này bạn thấy mình sử dụng hai cách để tạo đối tượng Number và cả hai đều sử dụng được hàm plus().
Bây giờ mình sẽ chạy lệnh console xem thế nào nhé .
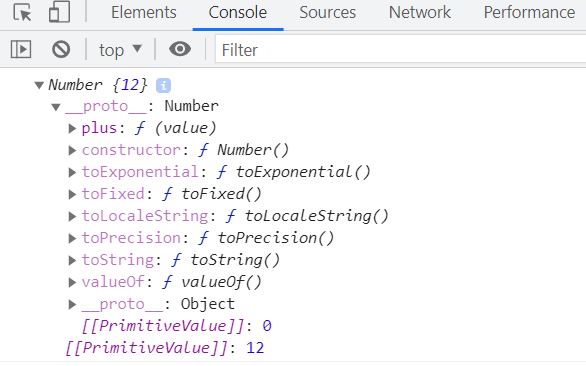
console.log(age);
Như trong hình thì chúng ta đã có thêm một hàm plus.
3. Prototype trong object và function javascript
Chúng ta đã được học cách tạo mới Object với từ khóa new Object và {} rồi nhưng khi tạo bằng hai cách này ta không thể sử dụng từ khóa new để khởi tạo mới một đối tượng được.
var Person = {};
// Sai, vì Person không phải là constructor
var p = new Person();
Có một cách khác hoàn toàn có thể xử lý được, đó là trải qua hàm trong Javascript. Chúng ta sẽ sử dụng constructor để khởi tạo một hàm trải qua từ khóa new .
Ví dụ: Tạo đối tượng Person gồm các thuộc tính (name, email, address) và phương thức showInfo() để hiển thị thông tin.
function Person(){
// Thuộc tính
this.name = "";
this.email = "";
this.address = "";
// Phương thức
this.showInfo = function(){
documenet.write("Tên là: " + this.name + "
");
documenet.write("Email là: " + this.email + "
");
documenet.write("Địa chỉ là: " + this.address + "
");
};
}
Lúc này muốn tạo mới đối tượng người tiêu dùng và sử dụng những thuộc tính, phương pháp thì ta làm như sau .
// Tạo mới var cuong = new Person(); // Gán thuộc tính cuong.name = "Nguyễn Văn Cường"; cuong.email = "[email protected]"; cuong.address = "Buôn Ma Thuột ĐăkLăk"; // Gọi phương thức cuong.showInfo();
Nếu những bạn gọi đến hàm mà không dùng từ khóa new thì tức là những bạn gọi hàm chứ không phải tạo một object nhé .
4. Prototype trong class javascript
Class được thêm vào từ ES6, nó cũng là một đối tượng người tiêu dùng, nên nó cũng có những thuộc tính và prototype .
Ví dụ dưới đây mình tạo một class Student .
class Student{
constructor(name, age){
this.name = name;
this.age = age;
}
showInfor(){
console.log(`Tên sinh viên là ${this.name}`);
console.log(`Tuổi sinh viên là ${this.age}`);
}
}
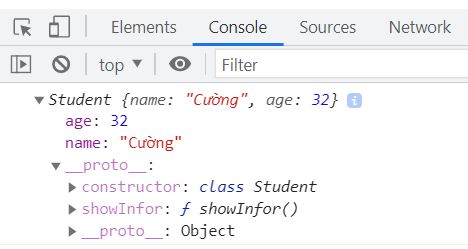
let student = new Student("Cường", 32);
console.log(student);
Kết quả như sau :
Như vậy, những thuộc tính sẽ được xem là của đối tượng, còn những phương thức thì nó sẽ đưa vào trong prototype.
5. Lời kết
Prototype có vai trò rất quan trọng trong việc quản trị những phương pháp và thuộc tính của đối tượng người dùng. Những bạn chỉ code ở mức cơ bản thì rất khi khi chăm sóc, còn những bạn muốn code nâng cao thì chắc như đinh phải biết đến đối tượng người tiêu dùng prototype này .
Trong bài mình có đưa ra 1 số ít ví dụ rất trực quan và bộc lộ được những thao tác tương quan đến prototype trong Javascript, kỳ vọng qua bài này bạn sẽ hiểu và thấy được sức mạnh thực sự của Javascript. Nếu còn vướng mắc gì thì hãy tìm hiểu thêm trong bài viết đọc và hiểu prototype trong javascript nhé .
Source: https://final-blade.com
Category: Kiến thức Internet