
Không nhiều người biết Webhook là gì mặc dù đây là một khái niệm khá bổ biến dạo gần đây. Vậy để BachkhoaWiki cùng bạn khám phá xem nó có gì và tính năng của Webhook là gì nhé!
Tóm Tắt
Webhook là gì?
Webhook là gì?
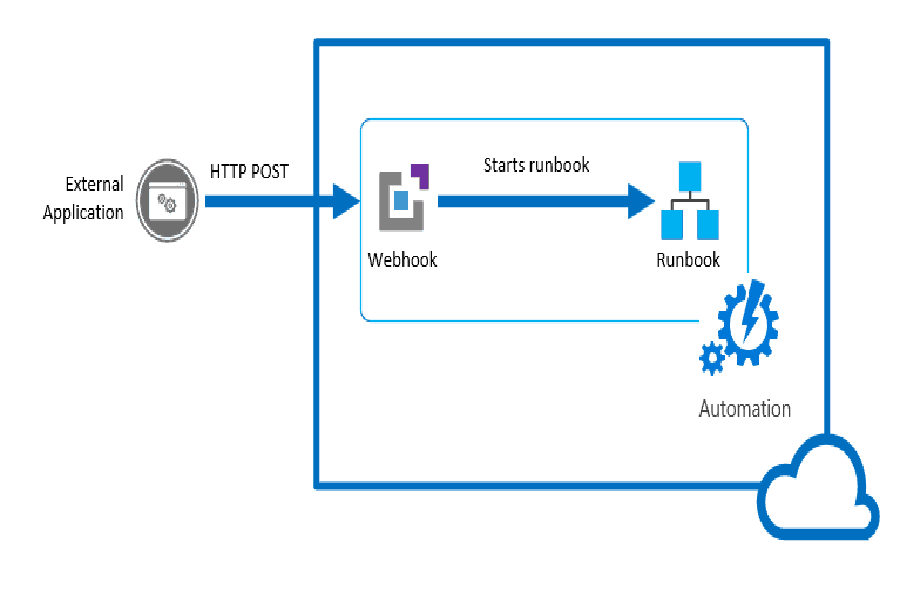
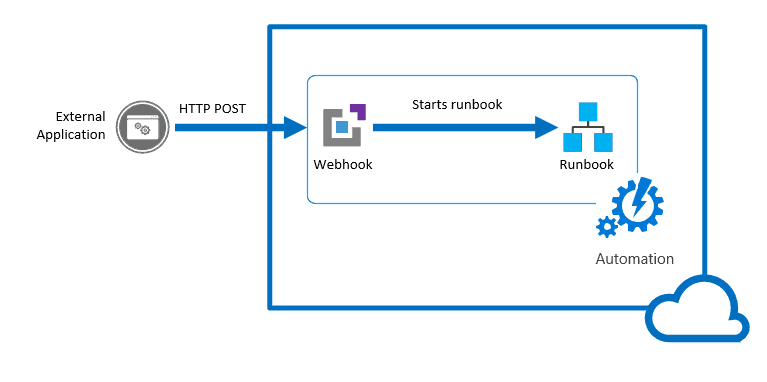
Webhook là một tính năng giúp các lập trình viên cập nhật các sự kiện trong thời gian thực cho phép. Webhook hay còn gọi là web callback và HTTP push API. Website sẽ tự động thông báo và gửi dữ liệu từ một sự kiện nào đó trên website. Ví dụ như form đăng kí từ khách hàng, mua hàng, comment hay gửi mail hỗ trợ.
Bạn đang đọc: Webhook là gì? Tìm hiểu các tính năng của Webhook
Đây là một tính năng rất hữu dụng trong việc tiến hành những sự kiện reaction trên website. Khi có một sự kiện mới xảy ra trên sever Webhook sẽ cung ứng theo chính sách giúp ứng dụng server-side sẽ thông tin cho một ứng dụng phía client-side .

Webhook Discord là gì?
Webhook Discord được tạo để khi thiết lập tập lệnh Bash sẽ giúp bạn kiểm tra trạng thái của list những website. Từ đó sẽ kiểm tra thông tin đơn cử từ server đến kênh Discord của bạn .Discord là một trong những mạng lưới hệ thống trò chuyện được tàng trữ tựa như với Slack. Mọi người hoàn toàn có thể thiết lập mạng lưới hệ thống gửi tin nhắn không tính tiền trải qua Discord. Nó được cho phép bạn tiếp xúc trải qua : văn bản, hình ảnh, âm thanh và video. Nó thường cung ứng những tính năng hạng sang giúp bạn ĐK không tính tiền và nó sẽ sẵn có ứng dụng client dành riêng cho macOS, Linux, Windows, iOS .
Webhook Facebook là gì?
Webhook Facebook là một tính năng tiện nghi để quản lí trang cá thể trên Facebook. Các tính năng của nó hầu hết đều giống như Webhook Discord .Vậy tất cả chúng ta đã khám phá Webhook là gì và Webhook trên Discord cũng như trên Facebook. Bài viết sẽ đưa ra cho bạn một số ít ví dụ đơn cử hơn ở phần sau. Chúng sẽ giúp bạn hiểu rõ hơn về thực tiễn Webhook là gì .
Ví dụ thực tiễn Webhook là gì?
Ví dụ 1
Ứng dụng đo đạc mức độ ô nhiễm không khí AirVisual sẽ gửi đến điện thoại thông minh thông tin về “ Mức độ ô nhiễm không khí tại TP Hồ Chí Minh rất xấu ( AQI khoảng chừng 250 – 270 ). Sau khi nhận được thông tin này từ server, ứng dụng sẽ lập tức hiển thị thông tin trên điện thoại thông minh để cảnh báo nhắc nhở cho người dùng .

Ví dụ 2
MailChimp – một công cụ gửi email marketing chuyên nghiệp lúc bấy giờ. Webhook được MailChimp dùng cho những sự kiện quan trọng như đăng ký nhận bản tin hay hủy ĐK và biến hóa thông tin người dùng .Những người ĐK thông tin tài khoản trên website đều sẽ được liên kết với MailChimp. Việc này giúp bạn quản trị data, triển khai gửi email hàng ngày khá thuận tiện .
Ví dụ 3
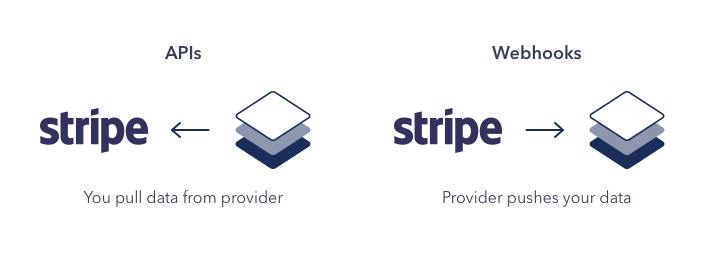
Cổng giao dịch thanh toán trực tuyến Stripe cũng được cho phép sử dụng Webhook với rất nhiều loại sự kiện khác nhau. Ví dụ như thanh toán giao dịch có trải qua hay không, ngày tháng có đúng chuẩn không. Điều này giúp cho việc thực thi lại thao tác sẽ được đúng mực và thuận tiện hơn .
Chức năng cơ bản của Webhook là gì?
Chức năng cơ bản của Webhook là có thể được tích hợp vào các dịch vụ Website mà không cần thêm cơ sở hạ tầng mới. Bởi vì dùng HTTP nên nó có thể làm được điều đó.
Webhook là cuộc gọi lại do người dùng định nghĩa thường được kích hoạt bởi một số ít sự kiện. Nó giống như là đẩy mã vào kho tàng trữ hoặc phản hồi được đăng lên blog .Hiểu đơn thuần công dụng của một Webhook là gì thì đó chính là hoàn toàn có thể được tích hợp vào những dịch vụ website mà không cần thêm hạ tầng mới nhờ HTTP. Sử dụng phổ cập là để kích hoạt những bản dựng với những mạng lưới hệ thống tích hợp liên tục .
Cách tiêu thụ một Webhook là gì?
Để tiêu thụ một Webhook thì phải trải qua vài bước sau :Đầu tiên để gửi nhu yếu đến cần triển khai là phân phối cho nhà đáp ứng một URL. Điều này thường được những bảng điều khiển và tinh chỉnh phụ trợ hoặc API thực thi .

Điều đó có nghĩa là mọi người cần phải thiết lập một URL trong ứng dụng của mình để họ hoàn toàn có thể truy vấn từ web công cộng .Phần lớn thì những Webhook này sẽ đăng tải tài liệu dựa vào 1 trong 2 cách sau :
- JSON thông thường
- XML
Khi đó, nhà cung ứng sẽ cho bạn biết cách mà họ phân phối và cho người dùng một lựa chọn nhất định về yếu tố này. Qua trên mọi người cũng đã tưởng tượng phần nào tính năng của Webhook là gì .
Khi nào nên sử dụng Webhook?
Webhook được sử dụng nhiều cho trường hợp cần update những sự kiện theo thời hạn thực. Mục đích của việc này nhằm mục đích giúp tiết kiệm chi phí tài nguyên nhất hoàn toàn có thể. Tuy nhiên nếu không sử dụng Webhook tiếp tục để call dữ liệu hoàn toàn có thể dẫn đến không lấy được những bản update mới nhất lúc mạng lưới hệ thống dừng hoạt động giải trí vì nguyên do đột xuất .Mặc dù được nhìn nhận là linh động nhưng cũng cần phải chú ý quan tâm yếu tố này .
Sự khác biệt giữa Webhook và API
API là gì?
API là những phương pháp, giao thức liên kết với những thư viện và ứng dụng khác. API là viết tắt của cụm từ Application Programming Interface. Đây là một giao diện lập trình ứng dụng .Bên cạnh khám phá Webhook là gì tất cả chúng ta hoàn toàn có thể tìm hiểu và khám phá thêm về API. Mục đích để so sánh xem điểm độc lạ giữa nó và Webhook là gì. API cung ứng năng lực cung ứng năng lực truy xuất đến một tập những hàm hay dùng. Từ đó hoàn toàn có thể trao đổi tài liệu giữa những ứng dụng .

Sự khác biệt giữa API và Webhook là gì?
Giữa API và Webhook có sự độc lạ rõ ràng. Điều đó được bộc lộ qua nhiều yếu tố như sau :
- Do hỗ trợ đồng bộ hóa và chuyển tiếp dữ liệu thực hiện bằng những phương thức khác nhau, nên chúng sẽ phục vụ các mục đích khác nhau.
- Các API cần phải thăm dò server thường xuyên để biết được sự kiện mới phát sinh. Ngược lại, với Webhook bất cứ mọi sự kiện đều sẽ tự động thông báo cho client.
- API thực hiện cuộc gọi nhưng không thể biết có nhận được bất kỳ cập nhật dữ liệu mới nào dưới dạng phản hồi hay không. Còn Webhook chỉ khi có một số cập nhật dữ liệu thì chúng mới được nhận các cuộc gọi qua HTTP POST từ các hệ thống.
Một số lưu ý khi sử dụng Webhook
Sau đây là một vài lưu ý khi sử dụng Webhook:
- Hãy hiểu rõ cách nhà cung cấp Webhook của bạn xử lý những phản hồi. Điều đó nhằm để chuẩn bị tốt cho các trường hợp lỗi có thể xảy ra trong ứng dụng.
- Webhook có khả năng hỗ trợ rất nhiều yêu cầu. Điều này có thể dẫn đến tình trạng Dosing. Nên lưu ý để hoạt động của bạn được diễn ra tốt hơn.
Xem thêm :Hy vọng bài viết trên của BachkhoaWiki sẽ giúp bạn có cái nhìn tổng quan về Webhook. Bây giờ bạn hoàn toàn có thể tìm được câu vấn đáp cho câu hỏi Webhook là gì. Hãy liên tục theo dõi những bài viết khác để update nhiều kỹ năng và kiến thức có ích .
Source: https://final-blade.com
Category: Kiến thức Internet